初級編
地図を掲載しよう地図を掲載する
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方
このページでは、管理画面の「地図の設定」の入力方法をご紹介しています。
[地図の設定]をクリックします
管理画面のメニューから[地図の設定]をクリックします。
![メニュー[地図の設定]画面](/images/navi/howto/pic-a1101_001.jpg)
[地図を公開]を選択します
「公開/非公開」の設定で[地図のリンクを非表示]または[地図を非公開]になっている場合は
[地図を公開]を選択し、[設定]をクリックします。
![[地図を公開]チェック及び[設定]ボタンのクリック画面](https://pr.toriaez.jp/navi/manage/wp-content/uploads/2014/02/pic-howto_46_002-1.jpg)
地図ページの名称変更の方法は以下をご参照ください。
地図ページの名称を変更する
※「地図のリンクを非表示」を選択している場合、メニューには表示されませんが、URLに直接アクセスすると閲覧可能です。「地図を非公開」を選択している場合、メニューに表示されず、URLに直接アクセスしても閲覧できません。
[地図情報]を入力します
◎名称:社名または店名等を入力
◎所在地:地図として表示させたい住所を入力
◎電話:電話番号を入力(入力しなくても大丈夫です)
◎コメント:最寄り駅からのルートや、アクセス情報を記載しておくと親切です
入力が完了したら[上記の内容で設定]をクリックします。
![[地図情報]入力及び[上記の内容で設定]ボタンのクリック画面](/images/navi/howto/pic-a1101_003.jpg)
[地図コード]を入力します
[地図の設定]の[地図コード]の欄に元から入っている地図コードを全て削除して、新しく取得した地図コードを貼り付けます。今回は例としてGoogleマップで取得した地図コードを貼り付けます。
地図コードの取得方法については以下ページにてご紹介しています。
地図コード取得方法(初心者向け) / 地図コード取得方法「Googleマップ」編地図コード取得方法「いつもNAVI」編 / 地図コード取得方法「Bingマップ」編
![[地図コード]入力画面](https://pr.toriaez.jp/navi/manage/wp-content/uploads/2014/02/pic-howto_46_004.jpg)
貼り付けが完了したら[上記の内容で設定]をクリックします。
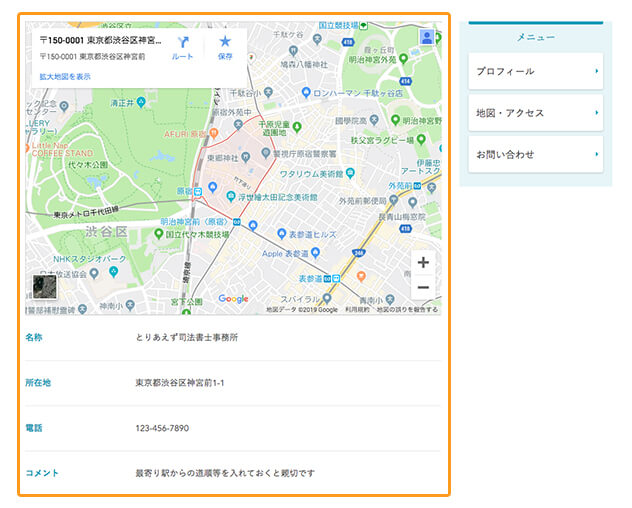
ホームページを確認します
[ホームページを確認]をクリックして、実際の地図ページを確認してみましょう。

【ヒント】地図ページ以外のページに地図を表示させたい場合
例えば、「営業所のご紹介」「各店舗のご紹介」等のページを作成されているユーザー様で、「地図ページ」以外のページに地図を掲載されたい場合は、以下の手順で各ページに掲載することができます。
- 記事ボックスの右上にある[HTML]ボタンをクリック
- 別ウィンドウでHTMLソース編集ボックスが表示されるので、
地図を表示させたい位置に「地図コード」を貼り付け - HTMLソース編集ボックスの右下の[OK]をクリック
- 記事ボックスの[上記の内容で設定]をクリック
※記事ボックスのHTMLソース編集モードに関しましては、基本的なHTMLコードを理解していない場合、レイアウト等を崩してしまう恐れがあるため、書籍やWebサイト等で、HTMLの知識を習得していただいていることを前提として、ご使用ください。



