上級編
YouTubeの動画を記事に埋め込もう記事に動画を埋め込む
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方

YouTubeにアップロードされている動画を記事に埋め込むことができます。
※ショート動画を埋め込む方法は下記をご覧ください。
ショート動画を埋め込む
※動画をアップする方法は下記をご覧ください。
パソコンから動画をアップする
※記事ボックスではなく、全ページに、Youtubeへの「リンクボタン」を表示する機能もあります。その場合は、以下のページをご覧ください。
SNSリンクを設定する
埋め込みたいyoutube動画のページにアクセス
YouTubeにアクセスし、埋め込みたい動画のページを開きます
動画のタイトル下にある、[共有]をクリックします
![Youtube[埋め込みコード]表示方法画面](/images/navi/howto/pic-c0503_001.jpg)
動画のURL(アドレス)をコピーする
新しいウィンドウが開くので、「リンクの共有」の項目の下にある
動画のURL(アドレス)の「コピー」をクリックします。
![Youtube[埋め込みコード]表示方法画面](/images/navi/howto/pic-c0503_002.jpg)
動画を埋め込みたいページを開きます
「とりあえずHP」の管理画面から[各ページの編集]をクリックし、
![左メニュー[各ページの編集]画面](/images/navi/howto/pic-c0503_003.jpg)
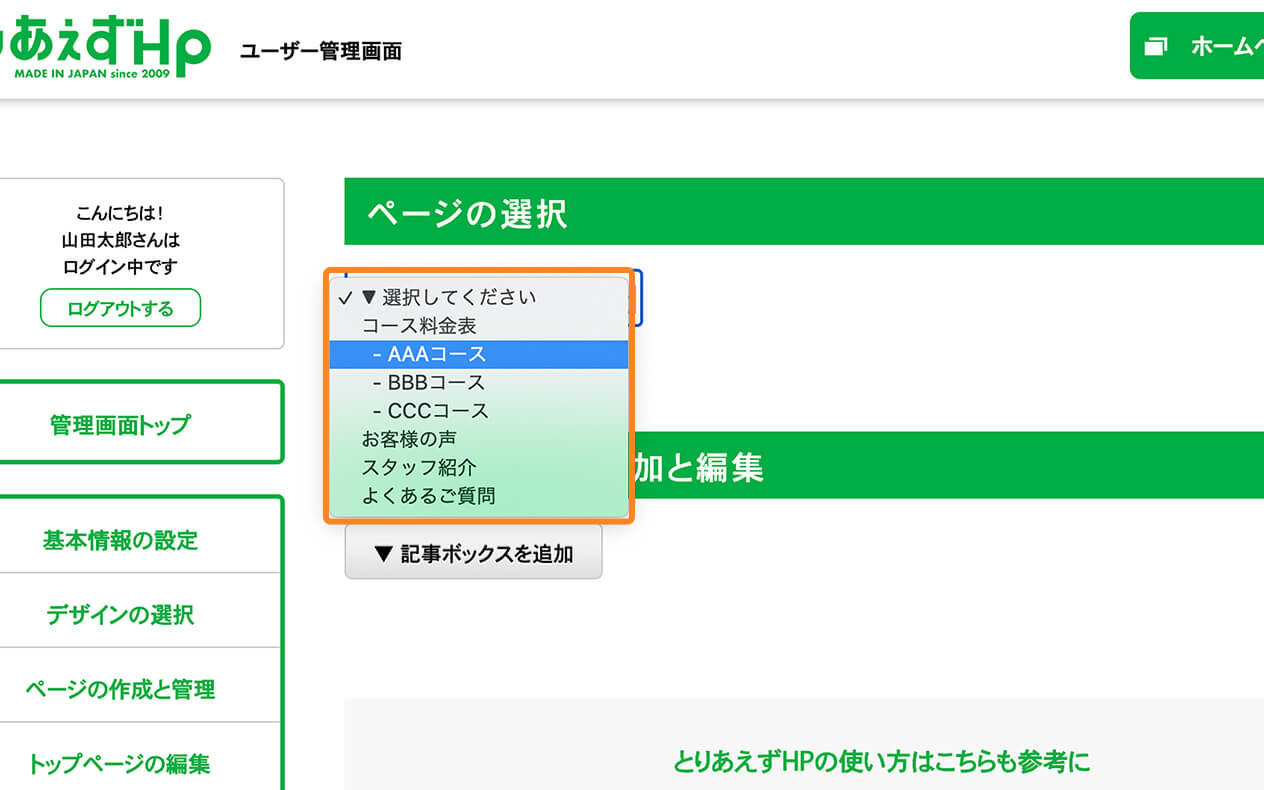
動画を埋め込みたいページを選択します。

