基本的な使い方
写真やイラストを掲載する記事の中に画像を入れる
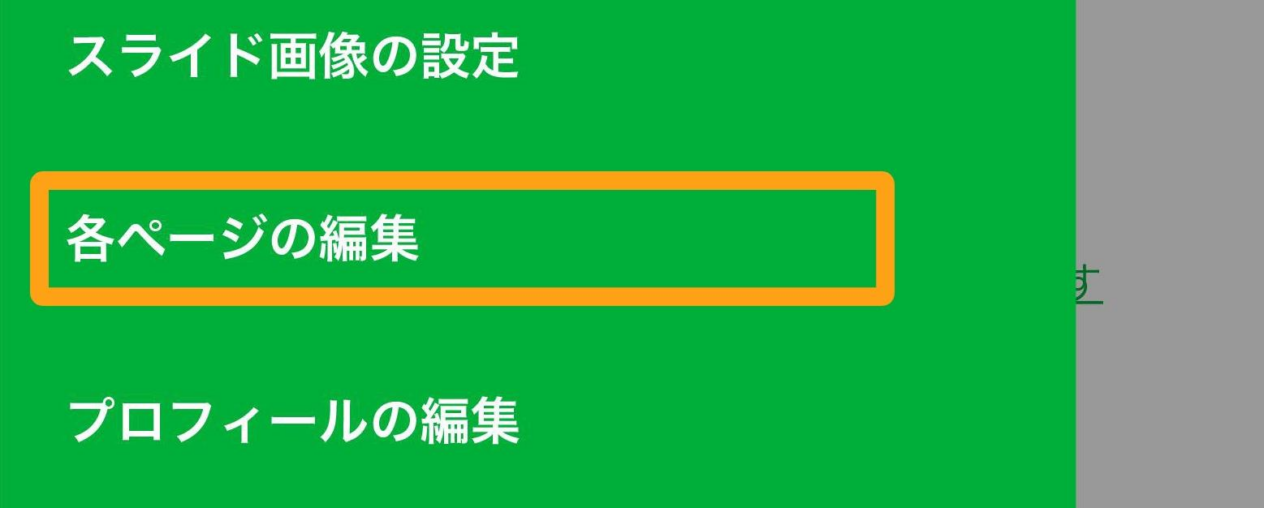
各ページの編集をタップ

管理画面のメニュー[各ページの編集]をタップします。
※ トップページの記事ボックスに画像を入れたい場合は、[トップページの編集]をタップしてください。
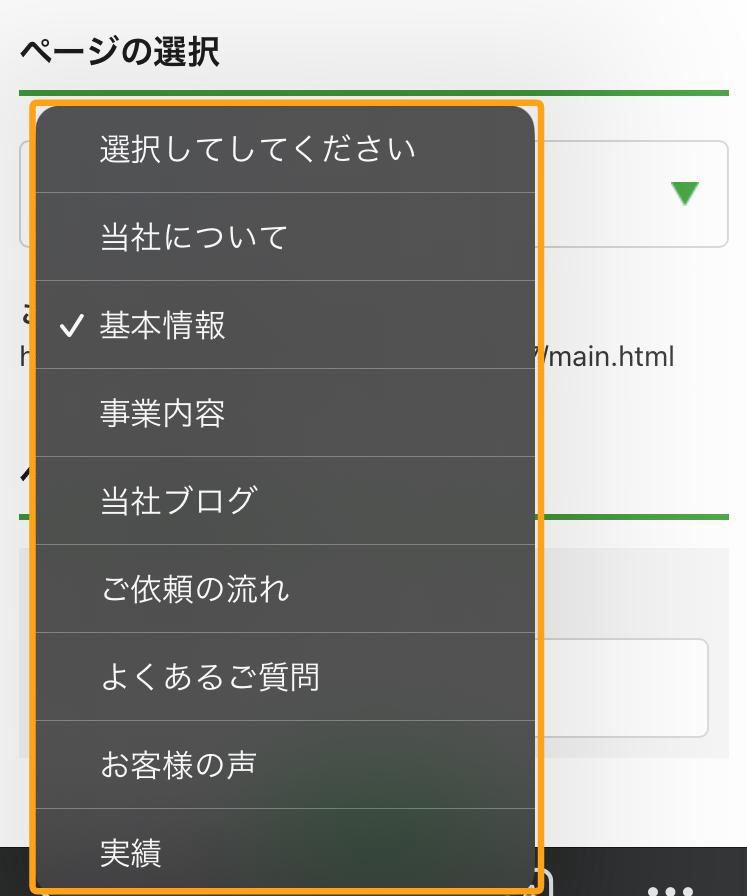
画像を入れたいページを選択します

