基本的な使い方
フリースペースを活用するフリースペースにバナー画像を掲載する
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方

全ページに共通して掲載したい内容や、トップページのみに掲載したい内容などがある場合、このフリースペースを活用することができます。
バナー画像を貼り付けたい場合などにぜひご活用ください。
掲載したい画像をアップロードし、埋め込み用タグを作成します。
まずは、管理画面のメニュー[ファイルアップロード]で、バナー画像をアップロードします。
ファイルアップロード機能の使い方は以下をご参照ください。
ファイルをアップロードする
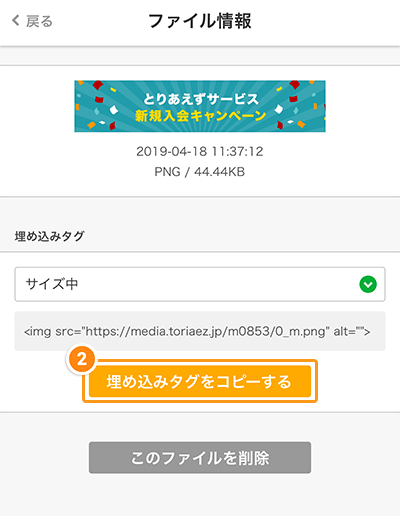
掲載したい画像の「埋め込みタグ」をコピーします。
アップロードが完了したら、バナー画像の「埋め込みタグをコピーする」をタップします。
※埋め込みタグは画像の表示サイズによって異なります。表示サイズを変更する場合は、先に表示サイズを選択してから「埋め込みタグをコピーする」をタップしてください。

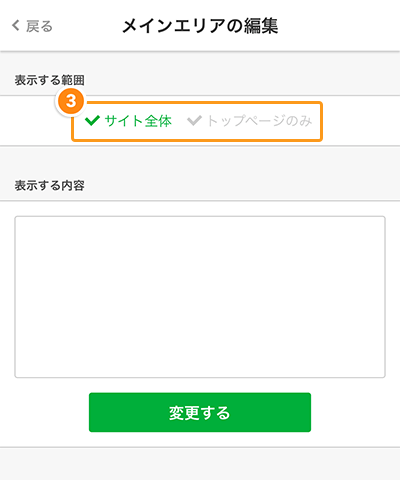
[フリースペースの編集]を開き、掲載する箇所を編集します。
管理画面のメニューから[フリースペースの編集]をタップします。
「メインエリアのフリースペース」もしくは「サイドエリアのフリースペース」のうち、掲載するエリアの[編集]をタップして[サイト全体]もしくは[トップページのみ]を選びます。
※[サイト全体]を選ぶと、全ページで共通の内容が表示されます。 [トップページのみ]ではトップページにしか表示されません。

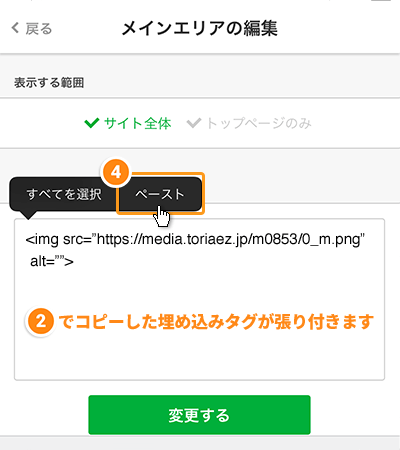
[表示する内容]の入力欄に「埋め込み用タグ」を貼り付けます。
画像を埋め込みたい部分を長押しをすると、[コピー][貼り付け]といったメニューが出てくるので[貼り付け]もしくは[ペースト]をタップします。

[変更する]をタップ。
入力が終わったら下の方にある[変更する]ボタンを押して変更内容を保存しましょう。

ホームページを確認します。
[ホームページCHECK!]をタップして、 実際に画像が表示されているかを確認してみましょう。

※ 選択しているデザインテンプレートによっては、サイドエリアがないものもあります。その場合はサイドエリアのフリースペースに入力した内容は表示されませんので、メインエリアを活用してください。



