初級編
トップページを編集しようスライド画像を設定する
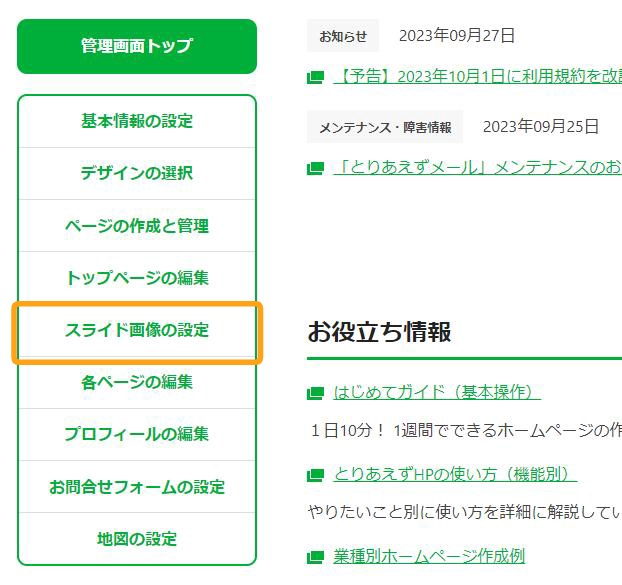
スライド画像の設定をクリック

管理画面のメニューから[スライド画像の設定]をクリックします。
スライド画像を追加するまたは編集をクリック

スライド画像を追加する場合は[スライド画像を追加する]、
すでに入っているスライド画像を変更したい場合は、
変更したいスライド画像の右側の[編集]をクリックします。
- ※画像は最大で5枚、表示可能です。
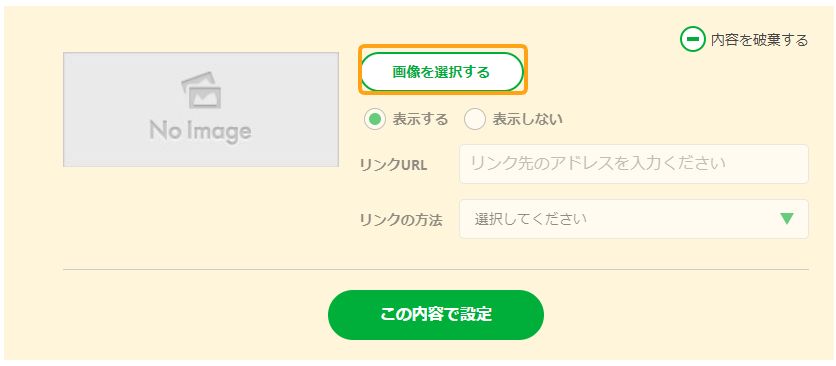
画像を選択するをクリック

