上級編
METAタグを設定しようページ毎にMETAタグを設定する
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方

各ページごとにTITLEタグやMETAタグ(keyword、description)を
設定することができます。
[各ページの編集]をクリック
管理画面のメニューから[各ページの編集]をクリックします。
※トップページのメタタグを設定する場合は[トップページの編集]をクリックしてください。
![管理画面のメニュー[各ページの編集]画面](/images/navi/howto/pic-c0102_001.jpg)
タイトル(Title)にページタイトルを入力します
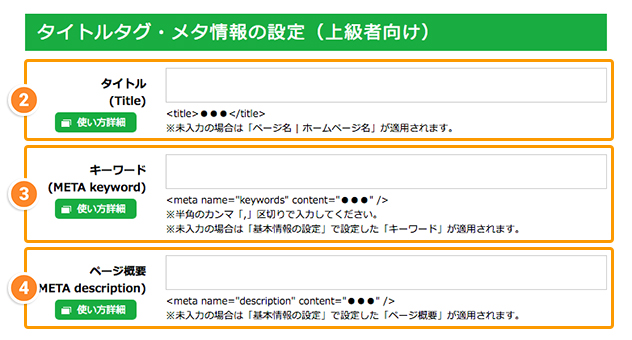
編集画面の一番下に「タイトルタグ・メタ情報の設定」という項目があるので、
まずは「タイトル(Title)」を入力します。
ここに入力した内容がタイトルタグ<title>●●●</title>に設定されます。
タイトルには、文字通り、このページのタイトルとなる文字列を入力します。
※タイトルタグを設定しておくことで、検索エンジンがホームページをクロール(巡回)した際に“このページの題名”として認識してもらえます。(設定がない場合は「ページ名|ホームページ名」がタイトルタグとして自動的に設定されます。)
※「<title>」や「</title>」は自動的に入るため入力の必要はありません。タイトルにあたる文字列のみ入力してください。
入力例 [ 東京都●●区の高校生向け学習塾 あおぞら進学塾 ] など

キーワード(META keyword)に単語を入力します
次に「キーワード(META keyword)」に単語を入力します。
ここに入力した内容が、<meta name=”keywords” content=”●●●” />に設定されます。
キーワードには、このページの内容を表す単語を4つ程度、半角のカンマ「,」で区切って入力します。
※ページのなかで掲載している内容や関連の深いキーワードを入れると、検索エンジンに対して効果的です。
※「<meta name=”keywords” content=”」や「” />」は自動的に入るため、入力の必要はありません。キーワードにあたる文字のみ、カンマ区切り「,」で入力してください。
入力例 [ 学習塾,進学塾,あおぞら,東京都 ] など
ページ概要(META description)に文章を入力します
次に「ページ概要(META description)」を入力します。
ここに入力した内容が、<meta name=”description” content=”●●●” />に設定されます。
ページ概要には、このページの内容を表す文章を50〜80字程度で入力します。
※検索結果の画面にも表示されることが多いため、ページの内容をかいつまんで説明するような文章を入力します。
※「<meta name=”description” content=”」や「” />」は自動的に入るため、入力の必要はありません。ページ概要を表す文字列のみ入力してください。
入力例 [ 東京都のあおぞら学習塾では、やる気を伸ばす指導を心がけています。 ] など
【ヒント】どのようなMETAタグにすれば良いかわからない場合
どのような観点でキーワードを検討すれば良いか、タイトル・METAタグの役割や設定のポイントを知りたい場合、以下ページをご覧ください。



