アクセス解析
METAタグを設定するページ毎にMETAタグを設定する

各ページごとにTITLEタグやMETAタグ(keyword、description)を設定することができます。
各ページごとにTITLEタグやMETAタグ(keyword、description)を設定することができます。
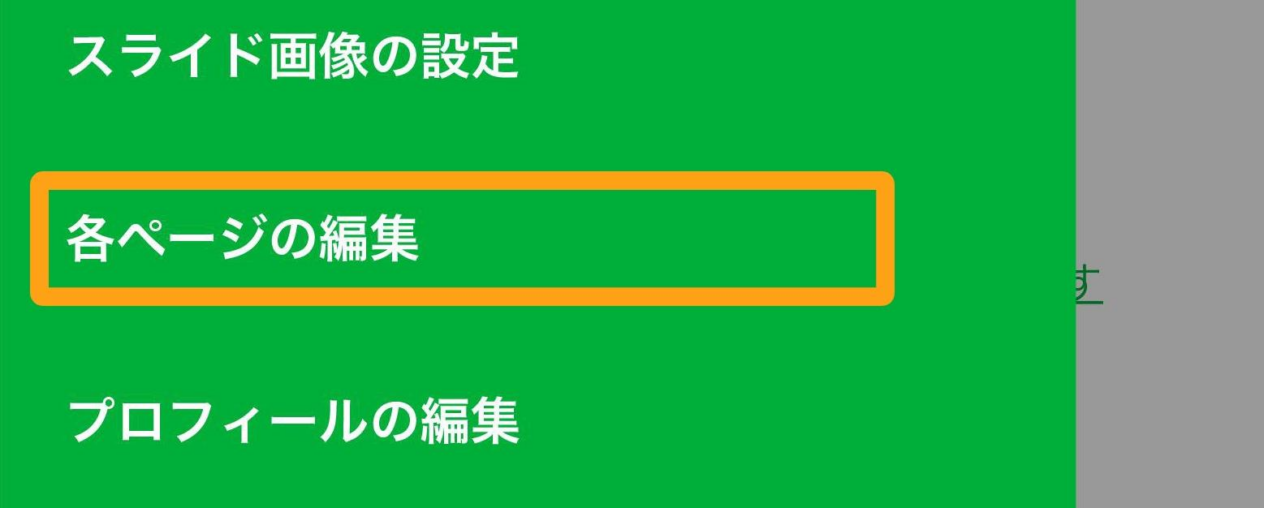
各ページの編集をタップ

管理画面のメニュー[各ページの編集]をタップします。
トップページやプロフィールページなどに設定したい場合は、それぞれ以下をタップします。
- トップページに設定したい場合→「トップページの編集」
- プロフィールページに設定したい場合→「プロフィールの編集」
- お問い合わせフォームに設定したい場合→「お問い合わせフォームの設定」
- アクセスページに設定したい場合→「地図の設定」
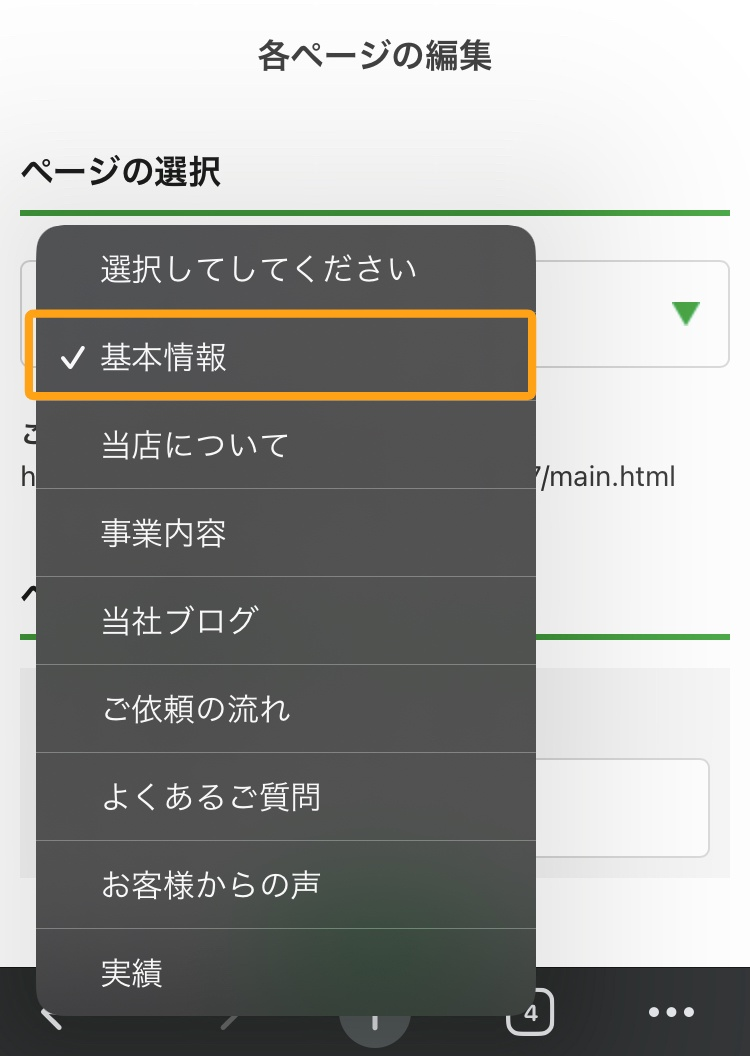
METAタグを設定したいページを選択します

