上級編
ホームページのファビコンを設定するホームページのファビコンを設定する

※本機能は、正式申込みユーザー様のみご利用いただける機能となります。
「とりあえずHP」では、作ったホームページに「ファビコン」というホームページを表すアイコンを設定することができます。 ファビコンについての詳しい説明は下記をご覧ください。
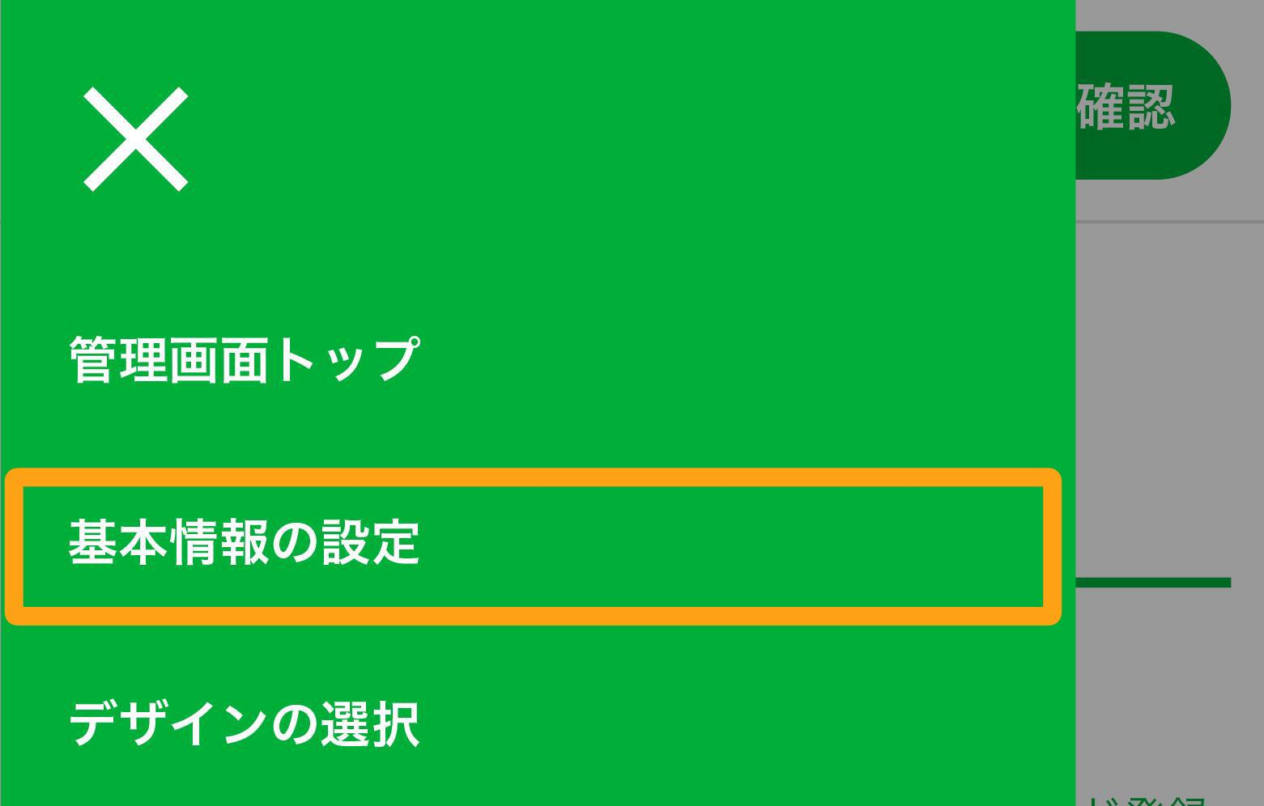
基本情報の設定をタップ

