基本的な使い方
ホームページのファビコンを設定するCSS編集機能を活用する(β版)
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方

上級者向けの機能です
「CSS編集機能(β版)」では、選択中のデザインテンプレートのスタイルシートを管理画面から編集することができます。
※「CSS編集機能(β版)」はHTML・CSSの基本的な知識を習得していただいていることを前提としてご使用ください(誤って記述した場合、レイアウト等を崩してしまう可能性があるため)。
※CSS編集機能はパソコン版の管理画面でご利用いただけます(スマホ版管理画面では編集できません)。
現在、β版でのリリースとなっております
お試しいただいた結果、「もっとこういうことができたらいいのに」「ここはわかりにくい」といったご意見をいただき、よりよく改善していきたいと思っています。
ご利用になってお気づきのことや、使ってみての感想がありましたら、ぜひ 「CSS編集機能・β版」へのご意見・ご感想フォーム よりお聞かせください。
HTMLとCSSについて
「HTML」は、ヘッダー情報、見出し、文章といった、ホームページの文書の構造を作るための、ウェブ上の言語です。ホームページは、見出しや段落など様々な要素を表すHTMLタグを使って構成されています。
これに対し「CSS(Cascading Style Sheets)」は「スタイルシート」とも呼ばれ、ホームページの“見た目”を設定するための技術です。HTMLだけではただの文章ですが、CSSで装飾することによって、デザインやレイアウトを表現することができます。例えば、ホームページの「書体」「文字色」「背景色」、写真や文章の「配置(レイアウト)」を調整するために、CSSが使われています。
CSS編集の手順
管理画面のメニューで[デザインの選択]をクリックします
![[デザインの選択]ボタンのクリック画面](/images/navi/howto/pic-a0201_001.jpg)
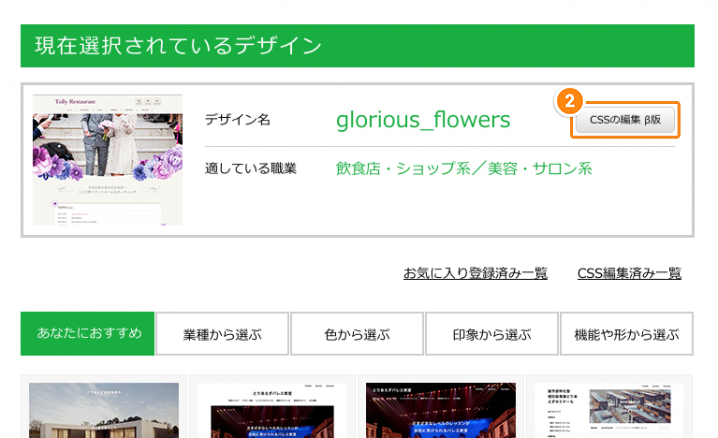
「現在選択されているデザイン」の[CSSの編集]をクリックします

※現在選択されていないテンプレートを編集したい場合は、[このデザインを選択]をクリックしてから、編集を行なってください。
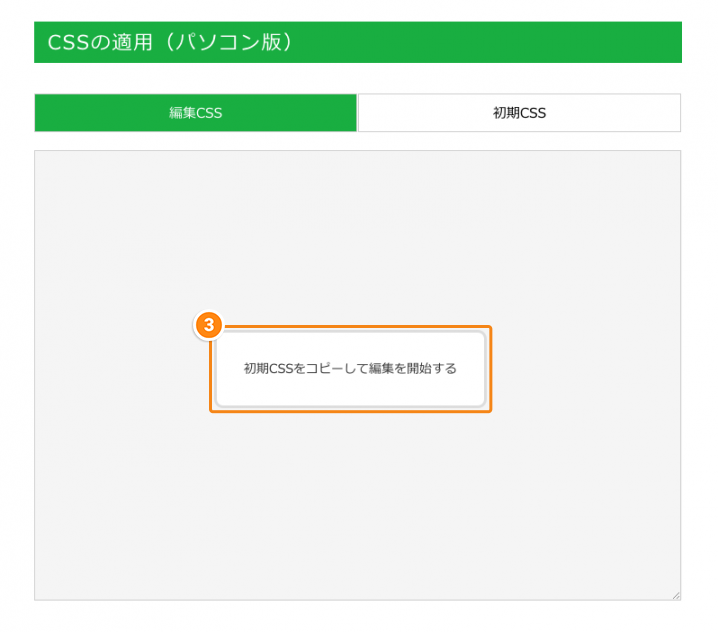
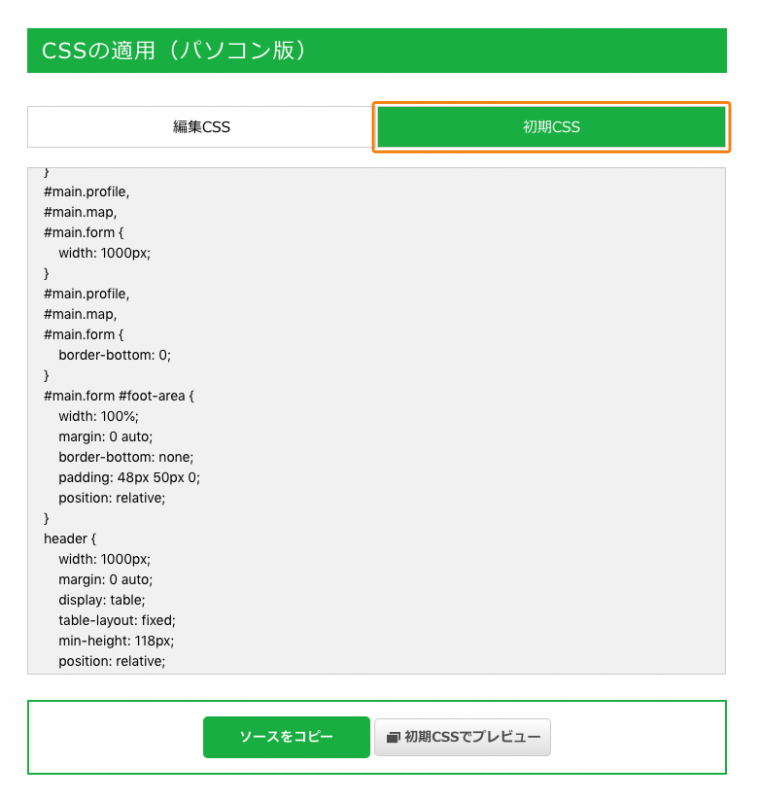
[初期CSSをコピーして編集を開始する]をクリックします

