上級編
Googleカレンダーを記事に埋め込もう記事にGoogleカレンダータグを埋め込む
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方

管理画面のメニューの「各ページの編集」をクリックします。
![左メニュー[各ページの編集]画面](/images/navi/howto/pic-0649_001.jpg)
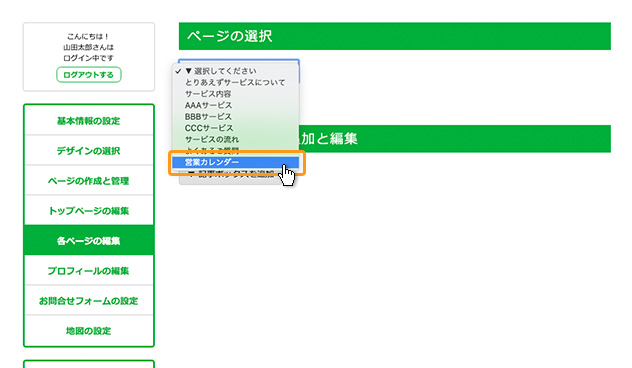
Googleカレンダーを表示させたいページを選択します。
「ページの選択」から、Googleカレンダーを埋め込みたいページをクリックして選択します。

Googleカレンダーを表示させたい記事ボックスの[HTML]アイコンをクリックします。
HTMLソースエディタが別ウインドウで開きます。
![[HTML]ボタンのクリック画面](/images/navi/howto/pic-0649_003.jpg)
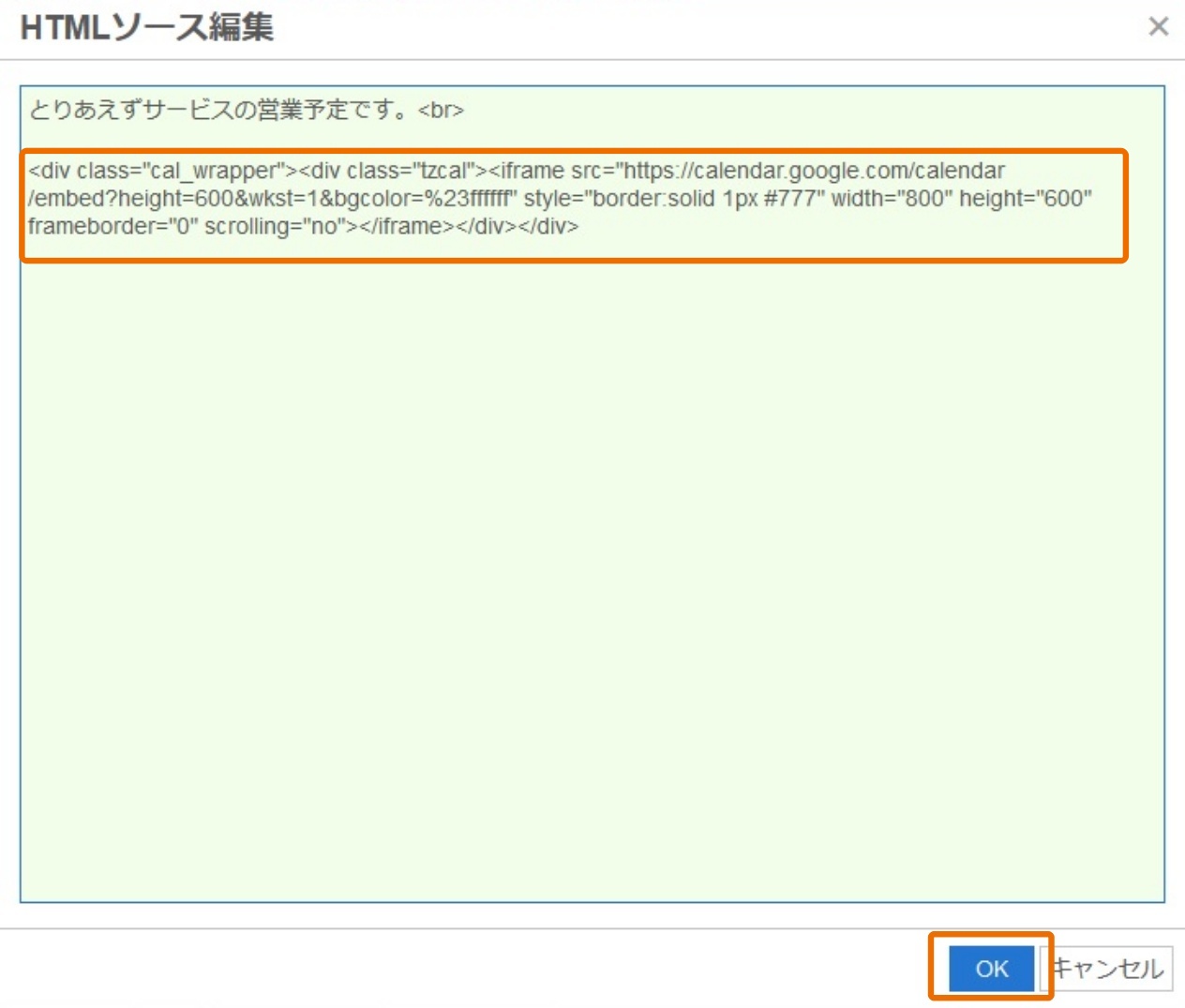
HTMLソースエディタに作成した埋め込み用タグを貼り付けます。
HTMLソースエディタに埋め込み用タグを貼り付け、「OK」をクリックします。
※埋め込み用タグを作成する方法は下記をご覧ください。
埋め込み用Googleカレンダータグを作成しよう

