基本的な使い方
文字に装飾やリンクを設定する特定の記事にリンクさせる(新画面のみ)
ご確認ください
本機能は以下に該当する方のみご利用いただけます。
- 2023年12月18日以降に、とりあえずHPの無料体験をお申し込みした方
- 「新管理画面への移行完了のお知らせ」の通知を受け取っている方
各記事ボックスごとに付与された「記事ボックスID」を使用することにより、
特定の記事ボックスへ直接リンクさせることができます。
※本機能は、HTMLの基本的な知識を習得していただいていることを前提としてご使用ください。
※本機能は、新バージョンのアプリからご利用いただけます。
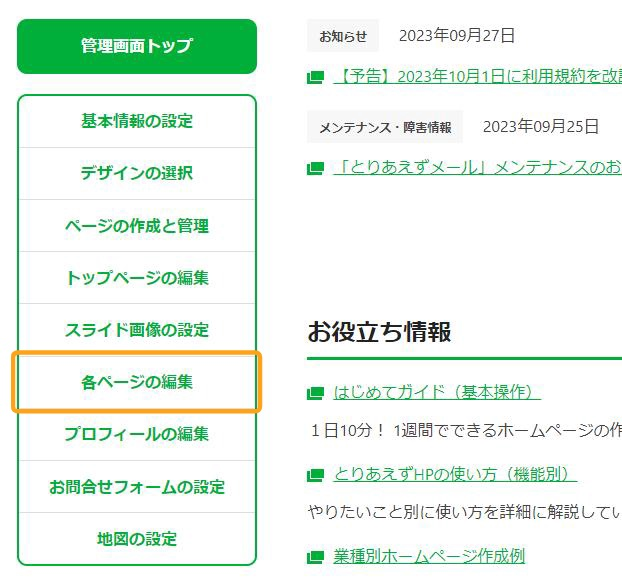
[各ページの編集]をクリック

管理画面のメニューから[各ページの編集]をクリックします。
※トップページの記事ボックスへリンクさせたい場合は、[トップページの編集]をクリックしてください。
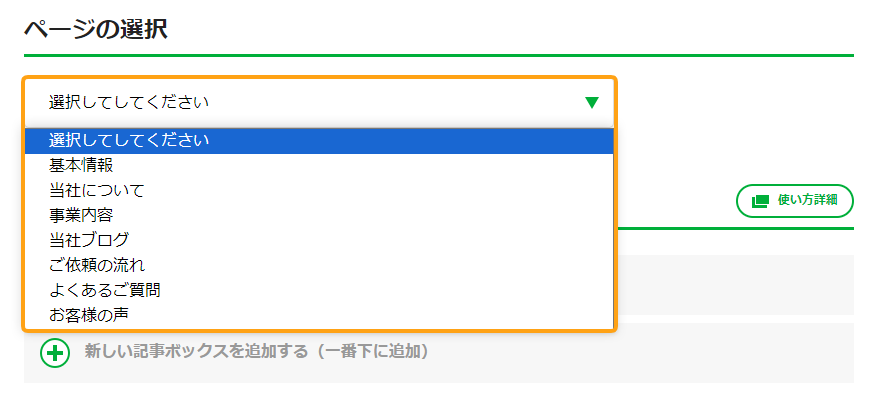
リンク先の記事のあるページを選択します

