
コピーして使える! 料金表や営業カレンダーなど、表(テーブル)を簡単に作成する方法
「料金料」や「営業カレンダー」などの表を、とても簡単に作成しホームページに掲載する方法をご紹介します。
ホームページに表を掲載したい場合、「テーブル」という機能を使用しますが、この記事で紹介する方法であれば、コピーして貼り付けるだけで、簡単に料金表やカレンダーを作成することができます。
目次
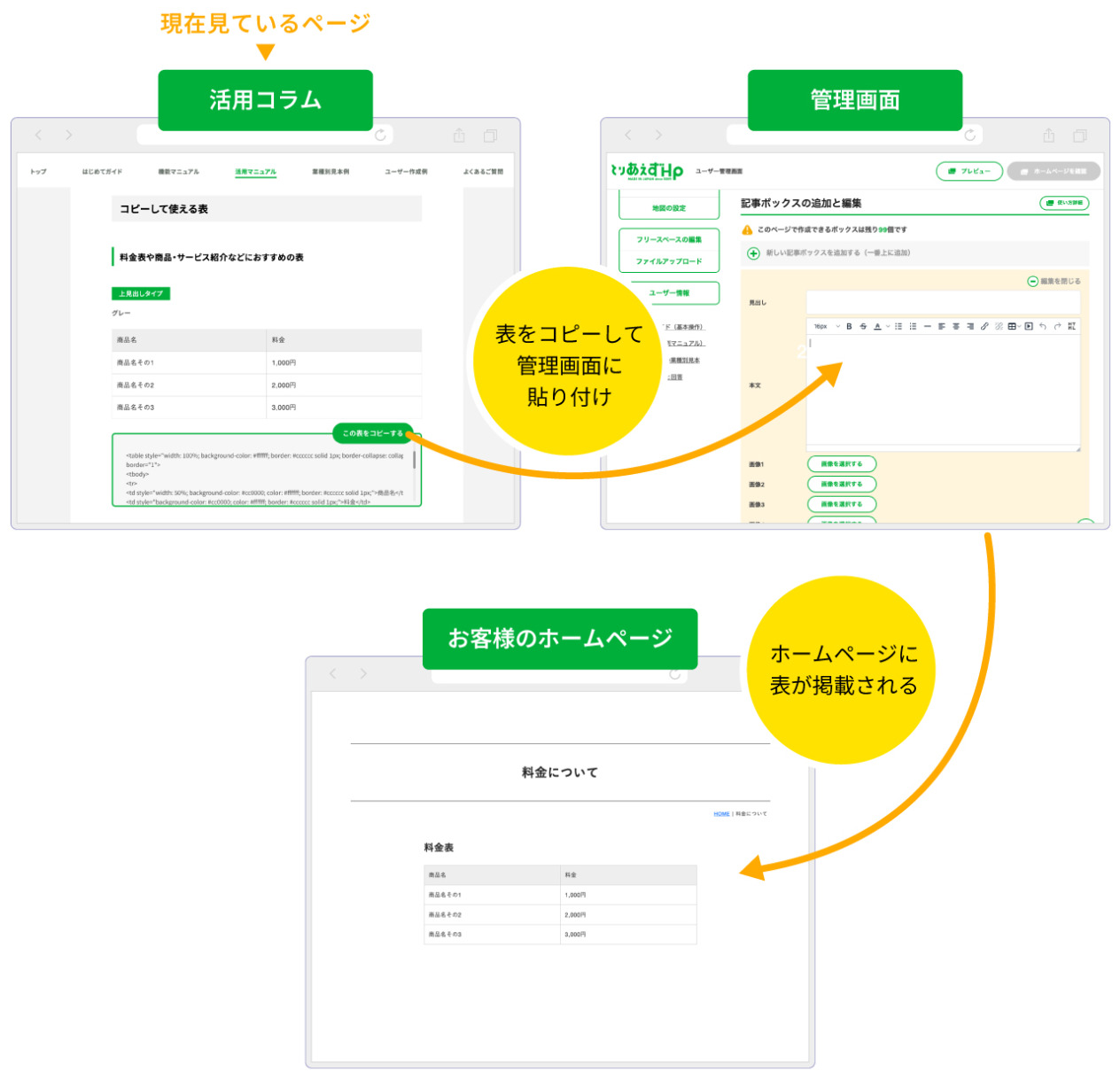
この記事でできること
ホームページでよく使われる表を、コピーして管理画面に貼り付けるだけで簡単に使用できます。

使い方
使いたい表を選んで[この表をコピーする]をクリック
この記事の下部で紹介する『コピーして使える表』から、用途にあった表タイプとの中からお好きなカラーを選び[この表をコピーする]をクリックしてください。
ボタンが[コピーしました]に変わればコピーができている状態ですので、手順2に進んでください。