※HTMLソースエディタには‹s›〜‹/s›や‹br /›といった「HTMLソース」が 表示されています。削除しないようお気をつけください。
![[上記の内容で設定]ボタンのクリック画面](https://pr.toriaez.jp/navi/manage/wp-content/uploads/2015/10/pic-howto_649_004_2.jpg)
Googleカレンダーが正しく表示されていることを確認したら、 忘れずに[上記の内容で設定]ボタンをクリックしましょう。
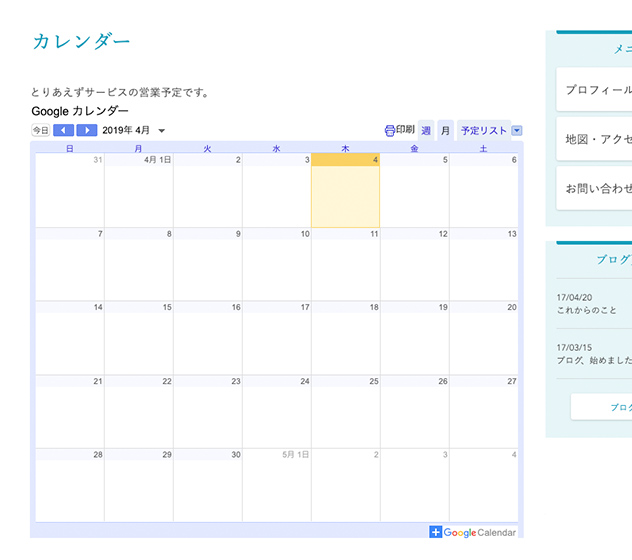
ホームページを確認します。
[ホームページを確認]ボタンをクリックして、 実際にGoogleカレンダーが表示されているかを確認してみましょう。

※ご注意※
Googleカレンダー側の「設定と共有」の設定で、「一般公開」の状態に設定していない場合、自分以外の人には予定が表示されません。
予約状況などの予定を表示したい場合、Googleカレンダーの「アクセス権限」から、「一般公開して誰でも利用できるようにする」にチェックを入れてご利用ください。
※以下ページでもGoogleカレンダーの操作を確認いただけます。
Googleカレンダーヘルプ|一般公開の Google カレンダーを作成、管理する(外部サイト)
※GoogleカレンダーはGoogle社のサービスです。そのためGoogleアカウントの作成や、Googleカレンダーでの具体的な作り方などは「とりあえずHP」のサポート外となっております。あらかじめご了承ください。



