【初心者向け】ホームページの作り方・完全比較ガイド(決定版)

「ホームページが必要だけど、何からはじめればいいのだろう?」とお悩みではないでしょうか?
この記事では、あなたに必要なホームページの作り方を、どこよりもわかりやすく、シンプルにお伝えします。
\この記事は、こんな方におすすめ/
- ホームページは必要だけど、何からはじめたらよいかわからない
- いろいろな情報があって、迷ってしまっている
- なるべく負担を少なく、ホームページ作成したい
- WordPressがいいと聞くけど、あまり理解できていない
- 自分にフィットするホームページの作り方を知りたい
目次
ホームページ作成の基本知識
ホームページを作る前に、まず最低限の基本知識をインプットしておきましょう。
基本知識があれば、この記事の後で紹介する、ホームページの作り方のうち、どの方法が自分に適しているかの判断ができるようになります。
基本知識①:ホームページ作成に必要なもの
ホームページを自分で作成する場合は、ホームページ作成を支援してくれるツール(ソフトウェア)を利用することが一般的です。その中でも、自分でサーバーにインストールとして利用するタイプ(WordPress等)のものや、利用登録するだけではじめられるサービス型(ホームページ作成ツール)のものなどがあります。
基本的には、「インターネットに接続しているパソコン」と、「ホームページ作成の支援ツール」があればはじめることができます。
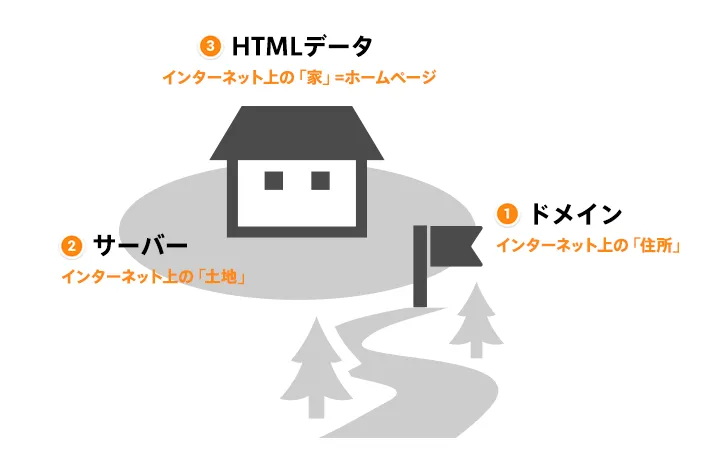
基本知識②:ドメインとは?サーバーとは?
ホームページは作るだけでなく、インターネット上に公開することで、他の人から見てもらえるようになります。インターネットの世界をたとえるなら、
ドメインは住所、サーバーは土地、ホームページは家にあたります。

ホームページを公開するためには、サーバーやドメインは必要なのですが、必ずしも自分で用意しなくてはならないわけではありません。詳しくは後述しますが、ホームページの作り方によっては、すでにサーバーやドメインが用意されている状態からスタートすることもできます。
この段階では、「ホームページにはサーバーやドメインというものが必要だけど、必ずしも自分で用意しなくてもよい」程度の理解で問題ありません。
基本知識③:何からはじめればいいの?
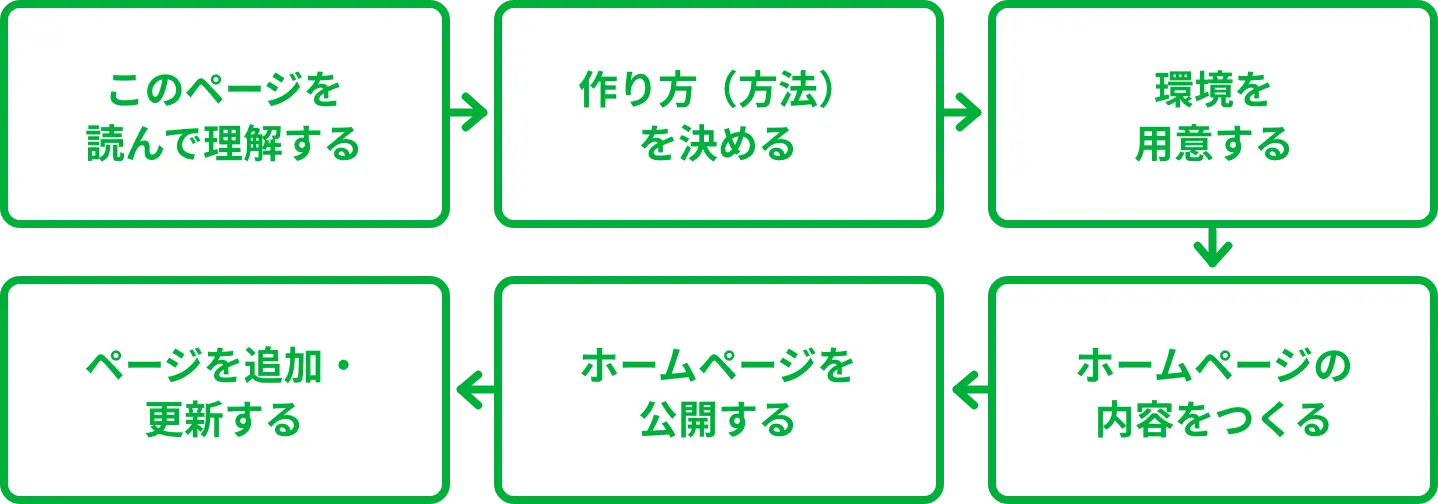
ホームページ作成の大まかな手順は以下になります。

まずは、このページの内容を最後まで読み、このあと紹介する4つのホームページの作り方のうち、どれにするかを決めます。
ホームページの作り方の方針が決まったら、その方法に合わせてホームページに必要となる環境を準備します。それぞれの方法ごとに説明いたしますので、ご安心ください。
作り方が決まったら、ホームページに掲載する文章や写真を用意し、ホームページ作成を進めていき、完成したらインターネットに公開します。
