初級編
写真やイラストを表示させよう記事の中に画像を入れる
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方
[各ページの編集]をクリック
![左メニュー[各ページの編集]画面](/images/navi/howto/pic-a0602_001.jpg)
管理画面のメニューから[各ページの編集]をクリックします。
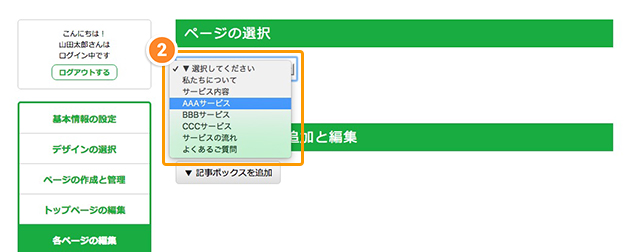
画像を入れたいページを選択します

『ページの選択』から、画像を入れたいページ名をクリックして選択します。
画像を入れたい記事ボックスの[画像を選択する]をクリック
![[画像を選択する]ボタンのクリック画面](https://pr.toriaez.jp/navi/manage/wp-content/uploads/2014/02/pic-howto_37_003.jpg)
『画像』の横にある[画像を選択する]ボタンをクリックすると、別のウインドウが開きます。
※記事ボックスに挿入できる画像は最大で4枚です。
5枚以上の画像を挿入したい場合や記事本文の中に画像を挿入したい場合は「ファイルアップロード機能」を利用することで可能です。
ファイルアップロード機能の使い方はこちら
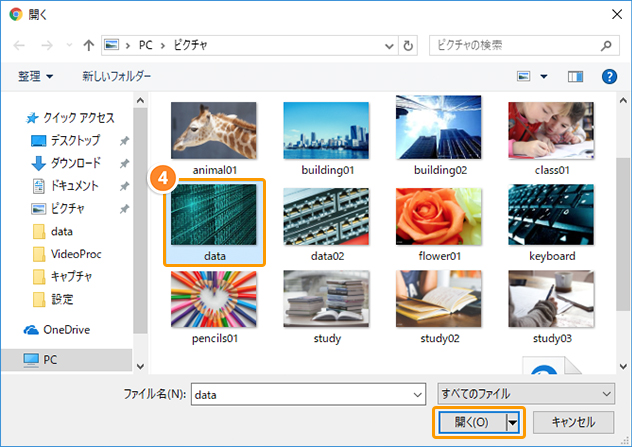
挿入したい画像を選択します

あなたのパソコンの中から、挿入したい画像ファイルを選びます。
ファイル名をクリックした後、[開く]ボタンをクリックします。
※上の画面は、Windows10の例です。
設定ボタンをクリック
![[上記の内容で設定]ボタンのクリック画面](https://pr.toriaez.jp/navi/manage/wp-content/uploads/2014/02/pic-howto_37_005.jpg)
下の方にある[上記の内容で設定]ボタンを押して
変更内容を保存しましょう。
ホームページを確認しましょう

[ホームページを確認]ボタンをクリックして、
実際のホームページを確認してみましょう。
【ヒント】画像はどのように用意するの?
ホームページ掲載用の画像ファイルをお持ちでない場合は、
デジタルカメラやスマートフォンなどでホームページ用の写真を撮影することになります。
デジタルカメラ・スマートフォンからパソコンへ画像を移す方法は、デジタルカメラやスマートフォンの説明書などをご覧ください。
ご自身で、画像を用意するのが難しいという場合は、著作権フリーで利用できる素材集サイトなどもあります。
以下のページにて、ホームページ用の写真やイラストを探せる画像配布サイトや、
どのような画像を掲載すると良いかをご紹介しておりますので、ご参照いただければ幸いです。
ホームページ用の写真やイラストを探せる画像配布サイト12選【画像サイズや容量の最適化についても解説】
※著作権については、各素材サイトにルールが設けられていますので、利用にあたっては、ご注意ください。



