会社創業時の企業ホームページ作成ガイド。業種別の掲載内容や費用を丁寧に解説

「会社・企業のホームページを作成したい」
本記事では、そう考えている方に向けて必要な情報を網羅し、丁寧に解説しています。特に創業時や会社設立のタイミングでホームページを作成する際のガイド版として、参考にしていただけると思います。どうぞお役立てください!
\私たちがこのコラムを書きました/
目次
会社がホームページを持つ意味とメリット
「会社のホームページは作ったほうがよいでしょうか?」という相談を時々受けることがあります。
特に創業、起業する時点では、会社設立の手続き、銀行口座の開設、オフィス物件の契約など、他にもやることがたくさんあるため、ホームページ作成はどこまで優先すべきか、SNSで代用してもいいのではないかなど、迷われる方もいるかもしれません。
結論からお伝えしますと、会社のホームページ(コーポレートサイトともいいます)は、創業時点で、しかもなるべく早めに立ち上げるべきです。
まずは、その理由について、解説しましょう。
メリット①:創業時の各種手続きがスムーズになる
創業時点でまず行うことは、会社設立の手続きです。
単に会社名や事業内容を決めるだけでなく、「定款(ていかん)」と呼ばれる会社の目的や活動内容などの基本規約を記載した書類を作成し、法務局に提出することになります。その他にも、法人用の印鑑を作成したり、資本金を準備し、銀行口座の開設を申請することも必要です。
さらに税務署への登録や、社会保険への加入など、あらゆる事務手続きを行い、すべて申請に合格していくことが求められます。
その際、公的機関や銀行等の担当者は、「どんな会社をどんな目的で設立しようとしているのか」を慎重に確認します。近年は特にコンプライアンスを注視されており、各種の法人手続きのハードルは高まっている傾向です。
提出された書類だけでなく、その時点でホームページをきちんと開設している場合は、審査がスムーズに通る可能性が高まります。会社設立の前後で行う事務手続きは、思った以上に多いため、事業開始の手前で審査に時間がかかってしまうと、大きなストレスになりかねません。
ホームページを早めに開設しておくことは、手続きをスムーズに、素早く進行させるメリットにつながると考えておきましょう。
メリット②:資金調達の交渉がスムーズになる