ホームページは公開したら終わりではありません。お知らせを投稿したり、新しい商品の写真をアップするなど、ホームページの更新を行っていきます。
大まかな流れは以上です。
それでは、いよいよ本題です。代表的なホームページの作り方を4つ解説していきます。
代表的なホームページの作り方
ホームページの作り方は、主に4つの方法があります。
- 作り方1WordPressを利用する
- 作り方2ホームページ作成ツールを利用する
- 作り方3制作会社に依頼する
- 作り方4HTMLやCSSなどの専門技術を習得する
結論を先にお伝えすると、パソコンが得意でIT知識がある方には「WordPress」、ホームページ初心者ではじめて作成する方には「ホームページ作成ツール」、独自の機能やデザインにこだわりたい方は「制作会社に依頼」がおすすめです。
ただし、「自分はパソコンはある程度は得意」と思っている場合でも、注意すべきことがあります。後悔しないように、このあとも読み進めてください。
作り方①:WordPressを利用する
- 知名度が高く、使い方などの情報が多い
- テンプレートが豊富(有料版は良質なデザインが多い)
- 拡張性が高く、大規模ホームページにも対応できる
- 自分でサーバーやドメインを用意することが必要
- セキュリティに不安があり、保守に手間がかかる
- 公式サポート窓口がなく、自己解決が前提になる
WordPress(ワードプレス)は、CMS(コンテンツ・マネジメント・システム)と呼ばれるホームページ作成方法のひとつです。CMSの中では最も利用者が多く、そのため情報も豊富で使い方についても多くの解説ページがあります。
テンプレートやプラグインと呼ばれる拡張ツールも豊富、大規模ホームページにも対応が可能で、制作会社の多くがWordPressを利用しています。
一方で、公式の窓口がなく、運営はやや謎に包まれています。サンフランシスコに本社があるアメリカのAutomattic(オートマティック)社が運営しているとも言われています。
また、WordPressは海外の利用者も多くいるため、サイバー攻撃の対象になりやすい不安があります。会社やお店のホームページなど、ビジネス用途の場合は特にセキュリティ対策は必須となるので、ある程度の専門知識は必要になります。
では、「WordPressを利用したホームページの作り方」の大まかな流れを紹介しましょう。
サーバーを契約する
まず、WordPressをインストールすることができるレンタルサーバーを探します。
WordPressを使用するには、データベースなどの利用も欠かせないので、基本的には有料のレンタルサーバーになります。「WordPress レンタルサーバー」などで検索すると、情報が出てくるはずです。月々の価格は1000円〜5000円程度です。
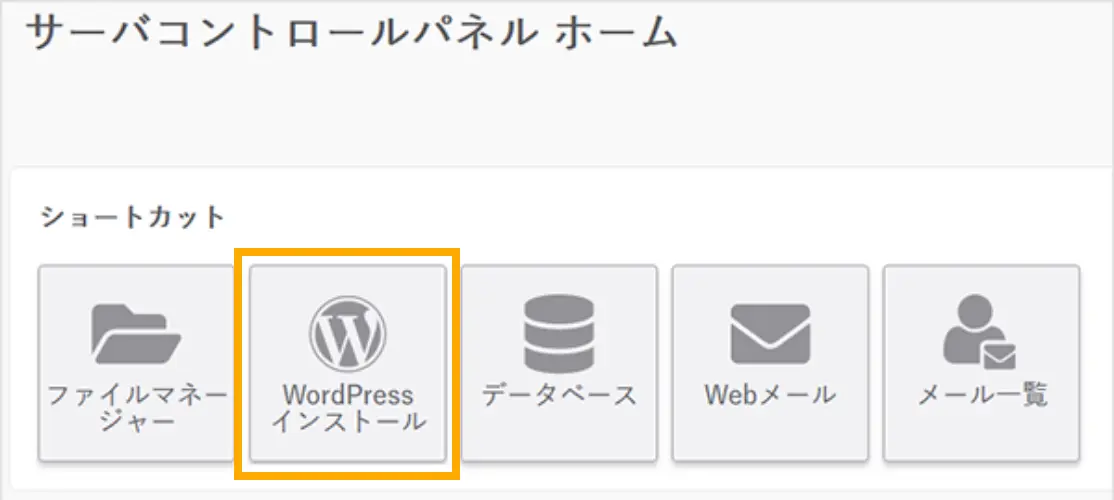
