基本的な使い方
記事を書く表を挿入・編集する
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方
「とりあえずHP」の入力ツール「表の挿入・編集」を使って表の挿入・編集する方法をご説明します。
料金表や営業日を表示させたいときなど、表を使うことでわかりやすく見せることができます。
[各ページの編集]をクリック
管理画面のメニューの[各ページの編集]をクリックします。
![[各ページの編集]クリック画面](/images/navi/howto/pic-a1472_001.jpg)
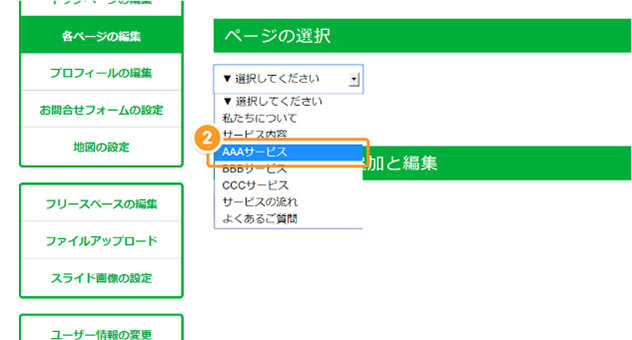
表を挿入(もしくは編集)したいページを選択します

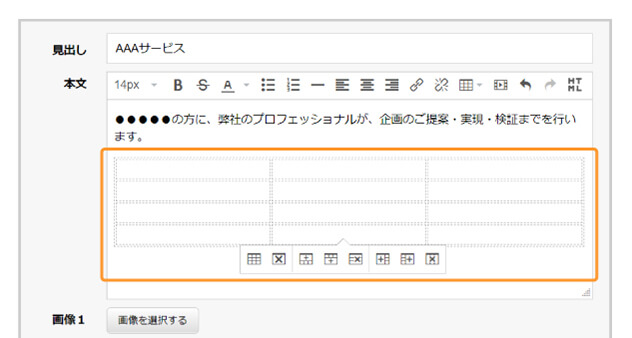
表を挿入(もしくは編集)したい記事の[表を挿入・編集]アイコンをクリック
表を挿入(もしくは編集)したい記事ボックスの[表を挿入・編集]アイコンをクリックすると、メニューが開きます。
![[表を挿入・編集]アイコンのクリック画面](/images/navi/howto/pic-a1472_003.jpg)
表を作成する
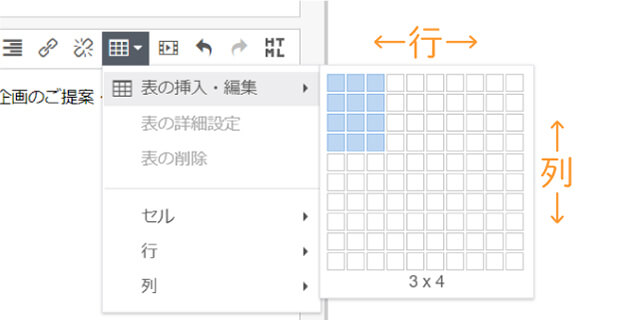
開いたメニューから[表の挿入・編集]を選択すると、表のセル(マス目)を設定する画面が表示されるので、必要なマスの数の分、マス目が青くなるようにマウスを動かします。
マス目の下に何列×何行の表になるか表示されるので、マウスを動かしながらここを確認し、問題がなければクリックします。
![[表の挿入・編集]のクリック画面](/images/navi/howto/pic-a1472_004.jpg)

ここでは試しに、3列×4行の表を作成します。

【ヒント】「列」と「行」と「セル」って何?
「表の挿入・編集」の機能では、タテ方向のマスを「列」、ヨコ方向のマスを「行」、マス目ひとつひとつを「セル」と呼びます。