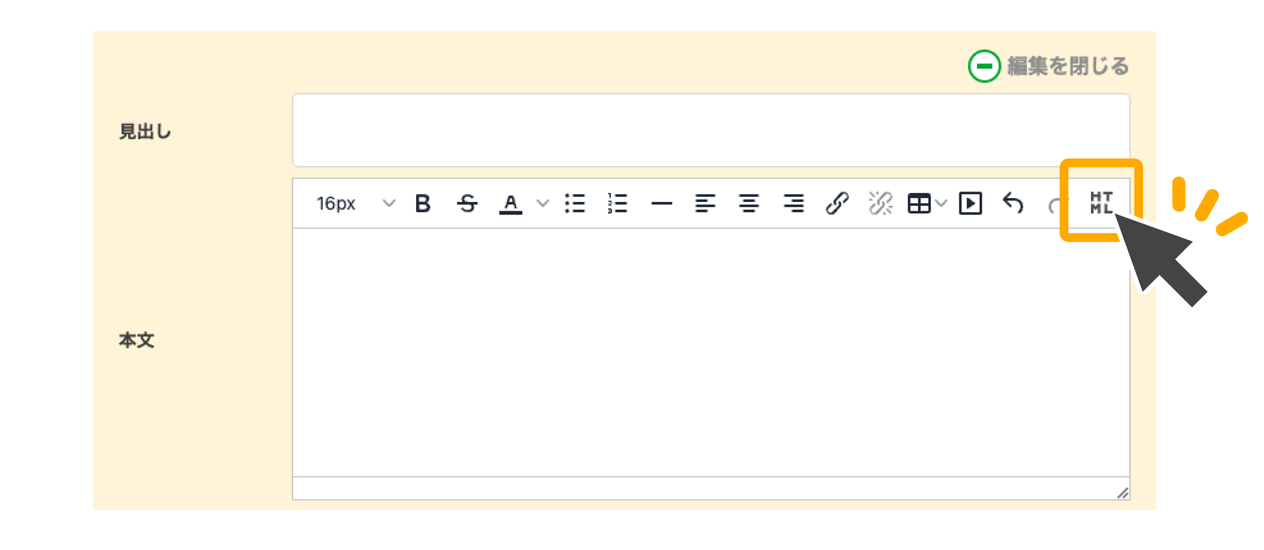
管理画面の記事ボックス本文入力欄の右上にある[HTML]をクリック
あなたの管理画面にログインし、表を掲載したいページの記事ボックスを表示します。本文入力欄の右上にある[HTML]ボタンをクリックしてください。

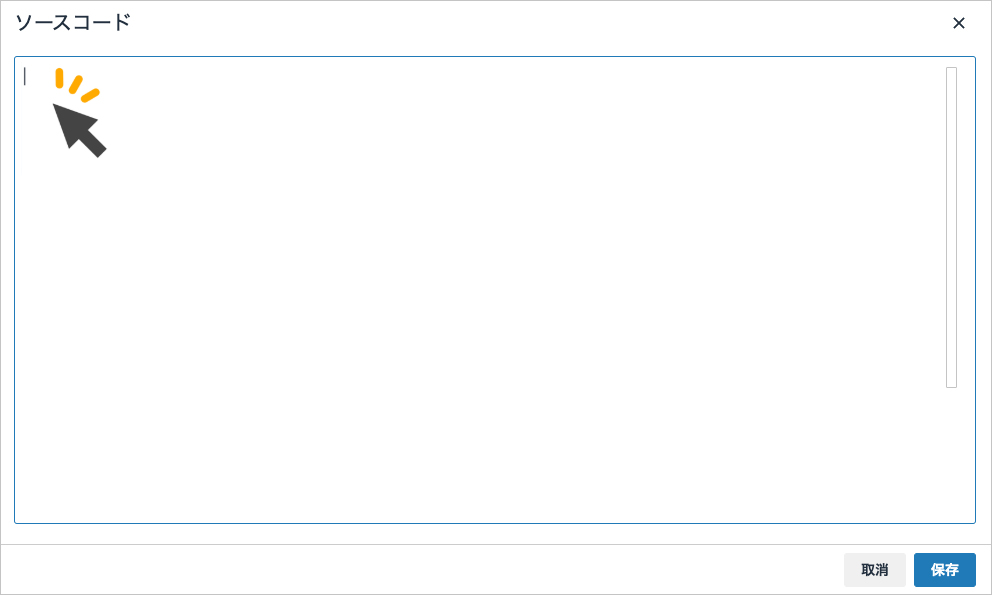
表示された入力欄に貼り付け(ペースト)
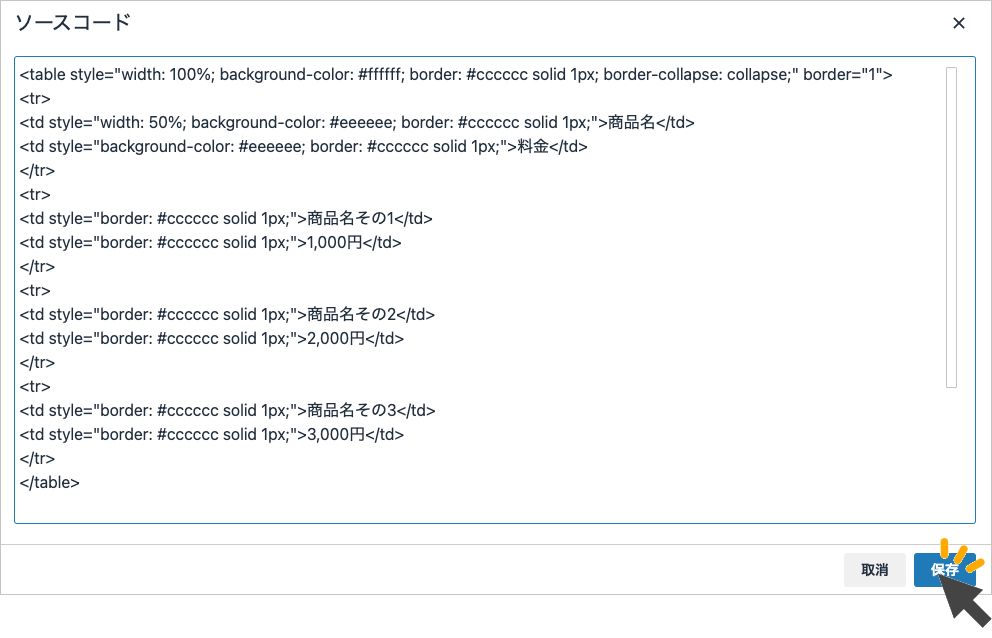
表示された[ソースコード]入力欄で、表を掲載したい箇所に貼り付けます。