『ページの選択』から、リンク先の記事があるページ名をクリックして選択します。
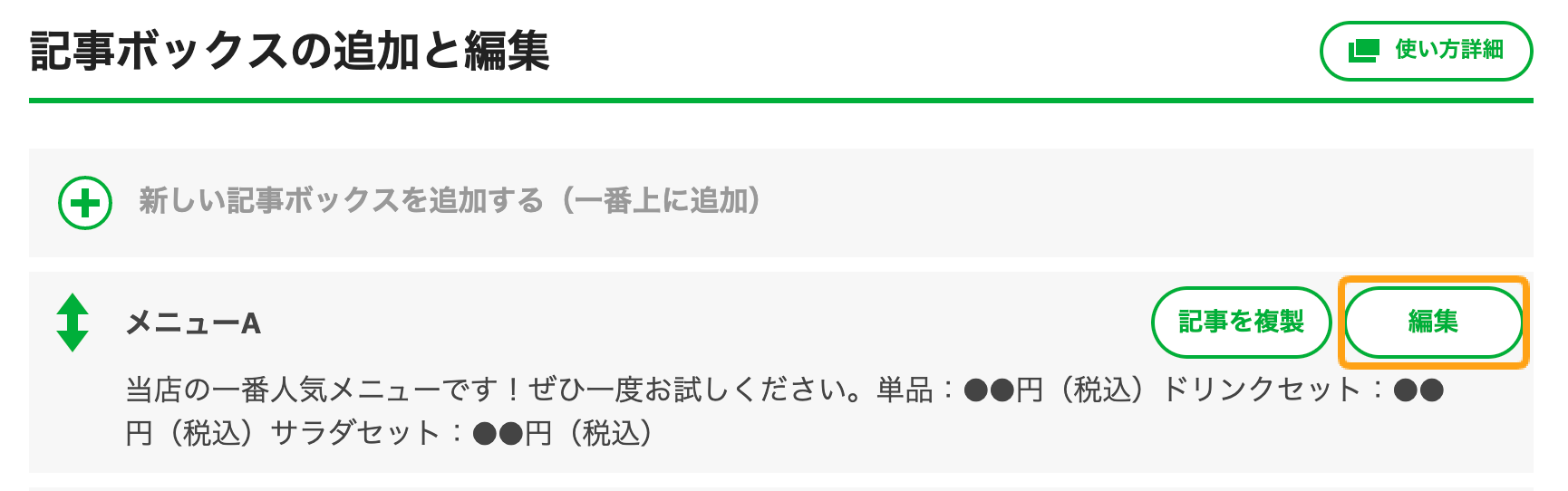
リンクさせたい記事の「編集」をクリック

リンクさせたい記事の「編集」をクリックします。
今回は、「メニューA」という記事へのリンクを、同じページ内に作成してみます。
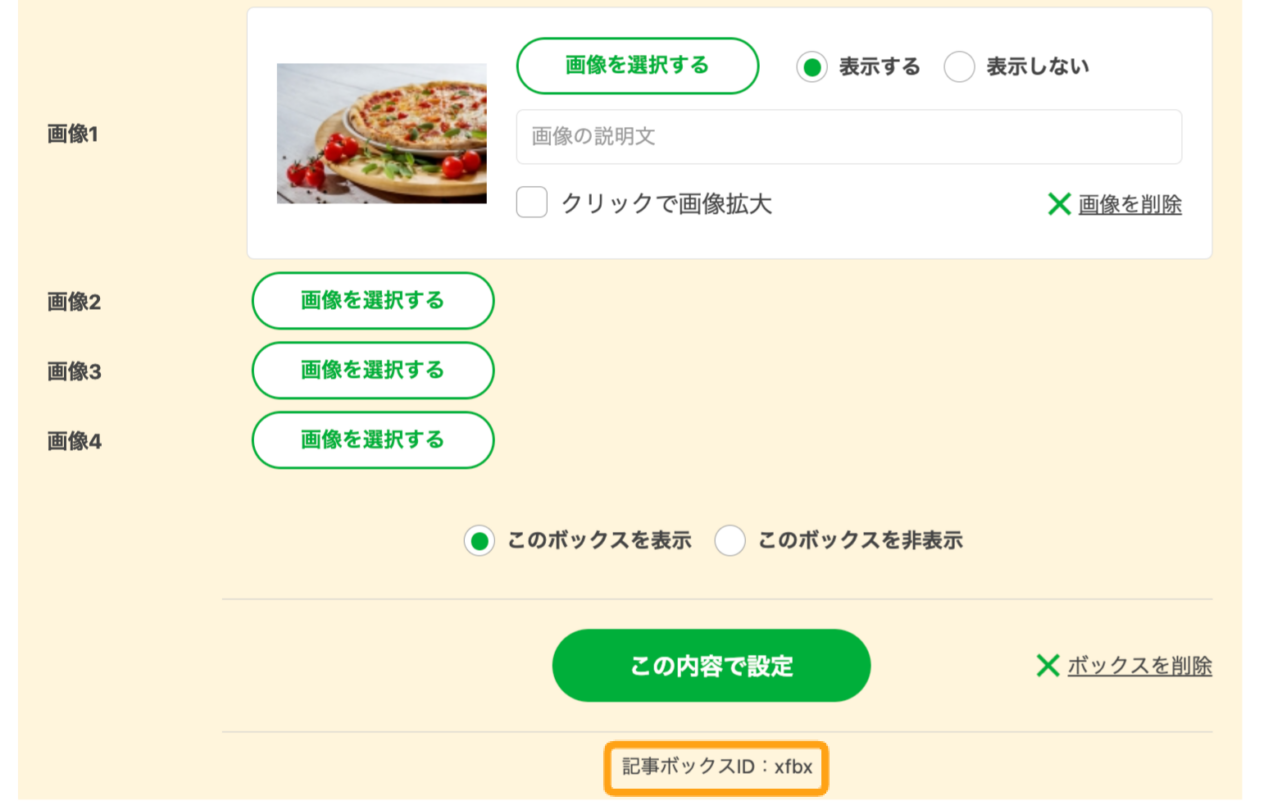
記事ボックスIDをコピーします