埋め込みたい記事の[動画を挿入・編集]アイコンをクリック
記事ボックスの動画を埋め込みたい場所にカーソルを合わせて、 [動画を挿入・編集]アイコンをクリックすると、別ウインドウが開きます。
![[動画を挿入・編集]アイコンのクリック画面](/images/navi/howto/pic-c0503_005.jpg)
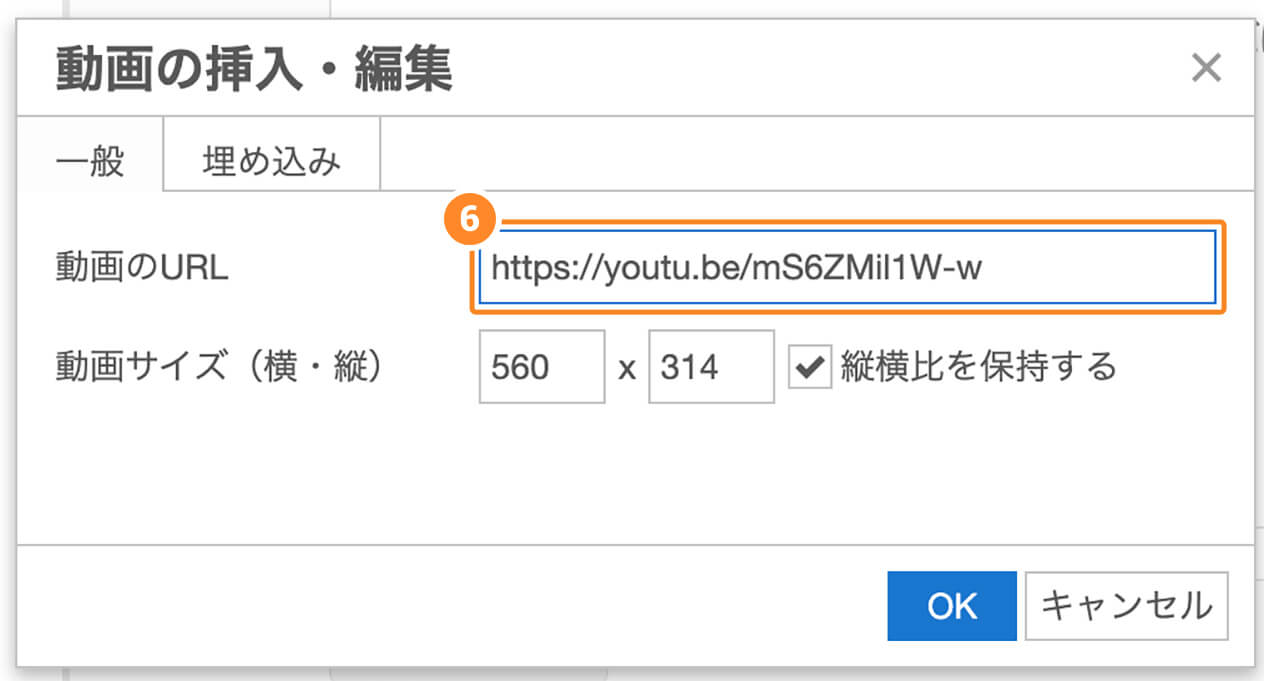
3でコピーした動画のURL(アドレス)を貼り付ける
[動画を挿入・編集]ウィンドウが開いたら、[動画のURL]の項目に 3でコピーした動画のURLを貼り付けて[OK]ボタンをクリックします。 ここでは仮に、本文の下に貼り付けてみます。