そうすると、下図のように、先ほどコピーしておいたソースコードが貼り付けられますので、この状態で[保存]をクリックしてください。

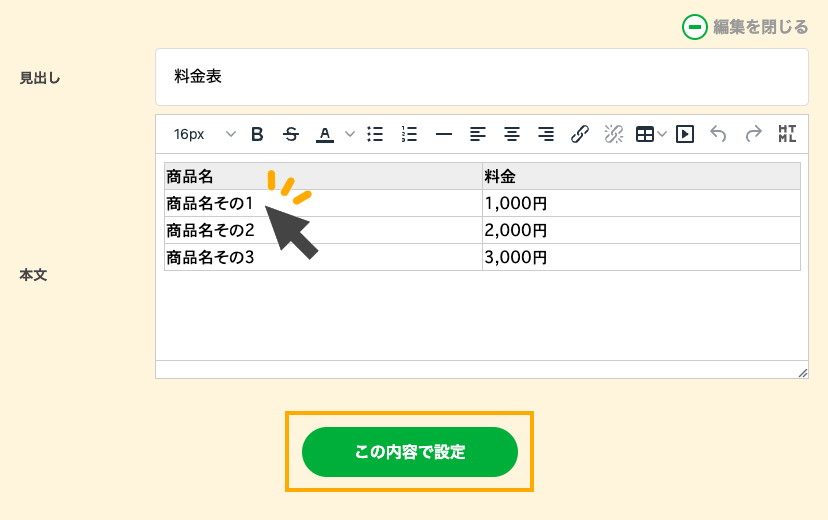
表の内容を変更して[この内容で設定]をクリック
貼り付けた表は、記事ボックスで内容の変更ができます。お客様のホームページの内容に合わせて書き換えてください。
変更を終えたら、[この内容で設定]をクリックしてください。

[参考情報] マスの行や列の数を変えたい場合はこちらの記事を参考にしてください。
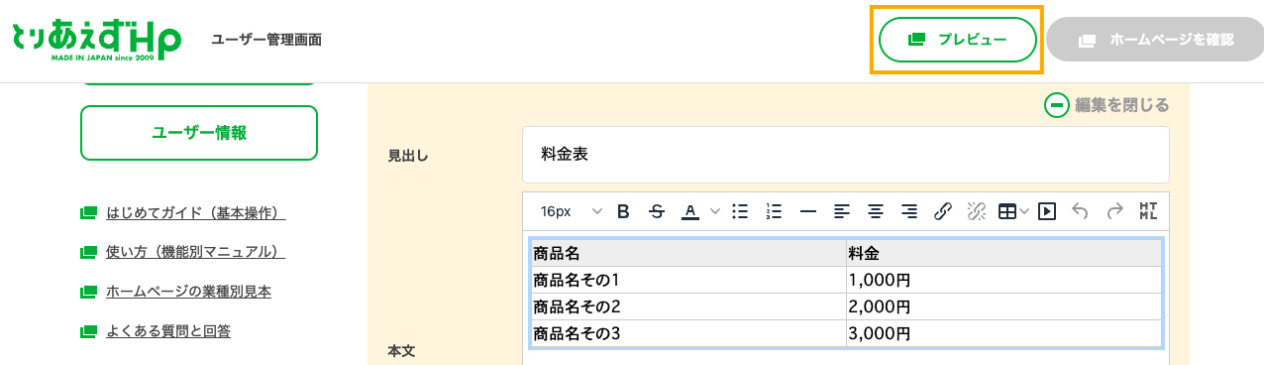
[プレビュー]をクリックしてホームページを確認
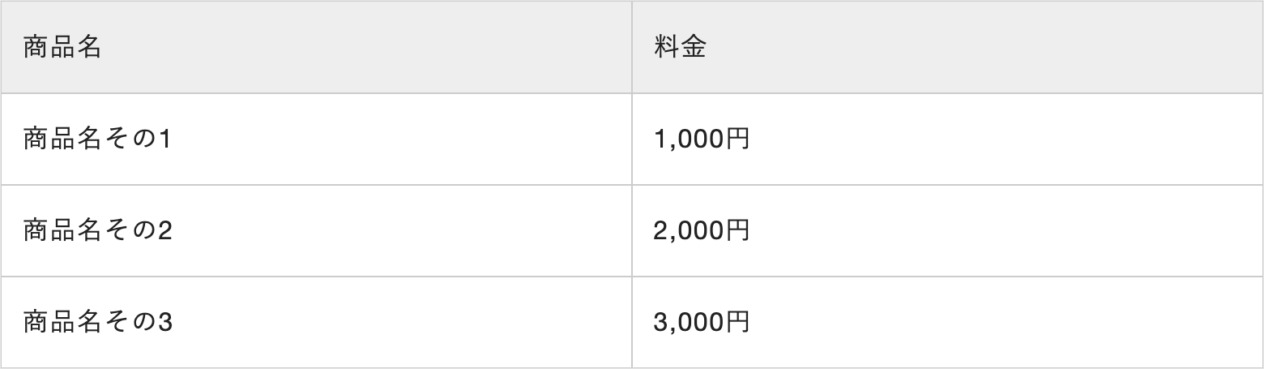
管理画面上部の[プレビュー]をクリックして、お客様のホームページに表が掲載されているかを確認してください。

