基本的な使い方
フリースペースを活用するフリースペースを活用する
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方
全ページに共通して掲載したい内容や、トップページのみに掲載したい内容などがある場合、このフリースペースを活用することができます。
たとえば、営業時間や電話番号など会社やお店の基本情報を掲載したり、ブログやSNSのウィジェットを貼付けたり、バナー画像を貼付けるなど…さまざまの用途に活用できます。
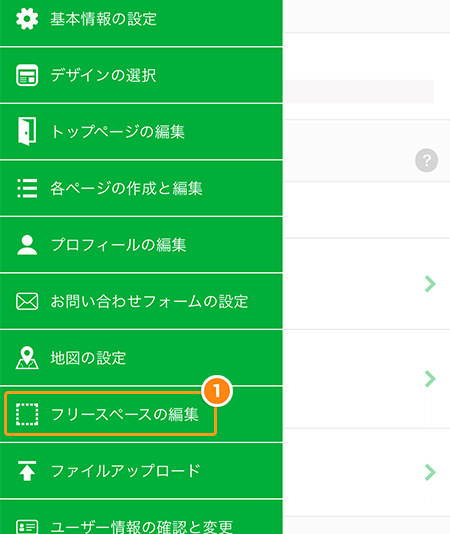
[フリースペースの編集]をタップします

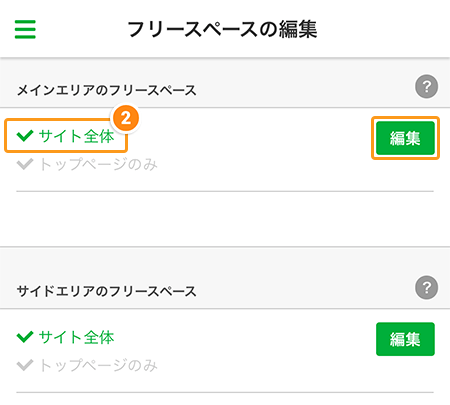
[サイト全体]もしくは[トップページのみ]を選びます
[サイト全体]を選ぶと、全ページで共通の内容が表示されます。
[トップページのみ]ではトップページにしか表示されません。
選んだら[編集]をタップして、メインエリアのフリースペースを編集する画面を開きます。

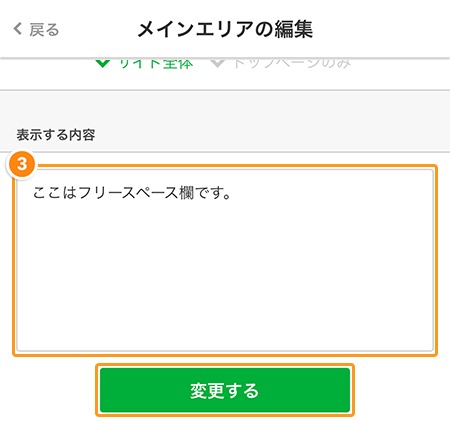
入力ボックス内にページ共通で表示させたい内容を入力します
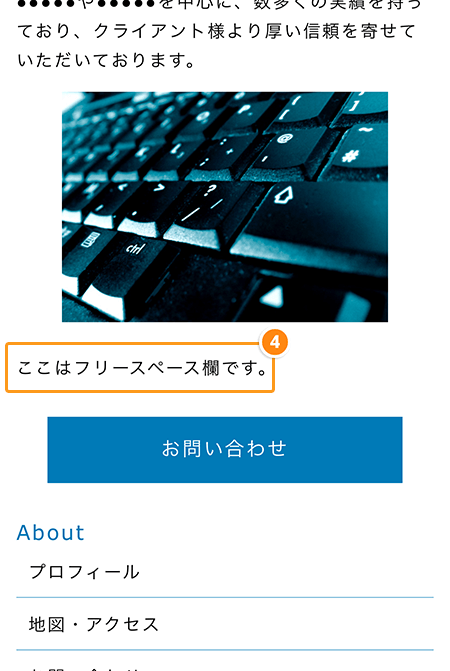
ここでは試しに「ここはフリースペース欄です」と入力してみます。
入力したら、[変更する]をタップします。

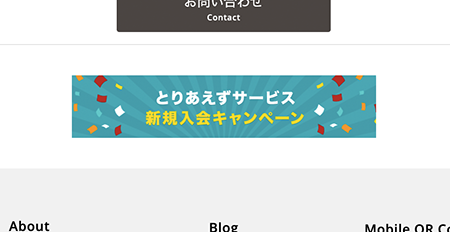
全ページに反映されているか確認します
下の方にある[ホームページCHECK!]ボタンを押して
実際のホームページに③で入力した内容が反映されたか確認してみましょう。
トップページのみに反映させたい場合は「トップページのみ」を選択します。

上記の例では、メインエリアのフリースペースを編集しましたが、サイドバーのフリースペースも同様の手順で、編集可能です。
ただし、選択しているデザインテンプレートによっては、サイドエリアがないものもあります。その場合は、サイドエリアのフリースペースに入力した内容は表示されません。
【ヒント】フリースペースにこんなものを入れると便利!
いろいろな使い方ができるフリースペースですが、すべてのページに表示することができるので、住所・電話番号・営業時間など会社や店舗の基本情報やキャンペーン情報などのバナー画像など、ホームページを見てくれるお客さんに特に見せたい情報を入れておくより効果的です。ぜひお試しください!
▼バナーの掲載方法についてはこちら!
フリースペースにバナー画像を掲載する