
レベル3 – ビジネスの提供範囲を示す営業エリア情報を記載する
とりあえずHPでは、小規模事業者向けに、自分でできるホームページの基礎設定をレベルに分けてご紹介しています。
レベル1では、ホームページの基礎の第一歩として、あなたの会社やお店の名前を検索した時に、あなたのホームページが検索結果の上位に出てくるための設定を行ってきました。
レベル2では、あなたの会社やお店を知らない人に、GoogleやYahoo!などの検索サイトからあなたのホームページを見つけてもらうための設定を行ってきました。
レベル3では、「狙ったキーワードで検索上位に表示させる」をテーマにして、様々な情報をお伝えしていきます。
ホームページの基礎において大切なのは、小手先のテクニックや裏技でなく、「あなたが決めたキーワードにおいて、ホームページの内容が充実しているか」です。
前回の記事ではあなたのホームページをより魅力的にするために、Q&Aページを作成することとそのポイントについてお伝えしました。
今回は、あなたのビジネスの提供範囲を示す情報、「営業エリア」を記載しましょうというお話になります。
「営業エリア」とは
「営業エリア」とは、都道府県、市区町村など、あなたのビジネスを提供している範囲を示す地理的な情報です。提供できる地域が限定されるビジネスのSEO対策においては、「営業エリア」の記載は必須と言っていいほど重要です。
提供できる地域が限定されるビジネスとはどんなものかというと、たとえば、地域密着型の工務店や、エアコン修理・水道修理のようなビジネスは、対応できるエリアが決まっています。お客様にとっては、自分の住んでいるエリアが対応してもらえる範囲かどうかは、非常に重要な情報です。インターネットで検索する方は、「東京都 新宿区 水道修理」のように、「対応してほしいエリア+水道修理」などのキーワードで検索します。
また、飲食店などの場合でも、どこにお店があるのかは重要な情報です。地図を掲載していれば場所はわかるから問題ないのでは、と考える方もいらっしゃるかもしれませんが、SEO対策の観点では充分ではありません。
渋谷にあるカフェの例で説明します。渋谷でカフェを探している場合、お客様は「渋谷 カフェ」などのキーワードで検索します。ここで「渋谷」というエリア情報の記載がなければ、検索でたどりついてもらうのは難しくなります。
また、もしデリバリーやテイクアウトなどのサービスもやっている場合、対応エリアの記載がないと、お客様が自分の住んでいるところに届けてもらえるのかわからず迷ってしまいます。
つまり、地図だけ掲載しているよりも、ホームページのどこかに、所在地が「渋谷」であることや、「渋谷区、世田谷区、杉並区にお住まいの方は30分以内に配達できます」などの営業エリア情報を記載しておくことで、その地域名で検索している人からのアクセスを得られる確率がぐんと上がります。アクセスのみでなく、インターネット検索から実際に来店・利用してもらうためにも、営業エリアを必ず記載しておきましょう。
営業エリアを記載する
ホームページの共通スペースに営業エリアを記載する
では、営業エリアはホームページのどこに記載するとよいのでしょうか。
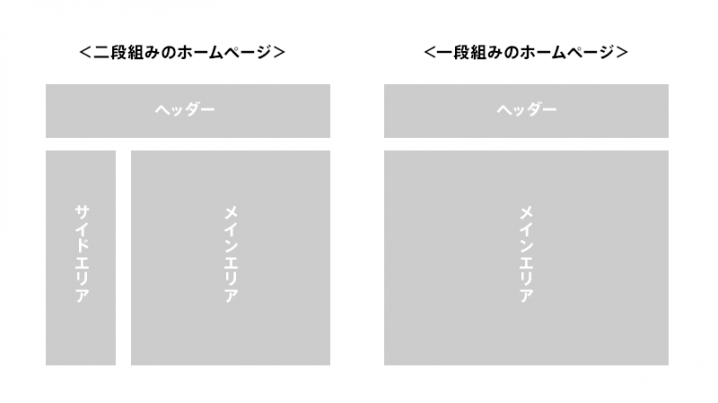
一般的なホームページのレイアウト(段組み)としては、以下のようなものが多いはずです。

