基本的な使い方
ファイルアップロードを活用するアップロードした「画像ファイル」を使う

アップロードした「画像ファイル(JPEG/GIF/PNG)」は『埋め込みタグ』を使って、以下のエリアに表示することができます。
- 「トップページの編集」ページの記事ボックス
- 「各ページの編集」ページの記事ボックス
- 「プロフィールの編集」ページの「ごあいさつ文」
- 「お問い合わせフォームの編集」ページの「ごあいさつ文」
- 「フリースペースの編集」ページの入力欄
以下では、「記事ボックス」に画像を掲載する場合の手順をご案内しています。
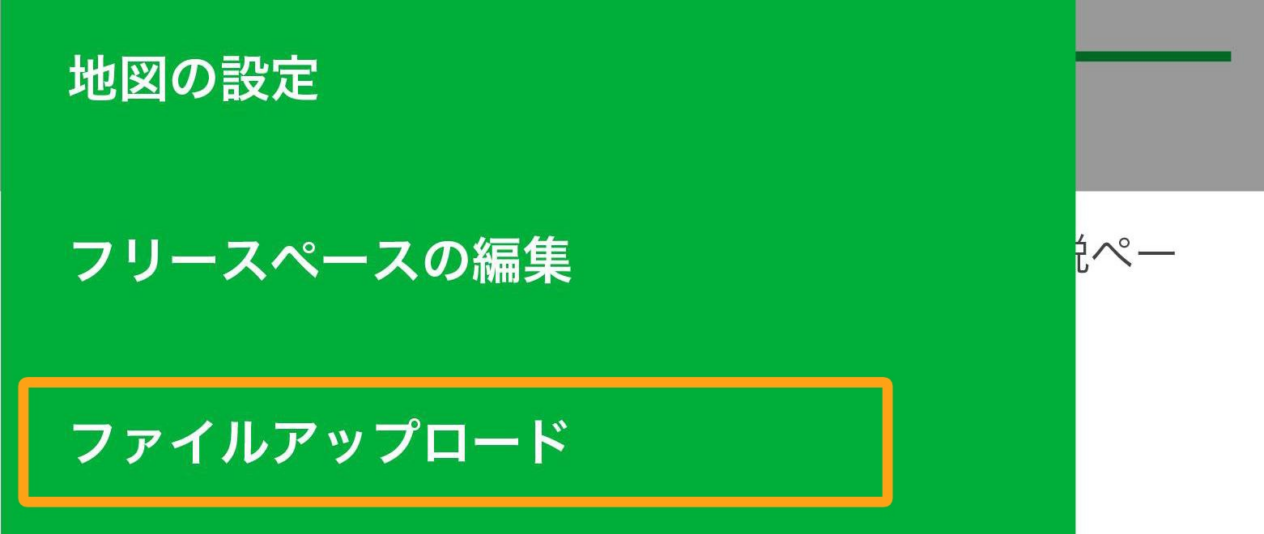
ファイルアップロードをタップ

