ホームページとは?わかりやすくまとめ解説!意味・仕組み・種類・作成方法について

- ホームページは、どういう仕組みでできているの?
- ホームページとWEBサイトは違うもの?
- ホームページにはどんな種類があるの?
- ホームページは、どのように作るものなの?
「ホームページ」はよく聞く言葉ではあるけれど、わからないことが多く疑問だらけ、そのように感じる方も多いのではないでしょうか?
この記事では、初心者の方にもわかりやすく、基礎からホームページについて説明していきます。
自社ホームページが必要な方、ホームページを活用していきたい方にとって役立つ内容を、ていねいにご案内していきます。
\私たちがこのコラムを書きました/
目次
ホームページには3つの意味がある
「ホームページ」は英語で表すとHome Pageですが、ホームページという言葉には実は複数の意味があります。
ほとんどの方は、「会社のホームページ」「ネット販売のホームページ」のように、インターネットを通じて見ることができるWebサイト全般のことをイメージすると思います。
しかし、それ以外にも「ブラウザを開いたときに最初に表示されるページ」や「トップページ(一番先頭のページ)」のことも、「ホームページ」と呼びます。
まずは「ホームページの3つの意味」について、さらっと整理しておきましょう。
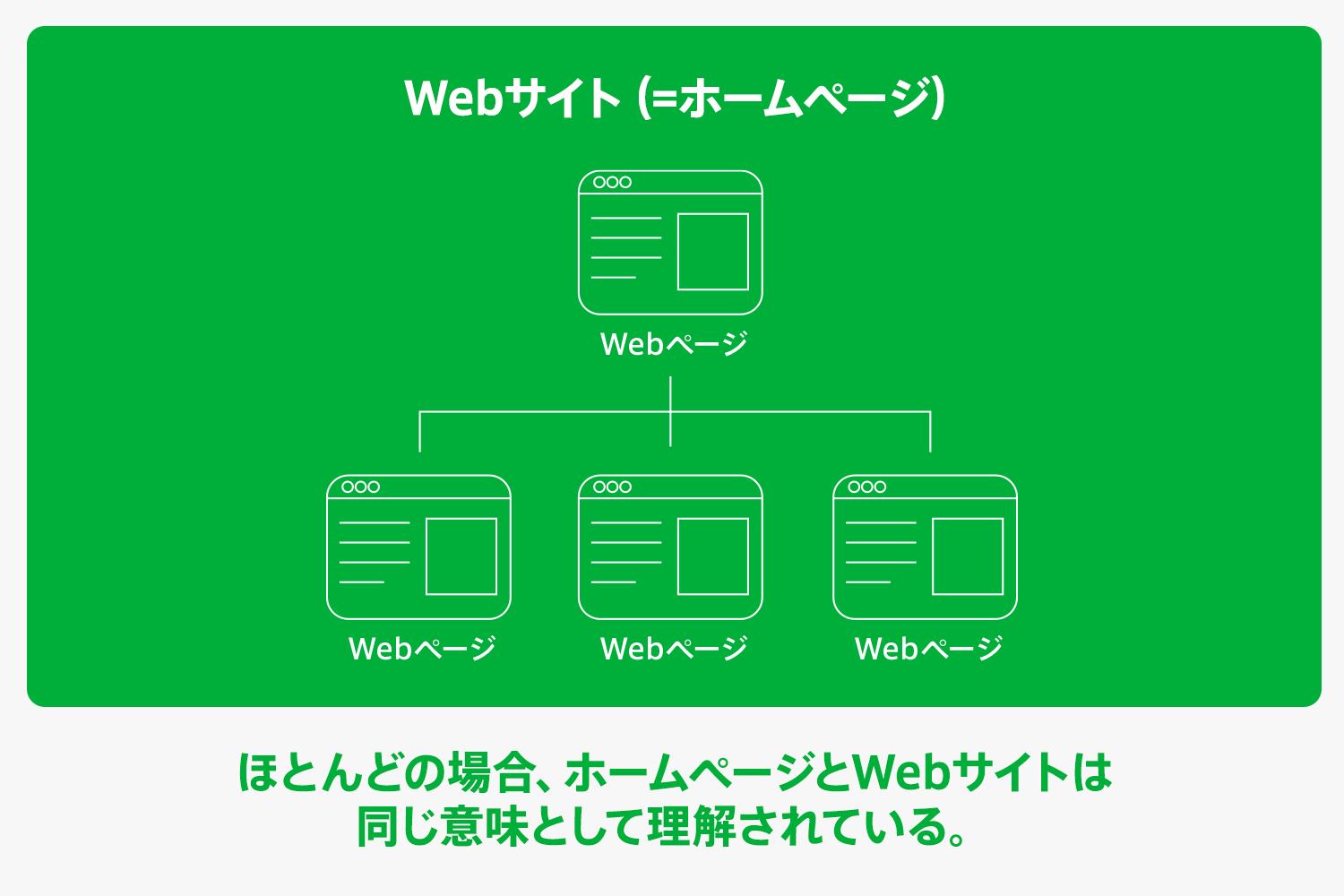
①よく使われる意味:Webサイトと同じ