一番上の「ヘッダー」部分に、会社名のロゴやホームページのメニューボタンが並んでいて、その下に、各ページの内容が記載される「メインエリア」があります。また、メインエリアの左側や右側に、各ページのサブメニューや、外部のホームページへのリンクや、補足情報が記載される「サイドエリア」を設けているパターンもよく見られます。
営業エリアは、この「サイドエリア」あるいは、「メインエリア」の下部に、ホームページ内のすべてのページに共通した情報として掲載することがおすすめです。どのページを見ても営業エリアがわかりやすく記載されていれば、ホームページに来たお客様が営業エリアが書いてある場所を探す手間が省けます。
営業エリアを全ページ共通の要素として掲載する
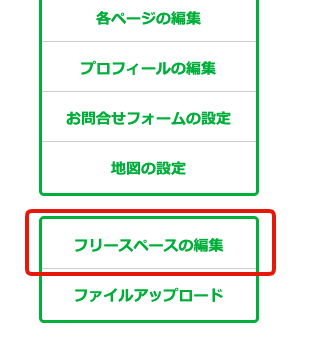
「フリースペースの編集」という機能がありますので、それを活用します。管理画面にログインし、「フリースペースの編集」をクリックします。

「フリースペースの編集」は、ホームページのメインエリアやサイドエリアの下部に、全ページ共通の要素として文章や画像などを自由に掲載できる機能になります。
今回は、メインエリアの一番下に、営業エリア情報を記載したいと思います。

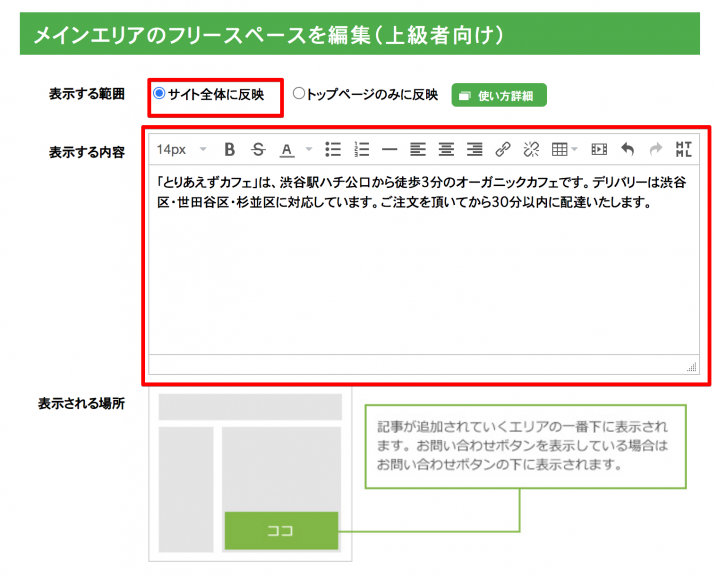
上記のように、「サイト全体に反映」にチェックを入れ、「表示する内容」に、営業エリア情報を入力します。今回は、渋谷にあるカフェの例として、以下のような文章を入力してみます。
「とりあえずカフェ」は、渋谷駅ハチ公口から徒歩3分のオーガニックカフェです。
デリバリーは渋谷区・世田谷区・杉並区に対応しています。ご注文を頂いてから30分以内に配達いたします。
カフェの所在地だけでなく、一番近い駅の出口やデリバリー対応エリアを掲載してみました。
このように工夫することで、「渋谷 カフェ」はもちろん、「渋谷 ハチ公口 カフェ」、「世田谷区 カフェ デリバリー」などで検索している人に対しても、ホームページを見てもらえる確率を少しでも上げていきます。
入力したら、「上記の内容で設定」を押します。
ホームページの最下部を確認すると、このように、ホームページ内のすべてのページに共通する要素として、営業エリア情報を掲載できました。

まとめ
ホームページに営業エリア情報を記載しておくことで、地域情報で検索したときにヒットする可能性をあげることができるのはもちろん、ホームページに来たお客様も対応地域がすぐわかるので「この地域に対応していますか?」といったお問い合わせ返信の工数も削減できます。あなたとお客様、双方にメリットがありますので、わかりやすいところに記載しておきましょう。
これで、レベル3は完了です!次回からはレベル4に突入します。「コンセプトを伝えるページの作成」についてです。
気軽につくれる、素敵なホームページ「とりあえずHP」
とりあえずHPは、素敵なホームページを気軽につくることができるホームページ作成サービスです。
「メールを送る」程度のパソコンスキルがあれば、驚くほど簡単にホームページを作成することができます。
業種ごとに作り込まれたテンプレートデザインや文章のサンプルもあるので、ホームページづくりにあまり時間が割けない人にもおすすめ。大切な時間をホームページ作成に費やすのではなく、本業に集中させることができます。