会社を設立し、事業を開始するにあたり、金融機関から資金を借り入れるケースも多いでしょう。その他、創業時に受けられる助成金や補助金も、国や各都道府県から多くのものがあり、それらを申請することもよくあるケースです。
さらにスタートアップ企業として大きな成長を目指す場合は、VC(ベンチャーキャピタル)と呼ばれる投資機関に事業の成長可能性をプレゼンテーションし、資金調達を行うケースもあります。
何れにせよ、事業資金を調達する際にも、出資する側は、その会社やその事業を確認するためにまずはホームページを検索しています。そこでホームページにきちんと事業内容や会社の目指す方向性が記載されていれば、好印象を与えられるため、資金調達の交渉がスムーズになる可能性が高まります。
メリット③:新規営業や顧客開拓の活動に信用性が増す
当たり前ですが、会社経営を軌道に乗せるためには、商品やサービスを買ってくれるお客様を開拓することが欠かせません。創業して、事業を継続できるか否かは、新規営業や顧客開拓の成否そのものと言っても過言ではないでしょう。
その際、お客様側の視点になれば、新規にその会社と取引を行うべきか、その会社の商品を新たに購入すべきかは、不安な気持ちがあることは容易に想像できると思います。
会社のホームページがなかったり、どんな会社なのかインターネットで検索しても情報があまりなかったりする会社とは、取引をしたくないと思われてしまいかねません。
逆に、きちんとしたホームページがあって、情報発信が活発な会社は、それだけで信用されやすくなります。
メリット④:人材採用や社員のモチベーションにつながる
さらに、お客様の信用を獲得するだけでなく、新たな人材を採用する場合も、ホームページがあるかどうかは大きく関係します。
その会社の求人に応募し、働きたいという思いを持つかどうかは、ホームページの情報が大きな要素になります。求職者は常に、「本当にいい会社かどうか、安心して働けるかどうか」を気にしているため、求人広告だけではなく、その会社のホームページの情報もくまなくチェックしているものです。
また、すでに社員やアルバイトを雇用している会社の場合でも、既存のスタッフにとって、自分の勤務している会社のホームページがあるかないかは、働くモチベーションにも間接的に関係していると考えるべきでしょう。
ホームページがあり、きちんと情報発信している会社なら、家族や友人にも「自分の働いている会社はここです」という形で紹介しやすくなりますし、離職率の低下にもつながるはずです。