「ホームページ」という言葉は、冒頭でもお伝えした通り、ほとんどの方が「Webサイト」と同じ意味で使っています。
Webサイトとは、複数のページが1冊の本のようにまとめられたものになります。1つ1つのページのことを「Webページ」とも呼びます。

会社のホームページや、ネット販売のホームページなども、複数のページがリンクで繋がり合い、1冊の本のようにまとめられているものになります。
- 「会社を設立するのでホームページ(=Webサイト)を立ち上げたい」
- 「ホームページ(=Webサイト)をそろそろリニューアルしたい」
上記のような会話では、「ホームページ」を「Webサイト」と言い換えても同じ意味になります。
90%以上の場合は、ホームページ=Webサイトの意味と考えて差し支えないでしょう。
よって、この記事でも、ホームページとWebサイトは同じ意味であることを前提として、この後の解説を進めていきたいと思います。
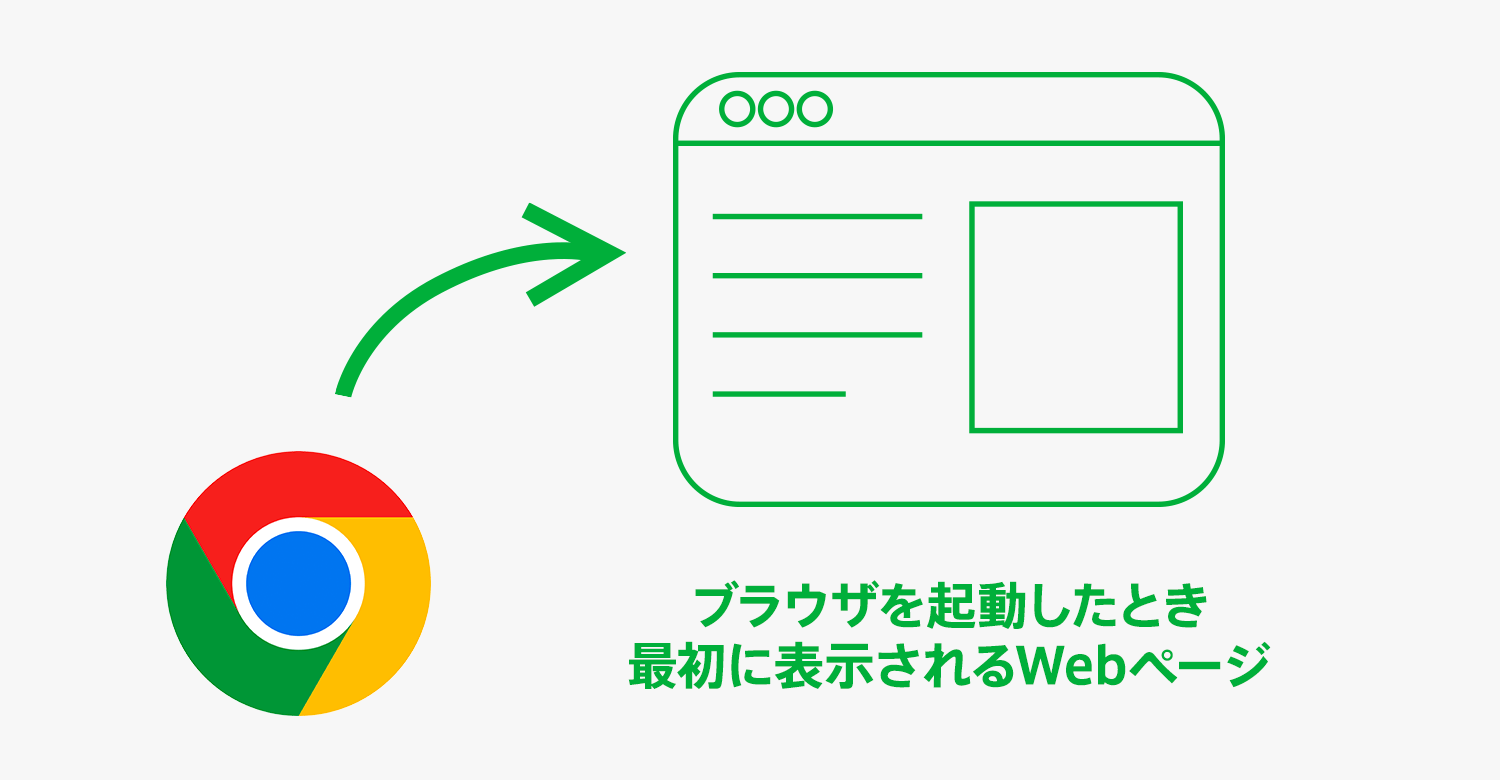
②その他の意味:ブラウザを起動した時に表示されるページ
ホームページは90%以上の場合は、Webサイトと同じ意味であるとお伝えしました。
念のため、残り10%の意味の説明もしておきましょう。
ホームページには、「ブラウザを起動した際に最初に表示されるページ」という意味もあります。ブラウザとは、インターネットを閲覧する際に使用するソフトのこと。今まさに、この記事を表示しているウインドウのことです。