管理画面のメニューから[ファイルアップロード]をタップします。
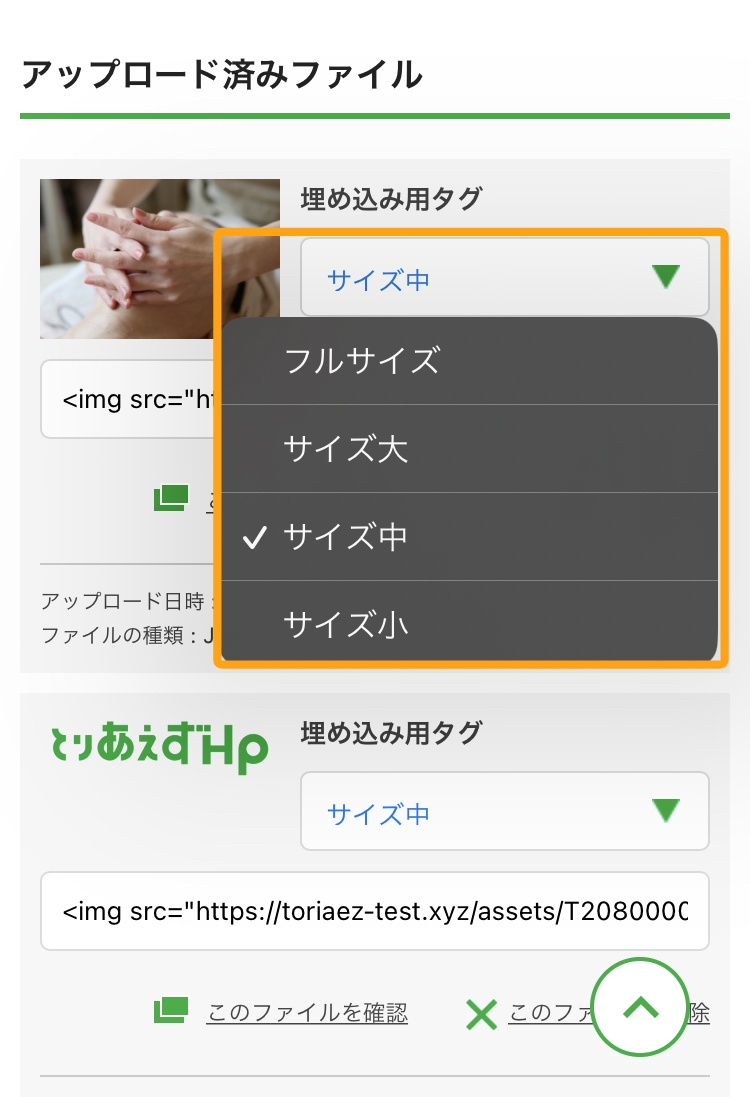
使いたい画像のサイズを選びます
まだ画像をアップロードしていない方は、まずは画像をアップロードしてください。
アップロード方法は、以下のページをご確認ください。

「アップロード済みファイル一覧」から、ホームページに掲載したい画像のサイズを選びます。
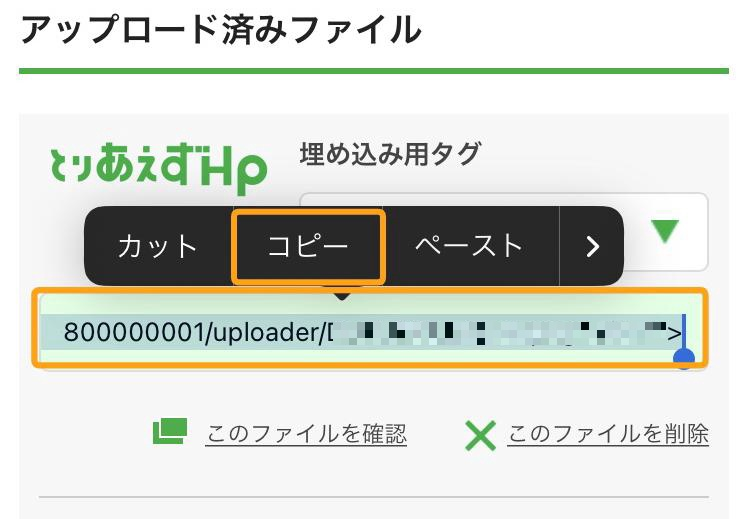
使いたい画像ファイルの「埋め込み用タグ」をコピー

「<img〜」から始まる埋め込み用タグを、すべて選択し、コピーします。
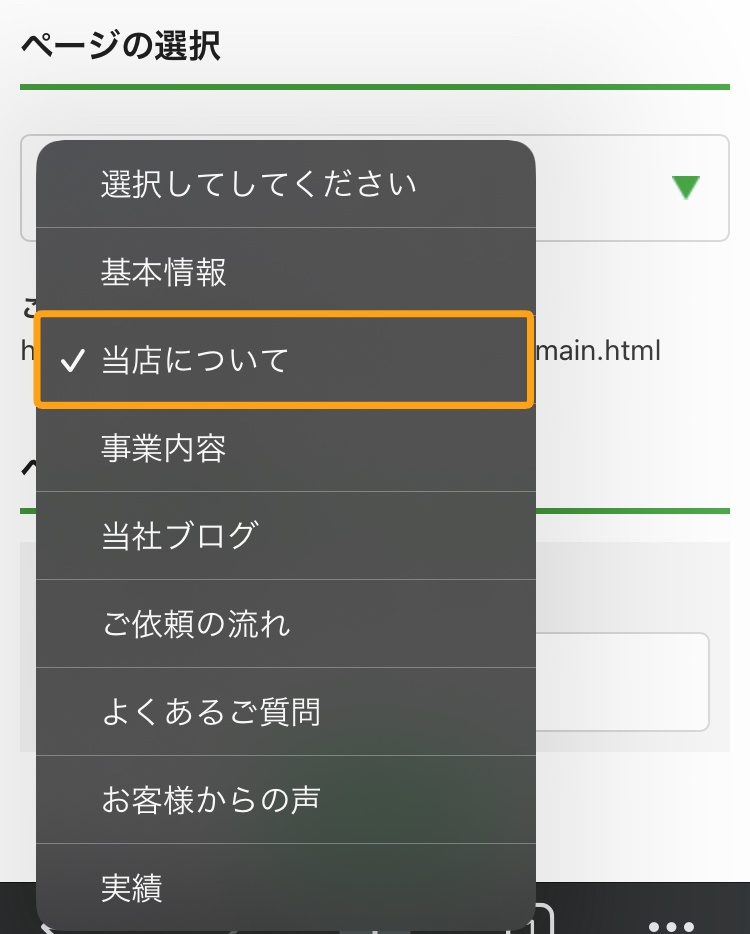
画像を埋め込みたいページの編集画面を開く