テンプレートによっては、パソコンとスマホで別々にスタイルシートが存在しているものもあります。
その場合は、CSSが「CSSの適用(パソコン版)」と「CSSの適用(スマホ版)」に分かれています。
スタイルを変更したい方のCSSを編集してください。
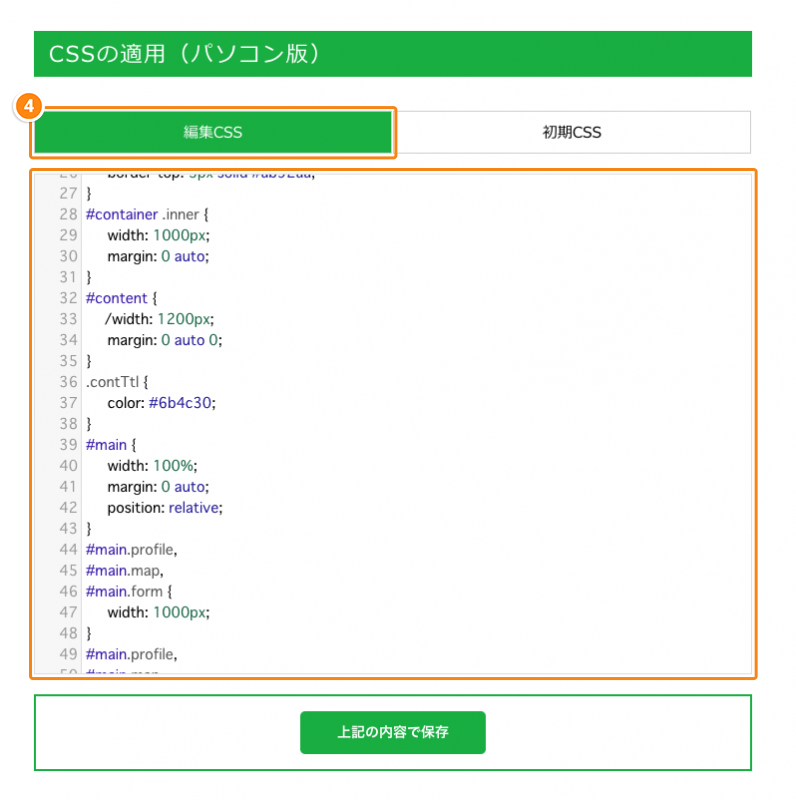
[編集CSS]のタブで編集を行います

