上級編
ファイルアップロードを活用しようアップロードした「画像ファイル」を使う
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方

アップロードした「画像ファイル(JPEG/GIF/PNG)」は『埋め込みタグ』を使って、以下のエリアに表示することができます。
- 「トップページの編集」ページの記事ボックス
- 「各ページの編集」ページの記事ボックス
- 「プロフィールの編集」ページの「ごあいさつ文」
- 「お問い合わせフォームの編集」ページの「ごあいさつ文」
- 「フリースペースの編集」ページの入力欄
以下では、「記事ボックス」に画像を掲載する場合の手順をご案内しています。
「本文と本文の間に画像を表示したい」「大きめの画像を表示させたい」という場合にぜひ、ご活用ください。
[ファイルアップロード]をクリック
管理画面のメニューから[ファイルアップロード]をクリックします。
![管理画面メニュー[ファイルアップロード]画面](/images/navi/howto/pic-c0401_001.jpg)
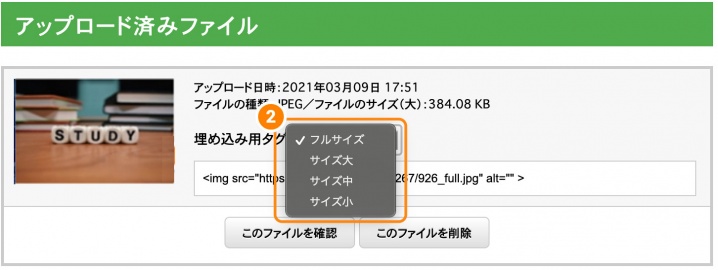
使いたい画像のサイズを選ぶ
使いたい画像のサイズを「フルサイズ・大・中・小」から選びます。各サイズを選択すると、表示される画像の“横幅”が自動的に変わります。

「フルサイズ」・・・元の画像の大きさでアップロードされますが、テンプレートの最大幅で表示されます。
「サイズ大」・・・横幅860px
「サイズ中」・・・横幅600px
「サイズ小」・・・横幅180px
※縦幅は横幅に合わせて自動的に変更されます。
使いたい画像の「埋め込み用タグ」をコピー
使いたい画像の「埋め込み用タグ」をなぞるようにして選択し、マウスの右クリックを押して表示される メニューから「コピー」を選択するとコピーすることができます。
※「Ctrl+C」でもコピーすることができます。(Macは「command+C」)
![[埋め込み用タグ]コピー画面](/images/navi/howto/pic-c0402_002.jpg)
画像を埋め込みたいページの編集画面を開く
画像を埋め込みたいページを開きます。
※例では[各ページの編集]を開いています。トップページに埋め込みたい場合は[トップページの編集]をクリックします。
![左メニュー[各ページの編集]画面](/images/navi/howto/pic-c0402_003.jpg)
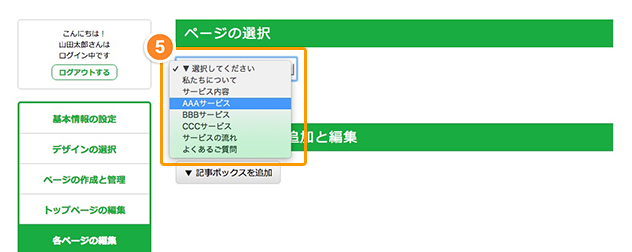
「画像を埋め込みたいページ」を選択
『ページの選択』から、画像を埋め込みたいページをクリックして選択します。

