初級編
写真やイラストを表示させよう画像の下に説明文を挿入する
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月10日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方
記事ボックスに画像を掲載されている場合、画像の下に説明文を表示することができます。
ホームページの内容に応じて、画像に説明文を入れてみましょう。
※選択しているデザインによっては、説明文の表示ができない場合もあります。
[各ページの編集]をクリック
![左メニュー[各ページの編集]画面](/images/navi/howto/pic-a0602_001.jpg)
管理画面のメニューから[各ページの編集]をクリックします。
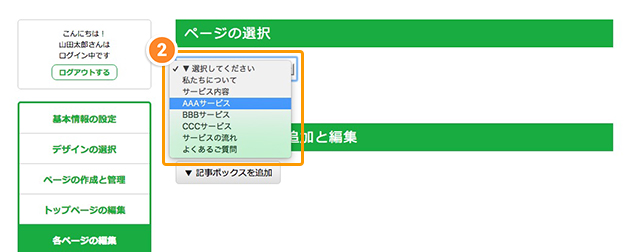
該当のページを選択します

『ページの選択』から、ページ名をクリックして選択します。
画像の説明文を入力
![画像説明文入力及び[上記の内容で設定]ボタンのクリック画面](https://pr.toriaez.jp/navi/manage/wp-content/uploads/2014/02/pic-howto_38_003.jpg)
記事ボックス内に『画像の説明文』という箇所があります。
その右の枠内に説明文を入力します。
入力できたら[上記の内容で設定]をクリックします。
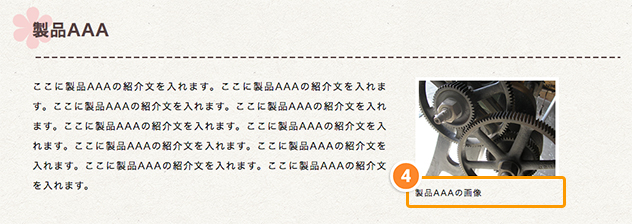
ホームページを確認しましょう

[ホームページを確認]ボタンをクリックして、
実際のホームページを確認してみましょう。



