ホームページをHTMLで作成する手順をゼロから解説【CSSも】

この記事では、ホームページの基礎であるHTMLの概要を説明した上で、実際にHTMLを使ってホームページを作成・公開する手順を解説します。
専門知識が無い方でも大丈夫なように、ゼロから丁寧に進めていくので、安心してお読みください。
目次
HTMLはホームページの基礎
HTMLはHyperText Markup Languageの略語で、ホームページの基礎となるものです。
みなさんが普段インターネット上で見ているほとんどすべてのホームページで、HTMLが使われています。
今ご覧になっているこのページも、Googleやヤフーなどの検索エンジンも、アメブロなどのブログサービスもそうです。
具体的にどのようにHTMLが関与しているかというと、ホームページ内の各構成要素の意味を定義するために使われています。
例えば、一般的なページであれば、「見出し」と「本文」は必ず存在するでしょう。
このとき、仮に、ただの文が複数並んでいるだけだったとしたら、どこが見出しのつもりなのかがわかりません。
そこで、「この文が見出し」「この文が本文の段落」というふうに印をつけていくことが必要になります。
その役割を果たすのがHTMLです。
HTMLを使って構成要素に意味の印をつけていくことを「マークアップ」といいます。
また、HTMLによる印そのもののことを「タグ」といい、例えば先ほどの見出し・本文の例だと下記のようなタグづけをおこないます。
見出し
<h1>ここに見出しとして扱いたいテキストを入れる</h1>本文の段落
<p>ここに本文の段落として扱いたいテキストを入れる</p>このようにすることで、ホームページを表示するためのシステムが正しくページの意味・構成を理解できるようになります。
ただし、HTMLでタグづけしただけだと、ページにデザインは無い状態です。
ホームページにデザインを施すために必要になるのが、次に説明するCSSというものです。
ホームページのデザインにはCSSを使う
CSSはCascading Style Sheetsの略語で、ホームページにデザインを施すために必要となる技術です。
前章で解説した通り、HTMLでタグづけすることで「ここは見出し」「ここは本文」と意味づけをすることができます。
ただ、それはあくまでもホームページの裏側の設定の話で、人の目で確認できる視覚表現には反映されません。(※)
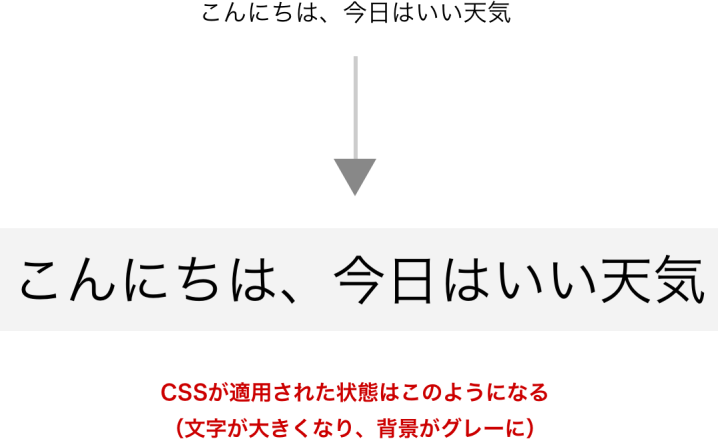
そこで、例えば「見出しは、文字サイズを大きくし、なおかつ背景色をつけて目立たせる」など意味づけとマッチしたデザイン表現を付与することが必要になります。
そのために必要になるのがCSSです。
例えば先ほど例に出した「見出しのタグづけに使う<h1>」の文字のサイズを大きく(40px)し、背景色をグレー(#F3F3F3)にするには、下記のようにCSSを記述します。
h1 {
font-size: 40px;
background-color: #F3F3F3;
}

