基本的な使い方
トップページをつくるスライド画像にリンクを追加する
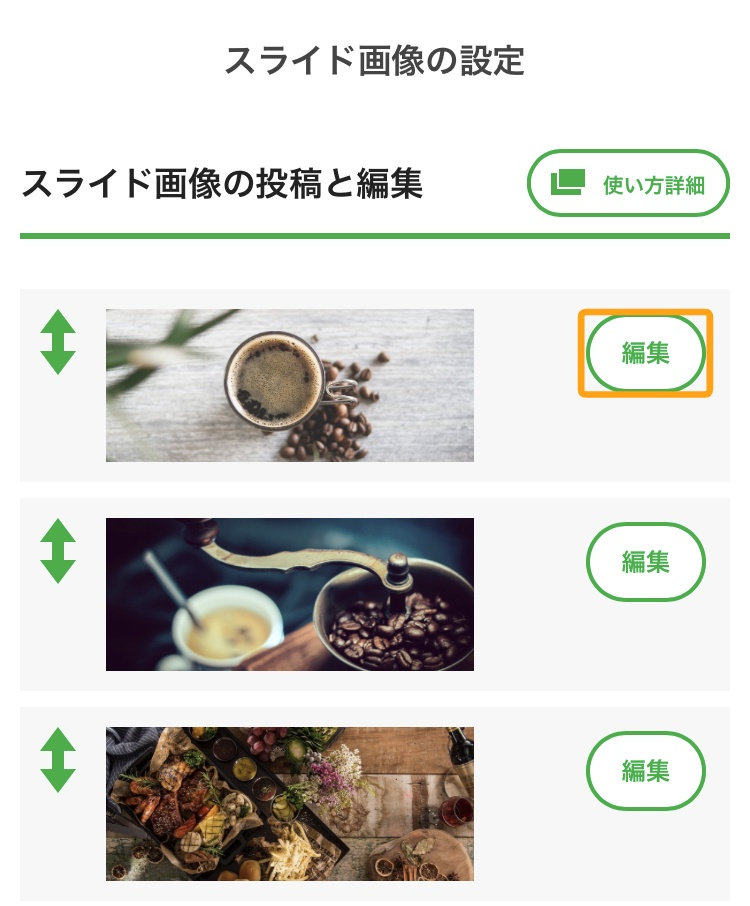
[スライド画像の設定]をタップ

管理画面のメニューから[スライド画像の設定]をタップします。
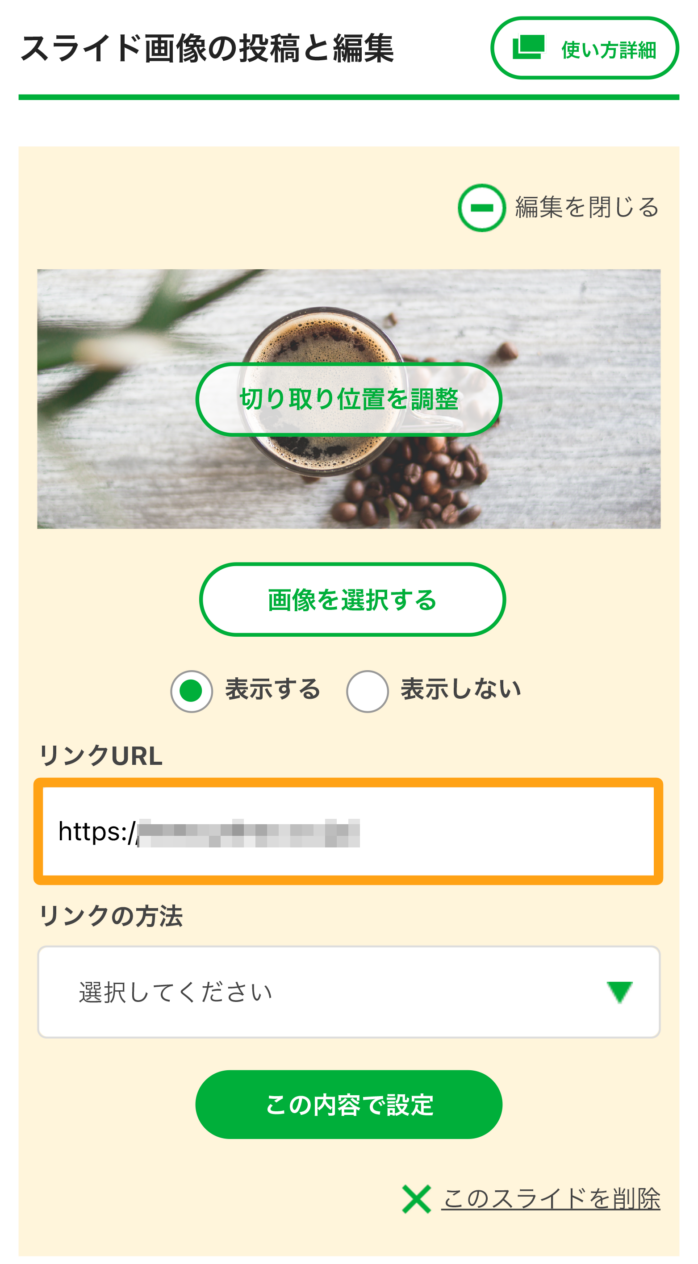
『リンクURL』を設定します