Google Chrome(グーグル・クローム)や、Microsoft Edge(マイクロソフト・エッジ)などが一般的に利用されているブラウザです。

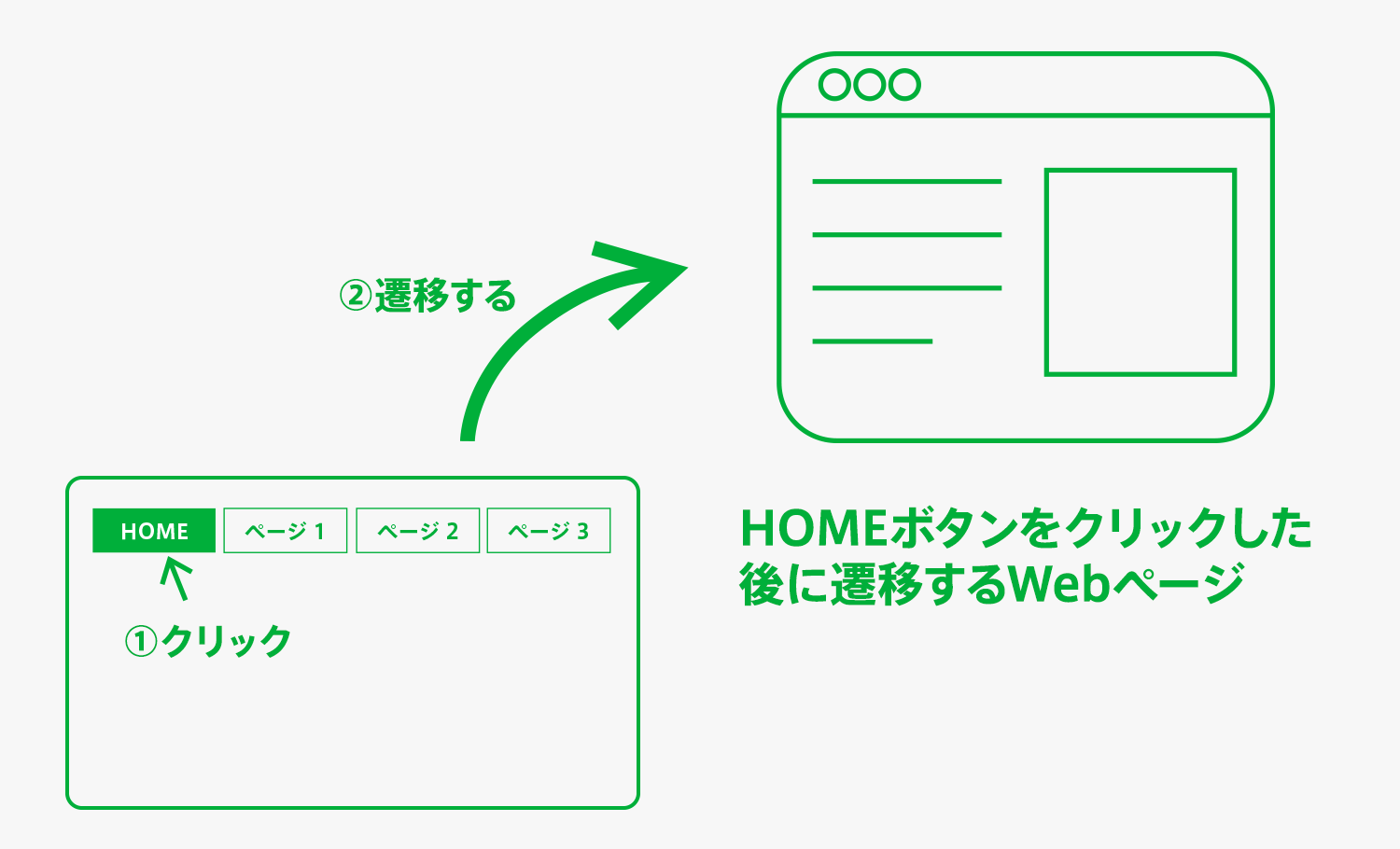
③その他の意味:Webサイトのトップページ
また少々ややこしいのですが、ホームページには、「Webサイトのトップページ」という意味もあります。
ほとんどは「ホームページ」=「Webサイト(の全体)」という意味で使われていますが、場合によっては、Webサイトの中の一番先頭のページ、つまりトップページのことをホームページと呼ぶこともあります。
よく、Webサイト内に「HOME」というボタンがあって、そこをクリックするとトップページにジャンプするケースがあると思います。そのHOMEをクリックした先のページことを、ホームページと呼ぶケースです。

ここでは、ホームページの3つの意味について解説しました。繰り返しになりますが、ほとんどの場合は、「ホームページ」=「Webサイト」という意味で理解しておいて差し支えありません。
本記事でも、これ以降は、「ホームページ」=「Webサイト」の意味で、解説を進めていきます。
「ホームページ」と「ブログ」の違い
ホームページと似ているものとして「ブログ」があります。
ホームページとブログの違い、それぞれの意味について説明します。
ブログとは?