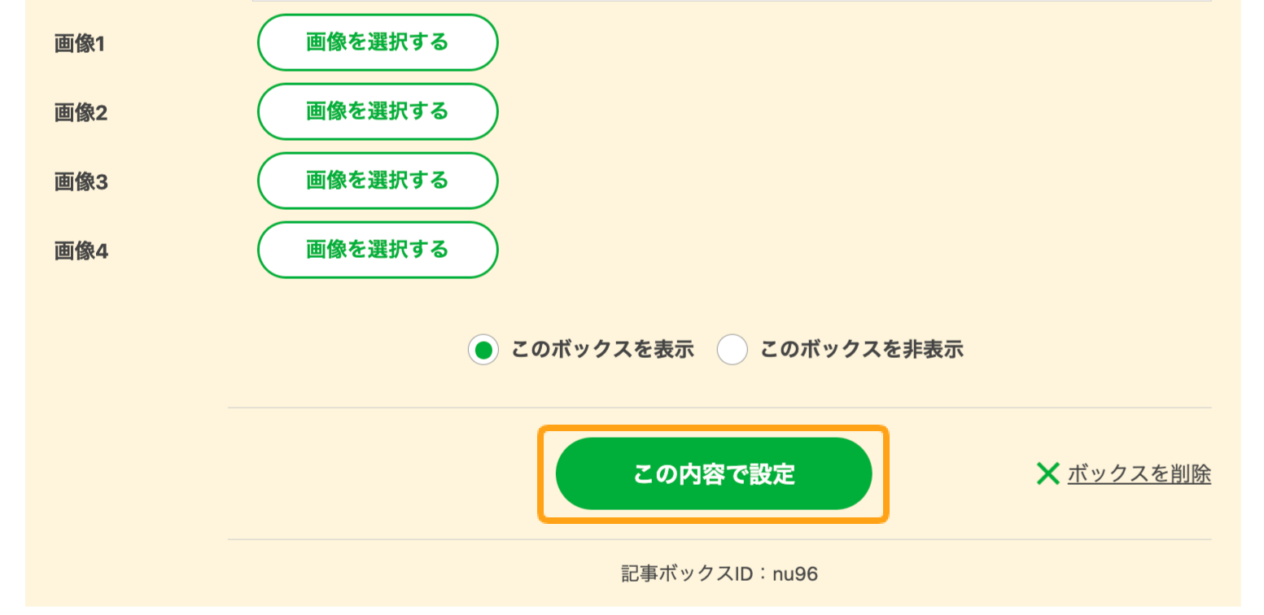
編集画面の下部に表示されている「記事ボックスID:●●●●」という文字を確認します。
この英数字4文字(上記の画像だと[xfbx])が、その記事の記事ボックスIDとなりますので、
記事ボックスIDをコピーし、ご自身のパソコンのメモ帳などに貼り付けておきます。
リンクを設置する

