初級編
記事を書いてみよう記事にGoogleカレンダータグを埋め込む
とりあえずHPではGoogleカレンダーを記事ボックスに埋め込むことができます。
※ 埋め込み用タグを作成する方法は下記をご覧ください。
埋め込み用Googleカレンダータグを作成しよう
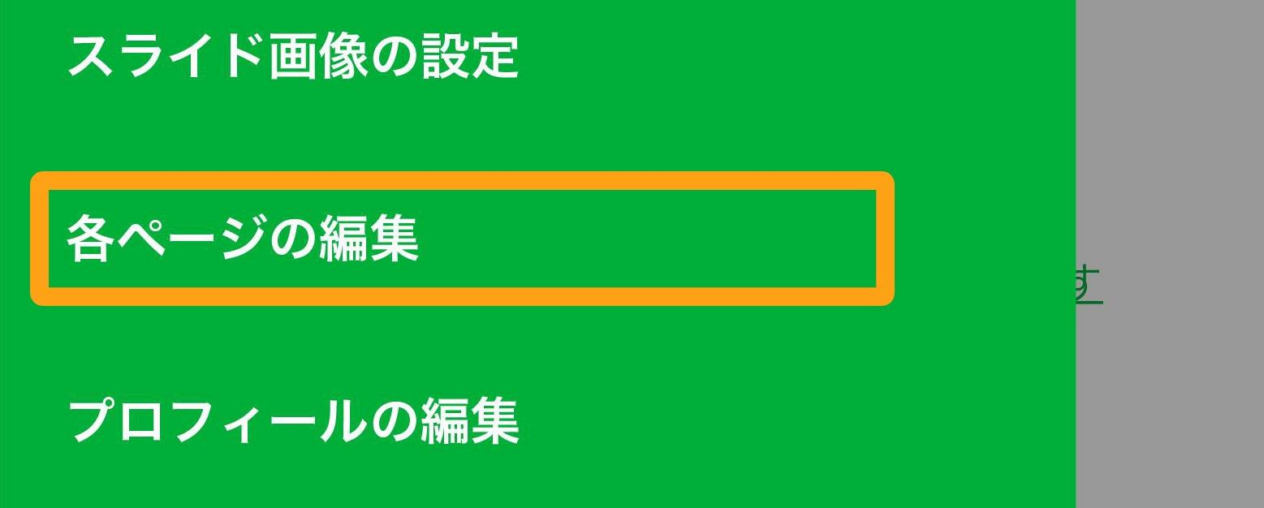
各ページの編集をタップ

管理画面のメニューの[各ページの編集]をタップします。
※ トップページの記事に表示させたい場合は、[トップページの編集]をタップしてください。
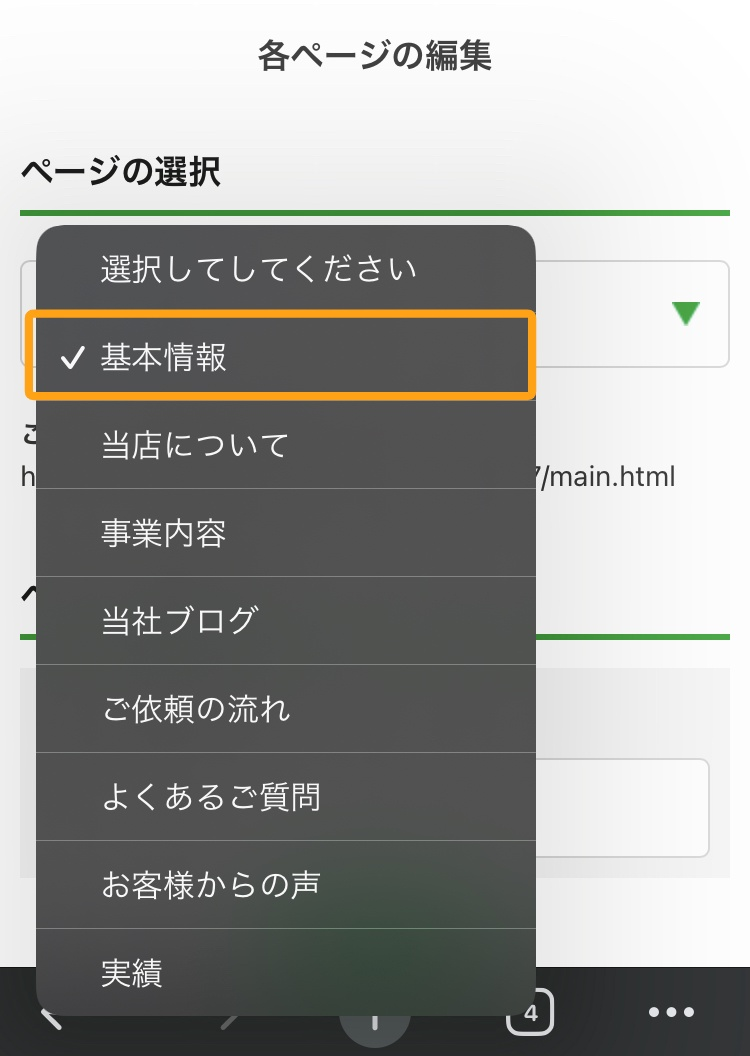
Googleカレンダーを表示させたいページを選択