ブログは、本来の語源は、Web+Log(ウェブログ)の略で、Web上にログを投稿できるシステムを指す言葉です。ウェブログの「ウェ」が略されて、ブログと呼ばれるようになりました。
日本では、アメブロなどに代表される無料ブログサービスが広く普及し、多くの人が手軽にインターネット上に日記のような活動記録を投稿するという文化が定着したことから、ブログは「日記のように記事を投稿できる仕組み」という意味で理解されています。
ホームページとブログの違いと関係性
ホームページは、前述の通り、1つ1つのWebページが1冊の本のようにまとめられたものです。
ブログも1つ1つの記事が投稿されて束ねられていく仕組みなので、ホームページの一種と考えることもできます。

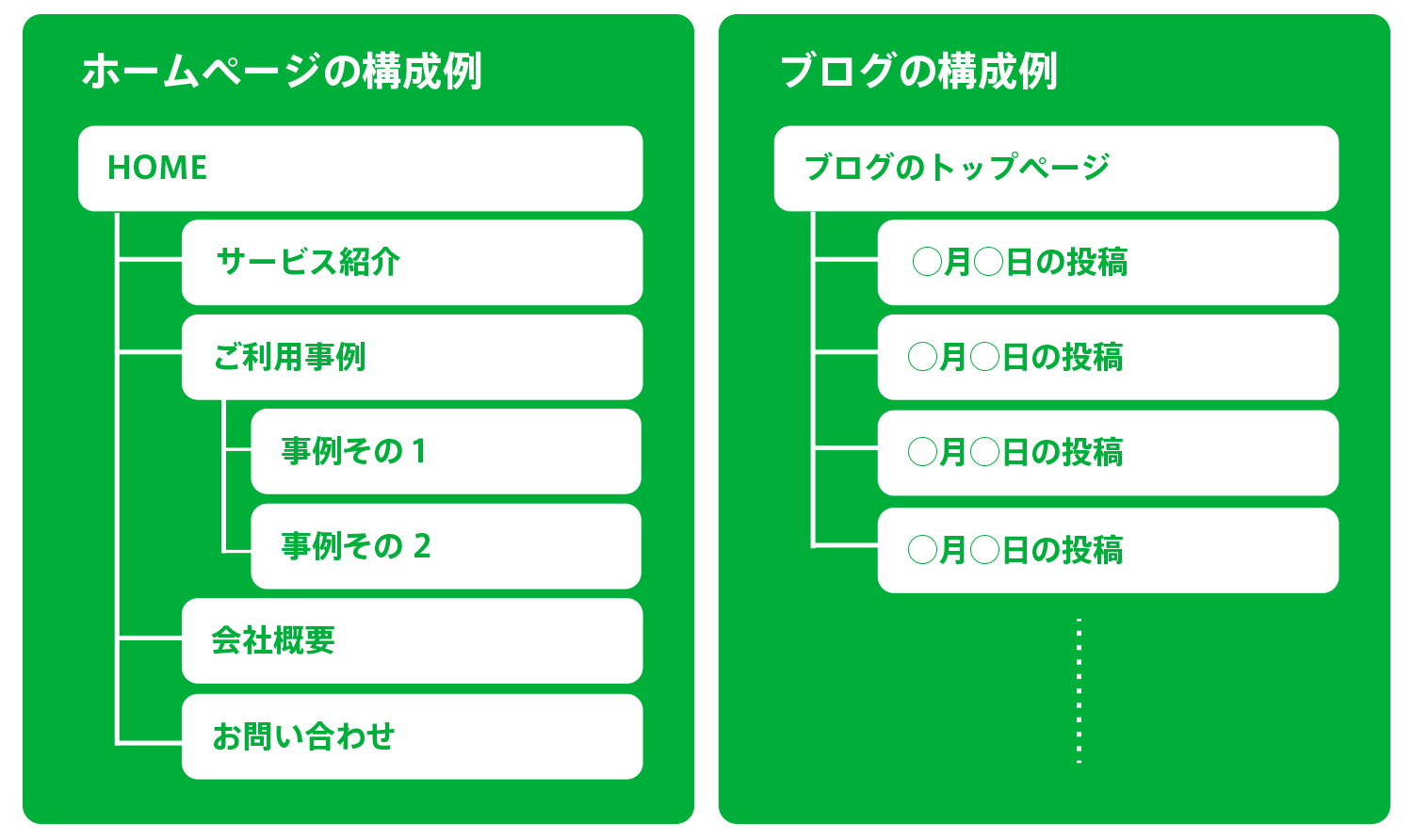
一般的には、ホームページはサービス紹介、ご利用事例、会社概要、お問い合わせなど、あらかじめ企画されたWebページから構成されますが、ブログは日記やお知らせなど、日々こまめに投稿されていく記事で構成されます。
ホームページは計画的に情報をまとめて作成したもの、ブログはタイムリーな情報を都度発信していくものと考えておくと、整理しやすいでしょう。
| ホームページ | ブログ |
|---|---|
|
|
ホームページとブログを連携させる
前述の通り、ホームページは、会社やお店の特徴や魅力を伝えて信頼性を高めるのに適し、一方、ブログは、記事が時系列で並ぶので、最新の情報をこまめに発信することに向いています。
このホームページとブログを連携させることで、会社やお店の信頼性と、活気ある情報を組み合わせることができ、ホームページの訪問者により効果的なアピールをすることが可能です。
ホームページ作成ソフトの「とりあえずHP」では、簡単にホームページを作成することができる他、アメブロやJUGEMブログなど、国内有名ブログサービスとの連携もワンタッチで行えるため、とても便利です。
とりあえずHPでホームページとブログを連携させる方法
このように、ホームページとブログを上手く組み合わせて、より多面的な情報発信を行うことで、アクセスアップ対策にも効果的です。
ホームページの仕組みをシンプルに解説
ホームページは、インターネットを通じて世界中から見ることのできるものです。インターネットは90年代後半から世の中に広まり、ホームページは画期的なものとして、ビジネス活動はもちろんのこと、非営利の活動や個人活動でも必要になりました。
インターネットの広がりは、世の中にとって、大きな出来事のひとつと言っても過言ではないでしょう。
ここでは、ホームページがなぜ世界中から見ることができるのか?その仕組みをシンプルに解説したいと思います。基本的な仕組みを理解しておくことで、いざ、ホームページを作成したり運営する際にも役立つ知識となるはずです。
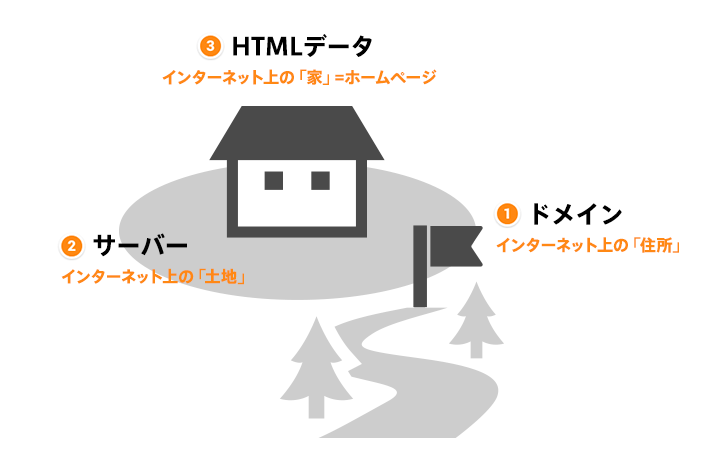
それでは、ホームページを公開するために必要な3つの要素である「ドメイン」「サーバー」「HTML」を紹介します。

ドメインとは?
