上級編
フリースペースを活用するフリースペースにバナー画像を掲載する
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方

全ページに共通して掲載したい内容や、トップページのみに掲載したい内容などがある場合、このフリースペースを活用することができます。 バナー画像を貼り付けたい場合などにぜひご活用ください。
掲載したい画像をアップロードし、埋め込み用タグを作成します。
まずは、管理画面のメニューの[ファイルアップロード]で、バナー画像をアップロードします。
ファイルアップロード機能の使い方は以下をご参照ください。
ファイルをアップロードする
掲載したい画像の「埋め込み用タグ」をコピーします。
アップロードが完了したら、バナー画像の「埋め込み用タグ」をなぞるようにして選択し、マウスの右クリックを押して表示されるメニューから「コピー」を選択してコピーします。
※「Ctrl+C」でもコピーすることができます。(Macは「command+C」)
![[埋め込み用タグ]コピー画面](/images/navi/howto/pic-0674_002.jpg)
[フリースペースの編集]を開き、掲載する箇所を編集します。
管理画面のメニューから[フリースペースの編集]をクリックします。
「メインエリア」もしくは「サイドエリア」のうち、掲載するエリアの[サイト全体に反映]もしくは[トップページのみに反映]を選びます。
※[サイト全体]を選ぶと、全ページで共通の内容が表示されます。 [トップページのみに反映]ではトップページにしか表示されません。
![[表示する範囲]選択画面](/images/navi/howto/pic-0674_003.jpg)
HTMLソースエディタで「埋め込み用タグ」を貼り付けます。
画像を埋め込みたいエリアの入力欄の右上にある[HTML]アイコンをクリックすると別ウインドウが開きます。
![[HTML]ボタンのクリック画面](/images/navi/howto/pic-0674_004.jpg)
2でコピーした「埋め込み用タグ」を貼り付ける
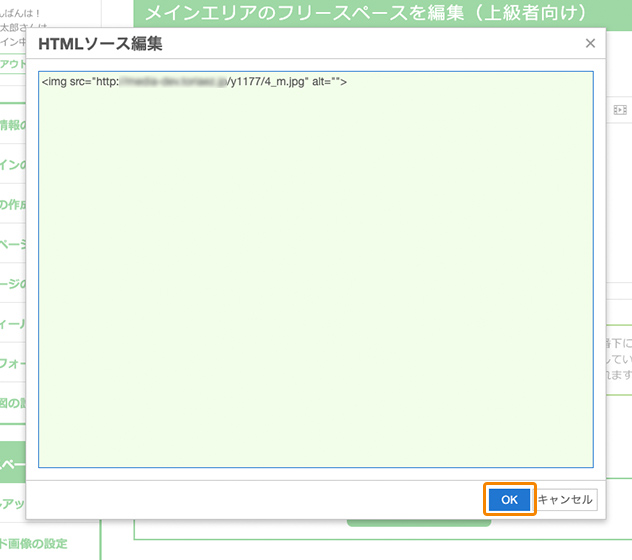
HTMLソースエディタが開いたら、画像を埋め込みたい場所に2でコピーした 埋め込み用タグを貼り付けて[OK]ボタンをクリックします。

画像が表示されていることを確認して[上記の内容で設定]ボタンをクリック。
管理画面の記事ボックスには「埋め込み用タグ」ではなく 埋め込んだ画像が表示されます。
画像にリンクを設定する場合は、文字のリンク設定と同じ方法で、画像をなぞってリンクアイコンをクリックします。
文字にリンクを設定する方法
画像が正しく表示されていることを確認したら、 忘れずに[上記の内容で設定]ボタンをクリックしましょう。
![画像確認及び[上記の内容で設定]ボタンのクリック画面](/images/navi/howto/pic-0674_006.jpg)
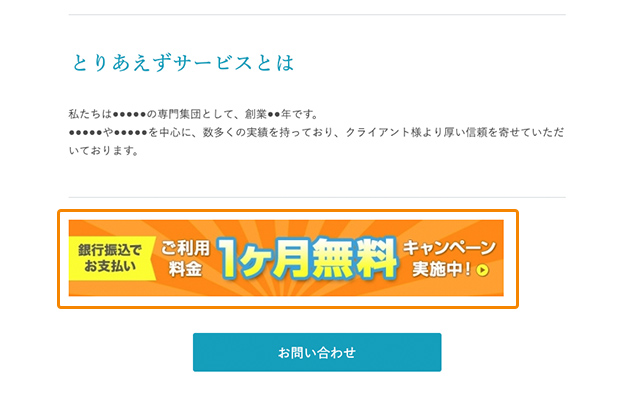
ホームページを確認します。
[ホームページを確認]ボタンをクリックして、 実際に画像が表示されているかを確認してみましょう。

※ 選択しているデザインテンプレートによっては、サイドエリアがないものもあります。その場合はサイドエリアのフリースペースに入力した内容は表示されませんので、メインエリアを活用してください。



