基本的な使い方
ホームページのファビコンを設定するホームページのファビコンを設定する

※本機能は、正式申込みユーザー様のみご利用いただける機能となります。
「とりあえずHP」では、作ったホームページに「ファビコン」というホームページを表すアイコンを設定することができます。ファビコンについての詳しい説明は下記をご覧ください。
[基本情報の設定]をクリック

管理画面のメニューから[基本情報の設定]をクリックします。
『その他の設定』の『ファビコン』の横の[画像を選択する]をクリック

ページ下部、『その他の設定』の『ファビコン』の横にある[画像を選択する]ボタンをクリックすると、別のウインドウが開きます。
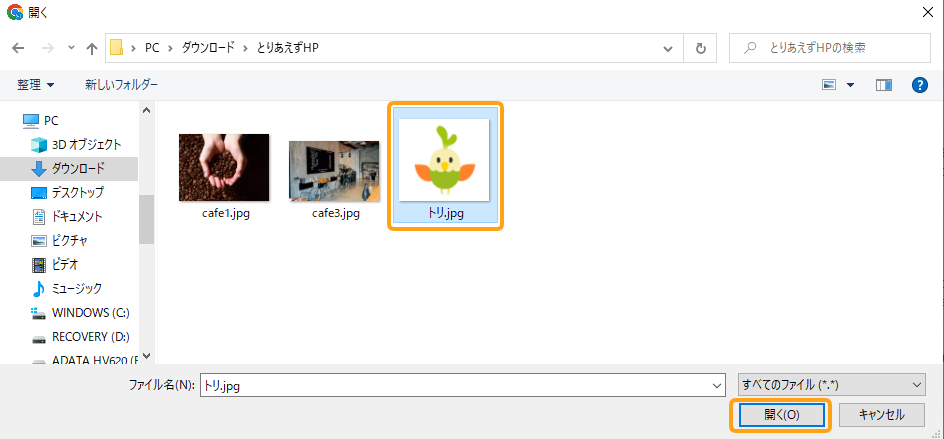
ファビコンの画像ファイルを選択します

あなたのパソコンの中から、ファビコンの画像ファイルを選びます。ファイル名をクリックした後、[開く]ボタンをクリックします。
ファビコンとしてご利用可能な画像ファイル
| ファイル形式 | jpg / jpeg / png / gif |
|---|---|
| 画像サイズ | 高さ192px × 幅192px (推奨) 192pxの画像をアップロードしていただきますと、下記のファビコンやアイコンが自動的に作成されます。 |
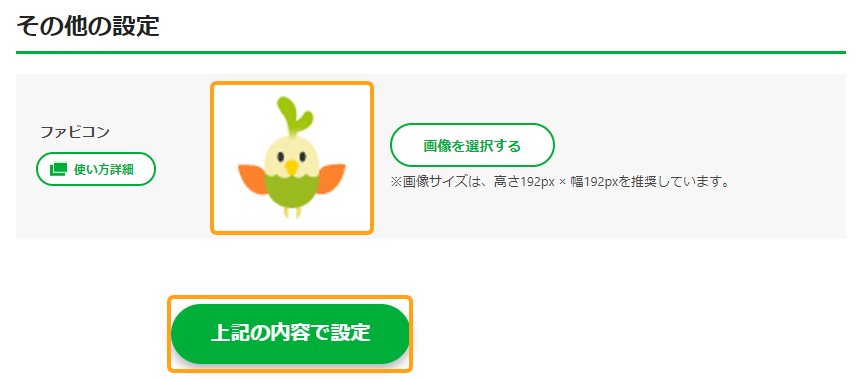
[上記の内容で設定]ボタンをクリック

プレビュー画像が選択した画像になっているか確認し、[上記の内容で設定]ボタンをクリックします。
ホームページを確認します

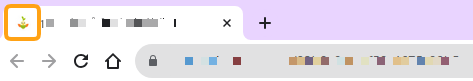
画面右上の[プレビュー]ボタンをクリックして、ブラウザのタブ部分にファビコン画像が表示されているか確認してみましょう。
※ ファビコンが変わらない場合、古い情報(キャッシュといいます)が残っている可能性があるため、ページを再読み込みして、ご確認ください。
【ヒント】ファビコンとは?
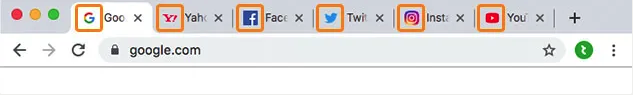
ファビコンとは、ホームページを見ている時にアドレスバーやタブ部分に表示される小さなアイコンのことです。

また、ホームページを「お気に入り」や「ブックマーク」した時にもこのファビコンが表示されます。
ファビコンを設定することで、ホームページを印象付けられると共に、例えば複数のタブを開いてホームページを見ている時でも、この小さなアイコンが目印になるので、ホームページに戻ってきてもらいやすいという利点があります。
【ヒント】実際に表示されているファビコンが変わらない場合
管理画面でファビコンを変更したにもかかわらず、実際の「タブ」などの画像が変わらない場合、古いページ表示(キャッシュ)が残っている可能性があります。
※キャッシュとは「以前表示した時に記憶されたデータ」です。
簡単にページを再読み込みする方法としましては、ブラウザ「Google Chrome」をお使いの場合、ブラウザの左上の「矢印」のようなマークをクリックするとページを再読み込みすることができます。
また、再読み込みだけでは表示が変わらない場合は「キャッシュクリア」をお試しください。