(※)実際には、ブラウザが標準的に備えているCSSが存在するため、独自のCSSを伴わずにHTMLだけを書いたとしても、標準CSSによって最低限のデザインは反映されます。しかし、その場合も「CSSによりデザインが施されている」という状態に変わりはありません。
「ホームページを作るにはHTMLの知識が必要不可欠」と思われている方が多いですが、実は知識が無くても簡単にHPを作れるサービスが存在します。
例えば、初心者向けホームページ作成ソフト「とりあえずHP」を使うと「デザインをテンプレートから選ぶ」「ページの内容を入力する」だけでホームページを作成できます。そのため、「HTMLのスキルを身につけることが目的ではなく、HPを作ることができればOK」という方にはおすすめのサービスです。
今なら無料体験も実施中なので、興味がある方はとりあえずHPの公式サイトをご覧ください。
ホームページをHTMLで作成する手順
ここからはHTMLを使ってホームページを作成する手順を具体的に解説します。
下記のフローに沿って、専門知識が無い方でもご理解いただけるように0から説明していきます。
- テキストエディタを用意する
- HTMLの基本となるタグを記述する
- 作りたいページ内容に応じてタグを記述する
- HTMLファイルとして保存する
- 作成したファイルをブラウザで表示してみる
- サーバーにアップロードする
テキストエディタを用意する
はじめに、HTMLを書く場所を用意する必要があります。
それが、テキストエディタと呼ばれるツールです。
テキストエディタと聞くと難しそうなイメージを持つかもしれませんが、Windowsに標準的に備わっている「メモ帳」もテキストエディタの1つです。
そのため、以降の手順をメモ帳を使って進めていただいても構いません。
しかし、メモ帳よりも「HTMLを書く」という目的に適したテキストエディタが様々ありますので、そちらを使うことをおすすめします。
例えば、下記の3つは多くの人に使われており、利便性もかなり高いです。
- Sublime Text
- Atom
- Visual Studio Code
中でもSublime Textは標準の画面構成がシンプルで、初心者の方でも扱いやすいです。
そのため、この記事ではSublime Textを使って解説していきます。
Sublime Textのダウンロード
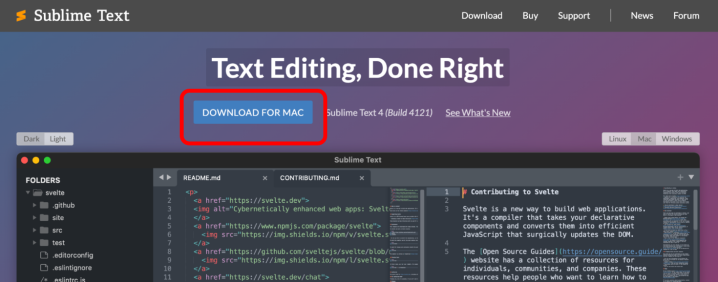
Sublime Textのダウンロードは以下の公式サイトから行うことができます。
英語なので一見するととっつきづらいですが、このページでは1クリックするだけで事足りるので、心配は無用です。
具体的には、以下の画像の中の枠線で囲っている「DOWNLOAD FOR MAC」(お使いのPCのOSがWindowsなら 「DOWNLOAD FOR WINDOWS」と表示されます)のボタンをクリックしてください。

