外部サービスとの連携
カレンダーを掲載する埋め込み用Googleカレンダータグを作成する
Googleカレンダーにアクセスし、Googleアカウントでログインをします
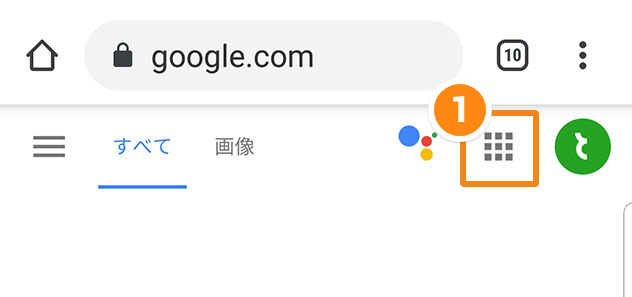
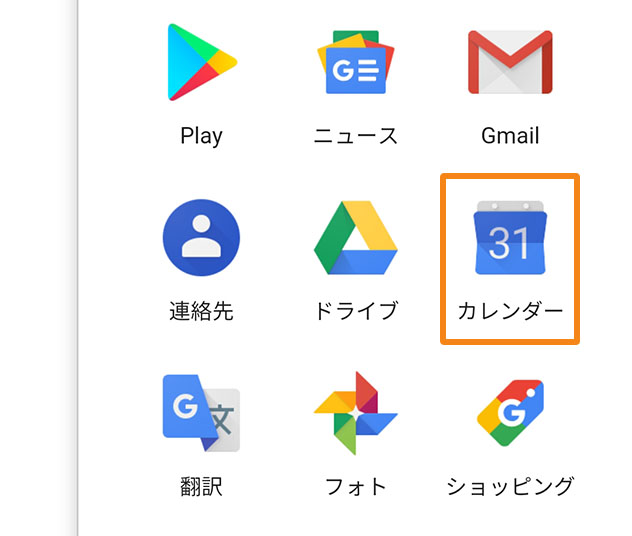
スマーとフォンのブラウザ(Safari・Chrome等)で、Googleにアクセスします。 Googleのトップページの右上に表示されている、四角が9つ並んだマークをタップし、「カレンダー」をタップします。
※このページでは、ブラウザを使ってカレンダータグを取得する手順を紹介しています。お使いのスマートフォンのOSやバージョンによって挙動が異なる可能性がございますので、その場合はパソコンにて操作いただくことをおすすめいたします。


※Googleアカウントをお持ちでない方は、新規で取得しましょう。
※こちらからアクセスすることもできます。
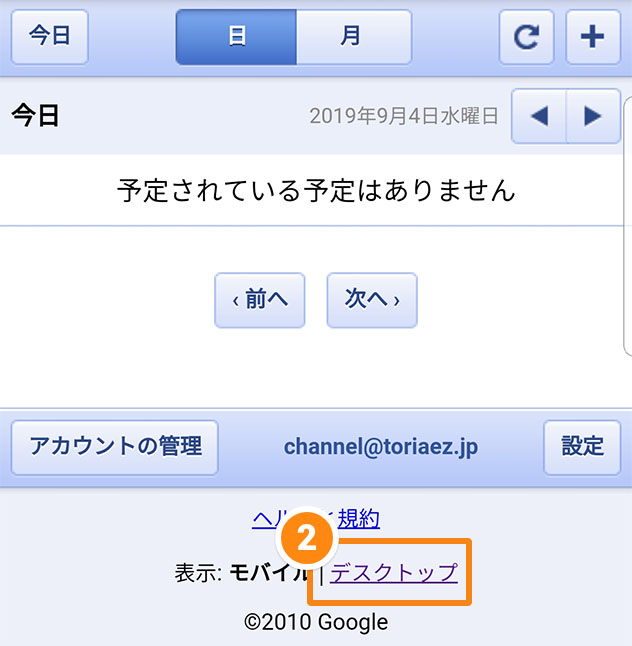
画面下部の「デスクトップ」をタップします

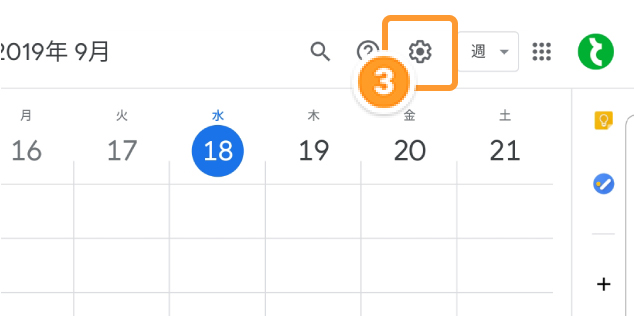
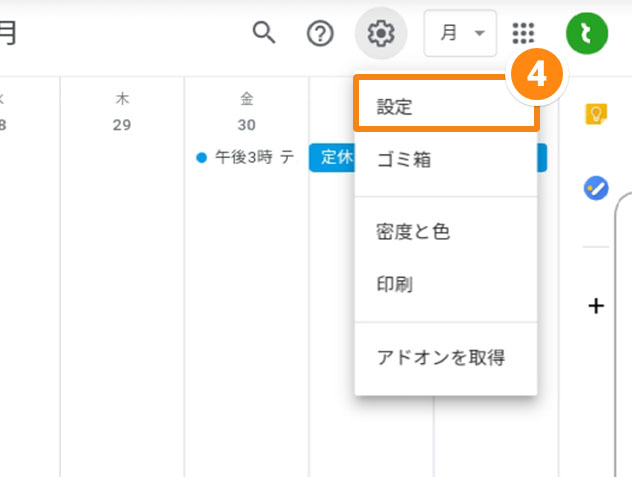
画面右上の歯車のマークをタップします