契約したサーバーに、WordPressをインストールする
契約したレンタルサーバーの管理画面にログインし、WordPressをインストールします。
各サーバー会社のマニュアルなどを参考にして作業を進めることになります。

上図は、さくらインターネットのサーバーコントロールパネルの画面です。「WordPressインストール」ボタンが用意されており、画面の指示に従って進めていくことができます。
WordPressにテンプレートをインストールする
WordPressをサーバーにインストールしただけでは、テンプレートが簡易的なものしかセットされていないため、好みのテンプレートを探して購入し、自分で登録する必要があります。
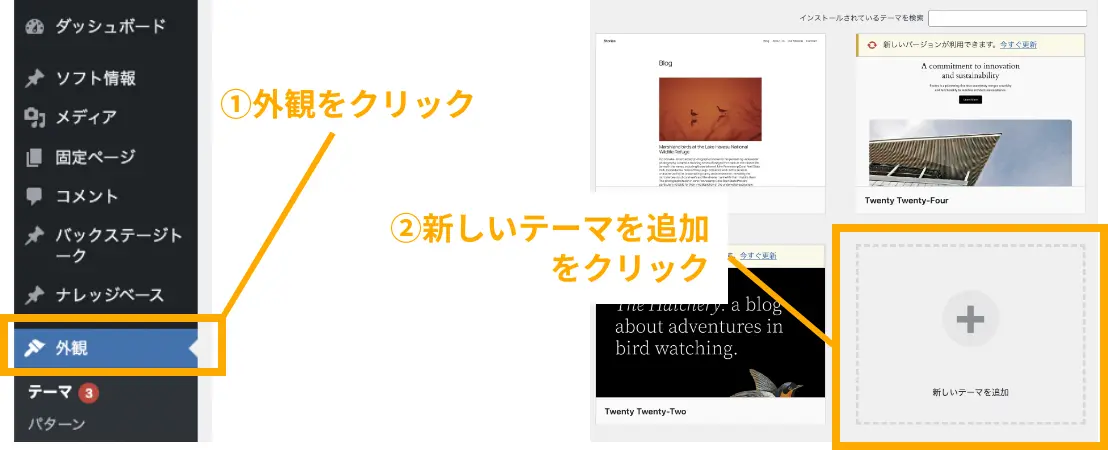
WordPressにログインし、「外観」というメニューをクリックすると、テンプレートを登録したり、変更したりする画面になります。

「WordPress テンプレート」で検索すると、無料のテンプレートも多く出てきますが、会社のホームページなどで利用する場合は、有料のテンプレートがデザインもよいものが多く、好みのものが見つかりやすいはずです。
WordPressの構造・使い方を学習し、作成を進める
WordPressでホームページ作成を行うにあたり、基本的な構造や使い方を学習する必要があります。初心者にはハードルが高いため、学習する時間をしっかりと確保するようにしましょう。
「WordPress 使い方」などで検索しながら勉強を進めてもよいのですが、解説本を一冊購入し手元に置いて、画面はひとつにして進めていくほうが効率的です。
たとえば、「WordPress おすすめ書籍」などで検索すると、評判のよい本を見つけることができます。

初心者の方にとっては、準備段階の手順の多さ、専門用語の理解、画面の複雑さ等で戸惑ってしまい、使いこなす前に挫折してしまう人も多いのも事実です。 他の方法も確認して、自分に合っているかをよく検討しましょう。
作り方②:ホームページ作成ツールを利用する
- 操作が最も簡単、初心者でもホームページ作成できる
- テンプレートが豊富
- 公式サポート窓口があり、わからないことは相談できる
- 拡張性がそこまで高くない
- 大規模なホームページ作成にはやや不向き
- サービスによっては独自ドメインが使えない場合もある
ホームページ作成ツールは、サーバー・ドメイン・ホームページがすべてセットで提供されるサービスです。
WordPressの場合は、それぞれをすべて自分で契約してインストールする必要がありますが、ホームページ作成ツールの場合は、ひとつの契約ですべて自動でセッティングしてくれるため、初心者やはじめてホームページを作成する人にとっては、大変便利です。
大規模なホームページを作成したい場合は、やや不向きな面もありますが、中小企業や個人事業主などのホームページと相性がよく、年々人気が高まっていて、最新のホームページ作成方法とも言えるでしょう。
