基本的な使い方
トップページをつくるスライド画像を設定する
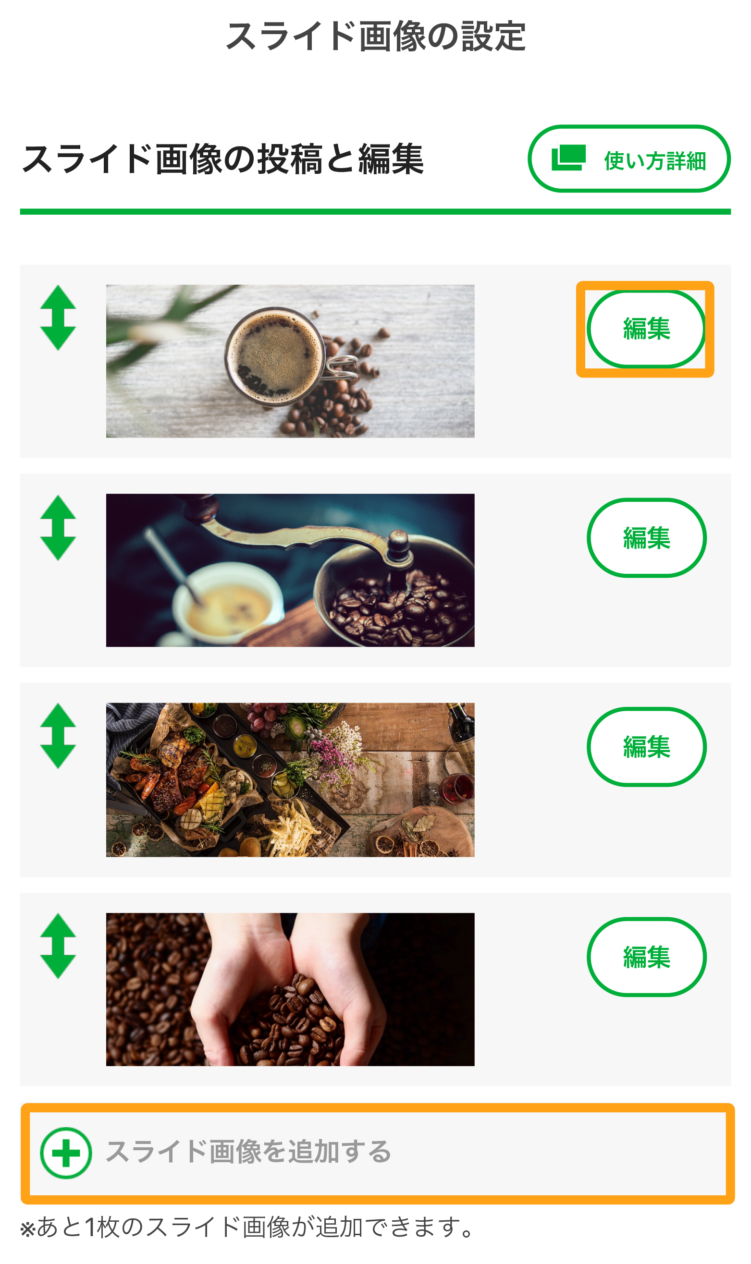
スライド画像の設定をタップ