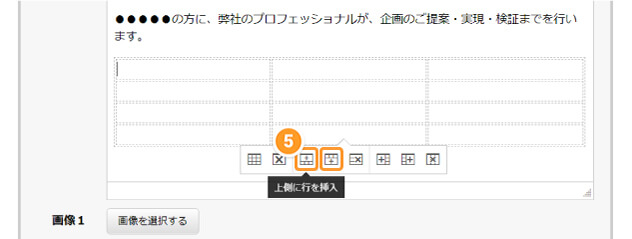
列、行を増やす
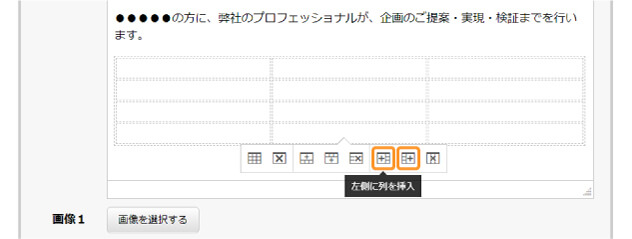
表を作成した後に、行を増やしたい場合は、表を選択し、下に表示されたメニューから[上側に行を挿入]または[下側に行を挿入]をクリックします。

列を増やしたい場合は、行を増やす時と同様に表を選択して、下に表示されたメニューから[左側に列を挿入]または[右側に列を挿入]をクリックします。

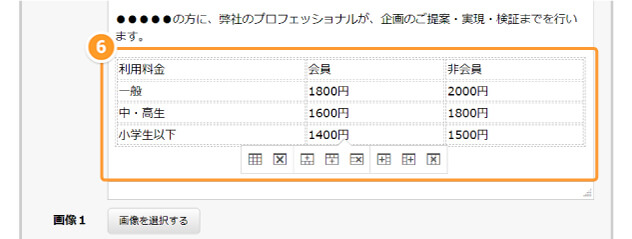
表のマスの中に文字を入力します

※マウスで入力したいセルを選択できない場合、記事本文内の任意の場所をクリックし、キーボードの矢印キーを押下することで入力したいセルに移動できます。
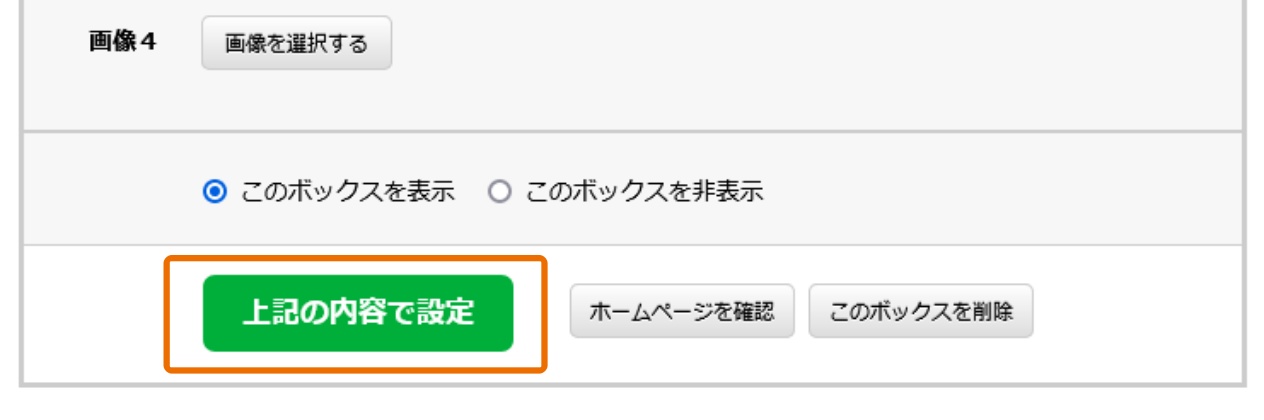
上記の内容で設定ボタンをクリックします