ページの選択で、画像を入れたいページを選択します。
画像を入れたい記事ボックスの[編集]をタップ

画像を入れたい記事ボックスの[編集]をタップします。
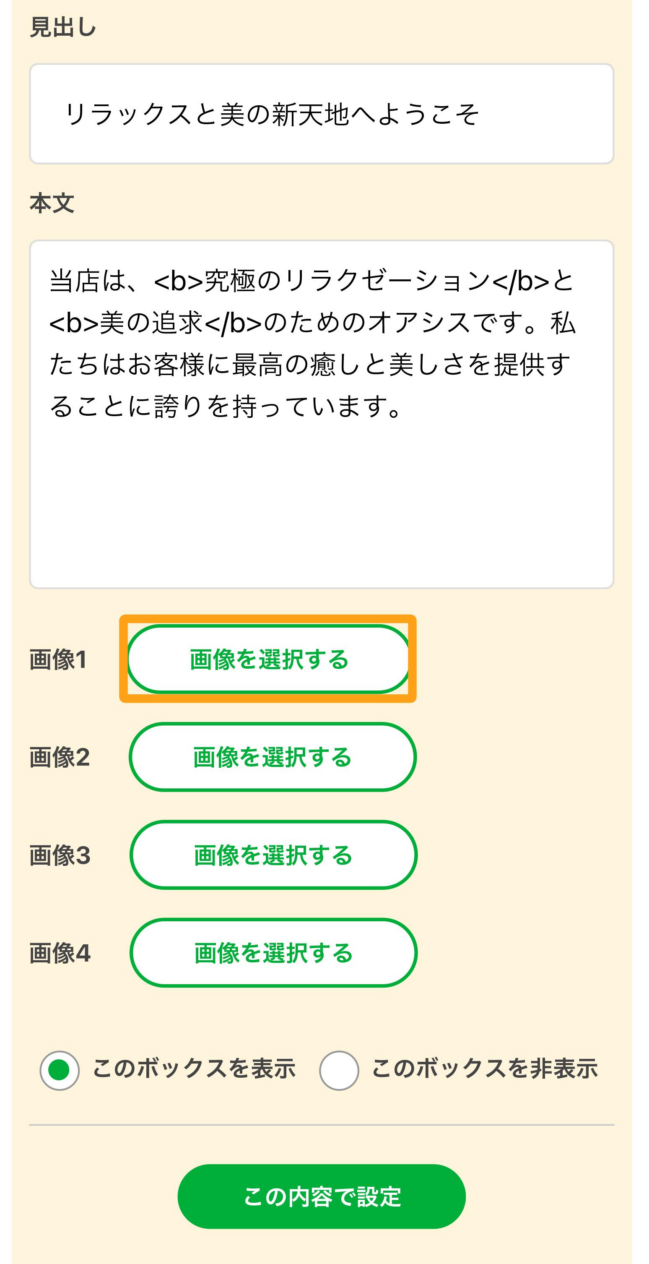
[画像を選択する]をタップ