[画像を選択する]ボタンをクリックすると、別のウインドウが開きます。
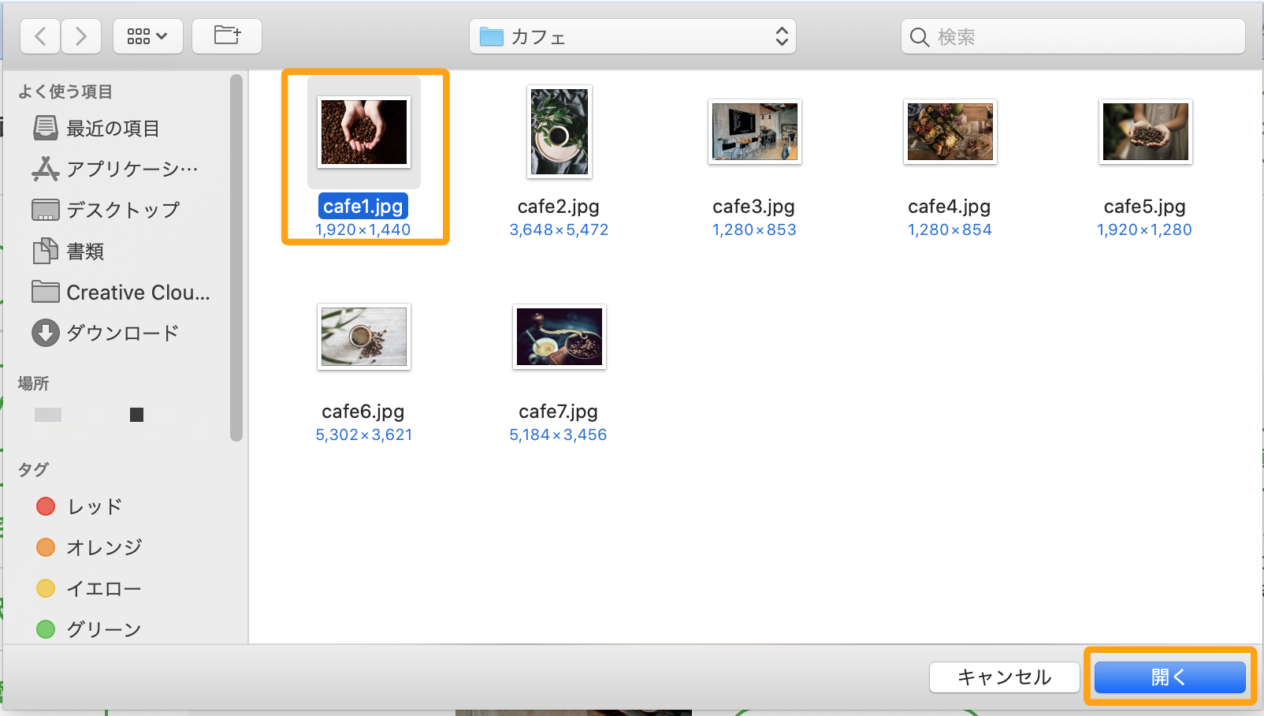
スライド画像に設定したい画像を選択します

あなたのパソコンの中から、トップページのスライドに表示させたい画像ファイルを選びます。
ファイル名をクリックした後、[開く]ボタンをクリックします。
- ※画像はMacの場合の例です。
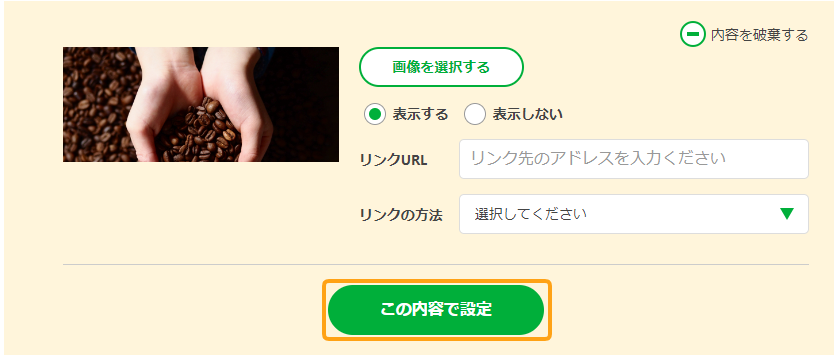
この内容で設定をクリック

選択した画像のプレビュー画像があっているか確認し、「この内容で設定」をクリックします。
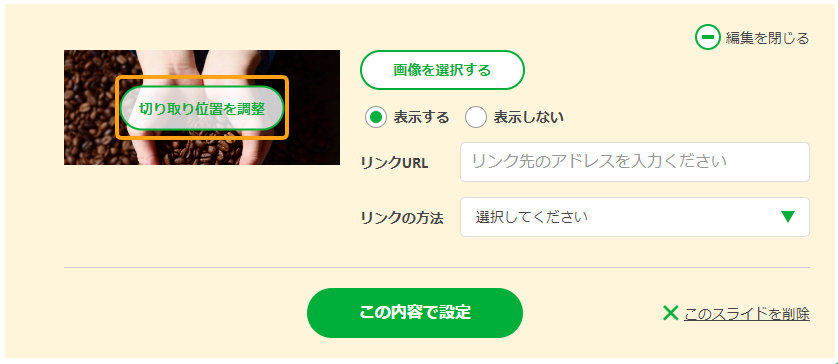
切り取り位置を調整をクリック