そうすると、自動的にダウンロードが開始されます。
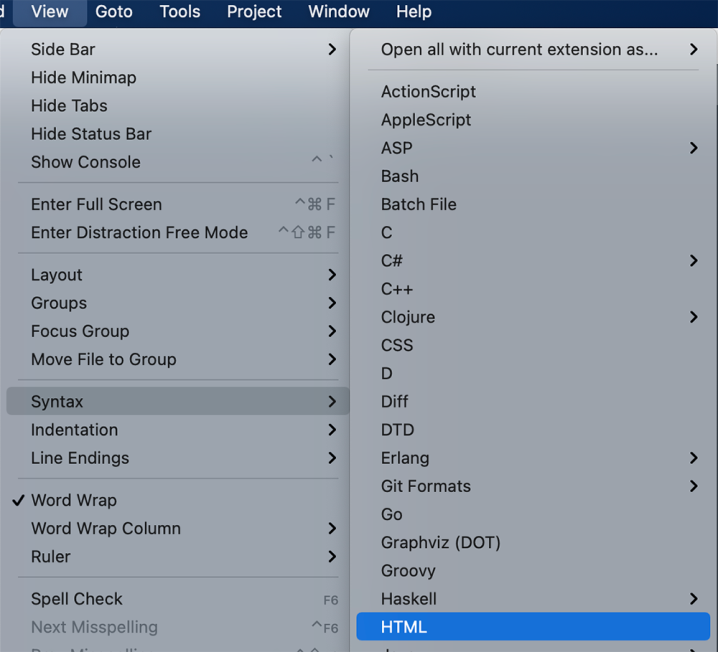
Sublime Textを開けたら、まずは画面上部のメニューから View → Syntax → HTML を選ぶことで、HTMLの文法を使うための設定をおこなってください。

HTMLの基本となるタグを記述する
まずはHTMLの基本になるいくつかのタグを記述します。
実は、Sublime Textを使えばこれらのタグは一つ一つ書かなくても自動的に挿入することができます。(このような便利な機能がついていることが、メモ帳ではなくSublime Textなどを使う利点の一つです)
やり方は、エディタ上で <ht と打つと出てくるドロップダウンの中から html を選択するだけです。
それにより、以下のタグが一括で挿入されます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
</body>
</html>
それぞれの意味は下記の通りです。
<!DOCTYPE html>- HTMLを記述する上で必須となる前置き。
<html></html>- HTMLの文書の起点を表す記述。
<head></head>- ページ上には表示されない裏側の設定を記述するエリア。
<meta charset="utf-8">- 文字エンコードの指定。簡単に言うと文字化けを防ぐための記述。
<meta name="viewport" content="width=device-width, initial-scale=1">- ページを様々な画面幅のデバイスでの表示に適応させるための記述。
<title></title>- ページタイトルを指定するための記述。
<body></body>- ページ上に実際に表示される要素を記述するエリア。
作りたいページ内容に応じてHTMLタグを記述する
基本的なタグの準備が済んだら、作りたいページの内容に応じてHTMLを追加していきましょう。
例えば、大見出しの後に文章と箇条書きが続くページを作成したいとします。
その場合、以下のようなHTMLを<body>と</body>の間に書きます。
前述したようにbodyはページ上に表示される要素を記述するエリアです。
<h1>h1はページの大見出しを表します</h1>
<p>pは文章の段落(paragraph)を表します。</p>
<ol>
<li>olは番号付きのリスト(ordered list)を表します</li>
<li>番号無しのリストにしたい場合は、ul(unordered list)を使います</li>
<li>li(listitem)はolやulの中でリスト内の項目を表します</li>
</ol>
このようにHTMLで構成要素の意味を定義できたら、CSSでデザインを当てていきます。
今回は、下記のようにしてみましょう。
- 大見出しの<h1>:
- 文字サイズを大きくして、文字の色と背景色を変えて、適度に余白をつける
- 箇条書きの<ol>:
- 枠線をつけて、適度に余白をつける
そのために、以下を<head>と</head>の間に入れてください。
<style type="text/css">
h1 {
font-size: 30px;
background-color: #00af3a;
color: #ffffff;
padding: 8px 14px;
}
ol {
border: 2px solid #F3F3F3;
padding: 14px 14px 14px 32px;
}
</style>
HTMLファイルとして保存する
HTMLの記述が終わったら、ファイルを保存します。
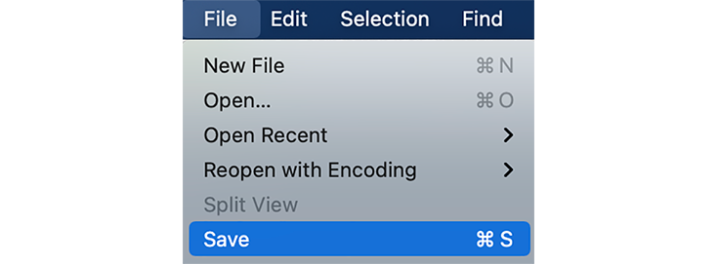
Sublime Textの上部にあるメニューから File → Save と進みファイルを保存します。

