基本的な使い方
写真やイラストを掲載する画像の下に説明文を挿入する
記事ボックスに画像を掲載されている場合、画像の下に説明文を表示することができます。
ホームページの内容に応じて、画像に説明文を入れてみましょう。
※ 選択しているデザインによっては、説明文の表示ができない場合もあります。
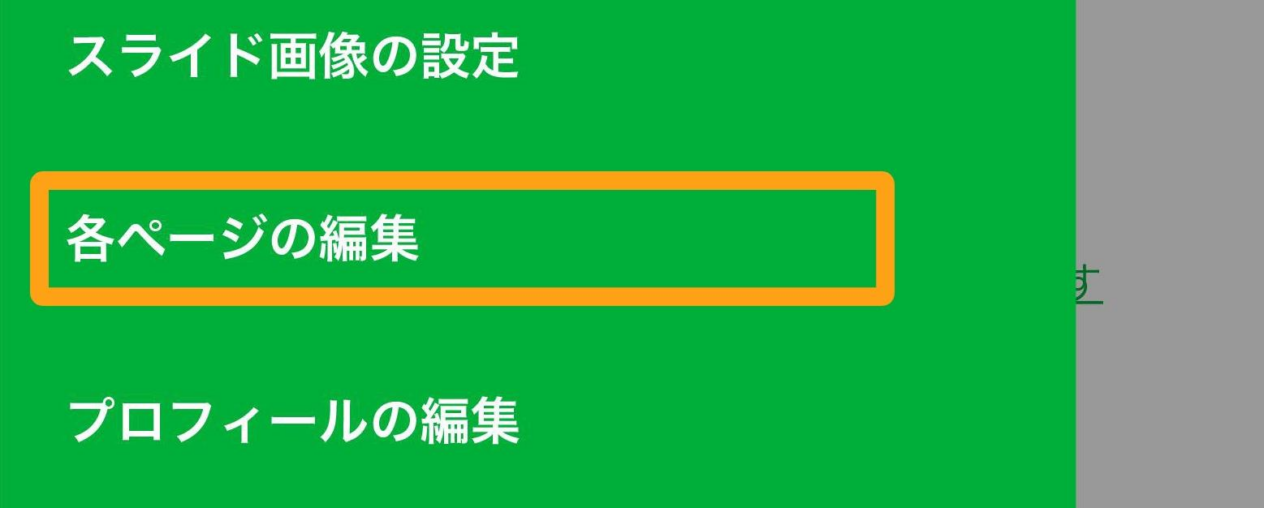
各ページの編集をタップ

管理画面のメニュー[各ページの編集]をタップします。
※ トップページの記事に説明文を追加したい場合は、[トップページの編集]をタップしてください。
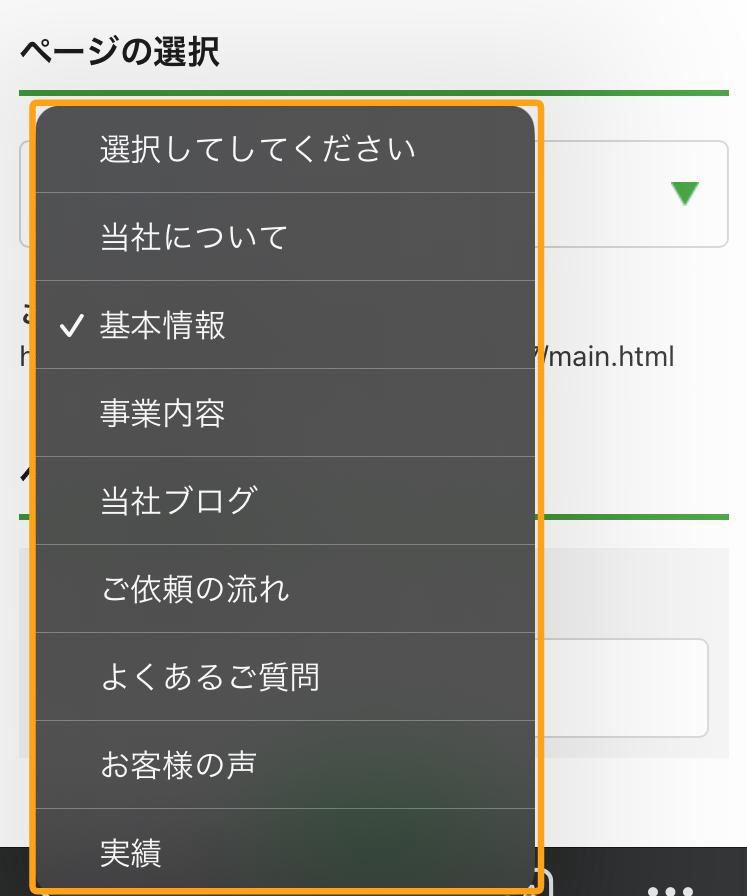
画像に説明文を追加したいページを選択