ページの選択で、Googleカレンダーを表示させたいページを選択します。
Googleカレンダーを表示させたい記事の[編集]をタップ

Googleカレンダーを表示させたい記事ボックスの[編集]をタップします。
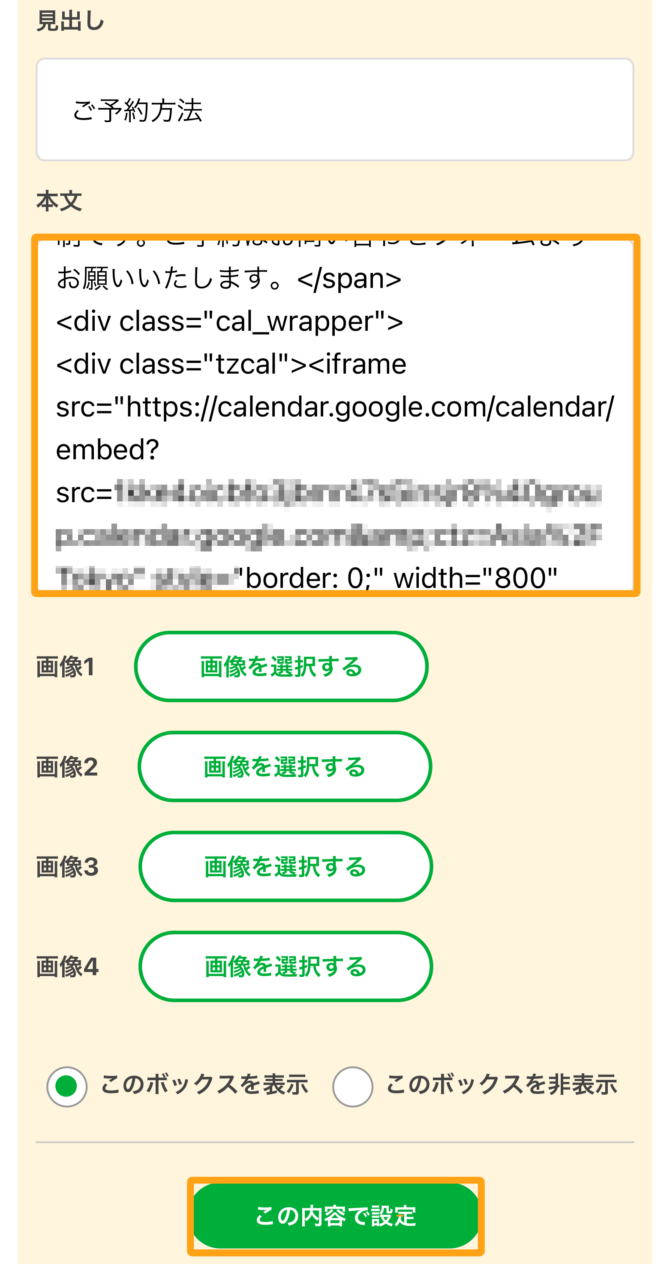
作成した埋め込み用タグを貼り付け