創業時はなるべく無理なコストをかけず、低予算で自社ホームページを運営できるようにしましょう。現在は、特別な知識がなくても、上記のような方法でホームページを自分で作成することが可能です。
会社のホームページに掲載すべき内容
会社ホームページは、自社にとって「インターネット上の顔」です。
いつ、誰が、ホームページをみても、会社の顔として信頼性が高く、正確な情報を伝えるものにする必要があります。
ここでは、会社ホームページに掲載しておくべき内容、掲載しておくとより効果的である内容について紹介します。
必ず掲載しておくべき内容
| 会社情報 | 会社名、所在地、代表者名など、会社の基本情報を掲載しておく必要があります。基本情報を公開し、実在の会社であることを明示することは、信用の土台になります。 |
|---|---|
| 事業内容 | 事業の概要、取り扱い商品やサービスの情報を明示します。どのような事業を行っている会社なのかをわかりやすく掲載しましょう。 |
| 問い合わせ先 | 会社代表の電話番号のほか、お問い合わせフォーム等を設置し、問い合わせ方法を明示しておきます。連絡先の掲載がないホームページは、検索エンジンからの評価も低くなる傾向があります。 |
| お知らせ | トップページに最新のお知らせを掲載します。営業時間や休業日などの情報、新商品発売の告知など、お客様に的確に知らせるべき情報を掲載しましょう。 |
掲載するとより効果的な内容
| 企業理念・代表者の思い | 企業理念、代表者の挨拶などを掲載しましょう。理想に掲げているビジョンや、どのような思いで活動しているのかを、代表者自らの言葉で伝えると、信頼の醸成につながります。 |
|---|---|
| 事業や商品の特長 | 事業内容や商品・サービスの基本情報に加えて、長所、利点、競合に優っている部分などを伝えるとより効果的です。 |
| 実例・お客様の声 | 商品・サービスの使用例、対応事例、お客様の声など、実例の紹介を掲載すると、より信頼感が伝わりやすくなり効果的です。 |
| ブログ・SNS | ホームページと連動させて、ブログやSNSで日々の取り組みや活動を紹介すると、情報に厚みが増し、会社の温度感が伝わりやすくなります。 |
会社・企業ホームページの構成例
ホームページは、どのようなメニュー構成で情報をまとめるかがとても大切です。ホームページのメニュー構成は、「サイト構成」とも呼ばれています。