コピーして使える表
※お使いのデザインテンプレートによっては、テーブルの色など以下で紹介するものと表示が異なる場合があります。
料金表や商品・サービス紹介などにおすすめの表
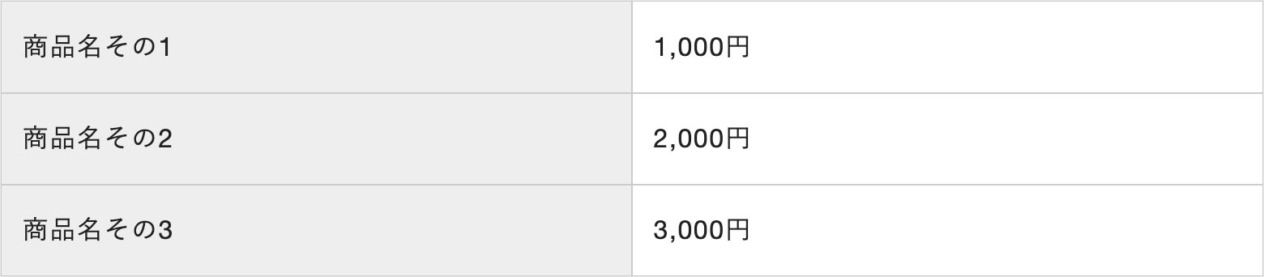
上見出しタイプ
グレー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="width: 50%; background-color: #eeeeee; border: #cccccc solid 1px;">商品名</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px;">料金</td> </tr> <tr> <td style="border: #cccccc solid 1px;">商品名その1</td> <td style="border: #cccccc solid 1px;">1,000円</td> </tr> <tr> <td style="border: #cccccc solid 1px;">商品名その2</td> <td style="border: #cccccc solid 1px;">2,000円</td> </tr> <tr> <td style="border: #cccccc solid 1px;">商品名その3</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
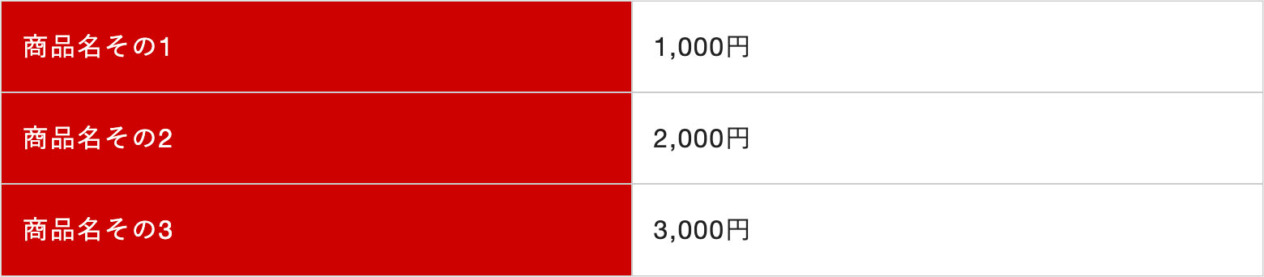
レッド

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="width: 50%; background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">商品名</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">料金</td> </tr> <tr> <td style="border: #cccccc solid 1px;">商品名その1</td> <td style="border: #cccccc solid 1px;">1,000円</td> </tr> <tr> <td style="border: #cccccc solid 1px;">商品名その2</td> <td style="border: #cccccc solid 1px;">2,000円</td> </tr> <tr> <td style="border: #cccccc solid 1px;">商品名その3</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
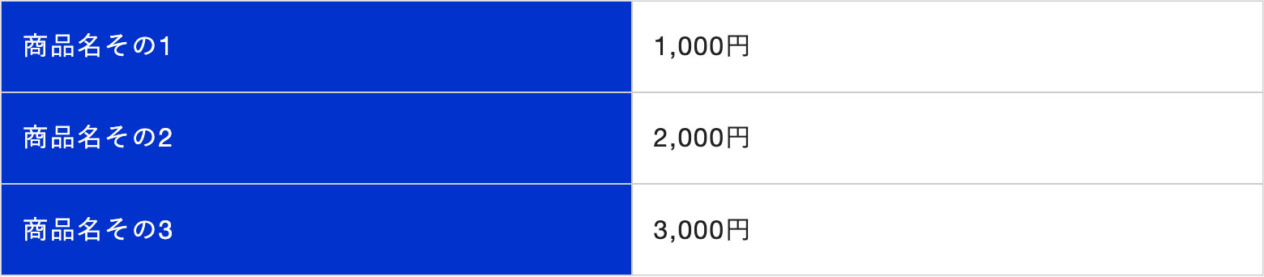
ブルー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="width: 50%; background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">商品名</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">料金</td> </tr> <tr> <td style="border: #cccccc solid 1px;">商品名その1</td> <td style="border: #cccccc solid 1px;">1,000円</td> </tr> <tr> <td style="border: #cccccc solid 1px;">商品名その2</td> <td style="border: #cccccc solid 1px;">2,000円</td> </tr> <tr> <td style="border: #cccccc solid 1px;">商品名その3</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
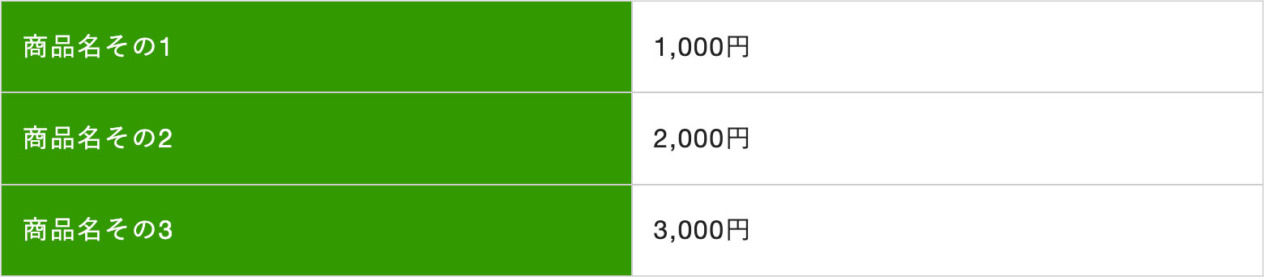
グリーン

