アクセス解析
METAタグを設定するサイト全体にMETAタグを設定する
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方

サイト全体にMETAタグ(keyword、description)を設定することができます。
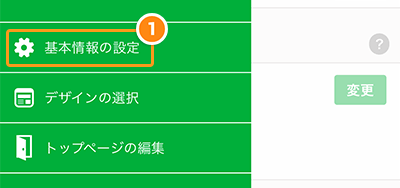
[基本情報の設定]をタップ
管理画面のメニュー[基本情報の設定]をタップします。

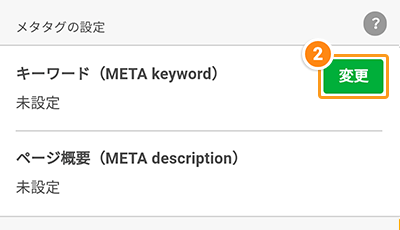
メタタグの設定の[変更]ボタンをタップします
「METAタグの設定」の「キーワード(META keyword)の右側の[変更]ボタンをタップします。

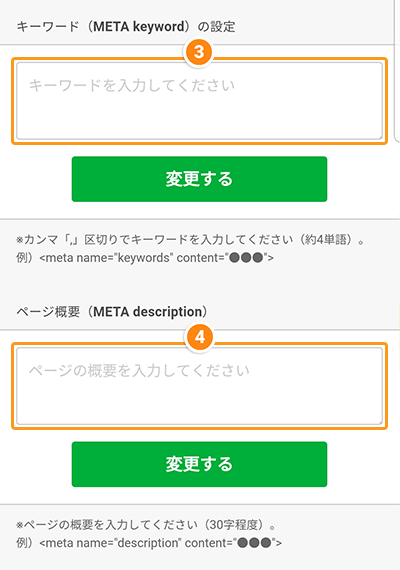
キーワード(META keyword)に単語を入力します
仮に、あなたが東京都の「あおぞら学習塾」というホームページを運営している場合、ホームページの内容を表す単語を4つ程度、半角のカンマ「,」で区切って入力します。
入力例[学習塾,進学塾,あおぞら,東京都]
*「変更する」ボタンの押し忘れに注意しましょう。

ページ概要(META description)に文章を入力します
仮に、あなたが東京都の「あおぞら学習塾」というホームページを運営している場合、ホームページの内容を表す文章を30字程度で入力します。
入力例[東京都のあおぞら学習塾では、やる気を伸ばす指導を心がけています]
*「変更する」ボタンの押し忘れに注意しましょう。
【ヒント】どのようなMETAタグにすれば良いかわからない場合
どのような観点でキーワードを検討すれば良いか、タイトル・METAタグにはどんな役割や設定のポイントがあるのかを知りたい場合、以下ページをご覧ください。
キーワードの洗い出しについて
タイトルタグの考え方
METAタグの詳細