ドメインは、インターネット上の「住所」に該当するものです。
この記事のURL(ページのアドレス)は下記の通りですが、上記の文字列の中に含まれる「pr.toriaez.jp」 という部分がドメインです。
ドメインは、「何丁目の何番地にあるホームページです」ということをインターネット上で示しています。このドメインがあるからこそ、私たちは世界中の膨大な数のホームページから、目的のホームページへ迷わずにたどり着くことができます。
サーバーとは?
サーバーは、インターネット上の「土地」に該当します。
ホームページのデータを置く場所のことで、常にドメインとセットで必要になります。
「ホームページにアクセスする」ことは、言い換えれば、「ドメイン(住所)を頼りに、サーバー(土地)にたどり着く」というイメージになります。
サーバーには、共有サーバー(複数人でシェアするもの)や、専用サーバー(1台を専用で利用するもの)、有料のサーバーだけでなく、無料でレンタルできるものもあります。それぞれに品質の違いやメリット・デメリットがあります。
HTMLとは?
HTMLは(ハイパー・テキスト・マークアップ・ランゲージ)の略語で、ホームページを構築するための技術です。プロのWeb制作者は、このHTMLを使ってホームページを組み立てる技術を持ち合わせています。
ドメインが「住所」、サーバーが「土地」であるなら、このHTMLは「家」に該当するものです。ホームページのデータの中身はHTMLで作成されています。
ただし、プロのWeb制作者ではない限り、このHTMLを理解し、技術習得することはハードルも高く、現実的ではありません。
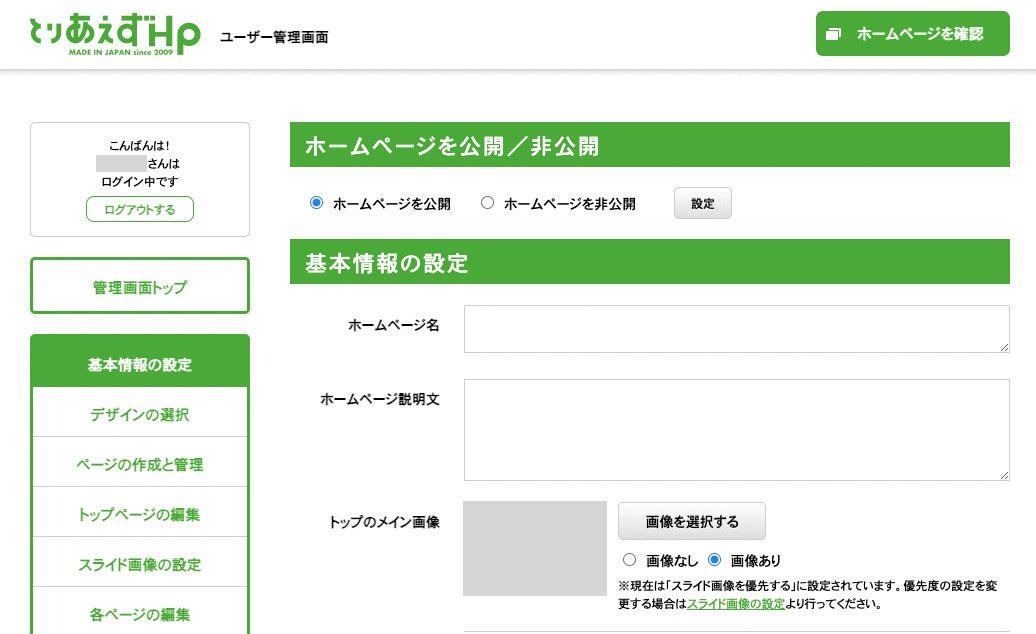
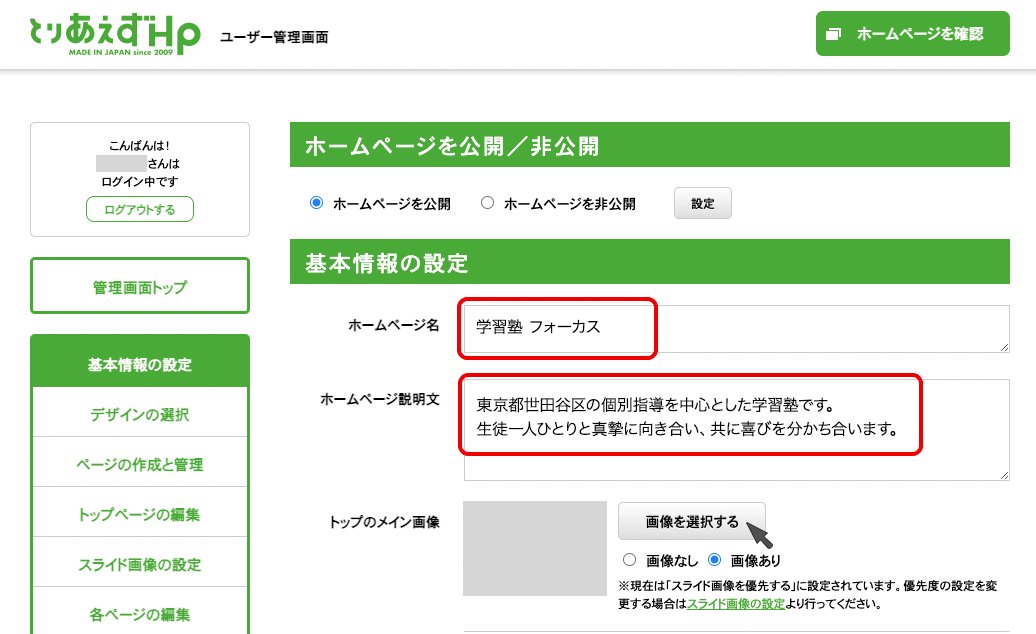
そこで、「ホームページ作成ソフト」がその代役となり、HTMLを知らない人でも簡単にホームページを作成することができるようになりました。
特に、ドメイン・サーバー・HTMLをセットで用意してくれるホームページ作成サービスは、文字と写真を投稿するだけでホームページが公開できることで、近年、非常に人気が高まっています。

上記のように、ドメインやサーバーやHTMLなどの難しい知識を習得する必要がなく、画面上で自分でホームページを作成できることから普及が進んでいます。
ホームページを作る目的を明確にする
ホームページがほしい、と感じている人は多いですが、ホームページを通じて何を実現したいのか、ホームページを作る目的をしっかりと決めておくことは大切です。
目的を明確にすることで、次に「どんなホームページの内容にするべきか」がおのずと見えてくるようになります。ホームページを単に作ることだけでなく、どんなホームページが必要なのかを、ここで整理しておきましょう。
名刺:会社の信用を示すため
まず、「会社やお店の名刺として」のホームページです。