リンクを設置したい記事ボックスの[編集]をクリックします。

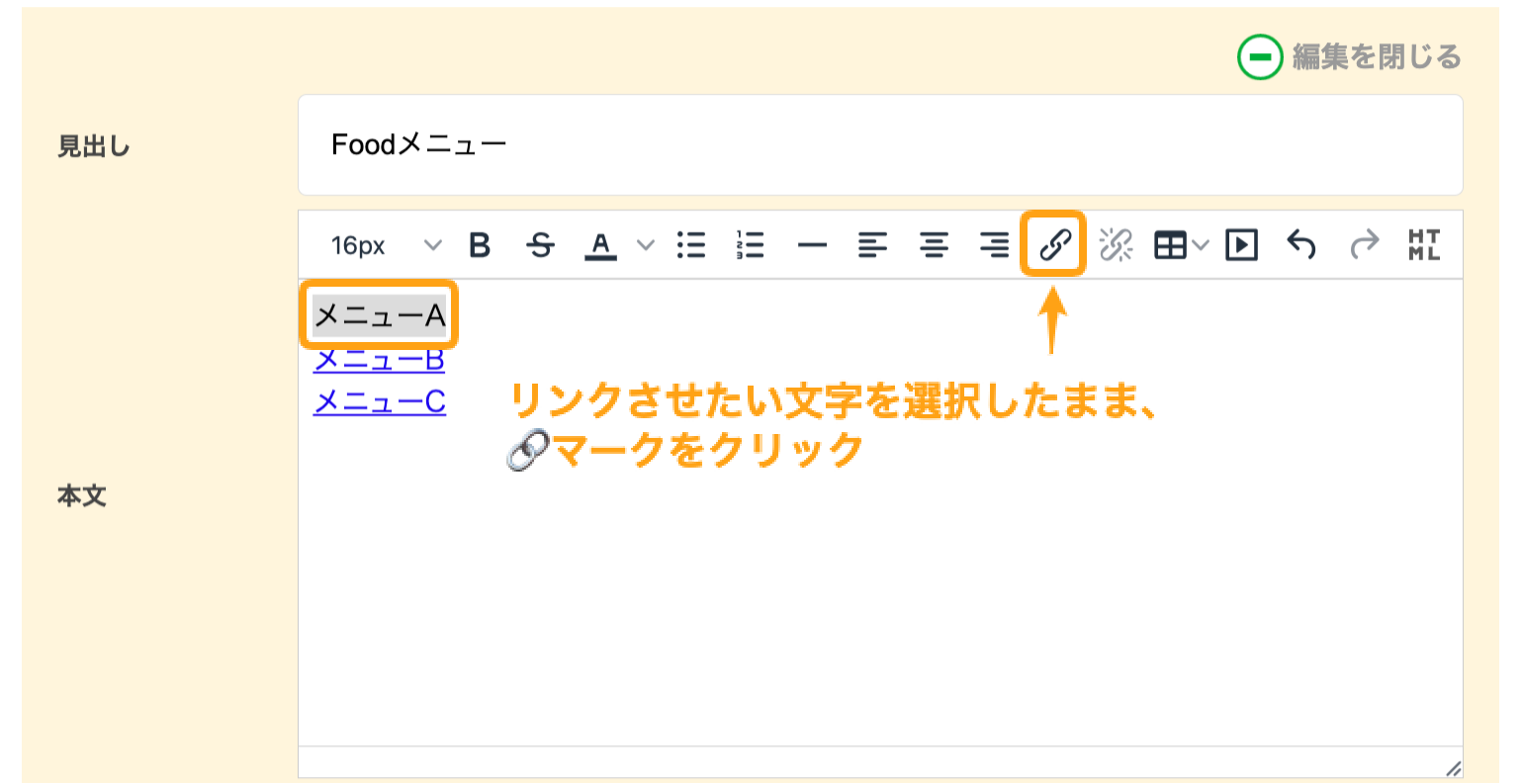
リンクさせたい文字を選択し、鎖(くさり)のマークをクリックすると、
別のウインドウが開きます。