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="width: 50%; background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">商品名</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">料金</td> </tr> <tr> <td style="border: #cccccc solid 1px;">商品名その1</td> <td style="border: #cccccc solid 1px;">1,000円</td> </tr> <tr> <td style="border: #cccccc solid 1px;">商品名その2</td> <td style="border: #cccccc solid 1px;">2,000円</td> </tr> <tr> <td style="border: #cccccc solid 1px;">商品名その3</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
イエロー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="width: 50%; background-color: #ffcc00; border: #cccccc solid 1px;">商品名</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px;">料金</td> </tr> <tr> <td style="border: #cccccc solid 1px;">商品名その1</td> <td style="border: #cccccc solid 1px;">1,000円</td> </tr> <tr> <td style="border: #cccccc solid 1px;">商品名その2</td> <td style="border: #cccccc solid 1px;">2,000円</td> </tr> <tr> <td style="border: #cccccc solid 1px;">商品名その3</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
左見出しタイプ
グレー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="width: 50%; background-color: #eeeeee; border: #cccccc solid 1px;">商品名その1</td> <td style="border: #cccccc solid 1px;">1,000円</td> </tr> <tr> <td style="background-color: #eeeeee; border: #cccccc solid 1px;">商品名その2</td> <td style="border: #cccccc solid 1px;">2,000円</td> </tr> <tr> <td style="background-color: #eeeeee; border: #cccccc solid 1px;">商品名その3</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
レッド

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="width: 50%; background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">商品名その1</td> <td style="border: #cccccc solid 1px;">1,000円</td> </tr> <tr> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">商品名その2</td> <td style="border: #cccccc solid 1px;">2,000円</td> </tr> <tr> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">商品名その3</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
ブルー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="width: 50%; background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">商品名その1</td> <td style="border: #cccccc solid 1px;">1,000円</td> </tr> <tr> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">商品名その2</td> <td style="border: #cccccc solid 1px;">2,000円</td> </tr> <tr> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">商品名その3</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
グリーン

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="width: 50%; background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">商品名その1</td> <td style="border: #cccccc solid 1px;">1,000円</td> </tr> <tr> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">商品名その2</td> <td style="border: #cccccc solid 1px;">2,000円</td> </tr> <tr> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">商品名その3</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
イエロー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="width: 50%; background-color: #ffcc00; border: #cccccc solid 1px;">商品名その1</td> <td style="border: #cccccc solid 1px;">1,000円</td> </tr> <tr> <td style="background-color: #ffcc00; border: #cccccc solid 1px;">商品名その2</td> <td style="border: #cccccc solid 1px;">2,000円</td> </tr> <tr> <td style="background-color: #ffcc00; border: #cccccc solid 1px;">商品名その3</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
上・左見出しタイプA
グレー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #eeeeee; border: #cccccc solid 1px;"> </td> <td style="background-color: #eeeeee; border: #cccccc solid 1px;">商品名その1</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px;">商品名その2</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px;">商品名その3</td> </tr> <tr> <td style="background-color: #eeeeee; border: #cccccc solid 1px;">特徴</td> <td style="border: #cccccc solid 1px;">商品1の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">商品2の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">商品3の特徴は、●●●●です</td> </tr> <tr> <td style="background-color: #eeeeee; border: #cccccc solid 1px;">サイズ</td> <td style="border: #cccccc solid 1px;">Sサイズ</td> <td style="border: #cccccc solid 1px;">Mサイズ</td> <td style="border: #cccccc solid 1px;">Lサイズ</td> </tr> <tr> <td style="background-color: #eeeeee; border: #cccccc solid 1px;">価格</td> <td style="border: #cccccc solid 1px;">1,000円</td> <td style="border: #cccccc solid 1px;">2,000円</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
レッド

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #cc0000; border: #cccccc solid 1px;"> </td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">商品名その1</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">商品名その2</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">商品名その3</td> </tr> <tr> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">特徴</td> <td style="border: #cccccc solid 1px;">商品1の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">商品2の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">商品3の特徴は、●●●●です</td> </tr> <tr> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">サイズ</td> <td style="border: #cccccc solid 1px;">Sサイズ</td> <td style="border: #cccccc solid 1px;">Mサイズ</td> <td style="border: #cccccc solid 1px;">Lサイズ</td> </tr> <tr> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">価格</td> <td style="border: #cccccc solid 1px;">1,000円</td> <td style="border: #cccccc solid 1px;">2,000円</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
ブルー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #0033cc; border: #cccccc solid 1px;"> </td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">商品名その1</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">商品名その2</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">商品名その3</td> </tr> <tr> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">特徴</td> <td style="border: #cccccc solid 1px;">商品1の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">商品2の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">商品3の特徴は、●●●●です</td> </tr> <tr> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">サイズ</td> <td style="border: #cccccc solid 1px;">Sサイズ</td> <td style="border: #cccccc solid 1px;">Mサイズ</td> <td style="border: #cccccc solid 1px;">Lサイズ</td> </tr> <tr> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">価格</td> <td style="border: #cccccc solid 1px;">1,000円</td> <td style="border: #cccccc solid 1px;">2,000円</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
グリーン