管理画面のメニューから[スライド画像の設定]をタップします。
スライド画像を追加するまたは編集をタップ

スライド画像を追加する場合は[スライド画像を追加する]、
すでに入っているスライド画像を変更したい場合は、
変更したいスライド画像の右側の[編集]をタップします。
- ※スライド画像は最大で5枚、表示可能です。
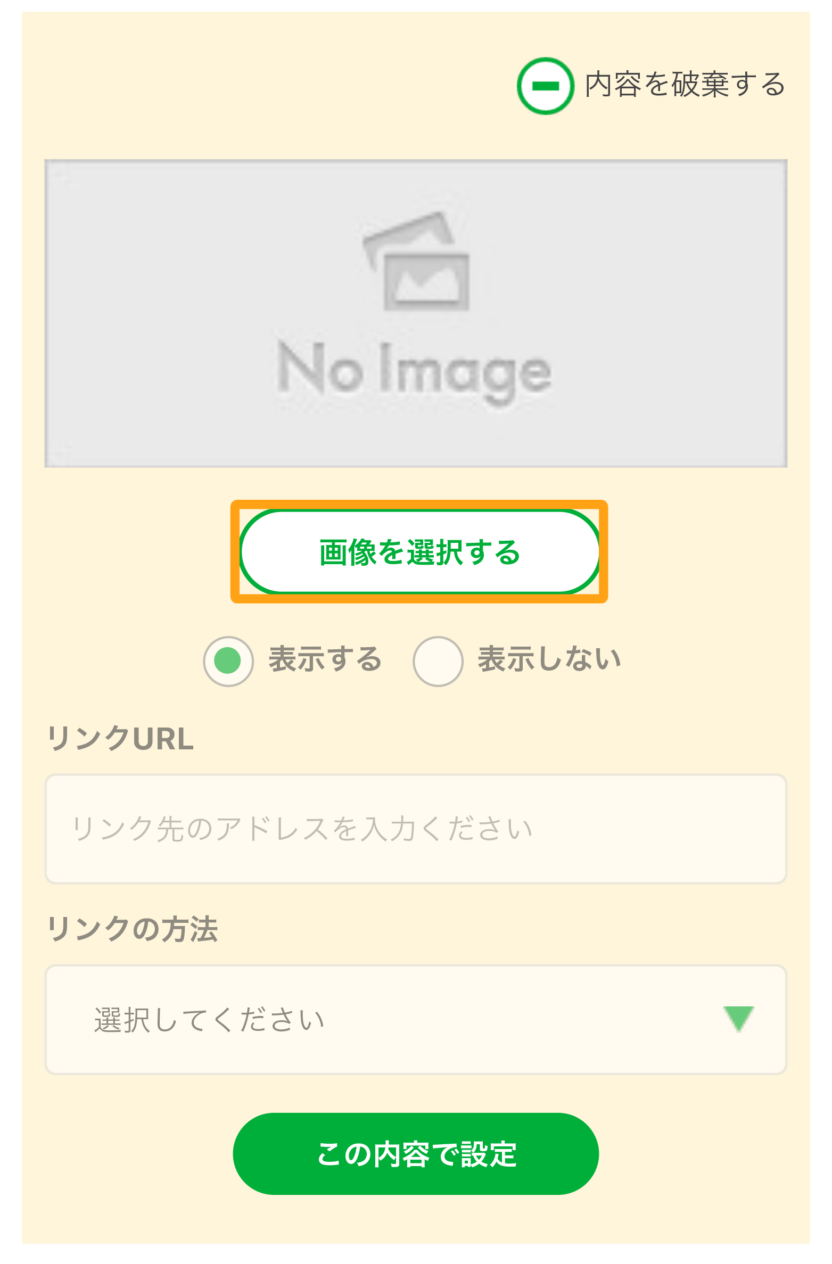
画像を選択するをタップ

[画像を選択する]ボタンをタップすると、別のウインドウが開きます。
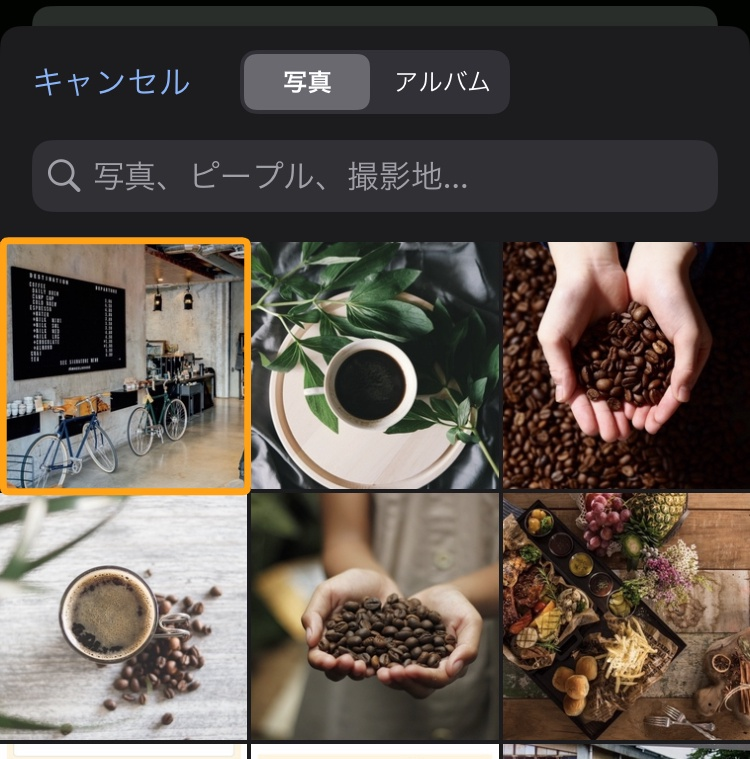
スライド画像に設定したい画像を選択します