記事ボックスの本文に、作成した埋め込み用タグを貼り付け、[この内容で設定]をタップします。
埋め込み用タグを作成する方法は下記をご覧ください。
埋め込み用Googleカレンダータグを作成しよう
※ `‹s›` `‹/s›` や `‹br /›` などの「HTMLソース」を削除しないよう注意してください。
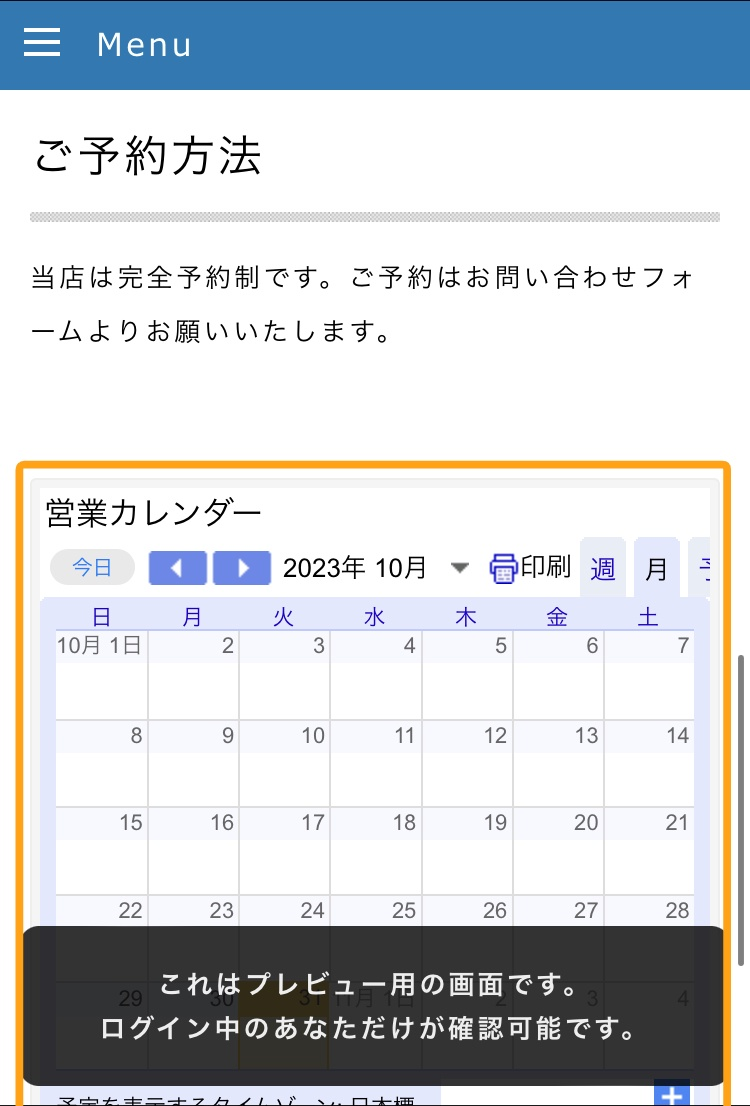
ホームページを確認

[プレビュー]ボタンをタップし、Googleカレンダーが表示されていることを確認します。
※ GoogleカレンダーはGoogleのサービスのため、Googleアカウントの作成やカレンダーの詳細な設定については「とりあえずHP」のサポート対象外です。
【注意】Googleカレンダーの公開設定
Googleカレンダー側の「設定と共有」で「一般公開」に設定されていない場合、自分以外のユーザーには予定が表示されません。
予約状況などを公開したい場合は、「カレンダーのアクセス権限」で 「一般公開して誰でも利用できるようにする」にチェックを入れてください。
※ 以下のページでGoogleカレンダーの設定方法を確認できます。
Googleカレンダーヘルプ|一般公開の Google カレンダーを作成、管理する(外部サイト)