ファイル名は「任意の半角英数字.html」としてください。.htmlの拡張子で使うことで、HTMLファイルとして保存できます。
保存する場所はどこでも構いませんが、デスクトップやダウンロードなどにすると見失わずに済むと思います。
作成したファイルをブラウザで表示してみる
HTMLファイルを保存したら、実際にページを表示させてみましょう。
index.htmlを、普段使用しているブラウザ(Google Chrome や Microsoft Edge、Safari など)で開きます。
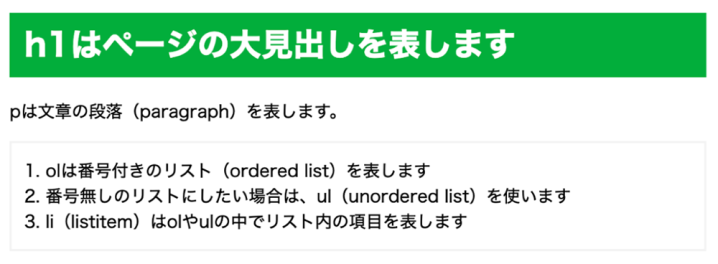
すると、以下のようなページが表示されます。

ホームページとして公開するには内容面でもデザイン面でもまだシンプル過ぎますが、このような手順でHTMLやCSSを追記していくことで、ページを仕立てることができます。
サーバーにアップロードする
作成したHTMLファイルをホームページとしてインターネット上に公開するには、サーバーにアップロードする必要があります。
サーバーを準備してホームページを公開するまでの手順はここで解説するにはやや込み入っているので、詳細は下記の記事をご覧ください。
HTMLの見本テンプレート
HTMLを0から自分で作る自信が無い方は、テンプレートを利用するという手もあります。
テンプレートを使えば、すでに組み上がったHTMLファイルの中の文言や画像を変更するだけでホームページを完成させることができます。
ただし、テンプレートの構成やデザインをカスタマイズするとなるとHTMLやCSSの専門知識が必要になりますので、最初からご自身の用途に合った形(業種やデザインの雰囲気など)になっているテンプレートを探すことが重要になります。
この章では、用途に合ったテンプレートを探しやすい配布サイトをいくつかご紹介します。
なお、専門知識は無いけれども用途に合ったホームページをしっかり作りたい方には、ホームページ作成ソフトもおすすめです。
特に「とりあえずHP」なら、200以上のデザインテンプレートから目的に合ったものを選ぶだけで簡単に本格的なホームページを作ることができます。
無料で試すことができますので、興味がある方は↓から詳細をご覧ください。
\とりあえずHPの詳細はこちら/
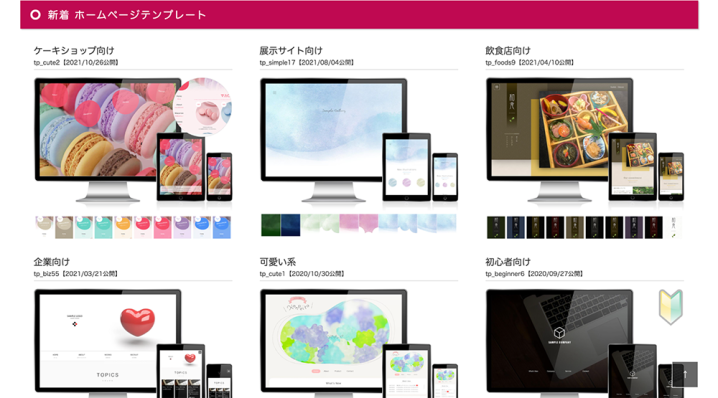
Template Party