あなたのスマートフォンの中から、トップページのスライドに表示させたい画像ファイルを選びます。
この内容で設定をタップ

選択した画像をプレビュー画像があっているか確認し、
「この内容で設定」をタップします。
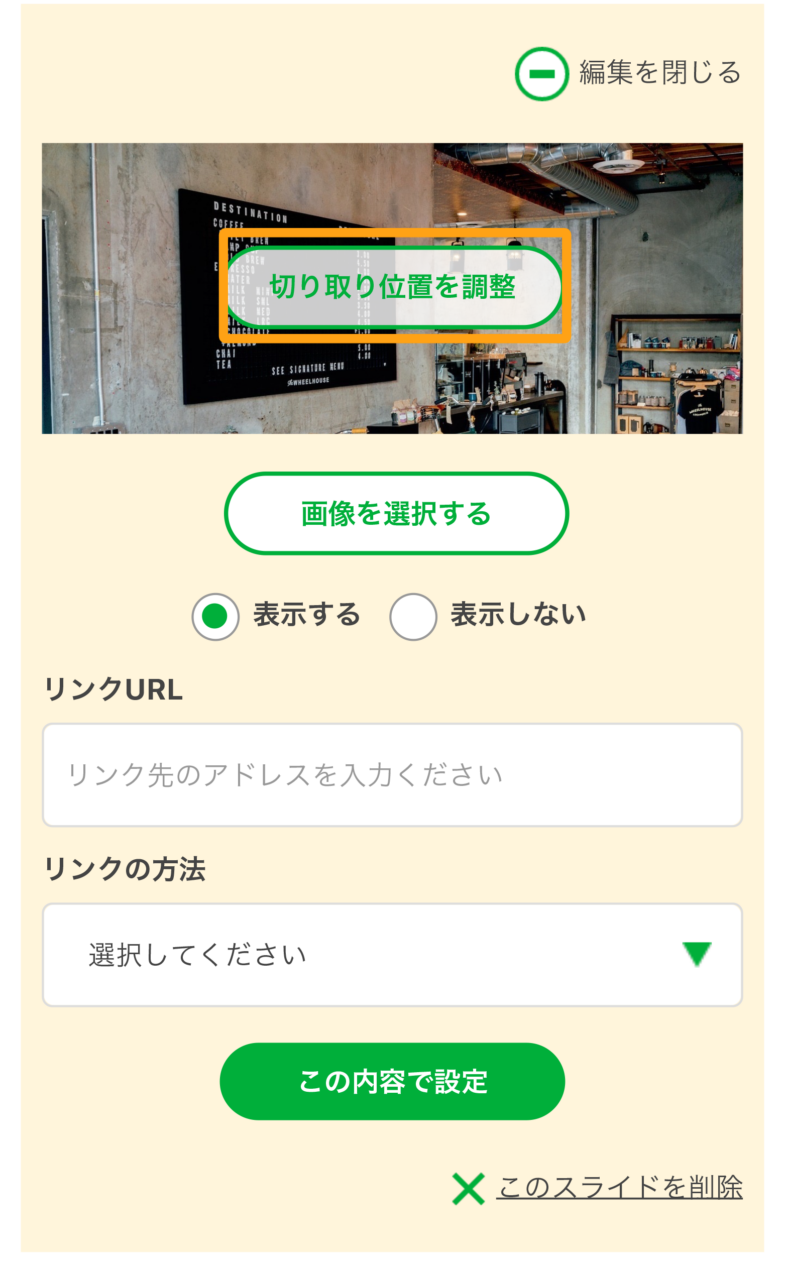
切り取り位置を調整をタップ

編集画面が閉じている場合は、[編集]をタップし、再度編集画面を開きます。
プレビュー画像の上の「切り取り位置を調整」をタップします。
- ※アップロードした画像が、選択中のデザインテンプレートの規定サイズよりも横に長い場合、画像の横幅がデザインテンプレートに合わせてリサイズされ、上下中央に表示されます。
- ※アップロードする画像は、横幅2000px以上を推奨します。
- ※アニメーションGIF画像をスライドとして設定する場合は、横幅2000px未満で作成してください。
タップしたまま画像を動かして、切り取りたい位置に移動する

画像を上下にスワイプすると、画像の上下の位置を移動することができます。
切り取りたい位置で離すと、その位置で画像が固定されます。
- ※一度切り取り位置を設定した後、何度でも調整し直すことが可能です。
この切り取り位置で設定をタップ
切り取り位置を固定したら、[この切り取り位置で設定]ボタンをタップします。
さらにスライド画像の修正や追加を行う場合は、「スライド画像の設定一覧へ戻る」をタップします。
ホームページを確認します

画面右上の[プレビュー ]ボタンをタップして、
ホームページのスライド画像が切り替わったか確認します。
- ※スライド画像が表示されない場合は、[トップページの設定]で、[トップ画像の設定]が、[スライド画像優先]になっているかどうかを確認します。
スライド画像の「スピード」と「アニメーションの種類」を設定する
スライド画像が2枚以上ある場合は、自動的に「紙芝居」のように画像が切り替わりながら表示されます。
スライドのスピード では、画像が切り替わるスピードを「早い」「普通」「遅い」の三段階から選択することができます。
アニメーションの種類 では、画像が切り替わる動きを「スライド」と「フェード」の二種類から選択できます。

【ヒント】画像はどのように用意するの?
ご自身で、画像を用意するのが難しいという場合は、著作権フリーで利用できる素材集サイトなどもあります。
※著作権については、各素材サイトにルールが設けられていますので、利用にあたってはご注意ください。