「設定」をタップします

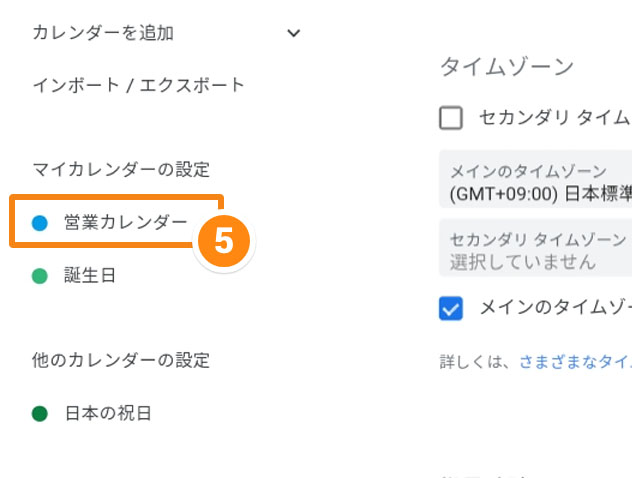
埋め込むカレンダーを選択します
カレンダーの名前が画面左側に表示されているので、記事ボックスに埋め込みたいカレンダーをタップします。

「カスタマイズ」をタップします
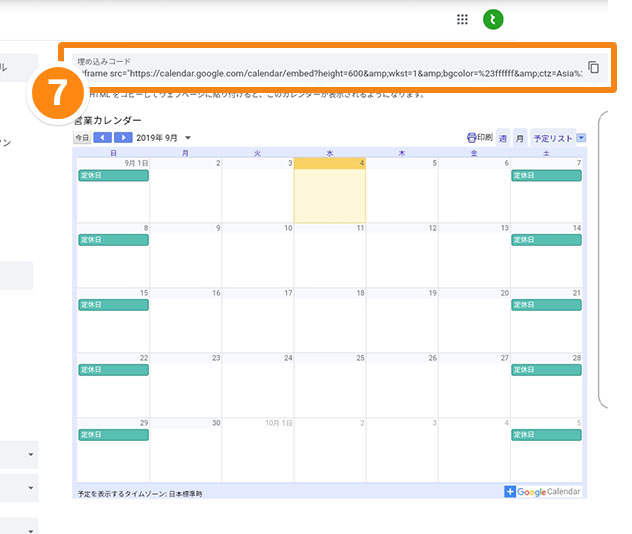
「カレンダーの統合」の中に「埋め込みコード」が表示されています。
その下に表示されている「カスタマイズ」をタップします。

GoogleカレンダーのHTMLコードをコピーして、一度、メモ帳アプリなどに貼りつけておきます
上部にある「下記のコードを貼り付けると、このカレンダーがウェブページに挿入されます」という文字の下のボックスに表示されたHTMLコードをコピーします。
GoogleカレンダーのHTMLコードをそのまま貼り付けるのではなく、多少文字を追記して使うため、一度、メモ帳アプリなどに貼りつけて保存しておきます。

※Googleカレンダーは横に長いため、ホームページを閲覧するスマートフォンの画面の大きさによっては、カレンダーが途中で切れてしまうということもあるようです。 その場合は必要に応じて、「印刷アイコン・タブ・カレンダーリスト」等を非表示にしてお使いください。
GoogleカレンダーのHTMLコードを囲むように、指定のコードを追記します
下記のコードから、<div class=”cal_wrapper”><div class=”tzcal”> の部分と
</div></div> の部分をそれぞれコピーして、
手順7でメモ帳アプリに保存しておいた、GoogleカレンダーのHTMLコードの前後に貼りつけます。
<div class=”cal_wrapper”><div class=”tzcal”> XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX </div></div>
※「XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX」の部分に、GoogleカレンダーのHTMLコードが入るような形になります。
※環境によって、上記のソースをコピーした際に「"」が全角になってしまうことがあるようです。その場合はお手数ですが、ご自身で「半角のダブルクオーテーション」に書き換えてください(全角で入力されている場合、カレンダーが正常に表示されないことがあるため)。
以上で、埋め込み用タグの準備は完了です
以上の作業で、Googleカレンダーの埋め込み用タグは完成です。
実際に埋め込むタグは、以下のように、GoogleカレンダーのHTMLコードを
<div class=”cal_wrapper”><div class=”tzcal”> と </div></div> で囲むような形になります。
<div class=”cal_wrapper”><div class=”tzcal”> <iframe src=”https://〜” width=”800″ height=”600″ frameborder=”0″></iframe> </div></div>
次に、作成したタグを記事ボックスに埋め込む方法は下記をご覧ください。
記事にGoogleカレンダーのタグを埋め込む
※上記は必ずメモ帳アプリなどで行ってください!
例えば、このページからコピーして、「とりあえずHP」の記事ボックスなどに直接貼りつけてしまいますと、書式情報などの余計なタグが入り、正しく表示できない場合がございます。
※GoogleカレンダーはGoogle社のサービスです。そのためGoogleアカウントの作成や、Googleカレンダーでの具体的な作り方などは「とりあえずHP」のサポート外となっております。あらかじめご了承ください。
※GoogleカレンダーはGoogleが提供するサービスのため、最新の手順等はGoogleのヘルプページなどをご確認ください(「とりあえずHP」とは別のサービスです)。
Googleカレンダーヘルプ



