
レベル2 – METAタグを設定する
とりあえずHPでは、小規模事業者向けに、自分でできるホームページの基礎設定をレベルに分けてご紹介しています。今回は、レベル2として、「検索からホームページにたどり着くための設定」を行っていきます。
レベル1では、ホームページの基礎の第一歩として、あなたの会社やお店の名前を検索した時に、あなたのホームページが検索結果の上位に出てくるための設定を行ってきました。
レベル2では、次のステップとして、あなたの会社やお店を知らない人が、GoogleやYahoo!などの検索サイトからあなたのホームページを見つけるための設定を行っていきます。
ここでは、「レベル2 – 閲覧者の気持ちになって検索キーワードを洗い出す」と「レベル2 – 検索キーワードをもとにタイトルタグを再検討する」で決定した検索キーワード、タイトルに加えてホームページの概要を説明するディスクリプションを設定します。
「METAタグ(メタタグ)」とは
まずは、METAタグについての解説です。METAタグとは、GoogleやYahoo!などの検索エンジンに「このホームページは、こんな内容が書かれていますよ」と、ホームページの概要を伝えるために記述する情報です。
ホームページの裏側に書かれているものですので、普通にホームページを見ている人には見えませんが、検索エンジンはこのMETAタグを読み取っています。
METAタグの確認方法
METAタグがどのように書かれているのか、実際に見てみましょう。
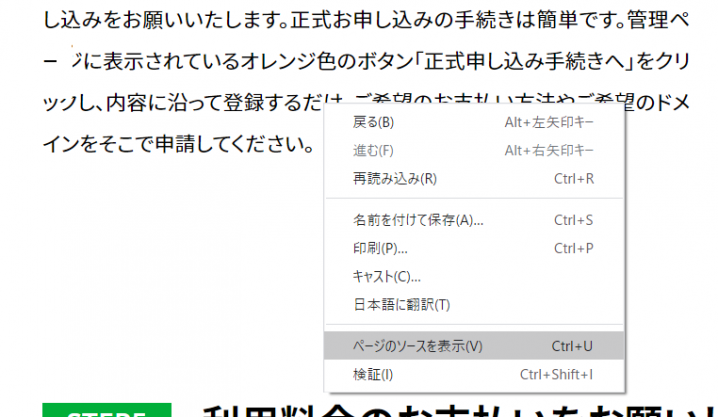
ご利用中のパソコン・ブラウザにもよりますが、METAタグを見たいホームページ(自分のホームページなど)をブラウザに表示させた状態で、マウスで右クリック→ページのソースを表示を選択すると、以下のような画面になります。

※あるいは、MacでGoogle Chromeを使っている場合、「表示」メニューから「開発/管理」→「ソースを表示」を選びます。

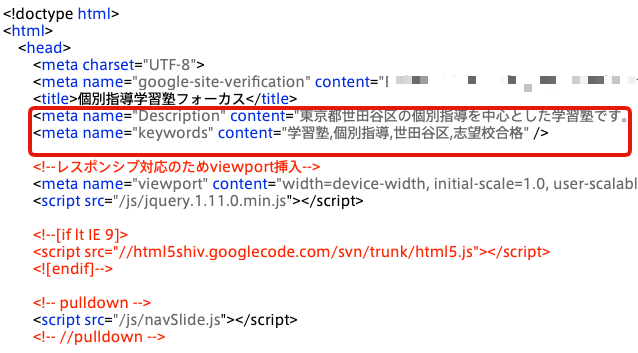
上記のように、 (1)meta name=”Description” (2)meta name=”Keywords” と書かれている部分があります(もしない場合は、METAタグが今は記述されていない状態です)。
(1)のディスクリプションは、このホームページがどんな内容であるかを、(2)のキーワードは、どんなキーワードで検索している人に見てもらいたいかをそれぞれ検索エンジンに伝えることができます。
METAタグを設定するメリット
METAタグは、必ず記述しなくてはならないものではありません。METAタグの機能はあくまでも、検索エンジンにホームページの概要を伝えるだけですので、記述した内容が直接SEO対策としての効果になるわけではありません。
SEO対策の効果が期待できないなら記述する必要はないのでは?と疑問に思う方もいらっしゃると思いますが、METAタグを記述する大きなメリットは2つあります。以下で詳しくご紹介します。
メリット①:検索エンジンがホームページの概要を効率よく理解できる
適切なMETAタグを記述しておくことで、検索エンジンはあなたのホームページに来た時に「このホームページには、こんなことについて詳しく書かれている」ということを理解してくれます。 その結果、ホームページの実際の内容に近い形で、検索結果に反映してくれる可能性が高まります。
メリット②:検索結果の一覧などでホームページをクリックしてもらえる可能性が高まる
Descriptionは実際の検索結果画面に利用されることが多く、タイトルタグと合わせて検索者にとってわかりやすい内容のMETAタグを書いておくことで、検索者が実際のページをクリックする前に、その概要を伝えることができます。
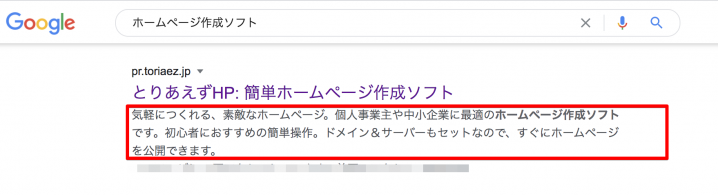
以下は、「ホームページ作成ソフト」で検索した結果の画面です。「とりあえずHP: 簡単ホームページ作成ソフト」の下、赤枠で囲った部分に、2行ほどでホームページの説明文が表示されています。これが「meta name=”Description”」に記述した内容です。