ここでは代表的な「ホームページ作成ツール」の使い方の流れを紹介しましょう。
自分に合いそうなホームページ作成ツールを検討する
国内外に様々なホームページ作成ツールを提供している会社があります。
それぞれに特徴がありますが、広く探しすぎると混乱しがちですので、ポイントを絞って検討することがおすすめです。
たとえば、「操作は本当に簡単か?」「相談窓口があるか?」「好みのデザインはあるか?」など、検討ポイントをイメージしてから探してみましょう。

無料体験を利用して、試してみる
ホームページ作成ツールの中には、ずっと無料で使えるものもありますが、基本的に会社やビジネス用途の場合はおすすめしません。 自社と関係のない広告が出たり、機能や動作に強い制限があるなど、ストレスの多いホームページになってしまうからです。
信頼できそうな有料サービスの「無料体験期間」を利用して、まずは操作体験をしてみるようにしましょう。

ツールを使って、ホームページを作成してみる
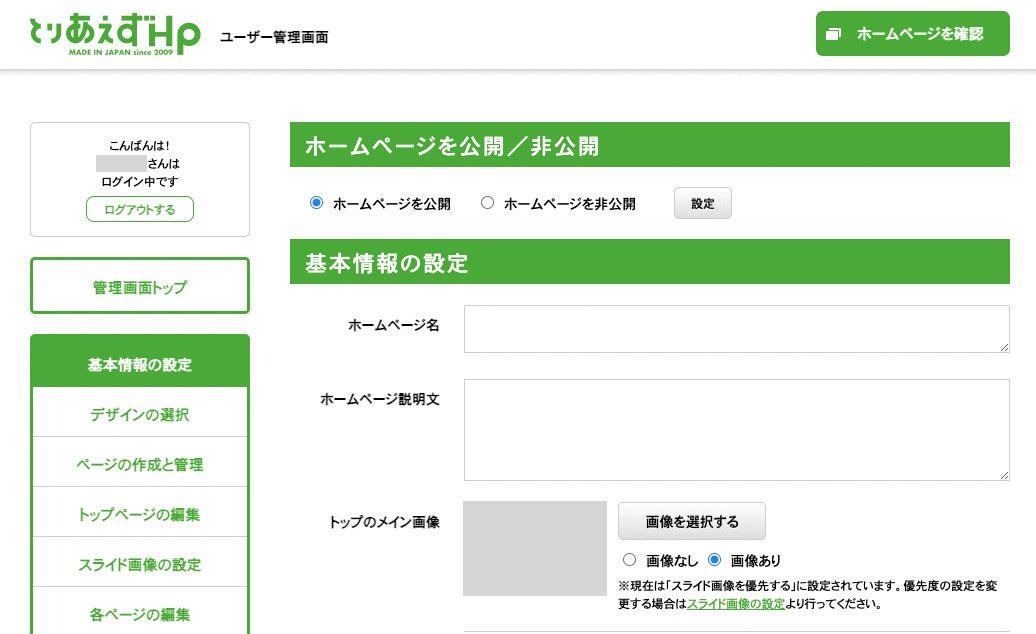
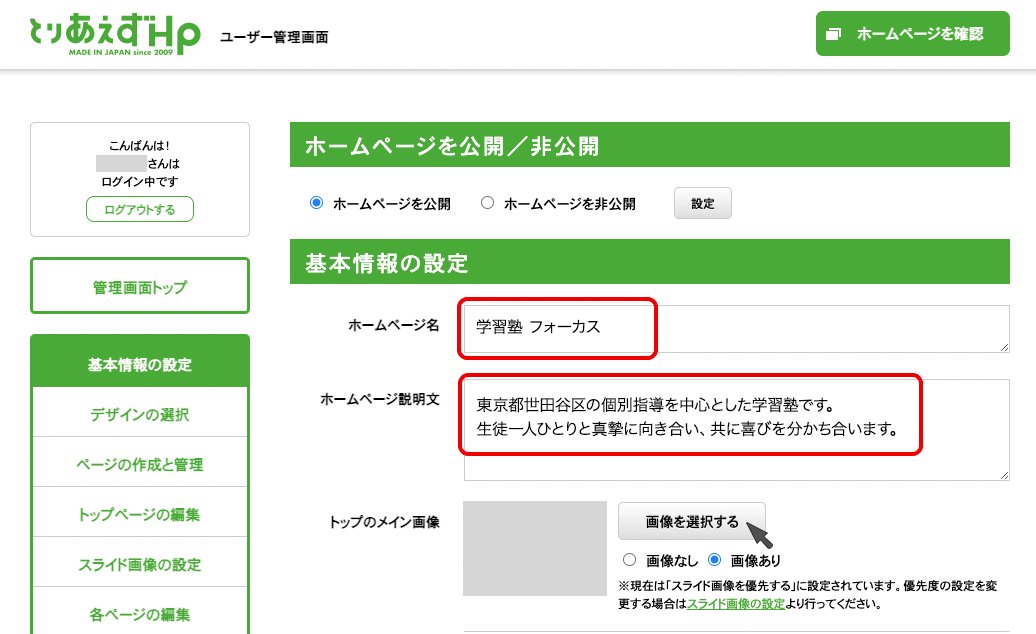
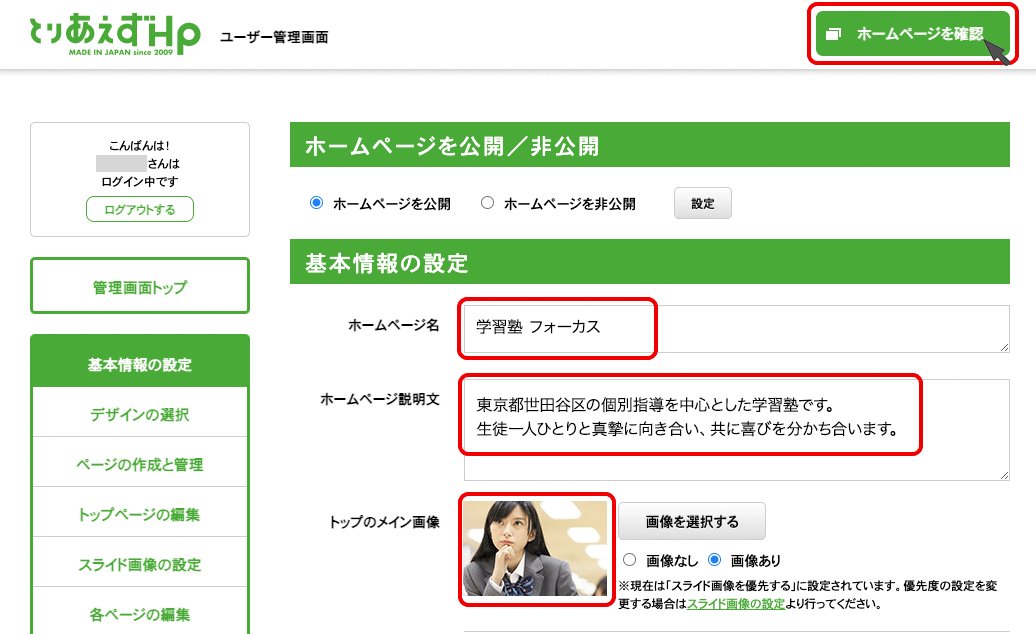
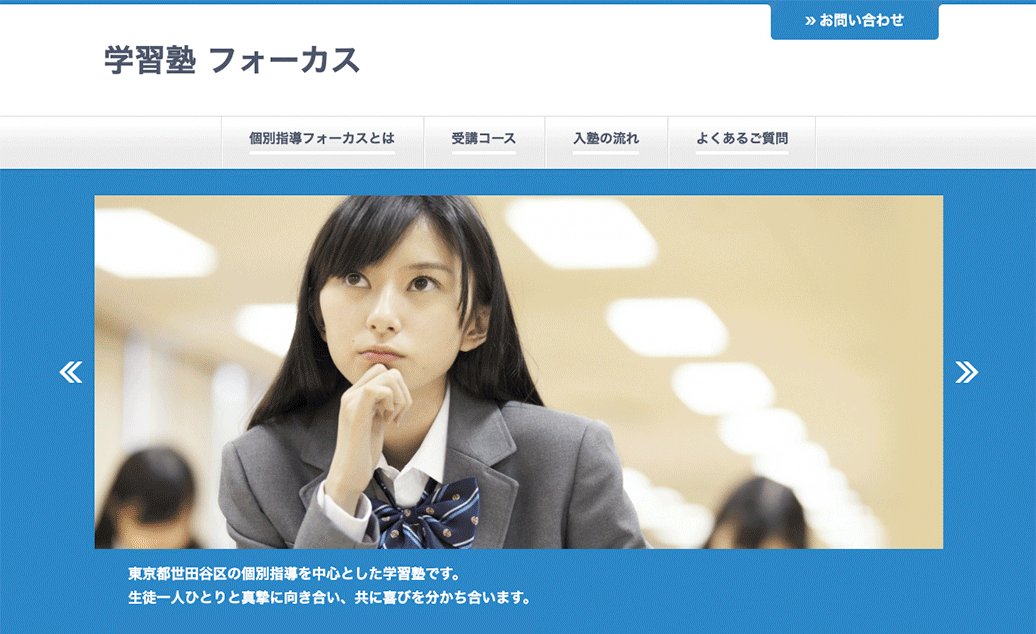
好みのデザインを選んで、文字や写真を投稿してみましょう。 パソコンでメールを打ったり、ワードで原稿を書いたりする程度の操作感で、ホームページを作成していくことができます。

このように、文字と写真を投稿するだけで、ホームページの作成を進めていくことができます。作成ツールを利用すれば、サーバーの設定やインストールなど、難しい操作は不要です。
サポートを利用してみる
無料体験期間中に、サポートサービスを利用してみるようにしましょう。 たとえば、無料で操作説明をしてくれるような機会が用意されていれば、必ず参加してみるようにします。
サポートを利用してみることで、そのサービスの対応力、自分に合っているかどうかが確認できます。百聞は一見にしかず、正式契約するかの判断材料になるのでおすすめです。

公式に用意されているサポートがある場合はぜひ利用してみましょう。ホームページ作成の支援を受けられることはもちろん、安心して利用できるサービスかを確認できます。
納得できたら、正式申込みをして、ホームページを公開する
無料体験期間中に納得できる手応えがあったら、正式申込みをしましょう。
正式申込みの時に、独自ドメインを取得したり、ホームページ公開時に必要な設定も案内があるはずですので、確認しながら手続きを進めていきます。

拡張性が高くないというデメリットがありましたが、ホームページ作成ツールはどんどん進化を遂げていき、ホームページ作成の主流となる日も近そうです。