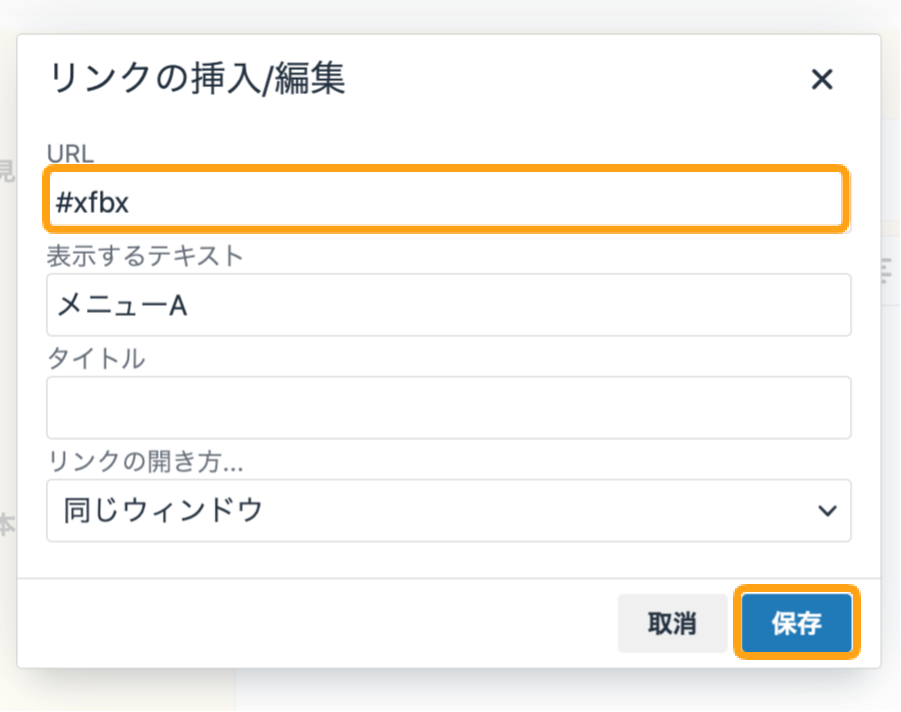
「URL」にリンク先のURLを設置します。 リンク先のURLは以下の形で入力します。
| 同じページ内の特定の記事にリンクさせる場合 | 「#」+記事ボックスIDを入力 例)#ab12 |
|---|---|
| 違うページの特定の記事にリンクさせる場合 | リンク先の記事があるページのURL+「#」+記事ボックスIDを入力 例)https://www.toriaez-store.com#ab12 |
今回は同じページ内の特定の記事にリンクさせるため、「#」+「記事ボックスID」を入力しました。
URLが入力できたら、[保存]をクリックします。
※タイトルは未入力で構いません。
※ご自身のホームページ内の記事やページへリンクを設定する際は、リンクの開き方は「同じウィンドウで開く」がオススメです。

さらに記事ボックスの[この内容で設定]をクリックします。
文字にリンクを設置する方法がわからない場合は、以下のページもご確認ください。
文字にリンクを設定する
ホームページを確認します

画面右上の[プレビュー ]ボタンをクリックして、
特定の記事にリンクができているか確認します。
【ヒント】新着情報やスライド画像から特定の記事にリンクさせる
記事ボックスIDを使えば、新着情報やスライド画像からも特定の記事にリンクさせることができます。 リンクを設置する際に、手順5で説明したリンク先のURLを入力してください。
それぞれのリンクの設置方法は以下をご確認ください。