『リンクURL』の枠に、リンク先のページのアドレスを入力します。
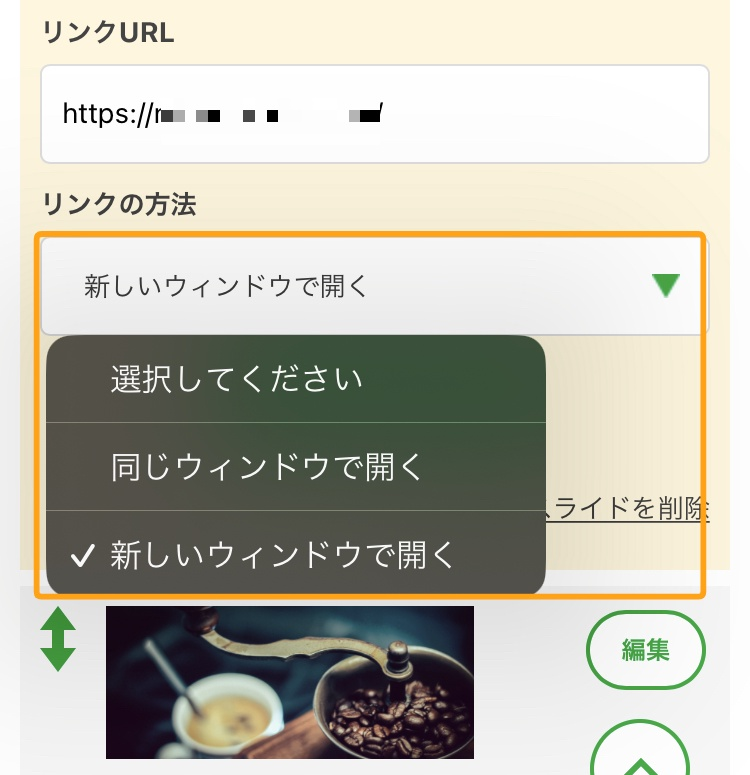
『リンクの方法』を設定します

『リンクの方法』には、クリックした際のリンクの方法を設定します。
| 同じウィンドウで開く | 同じタブでリンク先のページが開きます。一般的に、同じホームページの別ページにリンクする場合はこちらを設定します。 |
| 新しいウィンドウで開く | リンク先が新しいタブで開きます。外部のホームページにリンクする場合など、リンク元のページとリンク先のページが両方開いた状態にしたい場合に利用します。 |
上記では例として「新しいウインドウで開く」を選択しています。 設定ができたら、「この内容で設定」をタップします。
※ スライド画像を複数表示させている場合は、画像ごとにリンクの設定を行なってください。
ホームページを確認します

画面上部の[プレビュー]ボタンをタップして、ホームページのスライド画像にリンクが設定されているか確認します。
※ スライド画像が表示されない場合は、[トップページの設定]で、[トップ画像の設定]が[スライド画像優先]になっているかどうかを確認します。
(なっていない場合は[スライド画像優先]にチェックを入れ、[設定]をタップしてください。)