編集画面が閉じている場合は、[編集]をクリックし、再度編集画面を開きます。
プレビュー画像の上の「切り取り位置を調整」をクリックします。
- ※アップロードした画像が、選択中のデザインテンプレートの規定サイズよりも横に長い場合、画像の横幅がデザインテンプレートに合わせてリサイズされ、上下中央に表示されます。
- ※アップロードする画像は、横幅2000px以上を推奨します。
- ※アニメーションGIF画像をスライドとして設定する場合は、横幅2000px未満で作成してください。。
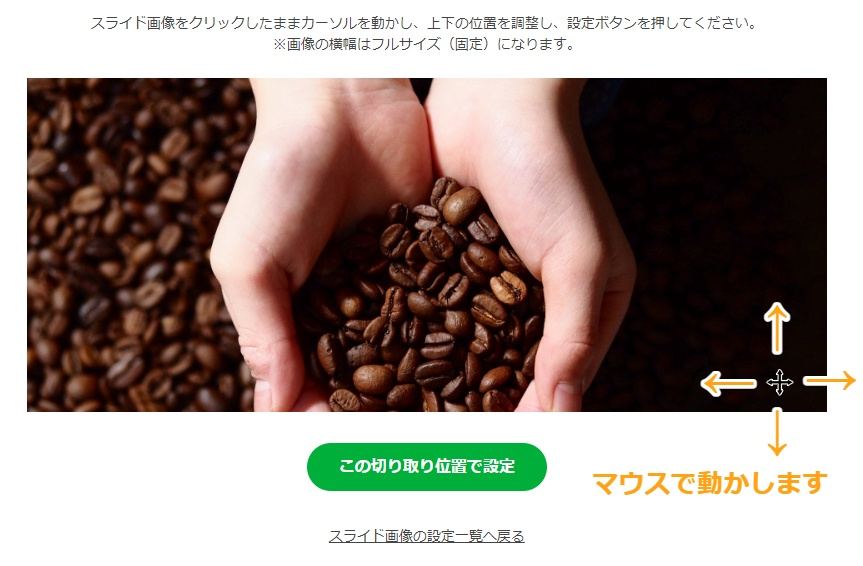
クリックしたまま画像を動かして、切り取りたい位置に移動する

カーソルを画像の上に合わせると、矢印から「十字カーソル」に切り替わります。
その状態で画像をクリックしながら上下に移動すると、 画像の上下の位置を移動することができます。
切り取りたい位置で離すと、その位置で画像が固定されます。
- ※一度切り取り位置を設定した後、何度でも調整し直すことが可能です。
この切り取り位置で設定をクリック

切り取り位置を固定したら、[この切り取り位置で設定]ボタンをクリックします。
さらにスライド画像の修正や追加を行う場合は、「スライド画像の設定一覧へ戻る」をクリックします。
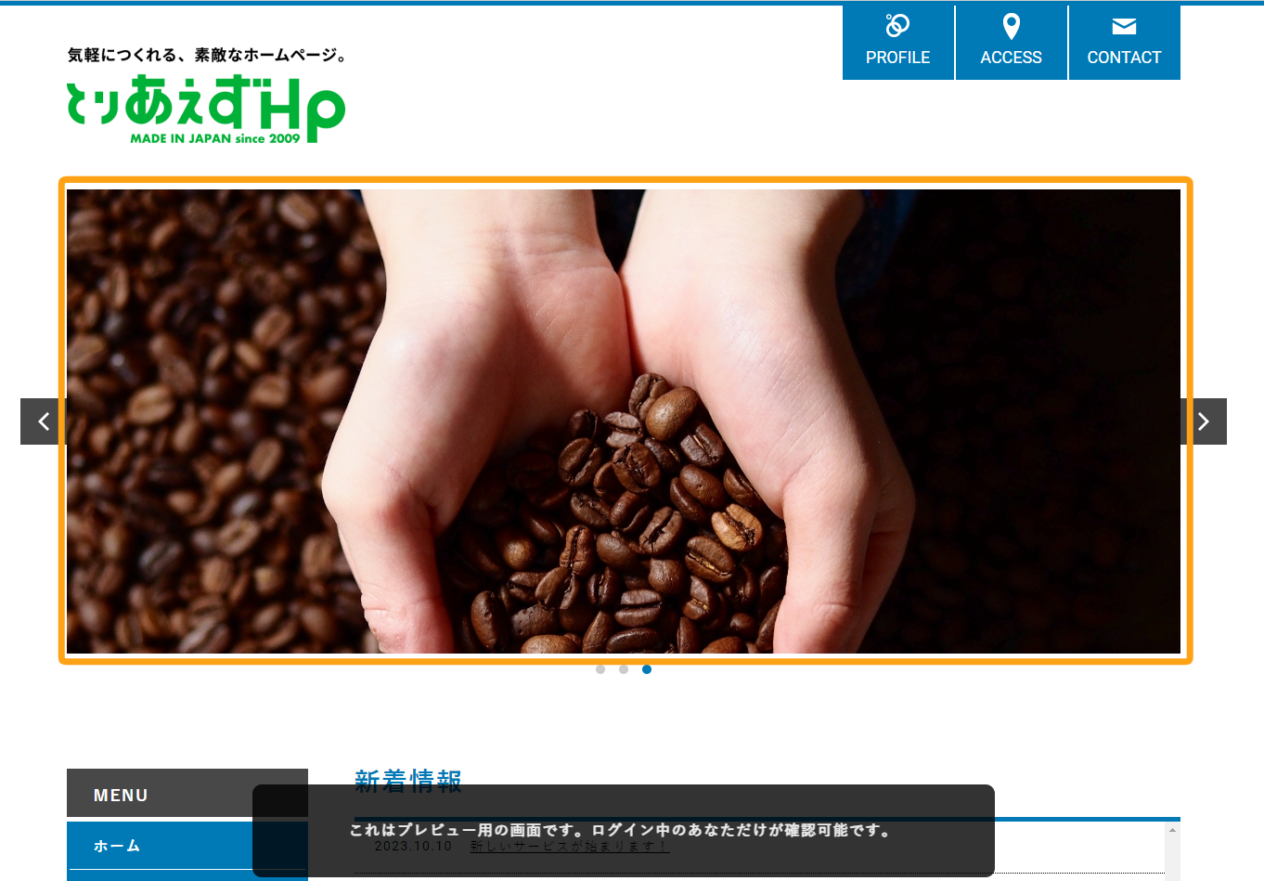
ホームページを確認します

