
商品一覧ページを作ってみよう【上級編】
とりあえずHPレベルアップ講座では、とりあえずHPの機能を組み合わせたり、CSS編集機能を使って、もっとホームページをうまく活用していく方法を紹介します。
今回は商品一覧ページの作り方をご説明していきます。商品一覧ページは特に、小売業や卸売業といった商品を販売している業種の方に重要なページです。商品をよ り魅力的に感じてもらえるよう、見せ方を少し工夫してみましょう。
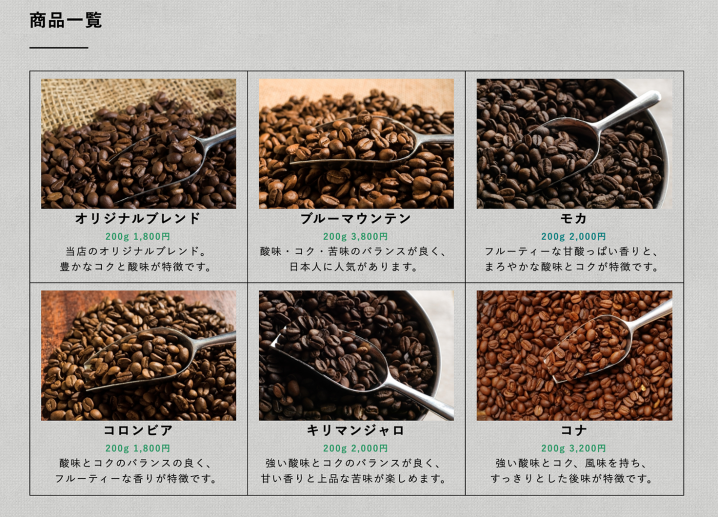
今回ご紹介する商品一覧ページでは、商品画像とその説明をマス目状に並べたページを作っていきます。本ページを参考に、ぜひ、ご自身の商品で作ってみてください。

使用例のページでは、商品一覧に、商品が購入できるカート機能がついております。カート機能の付け方は以下のページをご覧ください。
商品一覧ページの作り方
①ページの作成
まずは商品一覧を作るページを作成しましょう。既存のページに商品一覧を作るという場合はこのステップは飛ばしてしまって構いません。
②表の作成
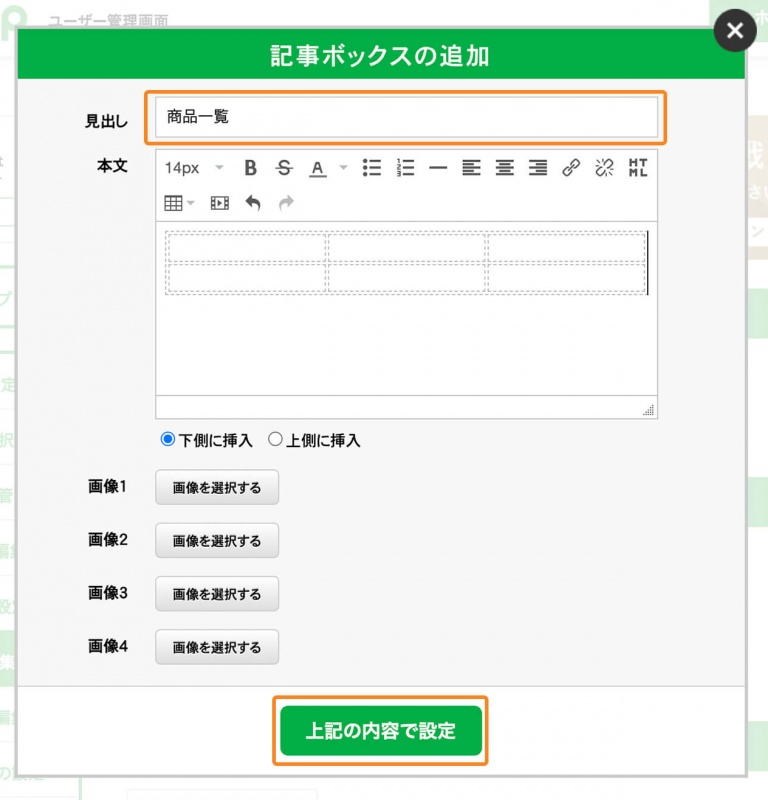
新規の記事ボックスを追加し、表を作っていきます。商品の数、見せ方によって、セル(マス目)の数を選んでください。あまり列を多くすると、商品の画像が小さくなってしまうため、2~3列がおすすめです。 見出しを入力し、上記の内容で設定をクリックします。