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #339900; border: #cccccc solid 1px;"> </td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">商品名その1</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">商品名その2</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">商品名その3</td> </tr> <tr> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">特徴</td> <td style="border: #cccccc solid 1px;">商品1の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">商品2の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">商品3の特徴は、●●●●です</td> </tr> <tr> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">サイズ</td> <td style="border: #cccccc solid 1px;">Sサイズ</td> <td style="border: #cccccc solid 1px;">Mサイズ</td> <td style="border: #cccccc solid 1px;">Lサイズ</td> </tr> <tr> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">価格</td> <td style="border: #cccccc solid 1px;">1,000円</td> <td style="border: #cccccc solid 1px;">2,000円</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
イエロー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #ffcc00; border: #cccccc solid 1px;"> </td> <td style="background-color: #ffcc00; border: #cccccc solid 1px;">商品名その1</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px;">商品名その2</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px;">商品名その3</td> </tr> <tr> <td style="background-color: #ffcc00; border: #cccccc solid 1px;">特徴</td> <td style="border: #cccccc solid 1px;">商品1の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">商品2の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">商品3の特徴は、●●●●です</td> </tr> <tr> <td style="background-color: #ffcc00; border: #cccccc solid 1px;">サイズ</td> <td style="border: #cccccc solid 1px;">Sサイズ</td> <td style="border: #cccccc solid 1px;">Mサイズ</td> <td style="border: #cccccc solid 1px;">Lサイズ</td> </tr> <tr> <td style="background-color: #ffcc00; border: #cccccc solid 1px;">価格</td> <td style="border: #cccccc solid 1px;">1,000円</td> <td style="border: #cccccc solid 1px;">2,000円</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
上・左見出しタイプB
グレー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #eeeeee; border: #cccccc solid 1px;"> </td> <td style="background-color: #eeeeee; border: #cccccc solid 1px;">特徴</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px;">サイズ</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px;">価格</td> </tr> <tr> <td style="background-color: #eeeeee; border: #cccccc solid 1px;">商品名その1</td> <td style="border: #cccccc solid 1px;">商品1の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">Sサイズ</td> <td style="border: #cccccc solid 1px;">1,000円</td> </tr> <tr> <td style="background-color: #eeeeee; border: #cccccc solid 1px;">商品名その2</td> <td style="border: #cccccc solid 1px;">商品2の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">Mサイズ</td> <td style="border: #cccccc solid 1px;">2,000円</td> </tr> <tr> <td style="background-color: #eeeeee; border: #cccccc solid 1px;">商品名その3</td> <td style="border: #cccccc solid 1px;">商品3の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">Lサイズ</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
レッド

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;"> </td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">特徴</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">サイズ</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">価格</td> </tr> <tr> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">商品名その1</td> <td style="border: #cccccc solid 1px;">商品1の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">Sサイズ</td> <td style="border: #cccccc solid 1px;">1,000円</td> </tr> <tr> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">商品名その2</td> <td style="border: #cccccc solid 1px;">商品2の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">Mサイズ</td> <td style="border: #cccccc solid 1px;">2,000円</td> </tr> <tr> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">商品名その3</td> <td style="border: #cccccc solid 1px;">商品3の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">Lサイズ</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
ブルー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;"> </td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">特徴</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">サイズ</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">価格</td> </tr> <tr> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">商品名その1</td> <td style="border: #cccccc solid 1px;">商品1の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">Sサイズ</td> <td style="border: #cccccc solid 1px;">1,000円</td> </tr> <tr> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">商品名その2</td> <td style="border: #cccccc solid 1px;">商品2の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">Mサイズ</td> <td style="border: #cccccc solid 1px;">2,000円</td> </tr> <tr> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">商品名その3</td> <td style="border: #cccccc solid 1px;">商品3の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">Lサイズ</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
グリーン

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;"> </td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">特徴</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">サイズ</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">価格</td> </tr> <tr> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">商品名その1</td> <td style="border: #cccccc solid 1px;">商品1の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">Sサイズ</td> <td style="border: #cccccc solid 1px;">1,000円</td> </tr> <tr> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">商品名その2</td> <td style="border: #cccccc solid 1px;">商品2の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">Mサイズ</td> <td style="border: #cccccc solid 1px;">2,000円</td> </tr> <tr> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">商品名その3</td> <td style="border: #cccccc solid 1px;">商品3の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">Lサイズ</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
イエロー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #ffcc00; border: #cccccc solid 1px;"> </td> <td style="background-color: #ffcc00; border: #cccccc solid 1px;">特徴</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px;">サイズ</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px;">価格</td> </tr> <tr> <td style="background-color: #ffcc00; border: #cccccc solid 1px;">商品名その1</td> <td style="border: #cccccc solid 1px;">商品1の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">Sサイズ</td> <td style="border: #cccccc solid 1px;">1,000円</td> </tr> <tr> <td style="background-color: #ffcc00; border: #cccccc solid 1px;">商品名その2</td> <td style="border: #cccccc solid 1px;">商品2の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">Mサイズ</td> <td style="border: #cccccc solid 1px;">2,000円</td> </tr> <tr> <td style="background-color: #ffcc00; border: #cccccc solid 1px;">商品名その3</td> <td style="border: #cccccc solid 1px;">商品3の特徴は、●●●●です</td> <td style="border: #cccccc solid 1px;">Lサイズ</td> <td style="border: #cccccc solid 1px;">3,000円</td> </tr> </table>
営業日やイベントカレンダーなどにおすすめの表
週タイプ
グレー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #eeeeee; border: #cccccc solid 1px;">時間</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px; text-align: center;">月</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px; text-align: center;">火</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px; text-align: center;">水</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px; text-align: center;">木</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px; text-align: center;">金</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px; text-align: center;">土</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px; text-align: center;">日</td> </tr> <tr> <td style="border: #cccccc solid 1px;">●:●●~●:●●</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">×</td> </tr> <tr> <td style="border: #cccccc solid 1px;">●:●●~●:●●</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">×</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">×</td> </tr> </table>
レッド

