基本的な使い方
ロゴマークを表示させる会社やお店のロゴマークを表示させる
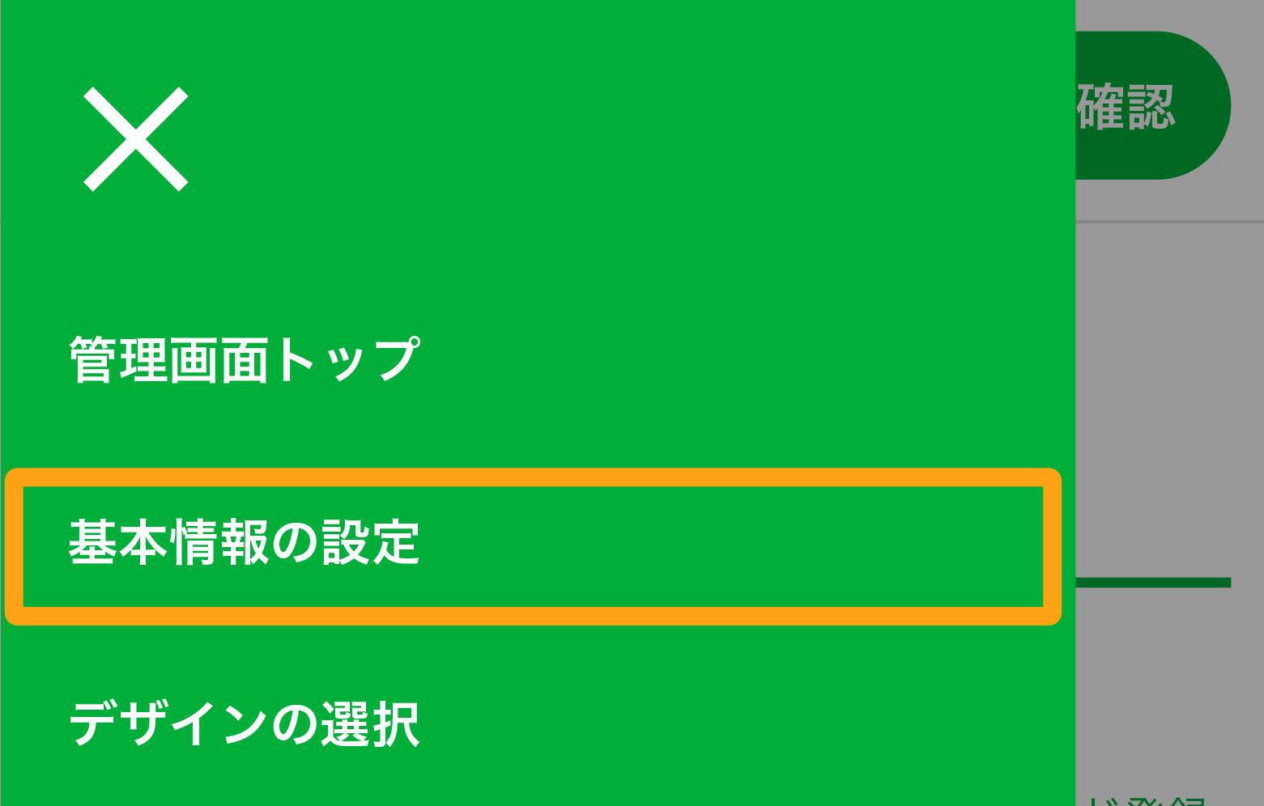
基本情報の設定をタップ

