
サブページを作成した場合の親ページの上手な使い方
とりあえずHPの「ページ作成」では、通常のページの下に「サブページ」を作成することができます。
サブページは通常のページの下にぶら下がる親子のような形になるため、
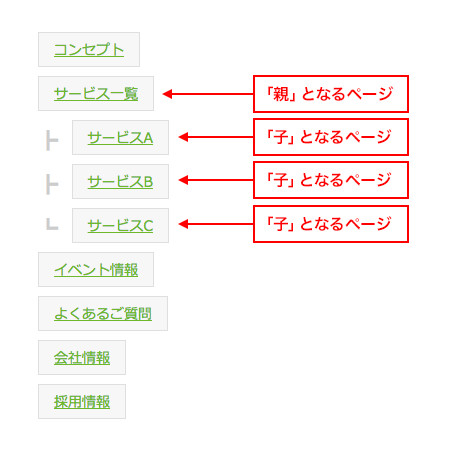
下記の図1のように、通常のページを「親ページ」、サブページを「子ページ」と呼びます。

関連するページをグループにまとめて見せたい場合などに便利な「サブページ」の機能ですが、
みなさんは「サブページ」を作成した場合、「親ページ」をどうやって使っていますか?
今回は、サブページを作成した場合の「親ページ」の使い方の具体例をいくつかご紹介したいと思います!
親ページの使い方 例1「目次ページとして使う」
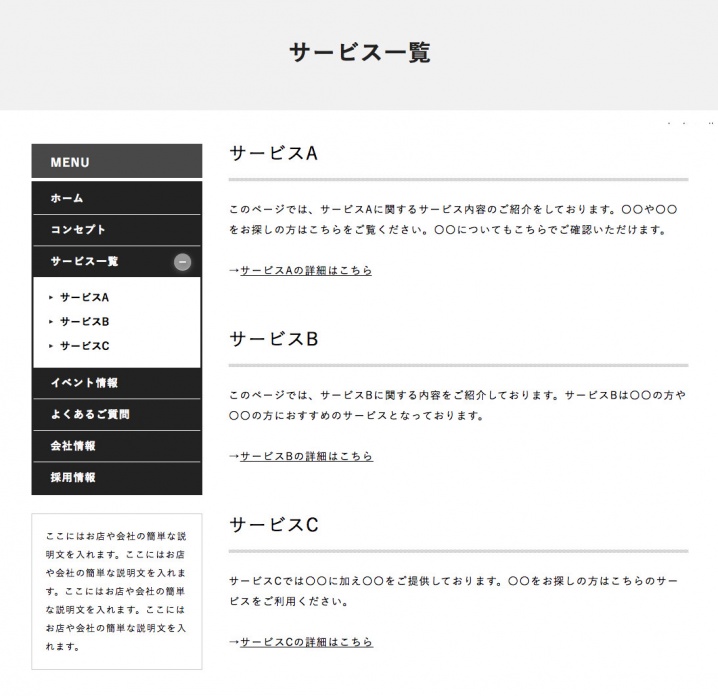
例えば、下記の図2のように、親ページの下に、そのページに関連するサブページを作成する場合、親ページを「目次」のように使ってみてはいかがでしょうか?

親ページの記事ボックスで、記事ボックスの見出しに「サブページのタイトル」を入力し、記事ボックスの本文には、サブページの内容を簡単に説明する説明文、そしてサブページへのリンクを掲載しておきます。
そうすると、それぞれのページでなにが書かれているかが一目でわかり、また、そのページを詳しく見たいと思ったらすぐにそのページに移動することができるため、見ている人にも親切です。
▼文字にリンクを貼る方法はこちら
https://pr.toriaez.jp/navi/howto/43.html
親ページの使い方 例2「親ページを非表示にする」
「とりあえずHP」では、各ページの公開・非公開を設定することができ、
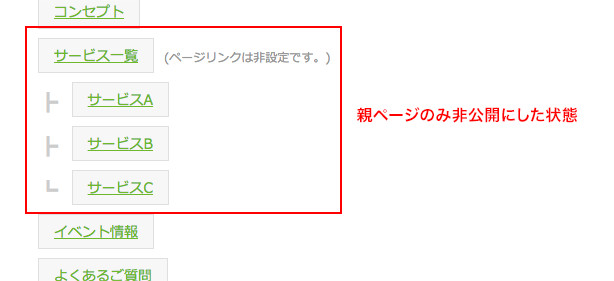
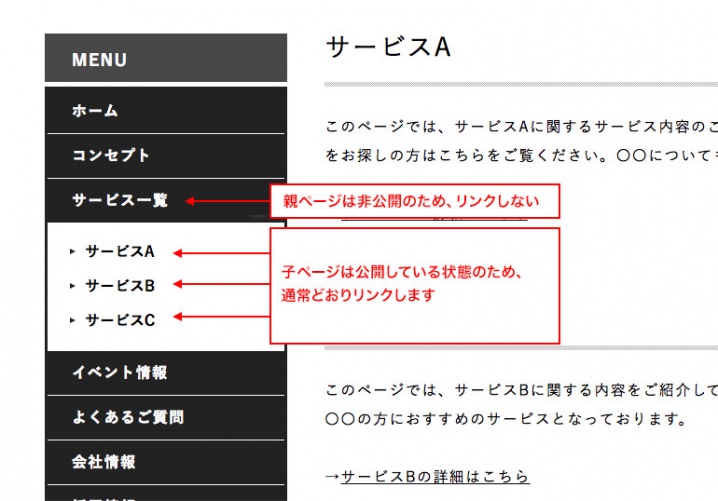
下記の図3のように、サブページを公開にした状態で、親ページを非公開にするということも可能です。

サブページを公開にしたまま親ページを非公開にすると、
ホームページのメニューには、親ページのページ名は表示されたまま、リンクしない状態になります。
この状態でも、サブページには通常どおりリンクするため、「カテゴリ名」のようなイメージで、ページ名だけを表示しておきたい場合にはこの方法が便利です。

また、親ページの下にサブページを作成しているけれど、「親ページになにも文字を掲載していない」という場合、
文字がなにもないページは、ホームページを作成している人にとって、「このページは作りかけなのかな?」と思われてしまう可能性があり、悪い印象を与えてしまうことになりかねません。
そのため、例1のように、細かく作成するのが難しい場合は、非表示にしてしまうのもひとつの方法です。
▼ページを非公開にする方法はこちら
https://pr.toriaez.jp/navi/howto/894.html
おわりに
いかがでしょうか? 親ページの使い方の例をふたつほどご紹介させていただきました。
どちらの方法にも共通していることは、「ホームページを訪れる人にとって、わかりやすくする」ということです。
もし、親ページの使い方で迷われている方がいらっしゃいましたら、ぜひ、この方法を試していただけましたら幸いです。
気軽につくれる、素敵なホームページ「とりあえずHP」
とりあえずHPは、素敵なホームページを気軽につくることができるホームページ作成サービスです。
「メールを送る」程度のパソコンスキルがあれば、驚くほど簡単にホームページを作成することができます。
業種ごとに作り込まれたテンプレートデザインや文章のサンプルもあるので、ホームページづくりにあまり時間が割けない人にもおすすめ。大切な時間をホームページ作成に費やすのではなく、本業に集中させることができます。