管理画面のメニューから[基本情報の設定]をタップします。
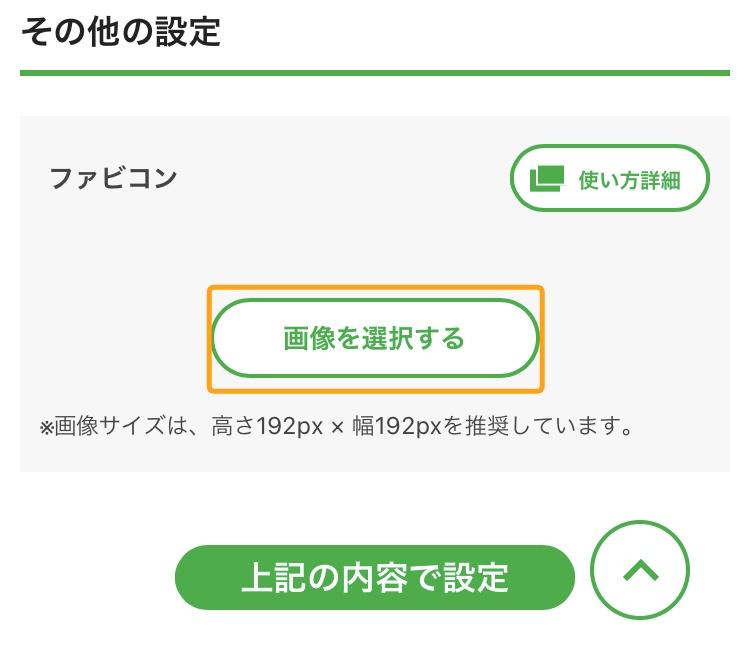
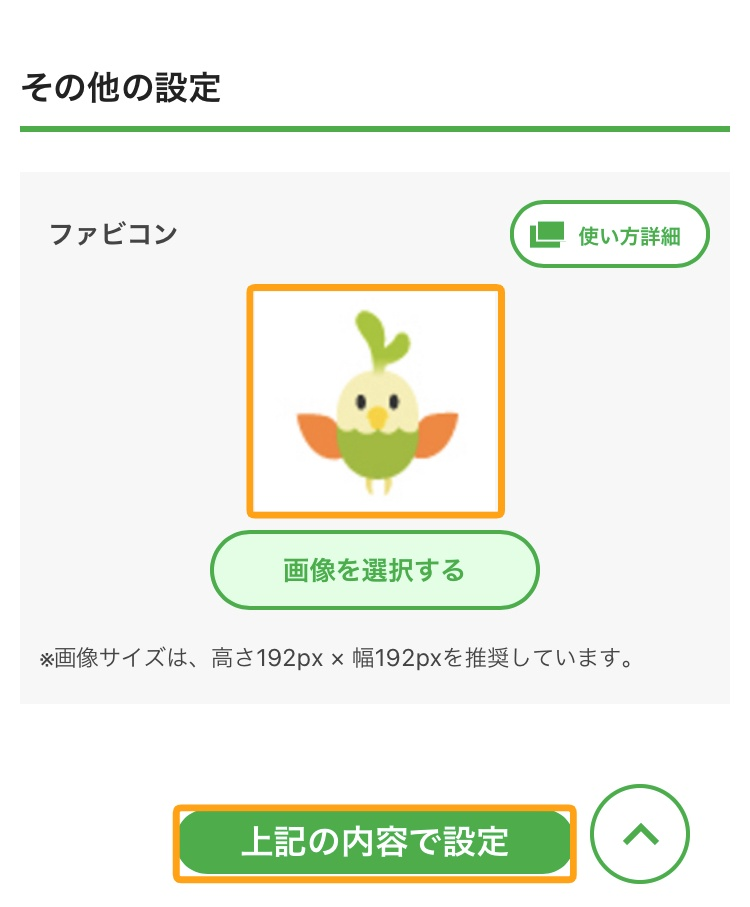
『その他の設定』の『ファビコン』の下の[画像を選択する]をタップ

ページ下部、『その他の設定』の『ファビコン』の下にある[画像を選択する]ボタンをタップすると、別のウインドウが開きます。
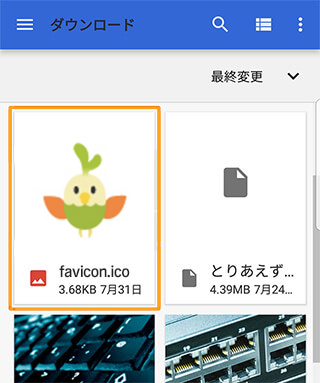
ファビコンの画像ファイルを選択します