作り方③:制作会社に依頼する
- 独自のホームページが作成できる
- デザインや機能面などの要望を直接オーダーすることができる
- 契約次第では、更新やメンテナンスなどもお任せできる
- 費用が高くなりがち
- 制作会社の見積もりや実力に差があり、選ぶのが難しい
- 簡単な更新などでも費用がかかってしまう場合がある
制作会社にお任せするメリットは、独自性の高いホームページを直接オーダーできることです。
よい制作会社と巡り会えれば、クオリティの高いホームページが実現できる可能性が高いです。
一方、費用は高くなることと、制作会社は星の数ほどあり、実力の差もまちまちで、どのような制作会社にお願いするべきか選ぶことが難しく、依頼先を決めるまでにも苦労が伴います。
また、ホームページに掲載する文章や写真は、自分で用意しなければならないことが多く、結局、お任せといいつつも、やることが多くなりがちです。
作り方④:HTMLやCSSなどの専門技術を習得する
- Web制作全般の技術、対応力が身につく
- 他の作成方法を選んだ場合でも、応用できる
- Web制作自体を仕事にすることもできる
- 学習する時間が膨大にかかる
- 教材購入やスクールに通うなどの費用がかかる
- ページを追加したり更新するたびに手間がかかる
ホームページ作成ツールやWordPressがまだない時代は、ホームページ作成といえば、HTMLやCSSを習得することが必須でした。
今でも、ホームページ作成自体を仕事にしたい人(Web制作会社へ就職を目指している方など)は、専門技術としてHTMLやCSSを使ったホームページ作成方法を身につける必要があります。
一方で、Webの専門家になりたいわけではなく、自社のホームページを自分で作成したり編集できるようになりたいという場合は、HTMLやCSSの習得は必須ではありません。
ホームページにかかる費用と所要時間を比較
次に、ホームページ作成方法それぞれで、かかる費用とホームページ公開までの所要時間を比較してみたいと思います。
所要時間については、パソコンスキルなど、人それぞれ異なりますのであくまでも目安となります。
WordPressを利用
| ホームページ制作費 | 維持費(月額) | 公開までの所要時間 |
|---|---|---|
|
自作する場合はかからない |
1000円〜5000円程度 |
1〜3ヶ月 |
WordPress自体は無料でダウンロードできるため、ソフト自体の利用料はかかりませんが、WordPressをインストールして使用するためのサーバー、ホームページ公開のために必要なドメインは別途契約する必要があります。
所要時間については、パソコンスキルやITの知識などの有無により異なりますが、初心者の方の場合は、サーバー契約〜環境構築〜インストール〜操作方法を習得し、使いこなせるようになるまでには、1〜3ヶ月ほどかかる場合が多いです。
ホームページ作成ツールを利用