③画像のアップロード
次に、ファイルアップロード機能を使い、商品の画像をアップロードします。
④画像の挿入
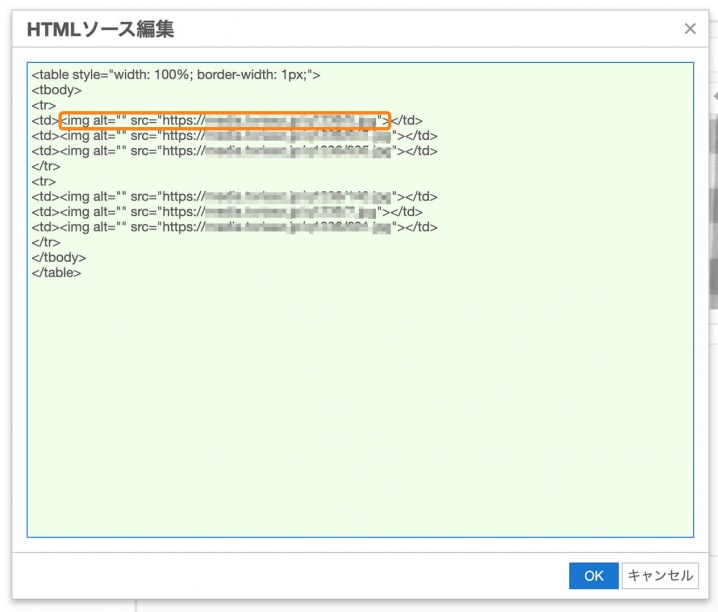
アップロードした画像のコードをコピーし、商品一覧ページに移動します。記事ボックスのHTMLボタンをクリックし、入れたいセルの<td></td>の間にコードを貼り付けます。

⑤必要な情報を入力する
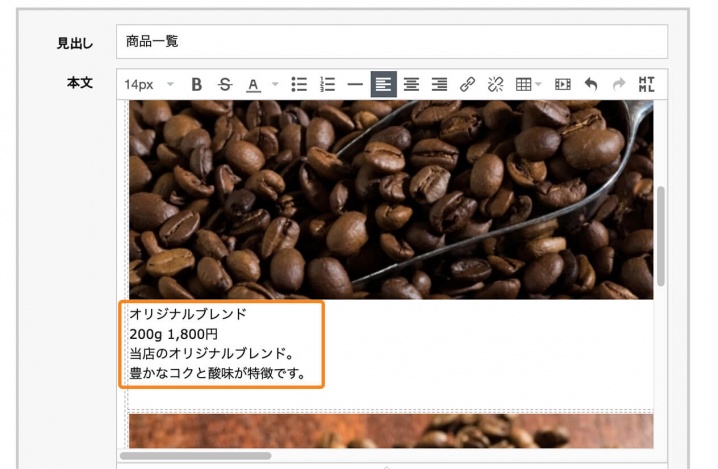
すべての画像を貼り付けたら、必要な情報を入れていきます。今回は、商品名、値段、商品の特徴を入れてい きます。該当する商品のセルに、情報を入力します。

⑥セル幅を整える
「ホームページを確認」をクリックし、ホームページで表の見た目を確認します。下の画像の表は左右の列が 狭くなってしまっています。このように、セル幅(マス目の幅)にばらつきがある場合は幅を調整します。