ホームページがある会社とない会社では、お客様に与える信用性が全く異なります。逆に、お客様側の立場から考えてみれば一目瞭然で、新しい取引をはじめようとしている会社、はじめて利用しようとするお店に対し、「どんな会社(お店)かな」という不安は多少なりともあるでしょう。
その際、必ずといっていいほど、お客様は、その会社やお店の名前で検索してホームページを確認します。ホームページがしっかりと存在して、その内容も整っていれば、それだけである程度の信用を獲得できます。
集客:新たなお客様を増やすため
次に多い目的は、「新しい取引先やお客様を増やすため」のホームページです。
ホームページを通じて、事業や商品のことを知ってもらい、お問い合わせ・予約・販売につなげたいと考える方は多いでしょう。
その際、ホームページ内で事業や商品の魅力を十分に発信することがまず何よりも大切ですが、ブログやSNSなども組み合わせて、自社の事業や商品を知ってもらえる機会を増やすことも必要でしょう。また、SEO対策(検索エンジン最適化)も意識したホームページの運営を行っていくことも大切です。
ブランディング:自社イメージのさらなる向上のため
名刺や集客とも少し重なる部分はありますが、「自社イメージのさらなる向上のため」、つまりブランディング目的のホームページもあり得ます。
ブランディングのホームページの場合は、直接的な集客を狙うのではなく、より会社や商品のイメージ向上を目的とし、ハイレベルな画像や映像やテキストを中心に組み立てていくものです。お客様の心に「憧れ」を想起させ、ファンを増やしていくために、綿密にコンテンツを検討していきます。
ブランディングには、高度な戦略とデザインが必要になり、専門会社に依頼することが前提となります。
顧客サポート:会員や取引先をサポートするため
また、「自社サービスの会員向け、既存の取引先向けの情報発信」のホームページというケースもあります。
ホームページを通じて、自社の会員向けに、製品の使い方やよくある質問と回答をまとめてお知らせする場合や、取引先である販売代理店向けのマニュアルを掲載するなどが、これに該当します。
採用:新たな社員を募集するため
最後に、「新たな社員を募集するため」の採用目的のホームページです。
会社の規模が中堅企業以上になってくると、人材採用のためのホームページ(リクルートサイトとも呼ばれます)を、会社の公式ホームページとは別に用意するケースが多くなります。
特に新卒採用を行う会社では、学生向けに会社の魅力や仕事のやりがい、キャリアアップできる環境や人事制度などを紹介し、応募数を増やすことに注力しています。求職者にとっても、どんな会社か、チャレンジできる環境か、人事制度は整っているかなど、様々な情報をホームページから得るのが、当然の流れとなっています。
ホームページの種類について
ホームページには大きく分類して以下の6つの種類があります。
それぞれの目的に合わせて、どのタイプのホームページが必要なのかを整理しておくようにしましょう。
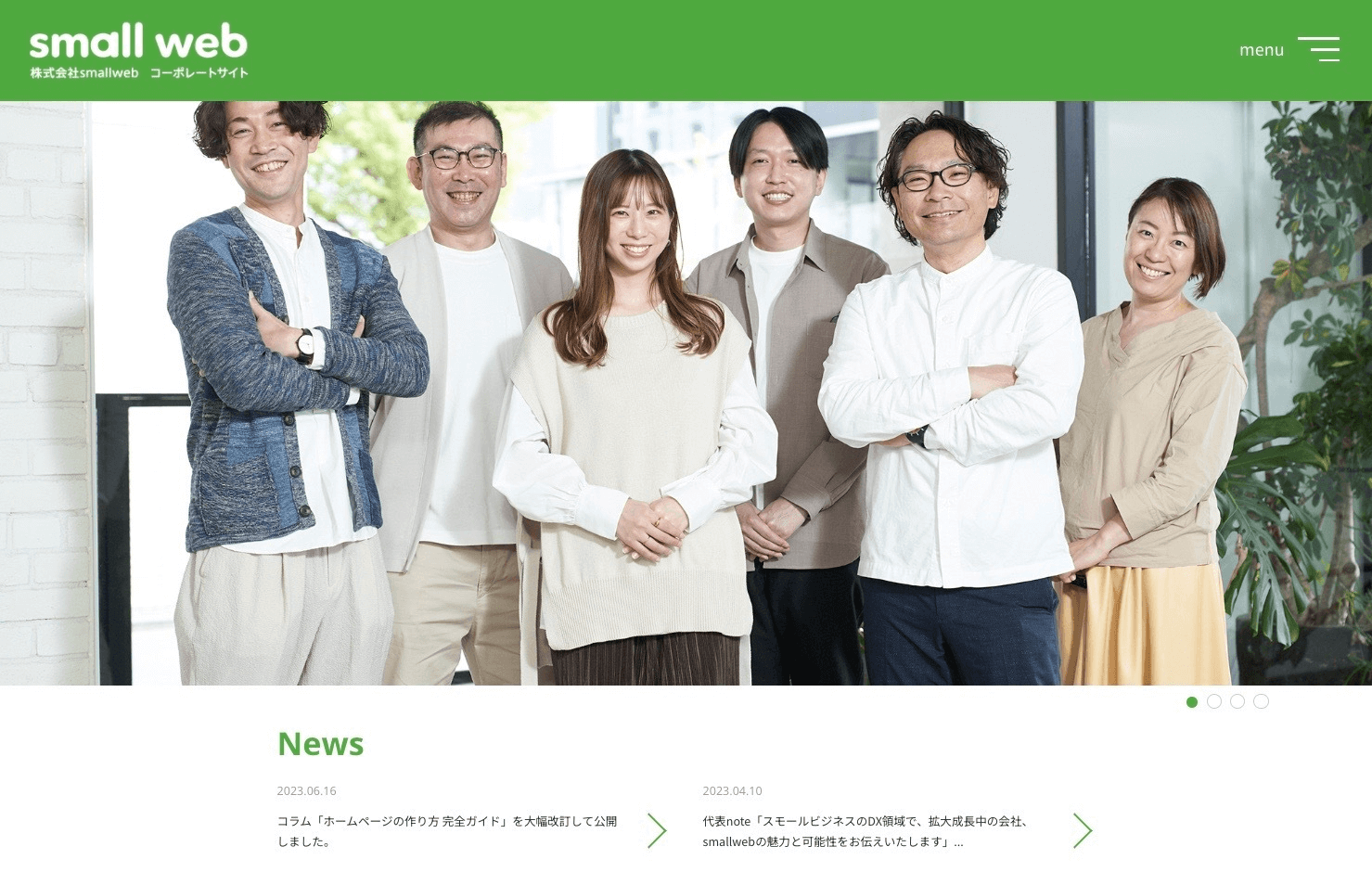
