上級編
ファイルアップロードを活用しようアップロードした「PDFファイル」を使う
ご確認ください
以下のいずれかに該当する方は、新管理画面をご利用のため、解説とは部分的に異なる箇所があります。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方

アップロードした「PDFファイル」は『埋め込み用タグ』を使って、「PDFへのリンク」として以下のエリアに表示することができます。
- 「トップページの編集」ページの記事ボックス
- 「各ページの編集」ページの記事ボックス
- 「プロフィールの編集」ページの「ごあいさつ文」
- 「お問い合わせフォームの編集」ページの「ごあいさつ文」
- 「フリースペースの編集」ページの入力欄
[ファイルアップロード]をクリック
管理画面のメニューから[ファイルアップロード]をクリックします。
![左メニュー[ファイルアップロード]画面](/images/navi/howto/pic-c0401_001.jpg)
使いたいPDFファイルの「埋め込み用タグ」をコピー
使いたいPDFファイルの「埋め込み用タグ」をなぞるようにして選択し、マウスの右クリックを押して表示されるメニューから「コピー」を選択するとコピーすることができます。
※「Ctrl+C」でもコピーすることができます。(Macは「command+C」)
※念のため[このファイルを確認]をクリックして正しいファイルかどうか
確認しておくと安心です。
![[埋め込み用タグ]コピー画面](/images/navi/howto/pic-c0403_001.jpg)
PDFリンクを埋め込みたいページの編集画面を開く
PDFリンクを埋め込みたいページを開きます。
※例では[各ページの編集]を開いています。トップページに埋め込みたい場合は[トップページの編集]をクリックします。
![左メニュー[各ページの編集]画面](/images/navi/howto/pic-c0403_002.jpg)
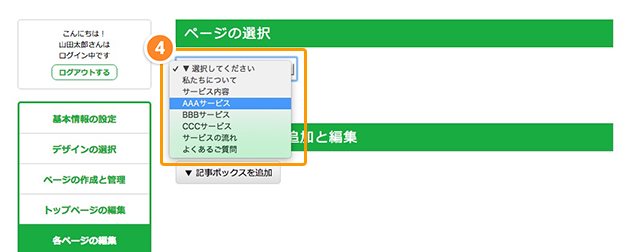
「PDFリンクを埋め込みたいページ」を選択します
『ページの選択』から、PDFリンクを埋め込みたいページをクリックして選択します。

HTMLソースエディタで「埋め込み用タグ」を貼り付ける
PDFリンクを埋め込みたい記事ボックスの[HTML]アイコンをクリックすると、
別ウインドウが開きます。
![[HTML]ボタンのクリック画面](/images/navi/howto/pic-c0403_004.jpg)
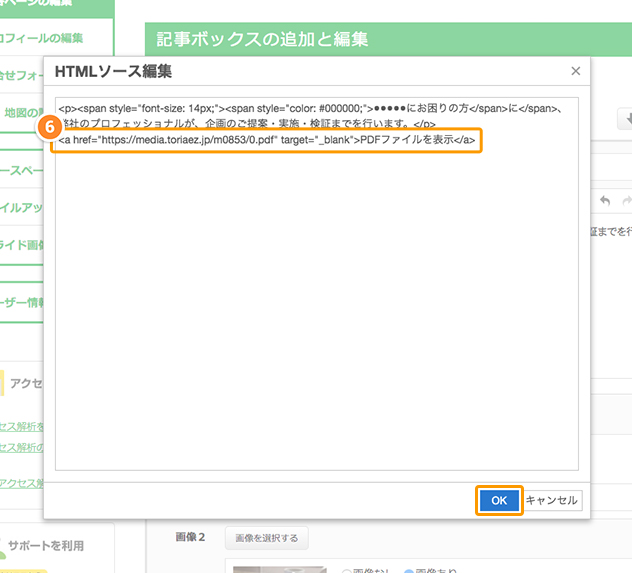
2でコピーした「埋め込み用タグ」を貼り付ける
HTMLソースエディタが開いたら、PDFリンクを埋め込みたい場所に
2でコピーした埋め込み用タグを貼り付けて[OK]ボタンをクリックします。
ここでは仮に、本文の下に貼り付けてみます。
※埋め込みたい場所にカーソルを合わせて、マウスの右クリックを押して表示される
メニューから「貼り付け」を選択すると貼り付けることができます。
※「PDFファイルを表示」という文言を別の言葉に変更したい場合、保存する前にお好みの文言に書き換えてください(例:「◯◯◯の資料はこちら(PDFファイル)」等)。
※HTMLソースエディタには‹s›〜‹/s›や‹br /›といった「HTMLソース」が
表示されています。削除しないようにお気をつけください。

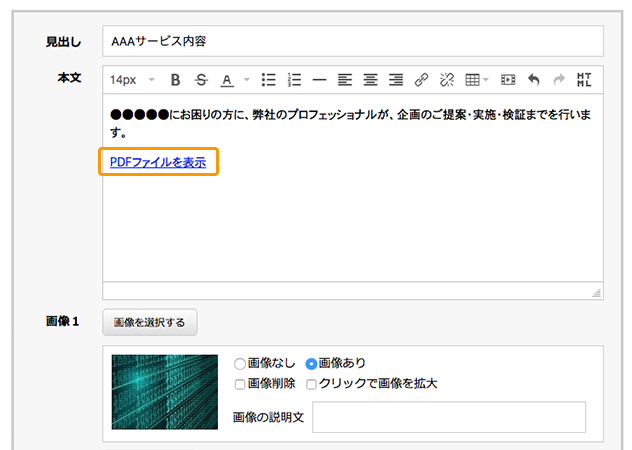
埋め込んだPDFのリンクが表示されていることを確認して
[上記の内容で設定]をクリック
管理画面の記事ボックスには「埋め込み用タグ」ではなく「PDFのリンク」が表示されます。

表示を確認したら、忘れずに[上記の内容で設定]ボタンをクリックします。
![[上記の内容で設定]ボタンのクリック画面](https://pr.toriaez.jp/navi/manage/wp-content/uploads/2014/02/pic-howto_62_008.jpg)
ホームページを確認します
管理画面右上の[ホームページを確認]ボタンをクリックして、
実際にPDFのリンクが表示されているかを確認します。
PDFのリンクをクリックするとPDFが開きます。

【ヒント】PDFをそのまま表示したい場合
「PDFファイルを表示」などのテキストリンクではなく、PDFの内容自体がそのまま見えるように表示したい場合、PDFファイルを一度「画像ファイル」に変換し、その「画像」を掲載することで可能です。
PDFを画像に変換する方法がわからない場合、「PDF JPG 変換」などで検索すると無料で変換できるツールなどもあります。
例として、下記サイトでも変換ができます。
iLovePDF(外部サイト)
上記サイトで「PDF JPEG変換」をクリックすると変換画面に移動します。
また、変更された画像ファイルの掲載手順については以下のページに記載されています。
ファイルをアップロードする
アップロードした「画像ファイル」を使う



