初級編
ロゴマークを表示させよう会社やお店のロゴマークを表示させる
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方
[基本情報の設定]をクリック
![管理画面のメニュー[基本情報の設定]画面](/images/navi/howto/pic-a0601_001.jpg)
管理画面のメニューから[基本情報の設定]をクリックします。
[ロゴを選択する]ボタンをクリック
![[ロゴを選択する]ボタンのクリック画面](https://pr.toriaez.jp/navi/manage/wp-content/uploads/2019/10/img-pc024_002.jpg)
『ロゴマーク』の横にある[ロゴを選択する]ボタンをクリックすると、
別のウインドウが開きます。
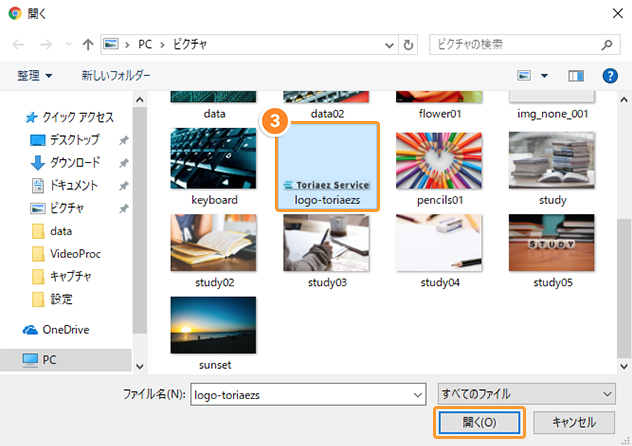
ロゴマークの画像ファイルを選択します

あなたのパソコンの中から、ロゴマークの画像ファイルを選びます。
ファイル名をクリックした後、[開く]ボタンをクリックします。
※上の画面は、Windows10の例です。
ロゴマークの表示サイズを選択します

| 表示(自動サイズ合わせ) | ロゴ画像を横幅300pxに縮小して表示します。 ※横幅300px以下の場合は画像そのもののサイズで表示されます。 |
|---|---|
| 表示(大サイズ) | ロゴマークを縮小せずに大きく表示します。 ※横幅1000px以上の画像をアップロードした場合は、自動的に横幅1000pxに縮小して表示されます。 ※ご利用のテンプレートデザインによっては、自動的に横幅1000px以下の適切なサイズに縮小して表示される場合があります。 ※選んだ画像自体のサイズが小さい場合は、画像そのもののサイズで表示されます。(拡大はされません) |
※「非表示」を選択した場合、ロゴマークは表示されません。
[上記の内容で設定]ボタンをクリック
![[上記の内容で設定]ボタンのクリック画面](https://pr.toriaez.jp/navi/manage/wp-content/uploads/2014/02/pic-howto_41_005.jpg)
下の方にある[上記の内容で設定]ボタンを押して
変更内容を保存しましょう。
ホームページを確認しましょう

[ホームページを確認]ボタンをクリックして、
実際のホームページにロゴが表示されたか確認してみましょう。

【ヒント】ロゴマークを作成するには?
ロゴマークを新しく作る場合は、画像編集ソフトが必要となります。
有料のソフトの購入が難しい場合は、フリーソフトでロゴマークを作ることもできます。以下、紹介します。
LogoShader(文字を立体化したように見せるロ作成ソフト)
※他社様のフリーソフトのため、ご利用にあたっては開発元の注意事項をよくお読みになってください。
【ヒント】トップページとそれ以外のページで別のロゴマークを表示させることができます
「とりあえずHP」では、トップページとそれ以外のページで、別々のロゴマークを表示させることもできます。
デザインテンプレートとの組み合わせ次第で、より豊かな表現も可能になります。



