初級編
トップページを編集しようトップのメイン画像をアップする
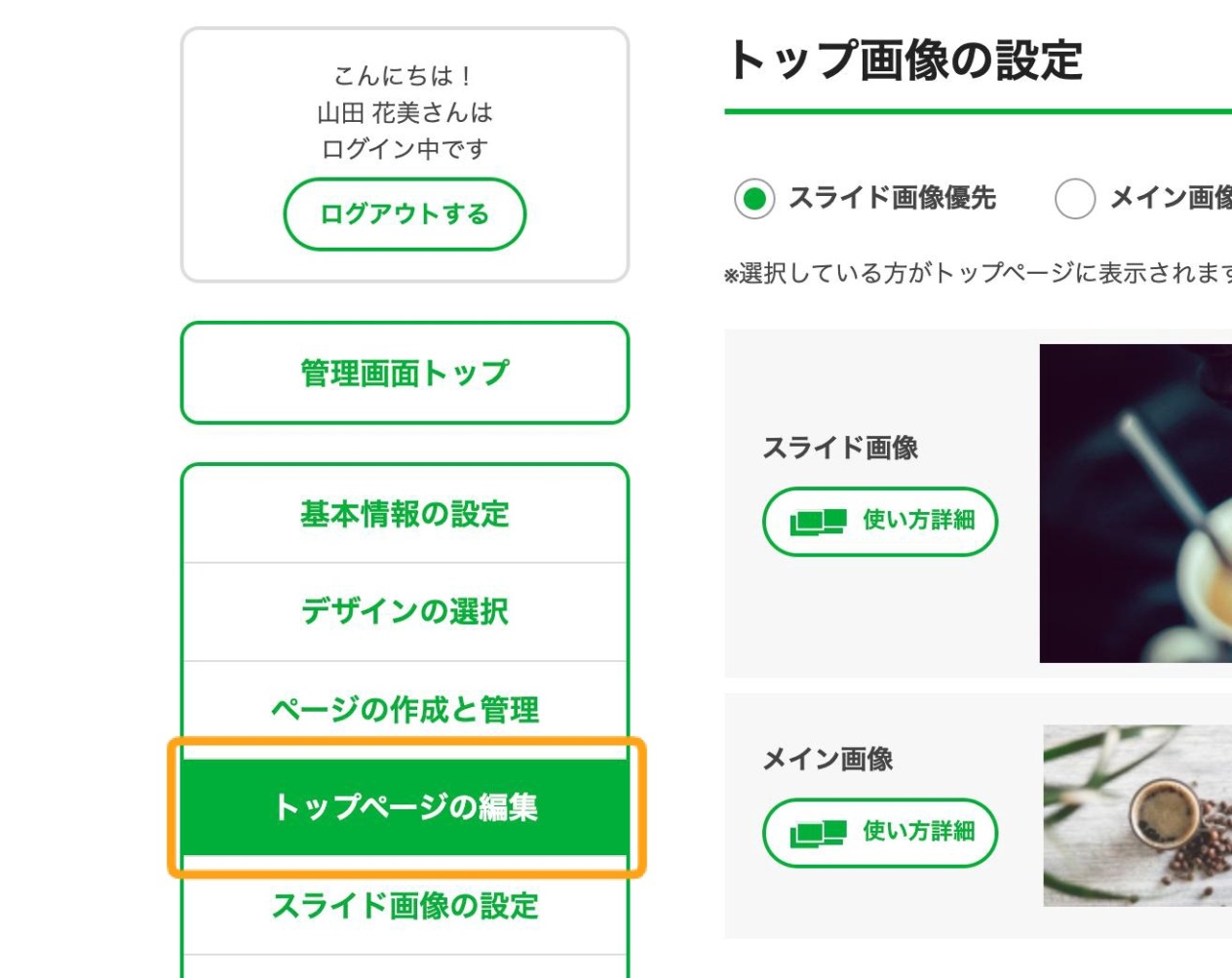
トップページの編集をクリック

管理画面のメニューの中の[トップページの編集]をクリックします。
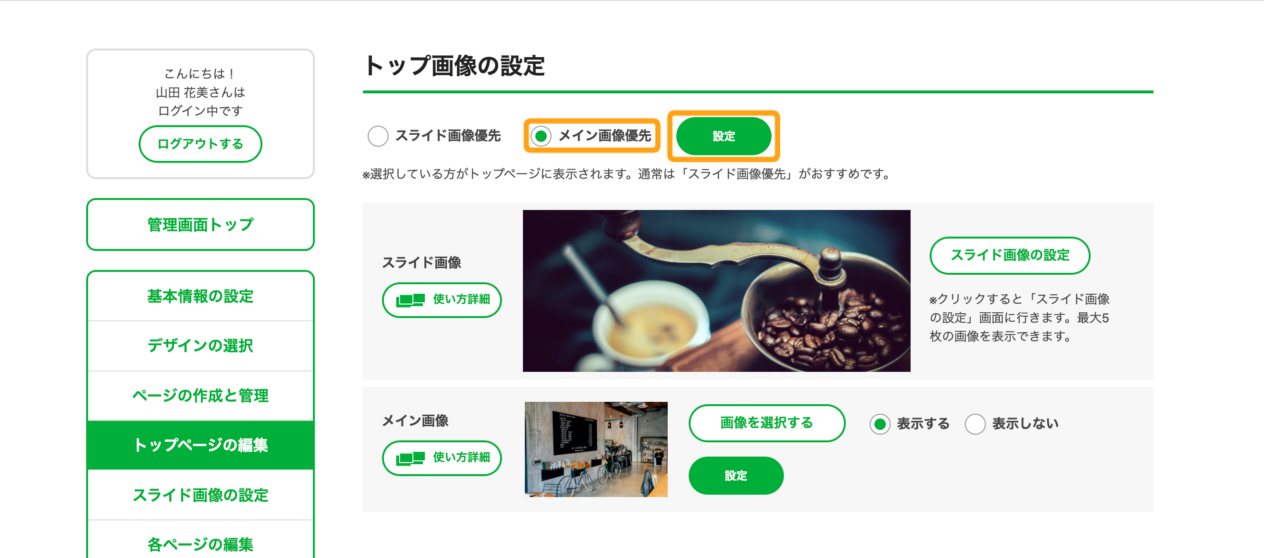
メイン画像優先にチェックを入れる

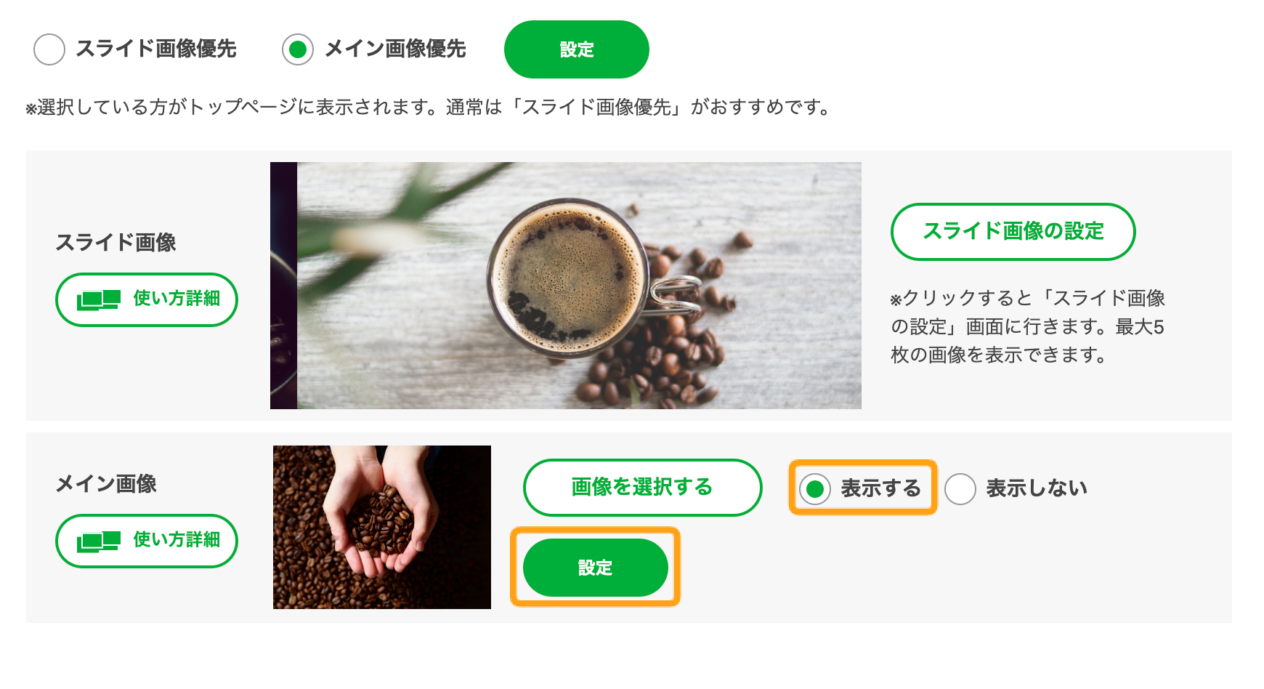
「トップ画像の設定」で、「メイン画像優先」にチェックを入れ、「設定」をクリックします。