画像を埋め込みたいページの編集画面を開きます。
画像を埋め込みたい記事の[編集]をタップ

画像を埋め込みたい記事の[編集]をタップします。
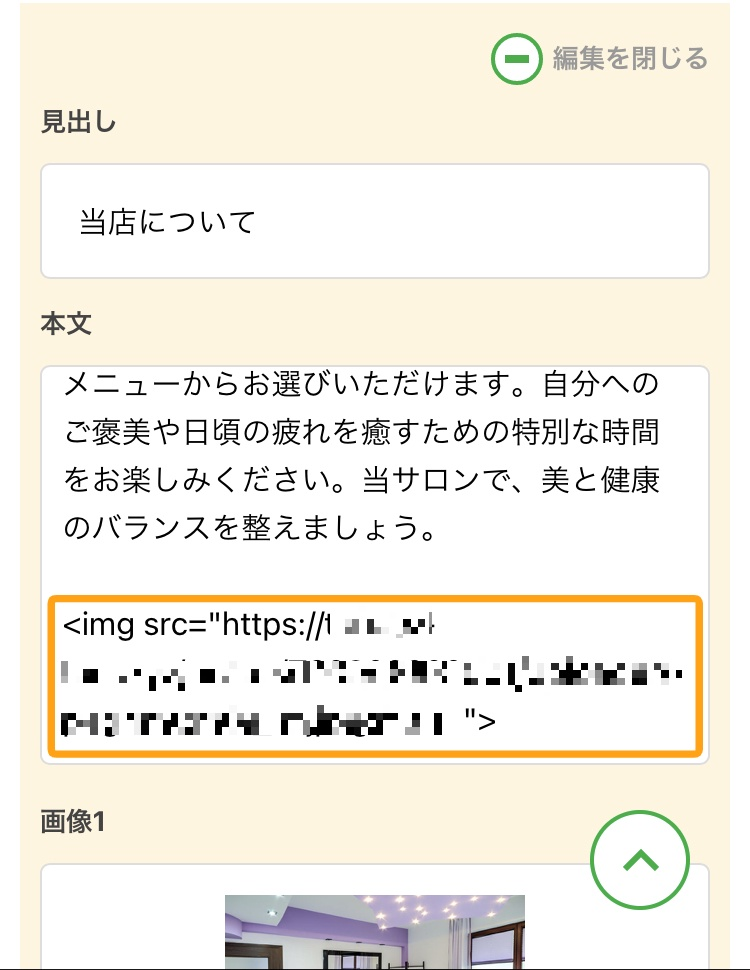
手順 3 でコピーした「埋め込み用タグ」を貼り付け