あなたのパソコンの中から、ファビコンの画像ファイルを選びます。
ファビコンとしてご利用可能な画像ファイル
| ファイル形式 | jpg / jpeg / png / gif |
|---|---|
| 画像サイズ |
高さ192px × 幅192px (推奨) 192pxの画像をアップロードしていただきますと、下記のファビコンやアイコンが自動的に作成されます。 ===================================== ファビコン(ico):48px × 48px アップルタッチアイコン(png):180px × 180px android用アイコン(png):192px × 192px ===================================== ※上記より小さいサイズの画像をアップロードした場合、その画像のサイズでアップロードされます。 |
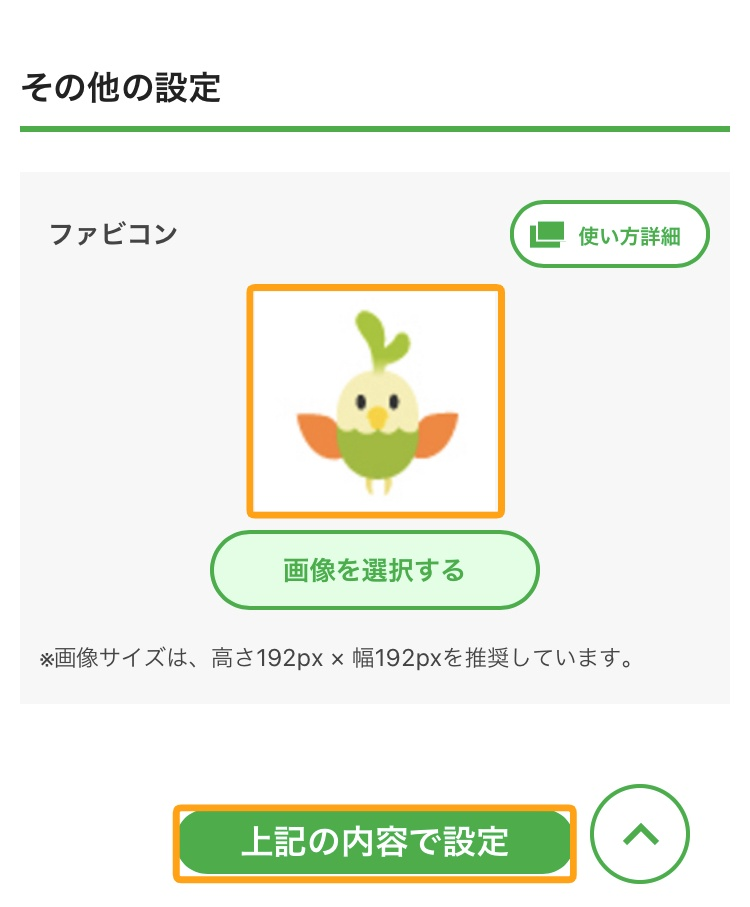
上記の内容で設定ボタンをタップ

プレビュー画像が選択した画像になっているか確認し、[上記の内容で設定]ボタンをタップします。
ホームページを確認します

画面右上の[HPを確認]ボタンをタップして、ホームページを表示させます。
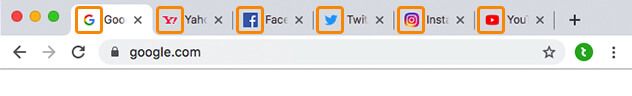
スマートフォンのタブ表示機能を使い、ホームページのファビコンが表示されたか確認してみます。
【ヒント】ファビコンとは?
ファビコンとは、ホームページを見ている時にアドレスバーやタブ部分に表示される小さなアイコンのことです。

また、ホームページを「お気に入り」や「ブックマーク」した時にもこのファビコンが表示されます。
ファビコンを設定することで、ホームページを印象付けられると共に、 例えば複数のタブを開いてホームページを見ている時でも、 この小さなアイコンが目印になるので、ホームページに戻ってきてもらいやすいという利点があります。
【ヒント】実際に表示されているファビコンが変わらない場合
管理画面でファビコンを変更したにもかかわらず、実際の「タブ」などの画像が変わらない場合、古いページ表示(キャッシュ)が残っている可能性があります。
※キャッシュとは「以前表示した時に記憶されたデータ」です。
簡単にページを再読み込みする方法としましては、以下のような方法があります。
- iOS「Safari」をお使いの場合
ブラウザの右上の「矢印」のようなマークをタップする。 - 「Google Chrome」をお使いの場合(iOS/Android共通)
ページの先頭を表示した状態で、上から下へスワイプする。
また、再読み込みだけでは表示が変わらない場合は「キャッシュクリア」をお試しください。 「お使いのスマートフォンのOS名+ご利用中のブラウザ名+キャッシュクリア」等で検索すると、最適な方法が見つかります。
例:「Android Chrome キャッシュクリア」「iPhone Safari キャッシュクリア」など