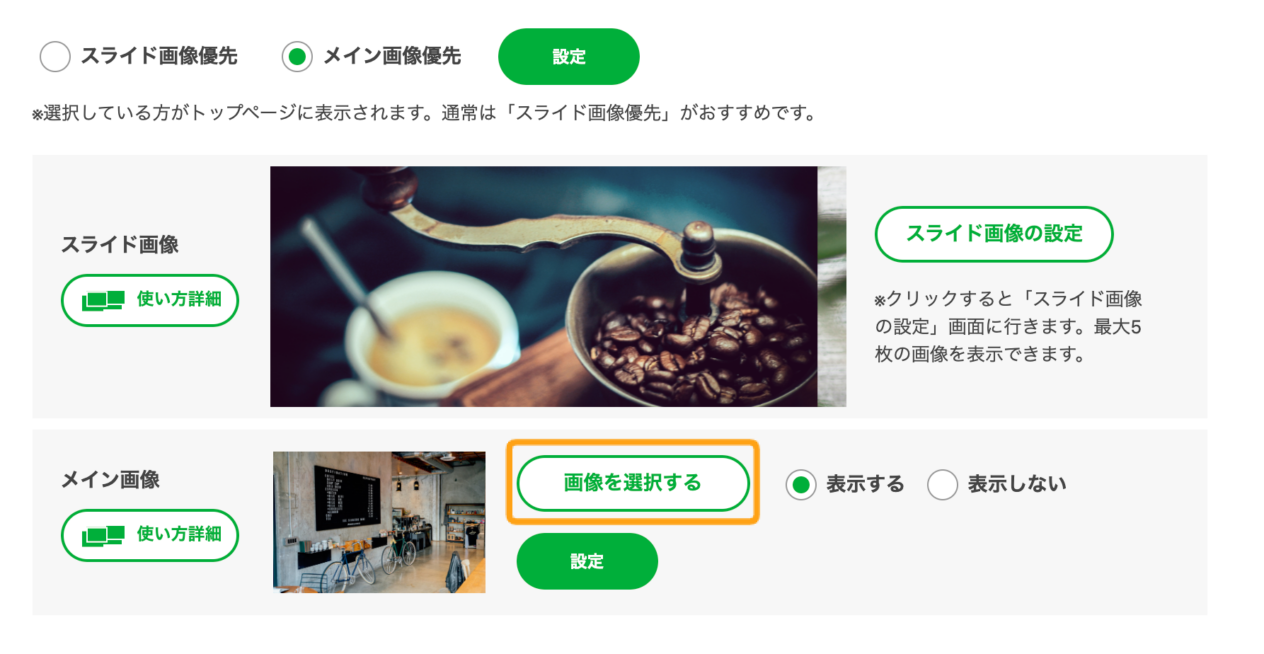
画像を選択するボタンをクリック

メイン画像の「画像を選択する」ボタンをクリックします。
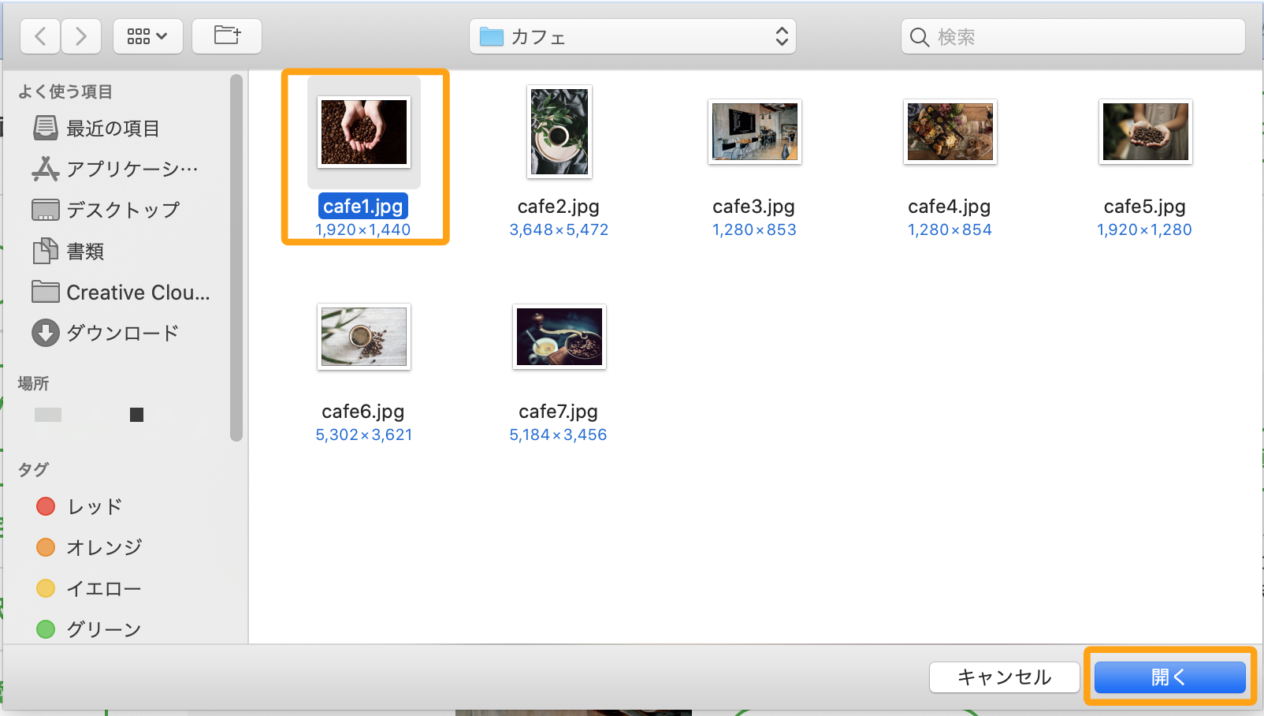
トップページのメイン画像にしたい画像を選択

あなたのパソコンの中から、トップページのメインに表示させたい画像ファイルを選びます。
ファイル名をクリックした後、[開く]ボタンをクリックします。
※ 画像はMacの場合の例です
設定ボタンをクリック

メインの画像のプレビューが選択した画像に切り替わっていることを確認し、「表示する」にチェックを入れ、「設定」をクリックします。
ホームページを確認します

画面右上の[プレビュー]ボタンをクリックして、ホームページのメイン画像が切り替わったか確認してみます。
【ヒント】画像はどのように用意するの?
ホームページ掲載用の画像ファイルをお持ちでない場合は、デジタルカメラやスマートフォンなどでホームページ用の写真を撮影することになります。デジタルカメラ・スマートフォンからパソコンへ画像を移す方法は、デジタルカメラやスマートフォンの説明書などをご覧ください。
ご自身で画像を用意するのが難しいという場合は、著作権フリーで利用できる素材集サイトなどもあります。
以下のページにて、ホームページ用の写真やイラストを探せる画像配布サイトや、どのような画像を掲載すると良いかをご紹介しておりますので、ご参照いただければ幸いです。
ホームページ用の写真やイラストを探せる画像配布サイト12選【画像サイズや容量の最適化についても解説】
※ 著作権については、各素材サイトにルールが設けられていますので、利用にあたっては、ご注意ください。