ページの選択で、画像に説明文を追加したいページを選択します。
説明文を追加したい画像がある記事の[編集]をタップ

説明文を追加したい画像のある記事の[編集]をタップします。
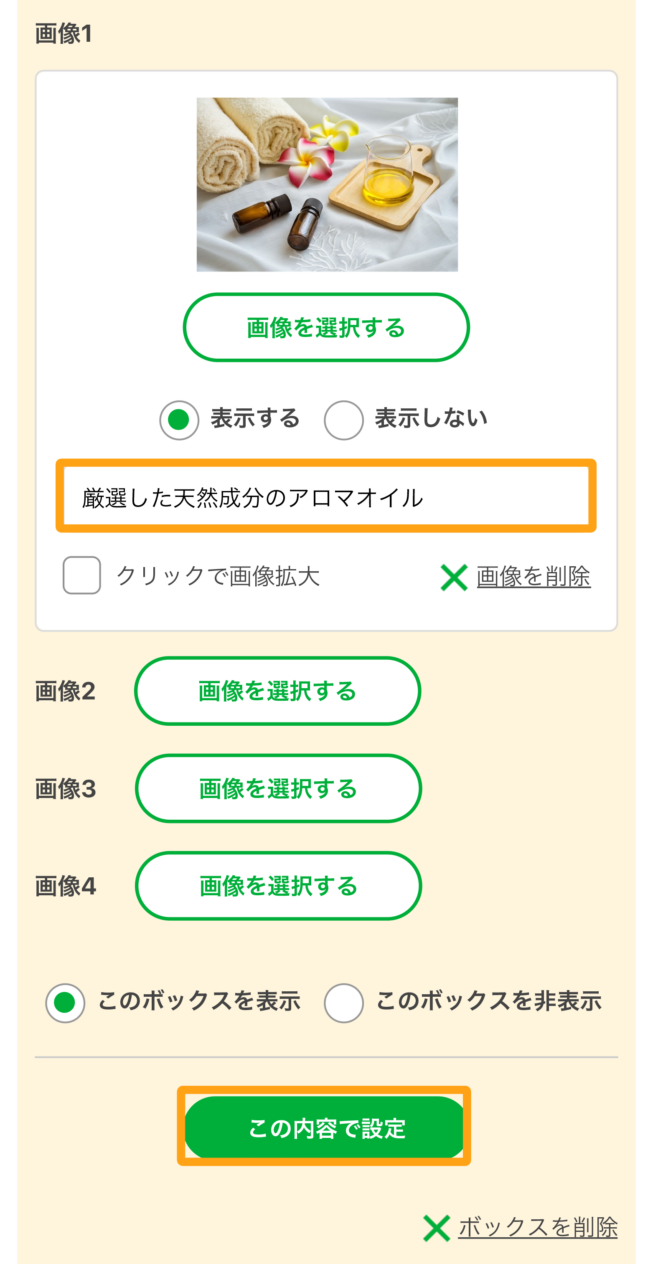
画像の説明文を入力

説明文を追加したい画像の、『画像の説明文』の枠内に説明文を入力します。
入力できたら、[この内容で設定]をタップします。
ホームページを確認します

画面上部の[プレビュー]ボタンをタップして、画像の下に説明文が表示されていることを確認します。
※ 選択しているデザインによっては、説明文の表示ができない場合もあります。