| ホームページ制作費 | 維持費(月額) | 公開までの所要時間 |
|---|---|---|
|
自作する場合はかからない |
0円〜1万円程度 |
最短3日程度 |
ホームページ作成ツールを利用する場合も、自分で作成するのであれば制作費はかかりません。ホームページ作成ツールには、無料で利用できるものもありますが、ビジネス用途のホームページであれば、おおよそ月々3000円〜1万円程度の利用料がかかります。
サーバーなどの環境もすべてセットされており、操作が簡単であるため、習得する労力や時間は少なく済みます。個人差はありますが、所要時間については、初心者でも3日程度でホームページを公開することも可能です。
制作会社に依頼
| ホームページ制作費 | 維持費(月額) | 公開までの所要時間 |
|---|---|---|
|
20万〜100万円 |
3万円〜 |
2〜6ヶ月 |
制作会社に依頼する場合は、当然ではありますが、ホームページ制作費がかかります。制作会社のレベルや作りたいホームページの内容により、見積もり金額が異なりますが、おおよそ20万円〜100万円程度になる場合が多いです。
ホームページ公開後も、更新やメンテナンスを依頼する場合は別途、保守契約が必要になり、維持費も数万円かかると想定しておくとよいでしょう。
またオーダーメイドで制作を進めるため、打ち合わせや内容のチェックなども必要で、ホームページ公開までの所要時間はおおよそ2ヶ月〜6ヶ月程度になると思います。
HTMLやCSSで作成
| ホームページ制作費 | 維持費(月額) | 公開までの所要時間 |
|---|---|---|
|
自作する場合はかからない |
1000円〜5000円程度 |
6ヶ月以上 |
ツールを全く利用せず、初心者がゼロからHTMLとCSSを学習してホームページを作成する場合は、技術習得をしてからホームページ公開まで、6ヶ月以上の時間がかかると想定しておきましょう。
費用については、ホームページを公開するためのサーバーやドメインの料金のみがかかります。プロの制作者を目指す場合は、しっかりと学習時間を確保することが大切です。
これで決定!あなたにおすすめのホームページの作り方
それではまとめです。あなたにおすすめのホームページの作り方を整理しておきましょう。
項目ごとに、1位・2位をご紹介します。どの項目を優先すべきかをしっかりと考えて、自分に合う方法を検討してください。
| 重視する項目 | 最も適している | 次に適している |
|---|---|---|
|
低価格 |
WordPress |
ホームページ作成ツール |
|
初心者向き |
ホームページ作成ツール |
制作会社へ依頼 |
|
公開スピード |
ホームページ作成ツール |
WordPress |
|
機能・拡張性 |
制作会社へ依頼 |
WordPress |
|
セキュリティ対応 |
ホームページ作成ツール |
制作会社へ依頼 |
|