①コーポレートサイト(企業ホームページ)
コーポレートサイトとは、企業ホームページのことです。会社の公式サイトといってもよいでしょう。会社の信頼性を伝えたり、名刺代わりに必要な場合は、このコーポレートサイトを作ることになります。

経営理念、事業内容、採用情報などを発信しており、信頼性を高める努力をしています。
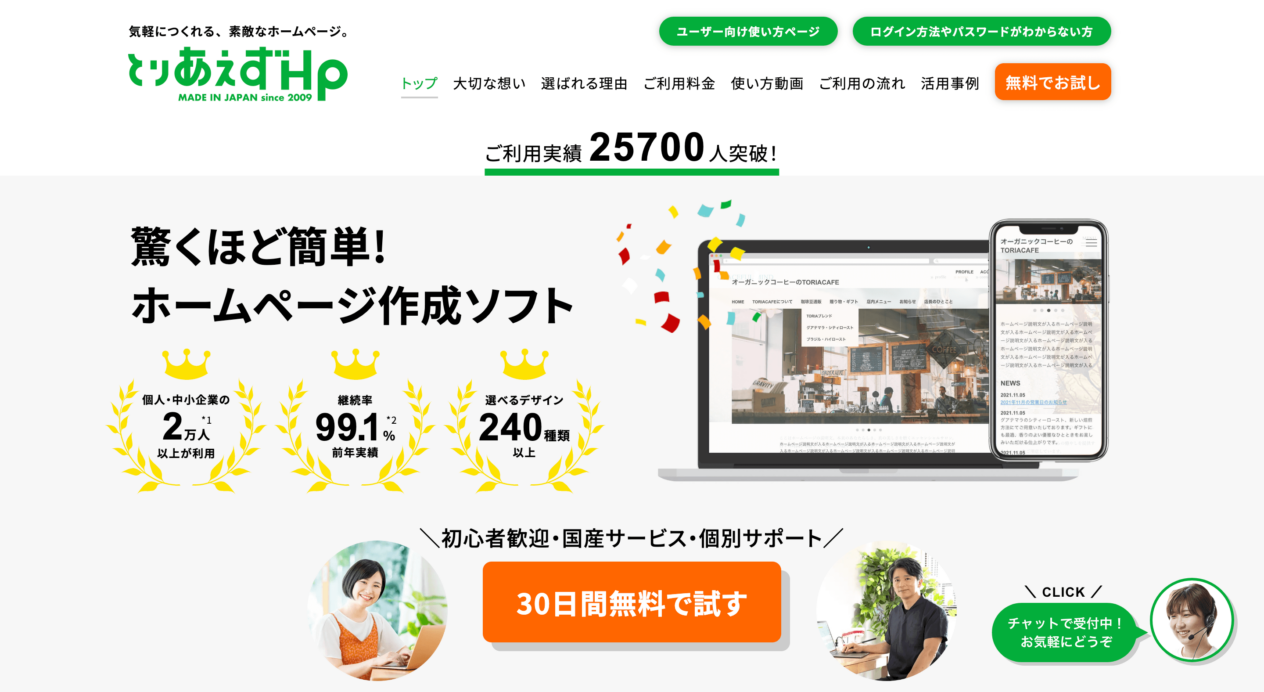
②サービスサイト
コーポレートサイトは「会社の紹介」であるのに対し、サービスサイトは「サービスや商品の紹介」をするためのホームページです。
サービスサイトは、ほとんどの場合、集客(新たなお客様や会員を増やすため)を目的として作成されます。
サービスや商品の魅力を伝え、最終的には購入やお申し込みをしていただけるようにホームページの内容を組み立てていきます。

簡単ホームページ作成ソフト「とりあえずHP」のサービスサイト
ソフトの使いやすさ、リーズナブルな価格の魅力などをわかりやすく伝えています。
③ECサイト(ネットショップ)
ECサイト(ネットショップ)は、文字通り、商品を販売するためのホームページです。
独自に作成したホームページ内に販売機能を組み込む方法や、楽天市場やAmazonなどに代表されるショッピングモールに出店する方法などもあります。
また、クレジットカードで支払いが行えるように決済システムを導入したり、販売数を設定して在庫管理を行うなど、高度なネットショップを運営をすることも努力次第では可能です。
しかし、どれだけ高度な機能を実現したとしても、実際に売れるかどうかは、商品の魅力をしっかりと伝えられているかどうかにかかっているとも言えます。
④ランディングページ
ランディングページとは、LP(エルピー)とも呼ばれ、商品やサービスの魅力を1枚ものにまとめた縦長のホームページです。
縦に長いページをスクロールしながら見ていくと、最後に購入ボタンやお申し込みボタンが出てくるような形式のホームページを見たことはないでしょうか?
それがランディングページになります。
ランディングページのメリットは、1つの商品の魅力を集中的に伝えていくことができるため、閲覧者が他のページに離脱してしまうことを防ぐ効果があります。

無料でプロがホームページを作成代行するサービスのランディングページ
サービスの特徴や魅力をストーリーでわかりやすく伝えています。
⑤個人ホームページ(プロフィールサイト)
個人ホームページは、プロフィールサイトとも呼ばれ、個人プロフィールを掲載したホームページを指します。
近年では、起業や副業に挑戦する個人も増加しており、個人ホームページを開設する人もとても増えています。個人の信用がとても大切な時代のため、これから需要も増していくと予想されます。

自己紹介、略歴、実績、インタビューなどを網羅したプロフィールサイト。
⑥メディアサイト