画面右上の[プレビュー]ボタンをクリックして、ホームページのスライド画像が切り替わったか確認します。
- ※スライド画像が表示されない場合は、[トップページの設定]で、[トップ画像の設定]が[スライド画像優先]になっているかどうかを確認します。
スライド画像の「スピード」と「アニメーションの種類」を設定する
スライド画像が2枚以上ある場合は、自動的に「紙芝居」のように画像が切り替わりながら表示されます。
スライドのスピード では、画像が切り替わるスピードを「早い」「普通」「遅い」の三段階から選択することができます。
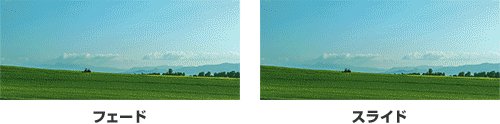
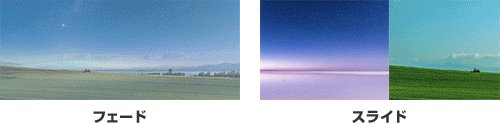
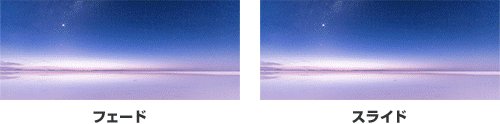
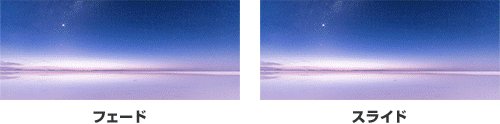
アニメーションの種類 では、画像が切り替わる動きを「スライド」と「フェード」の二種類から選択できます。

【ヒント】画像はどのように用意するの?
ホームページ掲載用の画像ファイルをお持ちでない場合は、
デジタルカメラやスマートフォンなどでホームページ用の写真を撮影することになります。
デジタルカメラ・スマートフォンからパソコンへ画像を移す方法は、デジタルカメラやスマートフォンの説明書などをご覧ください。
ご自身で、画像を用意するのが難しいという場合は、著作権フリーで利用できる素材集サイトなどもあります。
以下のページにて、ホームページ用の写真やイラストを探せる画像配布サイトや、
どのような画像を掲載すると良いかをご紹介しておりますので、ご参照いただければ幸いです。
ホームページ用の写真やイラストを探せる画像配布サイト12選【画像サイズや容量の最適化についても解説】
※著作権については、各素材サイトにルールが設けられていますので、利用にあたっては、ご注意ください。