ホームページを確認します
[ホームページを確認]ボタンをクリックして、実際に表が挿入されているか確認します。

表を削除する方法
表を削除したい場合は、表をクリックし、下に表示されたメニューから[表の削除]をクリックします。
![[表の削除]のクリック画面](https://pr.toriaez.jp/navi/manage/wp-content/uploads/2019/07/pic-howto_1472_delete.jpg)
【ヒント】表、セル、行の詳細設定について
表をクリックした状態で、[表を挿入・編集]アイコンをクリックすると、メニューから「表の詳細設定」「セルの詳細設定」「行の詳細設定」を選択できます。
詳細設定では、セルごとの横幅のサイズを設定したり、表のマス目の枠線の太さや色を変えたり、背景に色を付けたりすることができるので、表の作成・編集に慣れたら、詳細設定から表をアレンジしてみましょう!
【列の幅を調整したい場合】
- 幅を変更したい列セルをマウスでなぞって選択します。
※幅を変更したい列のすべてのセルを選択してください。 - 本文欄のアイコン一覧から「表の挿入・編集」アイコン(表のアイコン)をクリックします。
- 表示されたメニューから「セル」をクリックし、「セルの詳細設定」をクリックします。
※表全体の幅を変更したい場合は、「表の詳細設定」をクリックしますが、ここでは「セルの詳細設定」をクリックしてください。 - 「詳細設定」ウィンドウが開きますので、「幅」の欄に数値を入力し、「OK」をクリックします。
※幅の数値は「%」または「px」などの単位で設定できますが、「px」の場合、入力した数値が大きすぎると表示エリアの横幅を超えて表が切れて表示されてしまう可能性があるため「%」での指定を推奨しています(入力例「35%」・・表に対しての割合を入力してください)。
※「%」で指定する場合、表が掲載されている箇所の横幅に対しての割合となるため、各列の幅の合計が100%になるようにを設定すると、表示箇所からはみ出さずに表示できます。 - 「上記の内容で設定」をクリックして設定を保存します。
【罫線の色を変更したい場合】
- 罫線の色を変更したい部分(セルや行、列など)をマウスでなぞって選択します。
※表全体の罫線の色を調整したい場合は表全体をマウスでなぞって選択します。 - 「表の挿入・削除」(表のアイコン)をクリックし、「セル」から「セルの詳細設定」をクリックします。
- 「セルの詳細設定」ウィンドウが開きますので、「詳細設定」タブをクリックします。
- 「枠線の色」の欄の右側の正方形のアイコンをクリックすると「カラー」ウィンドウが開くので、設定したい色を選択し、「OK」をクリックします。
※背景の色を変更したい場合、「背景色」の項目で変更可能です。
※長方形の欄に「#ffffff」などの文字コードを入力する形でも色が指定できます。
色の文字コードにつきましては、以下のサイトが参考になります。
>WEB色見本 原色大辞典 – HTMLカラーコード - 「セルの詳細設定」ウィンドウに戻るので「OK」をクリックします。
- 「上記の内容で設定」をクリックして設定を保存します。
【罫線の太さを変更したい場合】
- 罫線の太さを変更したい部分(セルや行、列など)をマウスでなぞって選択します。
※表全体の罫線の太さを調整したい場合は表全体をマウスでなぞって選択します。 - 「表の挿入・削除」(表のアイコン)をクリックし、「セル」から「セルの詳細設定」をクリックします。
- 「セルの詳細設定」ウィンドウが開くので、「詳細設定」タブをクリックします。
- 「スタイル」の欄に以下のように、罫線の太さを指定するためのコードを入力します。
入力例)border-width:5px;
※上記のコードの「5px」の部分が太さを表す数値になっています。数値が大きいほど罫線が太くなるので希望の数値を「○px」と入力してください。 - 「セルの詳細設定」ウィンドウに戻りますので、「OK」をクリックします。
- 「上記の内容で設定」をクリックして設定を保存します。
【罫線を削除したい場合】
- 対象の表を全て選択した状態で、表ボタンの「セル」から「セルのプロパティ」を開きます。
- セルのプロパティの詳細ボタンを選択して、以下の項目を設定してください。
・枠線幅:空白
・枠線スタイル:Hidden
・ボーダーの色:なし(カラーパレット内の赤い斜線を選択してください)
・背景色:なし(カラーパレット内の赤い斜線を選択してください) - 保存ボタンを押下した後、記事ボックスの「この内容で設定」ボタンを押下してください。