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px;">時間</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px; text-align: center;">月</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px; text-align: center;">火</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px; text-align: center;">水</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px; text-align: center;">木</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px; text-align: center;">金</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px; text-align: center;">土</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px; text-align: center;">日</td> </tr> <tr> <td style="border: #cccccc solid 1px;">●:●●~●:●●</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">×</td> </tr> <tr> <td style="border: #cccccc solid 1px;">●:●●~●:●●</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">×</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">×</td> </tr> </table>
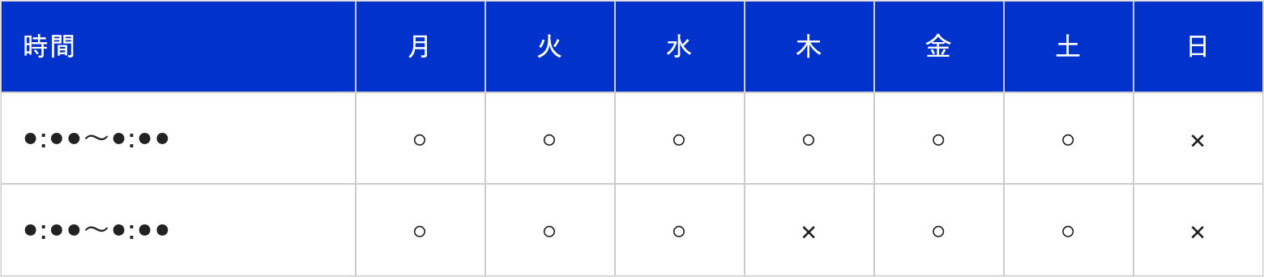
ブルー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px;">時間</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px; text-align: center;">月</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px; text-align: center;">火</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px; text-align: center;">水</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px; text-align: center;">木</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px; text-align: center;">金</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px; text-align: center;">土</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px; text-align: center;">日</td> </tr> <tr> <td style="border: #cccccc solid 1px;">●:●●~●:●●</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">×</td> </tr> <tr> <td style="border: #cccccc solid 1px;">●:●●~●:●●</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">×</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">×</td> </tr> </table>
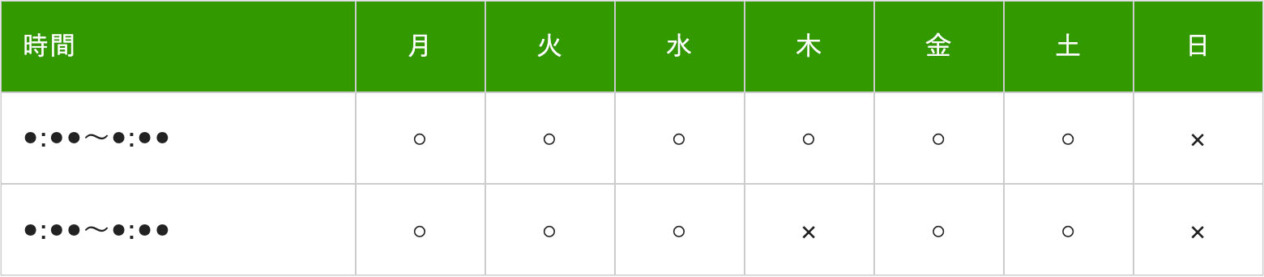
グリーン