CSSでは、ホームページ上の各要素の「class名・id名・タグ」に対して、例えば「font-size:○○px(文字サイズを○○pxにする)」といった、見た目に関する記述を記述することでスタイルを指定しています。[編集CSS]内の記述を書き換える、または、スタイルを調整したい要素に対する指定を追記していきます。
※スタイルを調整したい要素のタグやclass名・id名がわからない場合は、ブラウザの「検証モード」や「ソースを表示」などで確認してください(GoogleChromeの場合、ホームページを表示した状態で、マウスの右クリックのメニューから「検証モード」や「ソースを表示」などを表示できます)。
※HTML・CSSの基本的な知識を習得していただいていることを前提としてご使用ください(誤って記述した場合、レイアウト等を崩してしまう可能性があるため)。
※このページの下部に、よく使うHTMLタグとCSSプロパティを記載していますので参考にしていただければと思います。
※セキュリティ上、長時間操作されない場合、自動的にログアウトされます(CSSの編集のみでは、約20分ほどでログアウトされるため、必ず[上記の内容で保存]をクリックしてください。自動ログアウトされてしまった場合、変更内容が破棄されます)。編集を行う場合は、こまめに保存していただくか、コピーしたCSSをご自身のパソコンのテキストエディタに貼り付けて編集する等の方法をおすすめします。
※「初期CSS」のタブをクリックすると、編集前のCSSが確認できます。「初期CSS」を表示した状態で、下部の[ソースをコピー]をクリックすると、ソースがコピーできるため、心配な場合は、編集前に初期CSSをコピーして、ご自身のパソコンで「メモ帳」などに保存していただくことをおすすめします(「初期CSS」の下の[初期CSSでプレビュー]をクリックすると、CSS編集前の表示を確認できます)。

[上記の内容で保存]をクリックします
CSSの編集が完了したら、編集画面下部の[上記の内容で保存]をクリックします。

設定ボタンをクリックすると、下記のような注意書きが表示されます。
問題がなければ[OK]をクリックしてください。

実際のホームページを確認します
管理画面右上の[ホームページの確認]をクリックして、ホームページを開き、変更箇所が反映されていることを確認します。
※変更が反映されない場合、「古いページ情報(キャッシュ)」が残っている可能性があるため、ページを再読み込みして確認してください(CSSの場合、キャッシュが強く残ることがあります/キャッシュクリアの方法はこちらの記事をご参照ください)。

よく使うCSSプロパティとHTMLタグ
よく使うCSSプロパティ
| コード名 | コードの意味 |
|---|---|
| #●●●(id名) | HTMLコードで「id=”●●●”」と記述されている箇所 | .●●●(class名) | HTMLコードで「class=”●●●”」と記述されている箇所 |
| background | 背景の色や模様 ※「#ffffff」などの文字コードで指定します(文字コードの参考サイトはこちら)。 |
| color | 文字の色 ※「#000000」などの文字コードで指定します(文字コードの参考サイトはこちら)。 |
| font-size | 文字の大きさ ※「px」や「em」という単位を使って調整します。 |
| font-family | 文字の書体 |
| font-weight | 文字の太さ ※「normal」や「bold」で調整します。 |
| text-decoration | 文字の装飾(下線など) |
| width、height | 要素の横幅、高さ ※「px」や「em」という単位を使って調整します。 |
| margin、padding | 要素の余白を調整するコード ※「px」や「em」という単位を使って調整します。 |
| border | 線 |
よく使うHTMLタグ一覧
| タグ名 | タグの意味 |
|---|---|
| h1、h2、h3… | 見出し | p | 段落・文章・文字 |
| ul、li | リスト、リストの要素 |
| table、th、td | 表、表のセル |
| a | リンク |
| div | ブロック |
| nav | ナビゲーション |
※上記以外のCSSやHTMLタグ、CSSプロパティの記述方法等がわからない場合、インターネットで検索すると、様々な情報がみつかるかと思います。
ホームページのHTMLコードを確認する方法
ご自身のホームページのHTMLコードを確認したい場合は、ブラウザでホームページを表示し、マウスの右クリックで表示されたメニューから「ページのソースを表示」をクリックします(Google Chromeの場合)。別のタブで、ホームページのHTMLコードが表示されます(編集は行えません)。
CSS編集済みのテンプレート一覧について
デザインの選択画面で「現在選択されているデザイン」の枠のすぐ下にある[CSS編集済み一覧]をクリックすると、すでにCSSを編集したテンプレートが表示されます。
※現在選択していないデザインのCSSをもう一度編集する場合は、[このデザインを選択]をクリックしてデザインを選択後、[CSSの編集]のボタンをクリックしてください。
ご意見をお寄せください
「CSS編集機能」は、現在、β版でのリリースとなっており、まだ完成ではないと考えております。
お試しいただいた結果、「もっとこういうことができたらいいのに」「ここはわかりにくい」といったご意見をいただき、よりよく改善していきたいと思っています。
ご利用になってお気づきのことや、使ってみての感想がありましたら、ぜひお聞かせください。
※上級者向けの使い方として開発しております。
- 大変恐れ入りますが、上記のフォームからいただいたご意見・ご感想につきまして個別の返信は致しません。今後のアプリ改良・改善の参考とさせていただきます。あらかじめご了承ください。
- サポートからの返信が必要なものは、「お問い合わせフォーム」よりご連絡をお願いいたします。