サポート力 |
制作会社へ依頼 |
ホームページ作成ツール |
「低価格」を重視するなら
とにかく低価格(1000円以内など)で作成したいなら、WordPressが第一候補になるでしょう。
月々3000円〜5000円程度の価格がOKなら、サーバー構築やセキュリティ対策など難しい手間を省ける分、ホームページ作成ツールも当然候補になります。
「初心者向き」を重視するなら
難しい作業はなるべく避けたい、ITに不慣れな場合でもホームページを自分で作成したい場合は、ホームページ作成ツールがベストです。
ホームページに必要な環境をすべて用意してくれた状態でスタートできるので、迷う必要はないと思います。
「公開スピード」を重視するなら
開業するタイミングでホームページがほしい、銀行口座の開設や助成金の申請までにホームページを間に合わせたいなど、なるべく早く公開したいとお考えの場合は、ホームページ作成ツールがおすすめです。
WordPressは環境の準備や学習時間がかかりがちで、制作会社に依頼する場合は制作会社の忙しさ次第になりがちです。
「機能・拡張性」を重視するなら
独自の機能やホームページの拡張性を求めるなら、制作会社への依頼が最適でしょう。
こだわりのデザインやプロならではの提案が欲しい場合も、優秀なWeb制作会社を探すことが必要です。制作会社も様々ですので、複数社に相談し、しっかりと検討してから契約することがおすすめです。
「セキュリティ対応」を重視するなら
セキュリティ対応は、ホームページの作成段階で抜けてしまいがちな観点ですが、しっかりと意識しておく必要があります。
また、サーバー攻撃を受けた場合でも問題なくホームページが守られるように、しっかりとサーバーのセキュリティを担保しておくことはとても大切ですが、ITのプロでない限り、自分で対応することは困難です。
ホームページ作成ツールは、サーバーの保守管理をツールの提供会社が行っているため、セキュリティも安心です。
WordPressや制作会社に依頼の場合は、別途セキュリティ対応や保守の契約を行うことも検討が必要になります。
「サポート力」を重視するなら
なにかわからないことがあったときに相談できる窓口があると心強いです。
対応のよい制作会社であれば、サポートや保守の契約を結んでおくことで、困ったときの相談先になるでしょう。
また、サポート窓口がしっかりとしているホームページ作成ツールなら、コストパフォーマンスがよくおすすめです。
ただし、無料のプランや外国産サービスの場合は、サポート窓口がなかったり、対応が遅い場合も多いので注意が必要です。
はじめてホームページの開設を検討している方へ
はじめてホームページを作成する場合は、「初心者向き」と「サポート力」を重視することがおすすめです。
価格面も大切ではありますが、ホームページはビジネスにとって大切な顔になるものであり、日々利用し続けるものですので、価格の安さだけで決めてしまうことはリスクが高いです。