※動画のサイズを指定する場合は[動画サイズ(縦・横)]にサイズを入力してください。
表示を確認して[上記の内容で設定]をクリック
管理画面の記事ボックスに動画が表示されます。

表示を確認したら、忘れずに[上記の内容で設定]をクリックします。
![[上記の内容で設定]ボタンのクリック画面](/images/navi/howto/pic-c0503_008.jpg)
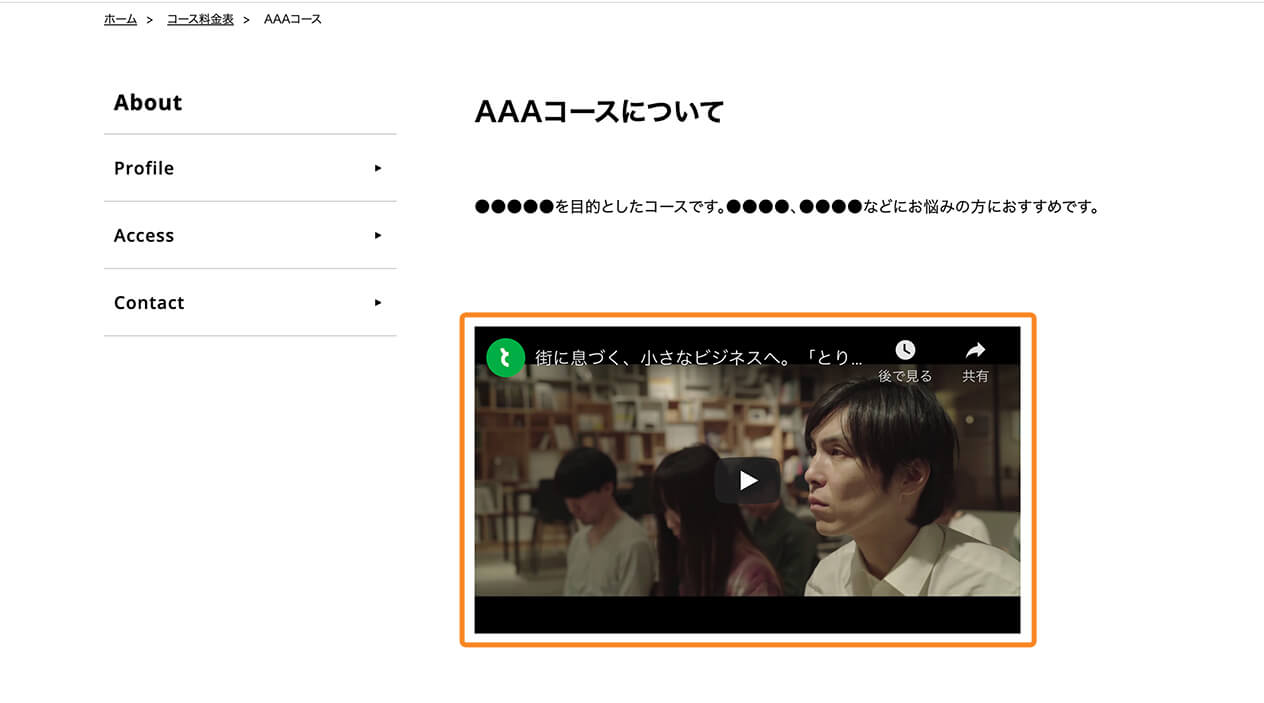
ホームページを確認します
[ホームページを確認]をクリックして、
実際に動画が表示されているかを確認してみます。

ショート動画を埋め込む場合
(1) パソコンでショート動画を開き、動画上で右クリックし[埋め込みコードをコピー]を選択
※スマートフォンでは埋め込みコードを取得できませんので、必ずパソコンで操作してください。

(2) 「とりあえずHP」管理画面から[各ページの編集]をクリック、動画を埋め込みたいページを選択
(3) 記事ボックスの[動画を挿入・編集]アイコンをクリック
(4) [埋め込み]のタブを選択

(5) 先ほどコピーしたURLを貼り付けて[保存]をクリック

(6) 管理画面の記事ボックスに動画が表示されたのを確認し[上記の内容で設定]をクリック
(7) [ホームページを確認]をクリックして、実際に動画が表示されているかを確認する