管理画面のメニュー[基本情報の設定]をタップします。
ロゴマークの[画像を選択する]をタップ

『ロゴマーク』の[画像を選択する]をタップします。
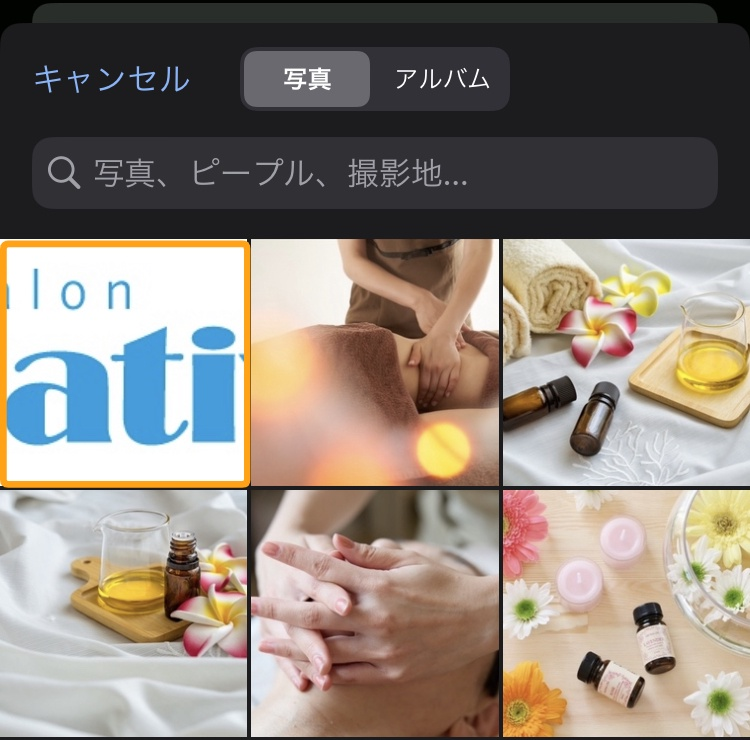
ロゴマークの画像ファイルを選択します

あなたのスマートフォンの中から、ロゴマークの画像ファイルを選びます。
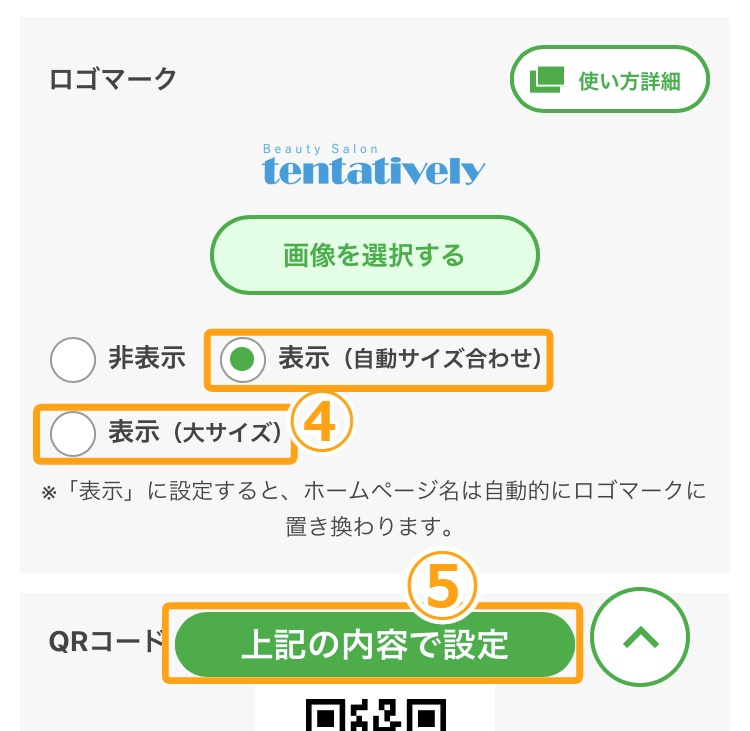
ロゴマークの表示サイズを選択します

ロゴマークの表示サイズは以下の通りです。
| 表示(自動サイズ合わせ) |
ロゴ画像を横幅300pxに縮小して表示します。
|
|---|---|
| 表示(大サイズ) |
ロゴマークを縮小せずに大きく表示します。
|
※ 「非表示」を選択した場合、ロゴマークは表示されず、ホームページ名が表示されます。
上記の内容で設定をタップ
設定ができたら、[上記の内容で設定]をタップして、内容を保存します。
ホームページを確認します

画面上部の[プレビュー]ボタンをタップして、ホームページにロゴが表示されていることを確認します。
【ヒント】ロゴマークを作成するには?
ロゴマークを新しく作る場合は、画像編集ソフトが必要となります。
有料のソフトの購入が難しい場合は、フリーソフトや無料のロゴ作成ツールを活用するのも手です。
「ロゴマーク作成 無料」「ロゴマーク作成 フリーソフト」などで検索してみると様々なツールが見つかります。