自分にとって使いやすいこと、そして、いつわからないことが発生してもいいように、相談できる先を確保しておくことが、何よりも大切になります。その意味では、国産サービスであることもひとつの選択肢になり得るでしょう。
初心者向き・サポート充実・国内サービス「とりあえずHP」はこちら冒頭でもお伝えしましたが、ホームページの作り方は、人それぞれの状況によって最適な方法が異なります。あくまでもしっかりと検討して、ご自身の判断で選択することをおすすめします。

ホームページの作り方について、なるべく中立的に、わかりやすくご紹介させていただいたつもりです。
最後に、ホームページ作成についてよく寄せられるご質問と回答をご紹介して、この記事の終わりとさせていただきます。 あなたのホームページがよりよいものとなりますように!
ホームページ作成に関するよくある質問と回答
-
ホームページで集客はできますか?
-
もちろん可能です。
ホームページで集客を成功させようと考えると、つい、難しいテクニックをすることのように考えがちですが、まずはきちんとホームページの内容を充実させることが何よりも大切です。
まず、あなたの商品やサービスが魅力的であること、その魅力をきちんとホームページで発信していくことが何よりも大切な集客対策になります。
-
自分でホームページを作ると、デザインが素人レベルになりませんか?
-
ホームページ作成ツールやWordPressでは、プロがデザインしたテンプレートがあるので、それを利用することがおすすめです。
自社のビジネスに合うデザインや、好みのものを選び、そこに文章や画像を投稿していくだけで、プロ品質の素敵なホームページをつくることができます。
-
文章や写真を自分で用意することが難しく感じています
-
ホームページ作成ツールを利用する場合、基本的には文章や写真を自分で用意して投稿していくことになります。また、制作会社にホームページ作成を依頼した場合でも、「文章や写真は支給してください」と言われてしまうケースが多いようです。
ホームページ作成ツール「とりあえずHP」では、個別レッスンや制作代行サービスなどサポートがあり、文章や写真の用意も支援が受けられます。
-
利用中のサービスがもしなくなったら、ホームページは消えてしまいますか?
-
心配いりません。
そのような不安を煽るような記事がときどきあるようですが、当社の知る限り、サービス終了とともに、ホームページが消失したというようなケースを見たことがありません。そもそもホームページ業界は活況であり、サービスが終了したという例を聞いたこともありません。また、万が一そうなったとしても、まともな会社であれば、データをきちんと保管したり、返却する配慮がなされるでしょう。それでも心配な場合は、サービスの運営年数が長く、累計利用者の実績が明記されているサービスを選ぶことがよいと思います。
2009年から提供、累計3万人以上が利用しているサービス