HTMLソースエディタで「埋め込み用タグ」を貼り付ける
画像を埋め込みたい記事ボックスの[HTML]アイコンをクリックすると、
別ウインドウが開きます。
![[HTML]ボタンのクリック画面](/images/navi/howto/pic-c0402_005.jpg)
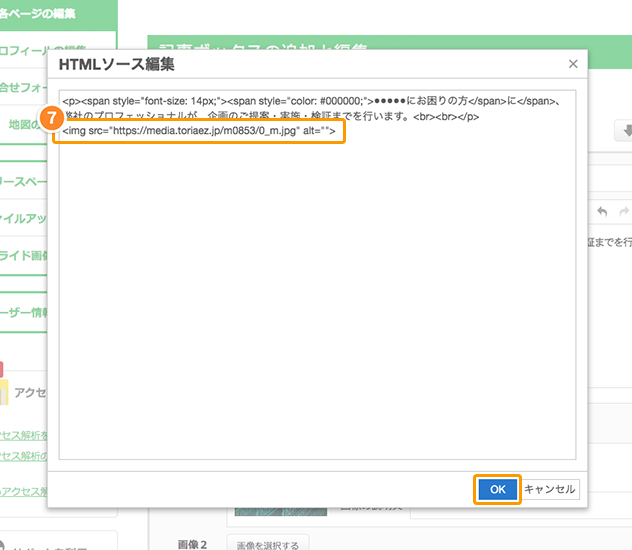
3でコピーした「埋め込み用タグ」を貼り付けて[OK]
HTMLソースエディタが開いたら、画像を埋め込みたい場所に3でコピーした
埋め込み用タグを貼り付けて[OK]をクリックします。
ここでは仮に、本文の下に貼り付けてみます。

※貼り付けたい場所にカーソルを合わせて、マウスの右クリックを押して表示される
メニューから「貼り付け」を選択すると貼り付けることができます。
※HTMLソースエディタには‹s›〜‹/s›や‹br /›といった「HTMLソース」が
表示されています。削除しないようお気をつけください。
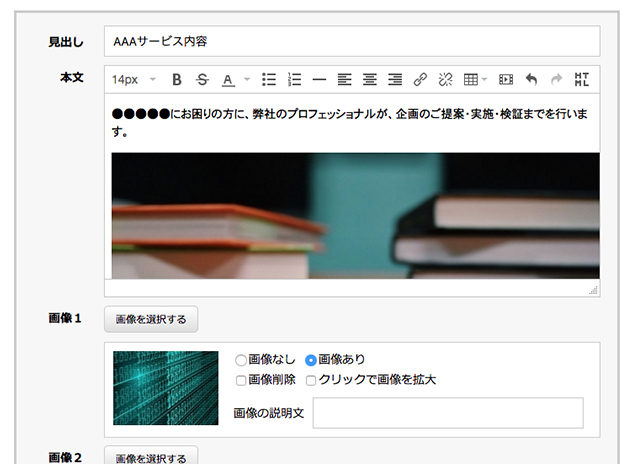
画像が表示されていることを確認して[上記の内容で設定]をクリック
管理画面の記事ボックスには「埋め込み用タグ」ではなく
埋め込んだ画像が表示されます。
※表示されている画像のサイズを変更したい場合、画像をクリックすると四隅に小さい四角(□)が表示されるので、四角(□)をクリックしながら引き伸ばすと画像の大きさを変更できます。

画像が正しく表示されていることを確認したら、
忘れずに[上記の内容で設定]ボタンをクリックします。
![[上記の内容で設定]ボタンのクリック画面](https://pr.toriaez.jp/navi/manage/wp-content/uploads/2014/02/pic-howto_61_009.jpg)
ホームページを確認
管理画面右上の[ホームページを確認]ボタンをクリックして、
実際に画像が表示されているかを確認します。
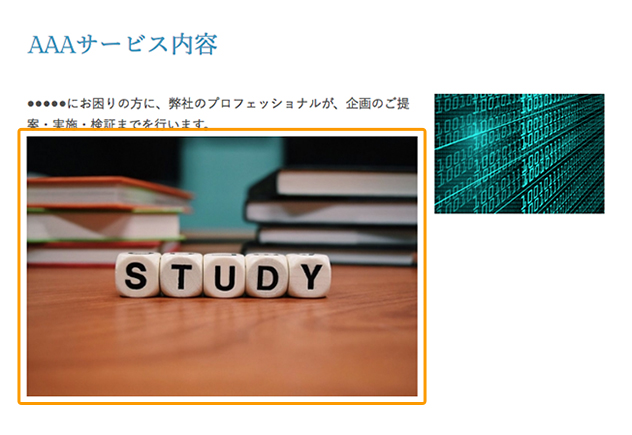
記事ボックスで追加した画像(ここでは右上の画像)とは別の位置、
本文エリアの本文の下に、貼り付けた画像が表示されています。