画像を埋め込みたい場所に、手順 3 でコピーした埋め込み用タグを貼り付けます。
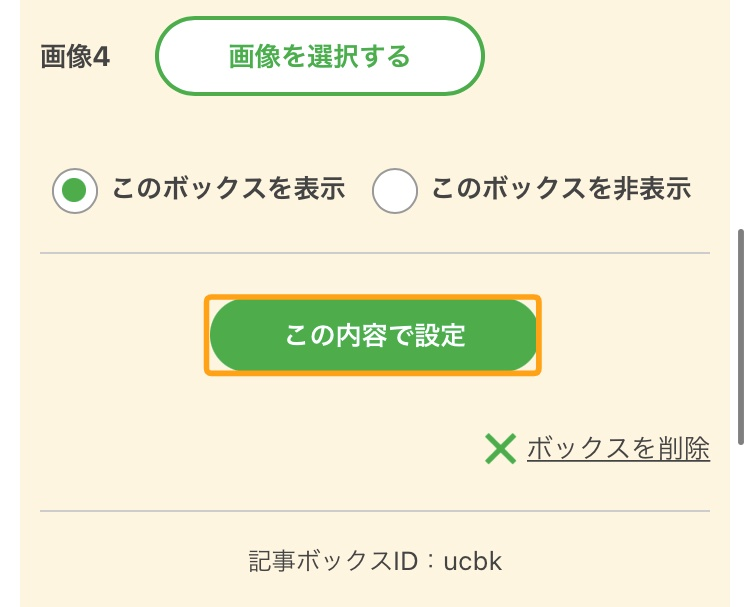
[この内容で設定]をタップ

[この内容で設定]をタップし、内容を保存します。
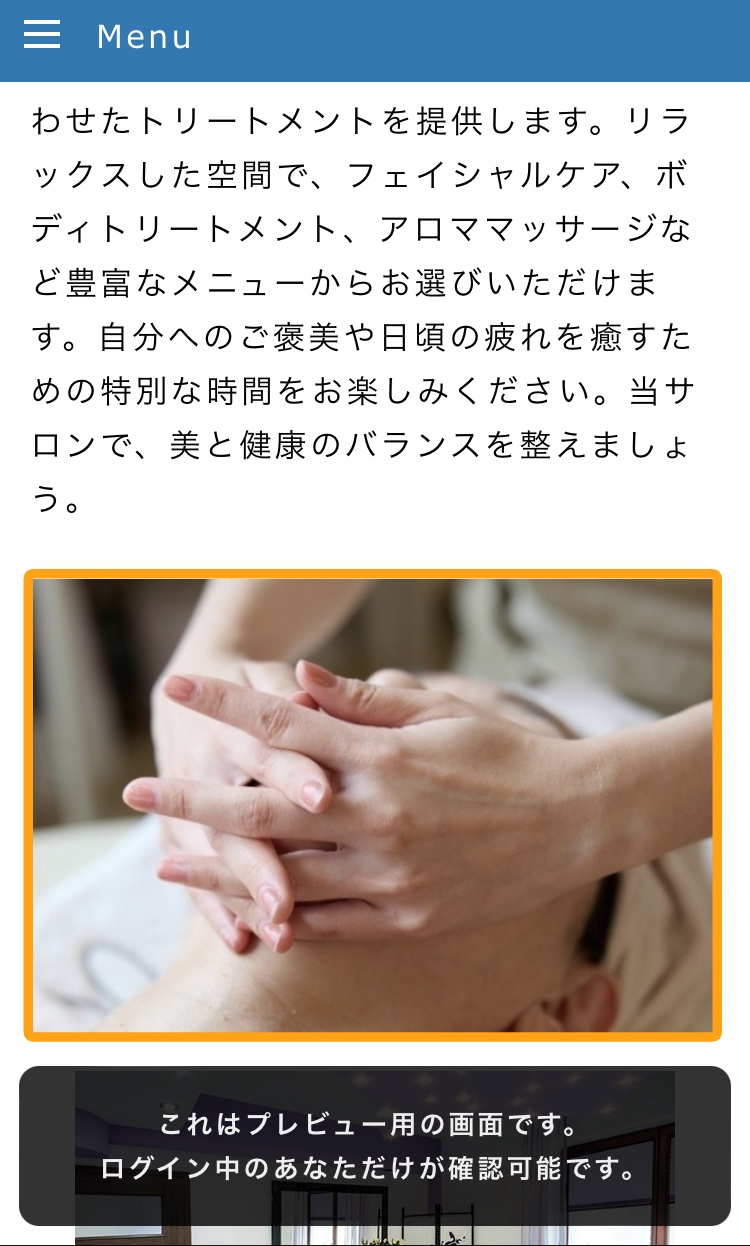
ホームページを確認

画面上部の[プレビュー]ボタンをタップし、意図した場所に画像が表示されているか確認します。



