上級編
METAタグを設定しようサイト全体にMETAタグを設定する
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方

[基本情報の設定]をクリック
管理画面のメニュー[基本情報の設定]をクリックします。
![左メニュー[基本情報の設定]画面](/images/navi/howto/pic-c0101_002.jpg)
キーワード(META keyword)に単語を入力します
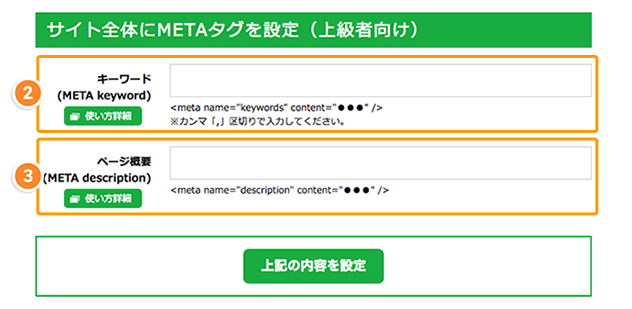
ページ下部に「サイト全体にMETAタグを設定」という項目という項目があるので、
まずは「キーワード(META keyword)」に単語を入力します。
ここに入力した内容が、<meta name=”keywords” content=”●●●” />に設定されます。
キーワードには、ホームページの内容を表す単語を4つ程度、半角のカンマ「,」で区切って入力します。
※ホームページのなかで掲載している内容や関連の深いキーワードを入れると、検索エンジンに対して効果的です。
※「<meta name=”keywords” content=”」や「” />」は自動的に入るため、入力の必要はありません。キーワードにあたる文字のみ、カンマ区切り「,」で入力してください。
たとえば、仮に、あなたが東京都の「あおぞら学習塾」というホームページを運営している場合、下記のようなキーワードが考えられます。
入力例 [ 学習塾,進学塾,あおぞら,東京都 ]

ページ概要(META description)に文章を入力します
次に「ページ概要(META description)」を入力します。
ここに入力した内容が、<meta name=”description” content=”●●●” />に設定されます。
ページ概要には、このページの内容を表す文章を50〜80字程度で入力します。
※検索結果の画面にも表示されることが多いため、ページの内容をかいつまんで説明するような文章を入力します。
※「<meta name=”description” content=”」や「” />」は自動的に入るため、入力の必要はありません。ページ概要を表す文字列のみ入力してください。
たとえば、仮に、あなたが東京都の「あおぞら学習塾」というホームページを運営している場合は下記のような概要が考えらえます。
入力例 [ 東京都のあおぞら学習塾では、やる気を伸ばす指導を心がけています。 ]
このページでご紹介している設定内容はサイト全体にMETAタグを設定する手順ですが、各ページでも、それぞれにキーワードやページ概要を設定することも可能です。
※各ページで設定されている場合は、そちらの設定が優先されます。(各ページで設定されていない場合は「サイト全体」の設定内容が反映されます。)
【ヒント】どのようなMETAタグにすれば良いかわからない場合
どのような観点でキーワードを検討すれば良いか、タイトル・METAタグにはどんな役割や設定のポイントがあるのかを知りたい場合、以下ページをご覧ください。