各ページに設定する場合は、ページの選択で、METAタグを設定するページを選択します。
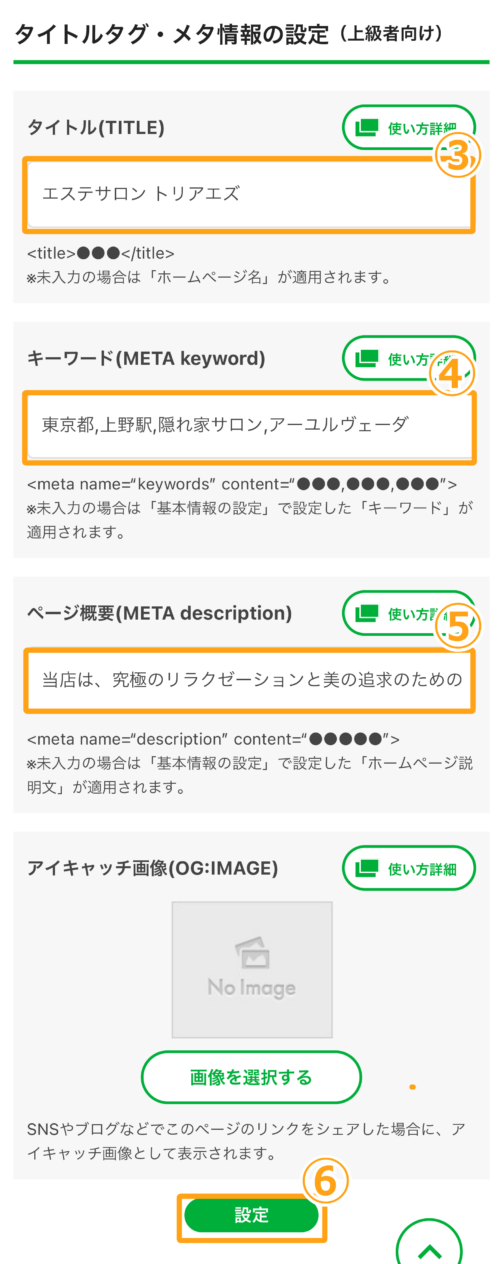
タイトル(TITLE)にページタイトルを入力します

「タイトル(TITLE)」を入力します。
ここに入力した内容がタイトルタグ<title>●●●</title>に設定されます。タイトルには、文字通り、このページのタイトルとなる文字列を入力します。
- ※タイトルタグを設定しておくことで、検索エンジンがホームページをクロール(巡回)した際に“このページの題名”として認識してもらえます。(設定がない場合は「ページ名|ホームページ名」がタイトルタグとして自動的に設定されます。)
- ※「<title>」や「</title>」は自動的に入るため入力の必要はありません。タイトルにあたる文字列のみ入力してください。
入力例
[ 東京都●●区の高校生向け学習塾 あおぞら進学塾 ] など
キーワード(META keyword)に単語を入力します
ここに入力した内容が、<meta name=”keywords” content=”●●●” />に設定されます。
このページの内容を表す単語を3〜4つ程度、半角のカンマ「,」で区切って入力します。
入力例
[ 学習塾,進学塾,あおぞら,東京都 ] など
ページ概要(META description)に文章を入力します
ここに入力した内容が、<meta name=”description” content=”●●●” />に設定されます。
このページの内容を表す文章を30字程度で入力します。
入力例
[ 東京都のあおぞら学習塾では、やる気を伸ばす指導を心がけています ] など
設定をタップ
入力ができたら下の[設定]をタップし、内容を保存します。
【ヒント】どのようなMETAタグにすれば良いかわからない場合
どのような観点でキーワードを検討すれば良いか、タイトル・METAタグの役割や設定のポイントを知りたい場合、以下ページをご覧ください。



