上級編
Googleカレンダーを記事に埋め込もう埋め込み用Googleカレンダータグを作成する

とりあえずHPではGoogleカレンダーを記事ボックスに埋め込むことができます。
Googleカレンダーにアクセスし、Googleアカウントでログインをします
https://www.google.com/calendar/
※Googleアカウントをお持ちでない方は、新規で取得しましょう。

「カレンダー埋め込み支援ツール」を利用します
▼Google「カレンダー埋め込み支援ツール」
https://calendar.google.com/calendar/embedhelper
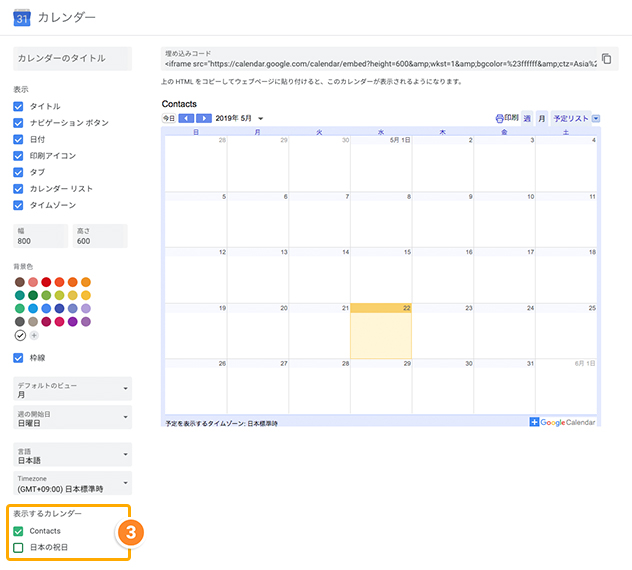
埋め込むカレンダーを選択します
「表示するカレンダー」の中から、「とりあえずHP」に埋め込みたいカレンダーをチェック選択します。

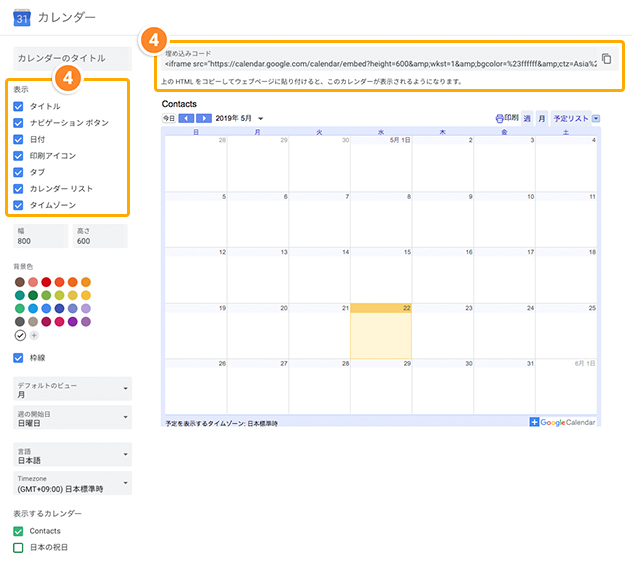
GoogleカレンダーのHTMLコードをコピーして、一度、「メモ帳」などのテキストエディタに貼りつけておきます
上部にある「上のHTMLをコピーしてウェブページに貼り付けると、このカレンダーが表示されるようになります」という文字の上のボックスに表示されたHTMLコードをコピーします。
※HTMLコードの右側にあるメモが重なったようなアイコンをクリックするとHTMLコード全体をコピーできます。
GoogleカレンダーのHTMLコードをそのまま貼り付けるのではなく、多少文字を追記して使うため、一度、「メモ帳」などのテキストエディタに貼りつけて保存しておきます。

※Googleカレンダーは横に長いため、ホームページを閲覧するスマートフォンの画面の大きさによっては、カレンダーが途中で切れてしまうということもあるようです。 その場合は必要に応じて、「印刷アイコン・タブ・カレンダーリスト」等を非表示にしてお使いください。
GoogleカレンダーのHTMLコードを囲むように、指定のコードを追記します。
下記のコードから、<div class="cal_wrapper"><div class="tzcal"> の部分と
</div></div> の部分をそれぞれコピーして、
手順4で「メモ帳」に保存しておいた、GoogleカレンダーのHTMLコードの前後に貼りつけます。
<div class="cal_wrapper"><div class="tzcal"> XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX </div></div>
※「XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX」の部分に、GoogleカレンダーのHTMLコードが入るような形になります。
※環境によって、上記のソースをコピーした際に「"」が全角になってしまうことがあるようです。その場合はお手数ですが、ご自身で「半角のダブルクオーテーション」に書き換えてください(全角で入力されている場合、カレンダーが正常に表示されないことがあるため)。
以上で、埋め込み用タグの準備は完了です。
以上の作業で、Googleカレンダーの埋め込み用タグは完成です。
実際に埋め込むタグは、以下のように、GoogleカレンダーのHTMLコードを
<div class="cal_wrapper"><div class="tzcal"> と </div></div> で囲むような形になります。
<div class="cal_wrapper"><div class="tzcal"> <iframe src=”https://〜” width=”800″ height=”600″ frameborder=”0″></iframe> </div></div>
次に、作成したタグを記事ボックスに埋め込む方法は下記をご覧ください。
記事にGoogleカレンダーのタグを埋め込む
※上記は必ず「メモ帳」などのテキストエディタ上で行ってください!
例えば、このページからコピーして、「とりあえずHP」の記事ボックスなどに直接貼りつけてしまいますと、書式情報などの余計なタグが入り、正しく表示できない場合がございます。
※GoogleカレンダーはGoogle社のサービスです。そのためGoogleアカウントの作成や、Googleカレンダーでの具体的な作り方などは「とりあえずHP」のサポート外となっております。あらかじめご了承ください。
【ヒント】カレンダーがページからはみ出して表示される場合
カレンダーを埋め込んだ際に、カレンダーが記事ボックス等からはみ出して表示されてしまう場合、カレンダーのHTMLコードのうち、横幅を表す「width=”●●●”」の部分を修正することで表示が改善します。
修正の例
width=”600″
↓
width=”100%”
※上記のように「100%」と記述することで、記事ボックスの横幅に合わせて表示されるようになります。 また、100%ではなく、数値を変更して横幅を調整することも可能です。