メディアサイトとは、平易な言葉でいえば、ニュースやお役立ち情報をまとめたホームページのことです。日本で最も有名なメディアサイトといえば、Yahoo!JAPANがその代表格でしょう。
メディアサイトは、広告収入を得ることで運営されているものが多く、より多くのアクセス数(ページビュー)があるサイトは、それだけ多くの人の目に触れるため、価値が高くなります。
また無料で閲覧できるページだけでなく、有料会員のみが閲覧できるページを設けるなど、ニュース記事そのものを商品として、運営されているケースもあります。近年では、ほとんどの新聞各社が、紙面とは別に、メディアサイトを運営しています。
ホームページの作り方
ホームページの作り方 完全ガイド版
ホームページの作り方には様々な方法がありますが、下記のコラムでは各方法のメリット・デメリットや具体的な手順などの解説とともに、自分に合った作成方法を1分で診断できるコンテンツもご用意しています。
自分でホームページ制作する方法(5ステップ解説)
「なるべく簡単に、なるべくリーズナブルにホームページを作りたい」という人にはこちらのページがおすすめ。5ステップで簡単にホームページ作成できる方法をまとめています。
まとめ
ホームページとWebサイトはほぼ同じ意味
ホームページには厳密には3つの意味がありますが、「ホームページ」と「Webサイト」は、ほぼ同じ意味と考えて差し支えありません。
ホームページとブログを連携すると効果的
ホームページは計画的に情報をまとめて作成したもの、ブログはタイムリーな情報を都度発信していくもの。ホームページとブログを連携することで、ホームページの訪問者により効果的なアピールをすることができます。
ホームページには以下の3つが必要
- ドメイン
- サーバー
- HTML
ドメインは「住所」、サーバーは「土地」、HTMLは「家」。この3つの関係性を理解しておくことも大切です。
ホームページを作る目的を明確にする
名刺代わり、集客、ブランディング、顧客サポート、採用募集など、ホームページを作る目的には様々なケースがありますが、目的を明確にしておくことが大切です。
ホームページの種類には以下がある
- コーポレートサイト(企業ホームページ)
- サービスサイト
- ECサイト(ネットショップ)
- ランディングページ
- 個人ホームページ(プロフィールサイト)
- メディアサイト
自分が作るべきホームページはどのような種類かを理解しましょう。
ホームページの作り方には様々な方法がある
ホームページの作り方には様々な方法がありますが、各方法のメリットとデメリット、自分に合った作成方法を選ぶことが大切です。
自分でホームページを作成するなら
カンタンに低価格でホームページを作成する方法として、とりあえずHPのようなホームページ作成ツールを利用することがおすすめです。
\とりあえずHPの公式サイト/

4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ 簡単に自分で作れるホームページ作成ソフト /