この文章がわかりやすく魅力的であれば、「このホームページは自分の求めている情報に近そうだな」と検索者の興味をひくことができ、実際にクリックしてもらえる可能性が高まります。
また、検索結果でのクリック回数が多いホームページは、検索エンジンからの評価も高まり検索上位に表示される傾向があるので、間接的にSEO対策として有効であるとも言えます。
METAタグを考える
META keyword
「レベル2 – 検索キーワードをもとにタイトルタグを再検討する」に検索キーワードを決める際の考え方やコツが書かれていますので、これを参考に見つけたキーワードの中から、ホームページの内容を表すものとして重要なものを4つ程度選びましょう。
たとえば、「東京・渋谷にあるオーガニックカフェ」の例で以下のように入力してみます。
キーワード(META keyword)
東京,渋谷,カフェ,オーガニック
META description
ホームページの内容を表す文章を50〜80字程度で考えてみましょう。タイトルタグと並んで表示されることをイメージし、読み手に「このホームページに自分が求めている情報がある」と感じさせる内容にしましょう。
META descriptionに設定できる文字数に制限はありませんが、あまり長い文章を入れすぎると途中までしか表示されないなど、逆効果になりますので注意が必要です。
ページ概要(META description)
渋谷駅ハチ公口から徒歩2分のオーガニックカフェです。体に優しい素材にこだわっています。
渋谷ならどこの出口が近いのか?など検索者が気になる内容が盛り込まれているとより良いですね。
ここに注意!
METAタグはあくまでも「実際にホームページに掲載されている内容」の概要を検索エンジンに伝えるための補足情報です。検索結果に掲載させるためだけに、ホームページに掲載していない情報をMETAタグとして設定したとしても、SEOの効果は得られません(検索エンジンのアルゴリズムは日々性能が向上しているためMETAタグの内容だけでは判断されていません)。
METAタグを検討するなかで、新たに「こんな内容も求められているかもしれない」と気づいたことがある場合は、その内容をホームページに文章として掲載したうえで、METAタグに設定することが大切です。
METAタグを設定する
とりあえずHPでは、簡単にタイトルタグやMETAタグ(キーワード、ページ概要)を記入できるようになっています。下記に記入方法が記載されていますので、是非チェックしてみてください。METAタグは可能であれば、ページ毎に入力することをオススメします。
METAタグ設定後、反映までの期間
METAタグを設定後、「検索エンジン」が再度ホームページを巡回し、更新内容を認識したのちに、検索結果等に設定内容が反映されます(更新後すぐには検索結果の表示は変わりません)。
検索エンジンの巡回を早めるためには「サイトマップの再送信」が効果的と言われているため、早く反映させたい場合は、METAタグ設定完了後に「サイトマップ送信」を行なってみてください。(「検索エンジンの巡回」についてご不明な方はこちらをご覧ください)
まとめ
METAタグを適切に設定しておくと、他のホームページと差がつき、訪問者数を増やすことにつながります。「必要な情報が得られそう!」と思ってもらえるように、ターゲットの気持ちになって考えてみることが何よりも大切です。
次は、「検索キーワードを意識したページや記事を作成する」についてです。
気軽につくれる、素敵なホームページ「とりあえずHP」
とりあえずHPは、素敵なホームページを気軽につくることができるホームページ作成サービスです。
「メールを送る」程度のパソコンスキルがあれば、驚くほど簡単にホームページを作成することができます。
業種ごとに作り込まれたテンプレートデザインや文章のサンプルもあるので、ホームページづくりにあまり時間が割けない人にもおすすめ。大切な時間をホームページ作成に費やすのではなく、本業に集中させることができます。