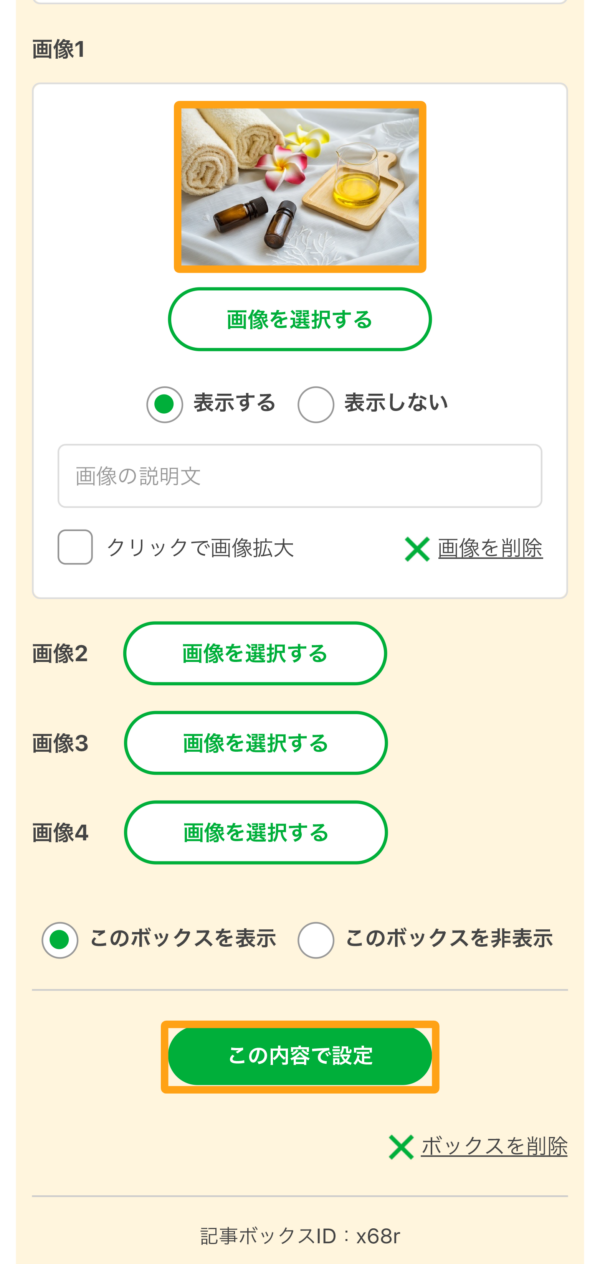
『画像1〜画像4』の中から、 追加または変更したい画像の[画像を選択する]をタップします。
- ※記事ボックスに挿入できる画像は最大で4枚です。5枚以上の画像を挿入したい場合や記事本文の中に画像を挿入したい場合は「ファイルアップロード機能」を利用することで可能です。
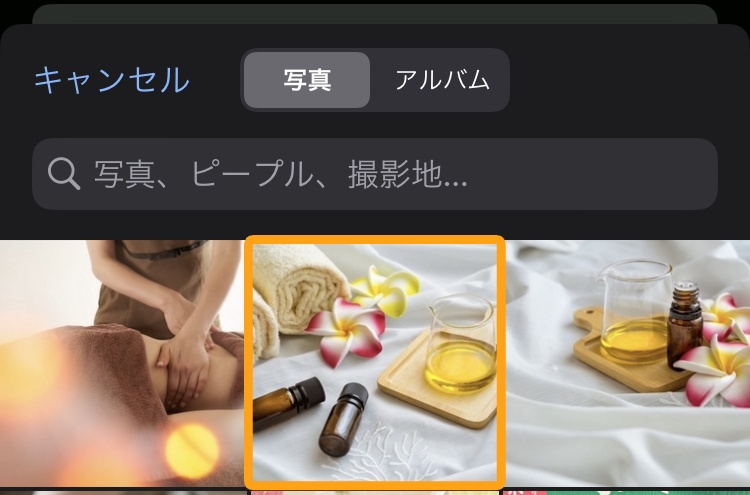
記事に挿入したい画像を選択します

あなたのスマートフォンの中から、挿入したい画像ファイルを選択します。

プレビューに選んだ画像が表示されていることを確認し、[この内容で設定]をタップします。
ホームページを確認します

画面上部の[プレビュー]ボタンをタップして、記事ボックスに画像が表示されていることを確認します。
【ヒント】画像はどのように用意するの?
ホームページ掲載用の画像ファイルをお持ちでない場合は、著作権フリーで利用できる素材集サイトなどもあります。
以下のページにて、ホームページ用の写真やイラストを探せる画像配布サイトや、どのような画像を掲載すると良いかをご紹介しています。
※ 著作権については、各素材サイトにルールが設けられていますので、利用にあたっては、ご注意ください。