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px;">時間</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px; text-align: center;">月</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px; text-align: center;">火</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px; text-align: center;">水</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px; text-align: center;">木</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px; text-align: center;">金</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px; text-align: center;">土</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px; text-align: center;">日</td> </tr> <tr> <td style="border: #cccccc solid 1px;">●:●●~●:●●</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">×</td> </tr> <tr> <td style="border: #cccccc solid 1px;">●:●●~●:●●</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">×</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">×</td> </tr> </table>
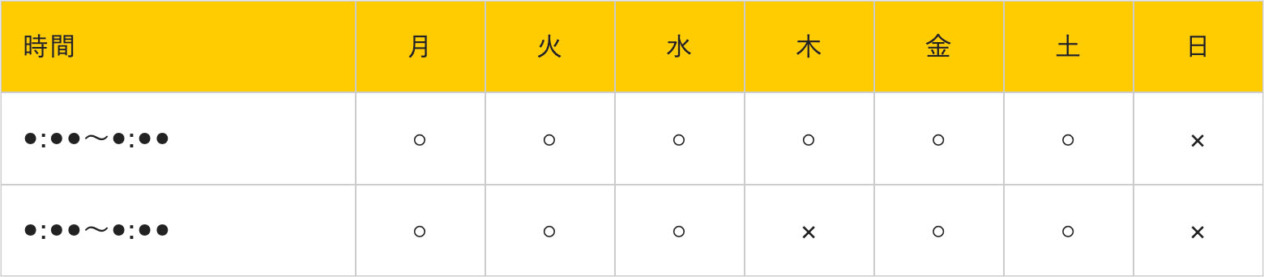
イエロー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #ffcc00; border: #cccccc solid 1px;">時間</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px; text-align: center;">月</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px; text-align: center;">火</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px; text-align: center;">水</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px; text-align: center;">木</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px; text-align: center;">金</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px; text-align: center;">土</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px; text-align: center;">日</td> </tr> <tr> <td style="border: #cccccc solid 1px;">●:●●~●:●●</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">×</td> </tr> <tr> <td style="border: #cccccc solid 1px;">●:●●~●:●●</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">×</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">○</td> <td style="border: #cccccc solid 1px; text-align: center;">×</td> </tr> </table>
月タイプ
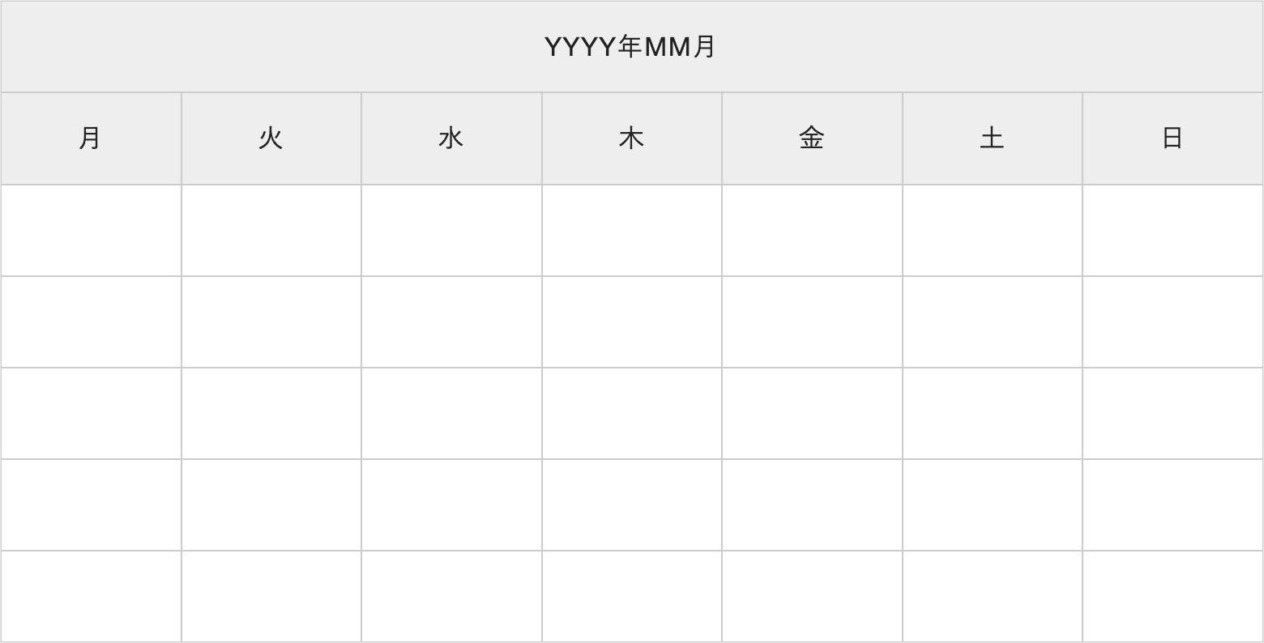
グレー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #eeeeee; text-align: center; border: #cccccc solid 1px;" colspan="7">YYYY年MM月</td> </tr> <tr> <td style="background-color: #eeeeee; border: #cccccc solid 1px; text-align: center;">月</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px; text-align: center;">火</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px; text-align: center;">水</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px; text-align: center;">木</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px; text-align: center;">金</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px; text-align: center;">土</td> <td style="background-color: #eeeeee; border: #cccccc solid 1px; text-align: center;">日</td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> </table>
土日カラー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="text-align: center; border: #cccccc solid 1px;" colspan="7">YYYY年MM月</td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;">月</td> <td style="border: #cccccc solid 1px; text-align: center;">火</td> <td style="border: #cccccc solid 1px; text-align: center;">水</td> <td style="border: #cccccc solid 1px; text-align: center;">木</td> <td style="border: #cccccc solid 1px; text-align: center;">金</td> <td style="background-color: #ccffff; border: #cccccc solid 1px; text-align: center;">土</td> <td style="background-color: #ffcccc; border: #cccccc solid 1px; text-align: center;">日</td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> </table>
レッド

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px; text-align: center;" colspan="7">YYYY年MM月</td> </tr> <tr> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px; text-align: center;">月</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px; text-align: center;">火</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px; text-align: center;">水</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px; text-align: center;">木</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px; text-align: center;">金</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px; text-align: center;">土</td> <td style="background-color: #cc0000; color: #ffffff; border: #cccccc solid 1px; text-align: center;">日</td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> </table>
ブルー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px; text-align: center;" colspan="7">YYYY年MM月</td> </tr> <tr> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px; text-align: center;">月</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px; text-align: center;">火</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px; text-align: center;">水</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px; text-align: center;">木</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px; text-align: center;">金</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px; text-align: center;">土</td> <td style="background-color: #0033cc; color: #ffffff; border: #cccccc solid 1px; text-align: center;">日</td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> </table>
グリーン

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px; text-align: center;" colspan="7">YYYY年MM月</td> </tr> <tr> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px; text-align: center;">月</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px; text-align: center;">火</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px; text-align: center;">水</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px; text-align: center;">木</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px; text-align: center;">金</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px; text-align: center;">土</td> <td style="background-color: #339900; color: #ffffff; border: #cccccc solid 1px; text-align: center;">日</td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> </table>
イエロー

<table style="width: 100%; background-color: #ffffff; border: #cccccc solid 1px; border-collapse: collapse;" border="1"> <tr> <td style="background-color: #ffcc00; border: #cccccc solid 1px; text-align: center;" colspan="7">YYYY年MM月</td> </tr> <tr> <td style="background-color: #ffcc00; border: #cccccc solid 1px; text-align: center;">月</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px; text-align: center;">火</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px; text-align: center;">水</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px; text-align: center;">木</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px; text-align: center;">金</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px; text-align: center;">土</td> <td style="background-color: #ffcc00; border: #cccccc solid 1px; text-align: center;">日</td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> <tr> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> <td style="border: #cccccc solid 1px; text-align: center;"> </td> </tr> </table>
おわりに
コピーした表は、内容やマスの数などを変えることもできます。以下の関連記事も参考していただき、ホームページの内容に合わせてご利用ください。
表を使って、よりわかりやすいホームページをつくっていきましょう。
関連記事リンク
気軽につくれる、素敵なホームページ「とりあえずHP」
とりあえずHPは、素敵なホームページを気軽につくることができるホームページ作成サービスです。
「メールを送る」程度のパソコンスキルがあれば、驚くほど簡単にホームページを作成することができます。
業種ごとに作り込まれたテンプレートデザインや文章のサンプルもあるので、ホームページづくりにあまり時間が割けない人にもおすすめ。大切な時間をホームページ作成に費やすのではなく、本業に集中させることができます。