1,000点以上のホームページテンプレートを無料で配布しています。
「ビジネス向け」「飲食店向け」「個人サイト向け」など具体的な用途に最適化されたテンプレートが豊富に用意されていることが特徴です。
また、HTMLテンプレートは海外製で英語を前提としているものが多いですが、Template Partyは国産なので日本語で作成しやすい点もメリットです。
無料ホームページテンプレート.com

日本語用の無料HTMLテンプレートを多く配布しているサイトです。
Template Partyと比べると業種などの軸でテンプレートを探すことが少ししづらいですが、ビジネス向けのデザインが揃っているので、選択肢を広げる意味ではおすすめです。
HTML5 UP

40以上のおしゃれなテンプレートが無料で配布されています。
スタイリッシュなものが多い点が特徴で、デザイン性の高いテンプレートを求めている場合にはおすすめです。
ただし、Template Partyや無料ホームページテンプレート Template Partyと異なり海外製なので、英語のホームページを前提としている点はネックになります。
HTMLを簡単に作成できるソフト
ここまでHTMLでホームページを作る方法や便利なテンプレートなどを解説してきましたが、思い通りにページを作ろうと思うとやはり専門スキルが必要になることは否めません。
もし月に3,000円程度の費用をかけてもよい場合は、ホームページ作成ソフトを使うこともおすすめです。
ソフトを使えば、豊富なデザインの中から最適なものを選べる上に、内容を追加や編集したい場合も自分で直接HTMLを触る必要はありません。
管理画面からクリックや文字入力などの操作をおこなうだけで簡単にHTMLを生成することができ、ホームページに反映させることができます。
以下は、おすすめのソフトを費用と特徴の面から比較した表です。
| サービス名 | 月額費用 | 特徴 |
|---|---|---|
| とりあえずHP | 3,520円 | とにかく操作が簡単で、パソコンに不慣れな方でも安心 |
| ジンドゥー | 4,110円(ジンドゥークリエイター SEO PLUS) | クールでスタイリッシュなデザインに強い |
| ペライチ | 3,278円(ビジネスプラン) | ページ数が少ないホームページにピッタリ |
| WIX | 2,659円(VIP) | 外国産のサービスで、海外で強い人気心 |
公開されているホームページのHTMLを見る方法
最後に、すでにインターネット上に公開されているホームページのHTMLを確認する方法を解説します。
すでにできあがっているホームページがどのようなHTMLで構築されているかに興味がある方はこの方法を試してみてください。
Google Chromeの場合
HTMLを見たいページ上で右クリックをして、「ページのソースを表示」を選択します。