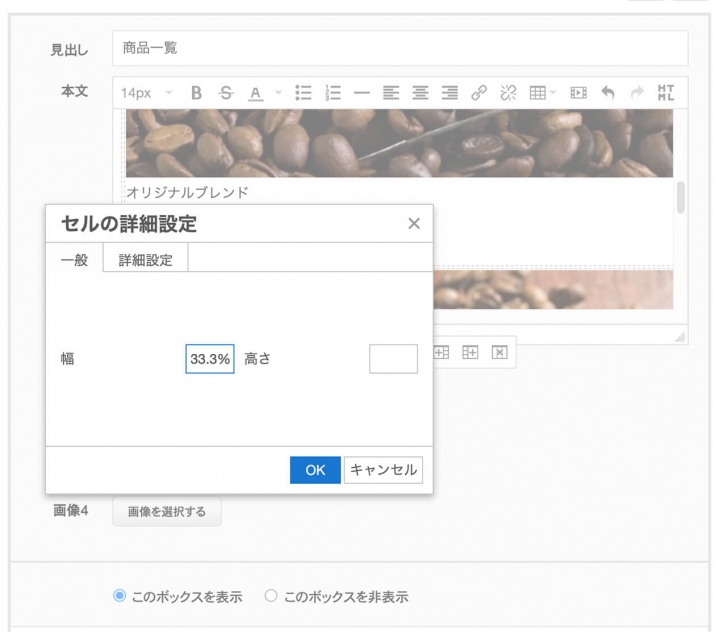
幅を変更したい列の「セル」をクリックします(行はどこでも大丈夫です)。「表の挿入・編集」アイコン
→「セル」→「セルの詳細設定」の順にクリックしてください。幅を希望の数値に設定します。幅の指定はpx
や%で出来ますが、おすすめは%です。%を使用すると、スマートフォンで見た時も同じ比率で表示されま
す。今回は3列の表にしたので、セル幅が均等になるように100%÷3=33.3%で全セルを設定します。
※「数値」や「px」「%」は必ず半角英数字で入力してください

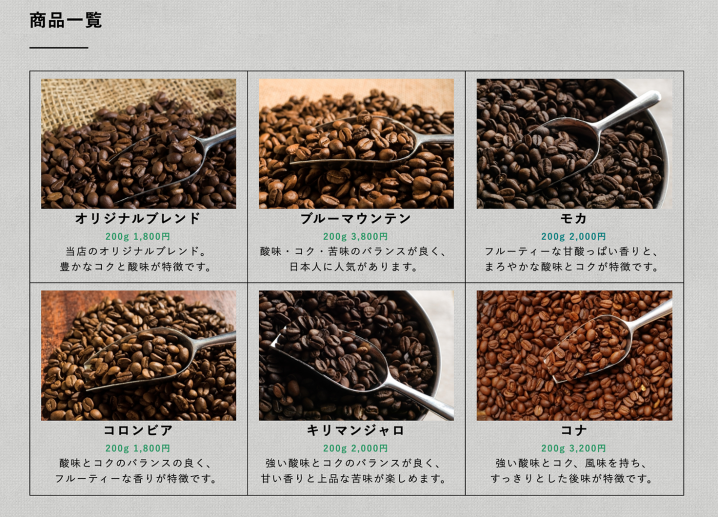
ホームページ確認してみると、セルの横幅が揃っています。

⑦見た目を整える
最後に表の見た目を整えていきましょう。今回は文字をセンター揃えにし、文字の大きさや太さ、色などを変えていきます。見た目が整ったら、上記の内容で設定をクリックし、ホームページを確認してみてください。

今回は表の作成とファイルアップロード機能を使って、商品一覧ページを作成しました。セル幅や文字の見た目などを調整し、より見やすく魅力的な商品一覧ページを作っていきましょう。
気軽につくれる、素敵なホームページ「とりあえずHP」
とりあえずHPは、素敵なホームページを気軽につくることができるホームページ作成サービスです。
「メールを送る」程度のパソコンスキルがあれば、驚くほど簡単にホームページを作成することができます。
業種ごとに作り込まれたテンプレートデザインや文章のサンプルもあるので、ホームページづくりにあまり時間が割けない人にもおすすめ。大切な時間をホームページ作成に費やすのではなく、本業に集中させることができます。