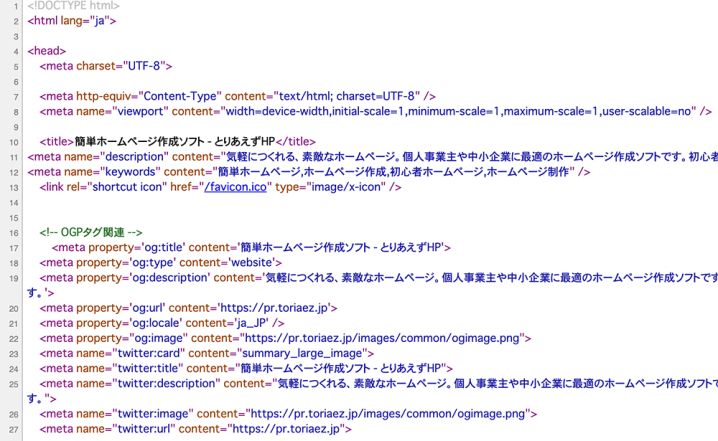
すると、以下のようにページのHTMLが表示されます。

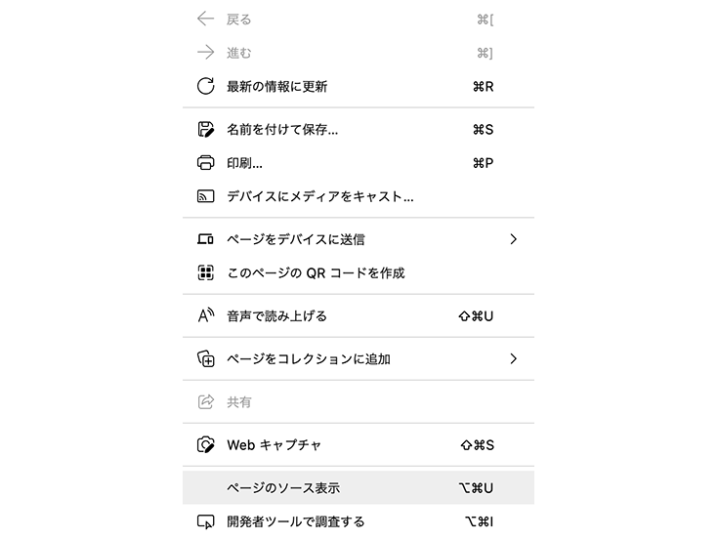
Microsoft Edgeの場合
HTMLを見たいページ上で右クリックをして、「ページのソース表示」を選択することで、HTMLを見ることができます。

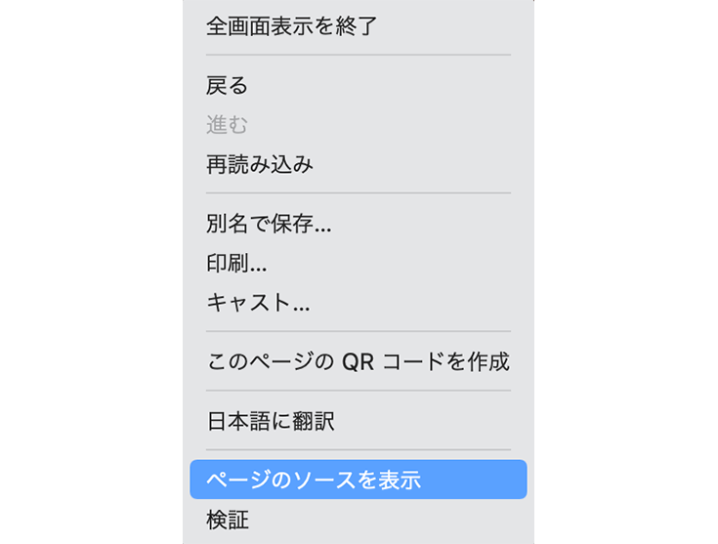
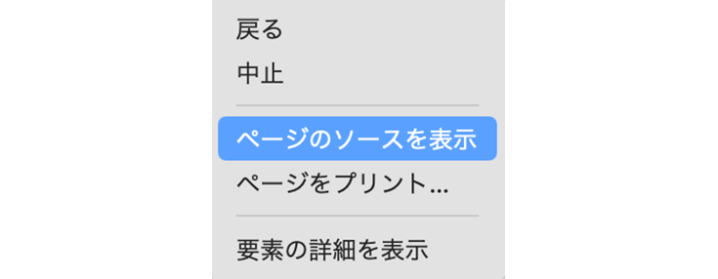
Safariの場合
HTMLを見たいページ上で右クリックをして、「ページのソースを表示」を選択することで、HTMLを見ることができます。

まとめ
ホームページを作る上で基礎になるHTML・CSSの概要、実際にHTML・CSSでホームページを作る手順、便利なテンプレートなどについて解説してきました。
HTMLやCSSのスキルを身につければ自分でホームページを作成できるようになりますので、興味がある方はぜひ勉強してみてください。
一方で、HTMLを身につけるのが難しそうだと感じた場合は、ホームページ作成ソフトの「とりあえずHP」を無料で試してみることもおすすめです。
公式サイトでは特長の詳細やデザインの見本、料金などをご覧いただけますので、ご興味がある方はぜひチェックしてみてください。
4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ HTMLの知識が無くてもHPを作れるソフト /