サイト構成がわかりやすいホームページは、閲覧者にとって知りたい情報が見つけやすくなることの他に、検索サイトからも評価が高くなります。
ここでは、業種別に、コーポレートサイト(会社ホームページ)の代表的な構成例をまとめてご紹介いたします。参考にしてみてください。
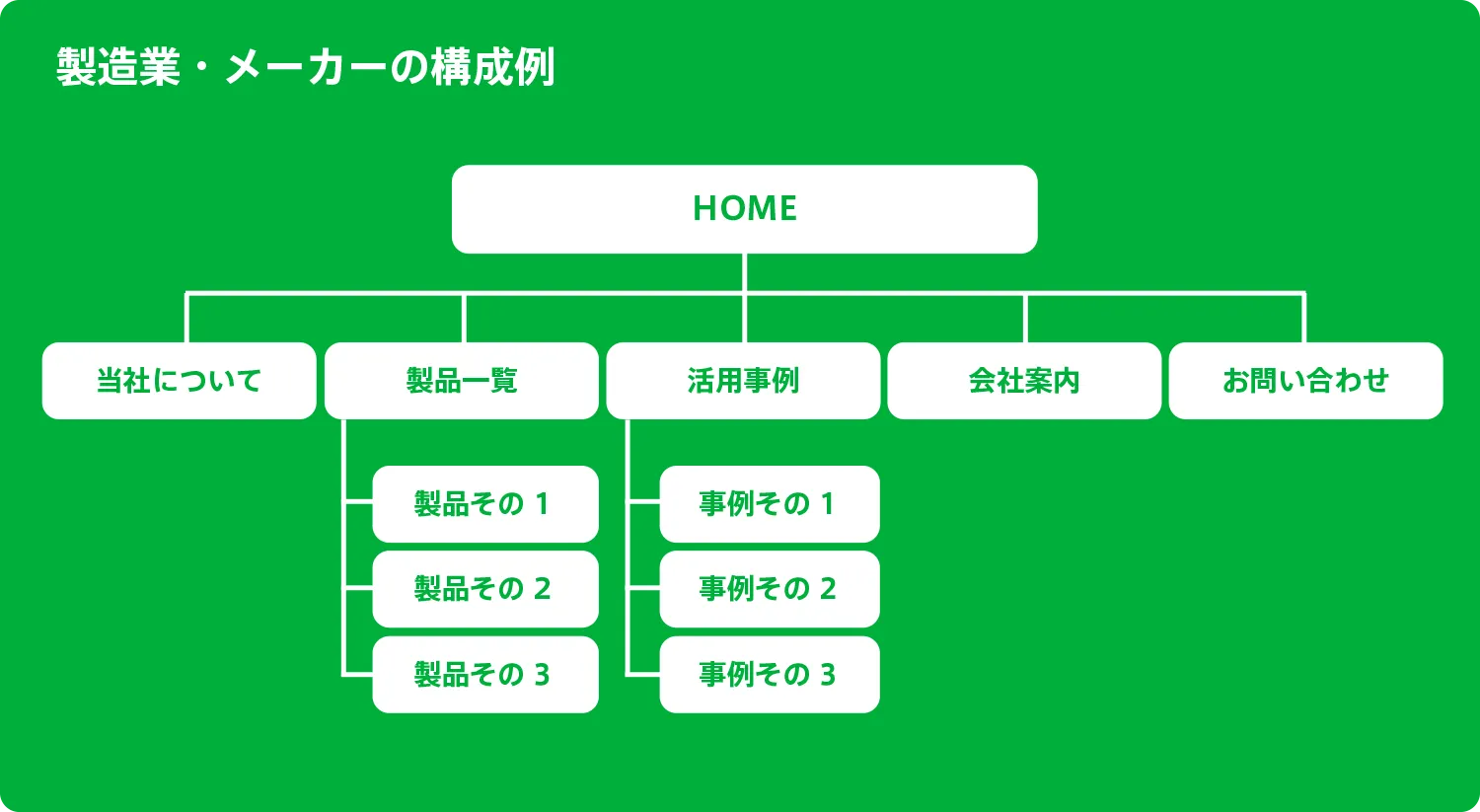
製造業・メーカーの構成例
製造業のホームページは、まずどのような製品を作っている会社なのか、サイト構成でわかるようにすることがポイントです。複数の製品を製造している場合は、製品一覧の下にそれぞれの製品ごとの詳細ページを作るとよいでしょう。
また、製品を実際に活用している例を示すページも有効です。納入先のお客様の声なども合わせて掲載すると、より厚みのある情報発信が行なえます。

| 当社について | 企業理念、大切にしていること、代表者の挨拶など、会社からのメッセージを掲載 |
|---|---|
| 製品一覧 | 製品のラインナップ、各製品の特長やスペックを示す詳細情報 |
| 活用事例 | 製品の活用事例、製品納入先のお客様の声と活用方法の紹介 |
| 会社案内 | 会社名、所在地、代表者名、会社の基本情報の他、アクセス情報等 |
| お問い合わせ | お問い合わせフォームを設置し、いつでも連絡を受けられるように |
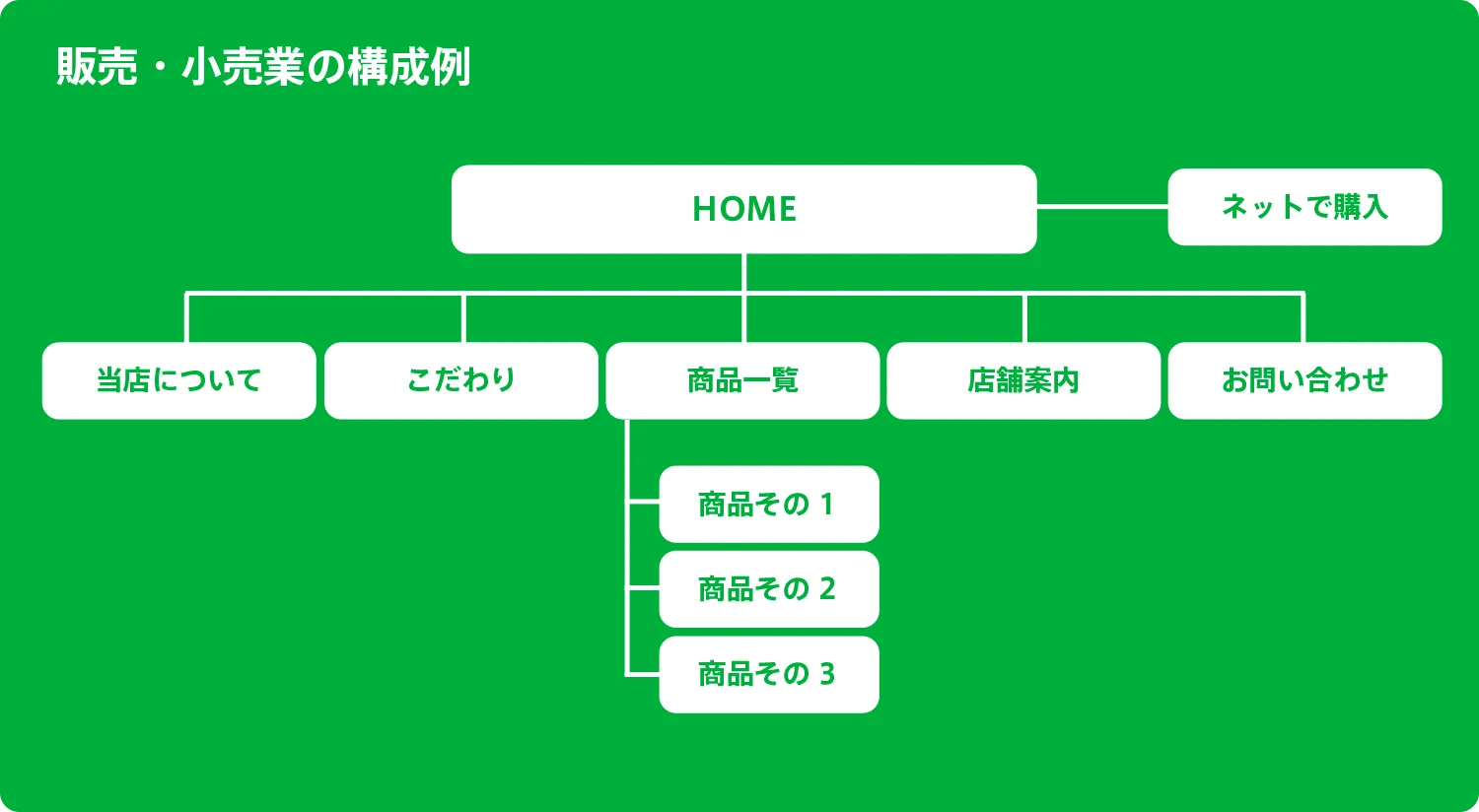
販売・小売業の構成例
販売・小売業のホームページでは、何よりも商品の魅力を伝えて購入意欲につなげることが大切です。商品そのものの紹介はもちろんですが、その商品に込めた作り手の想いや、素材や技術のこだわりなども紹介するとよいでしょう。
また、ネットでの販売もしたい場合は、会社やお店のホームページとは別に、リンクする形でネットショップページも用意することがおすすめです。

| 当店について | 大切にしていること、代表者の挨拶など、トップメッセージを掲載 |
|---|---|
| こだわり | 商品のこだわり、素材・製造工程・作り手の技術など特長を掲載 |
| 商品一覧 | 商品ラインナップを掲載、各商品の特長を示す詳細ページも |
| 店舗案内 | 店名、所在地、代表者名等の基本情報の他、アクセス情報等 |
| お問い合わせ | お問い合わせフォームを設置し、いつでも連絡を受けられるように |
| ネットで購入 | ネット販売用のページを用意してリンクする |
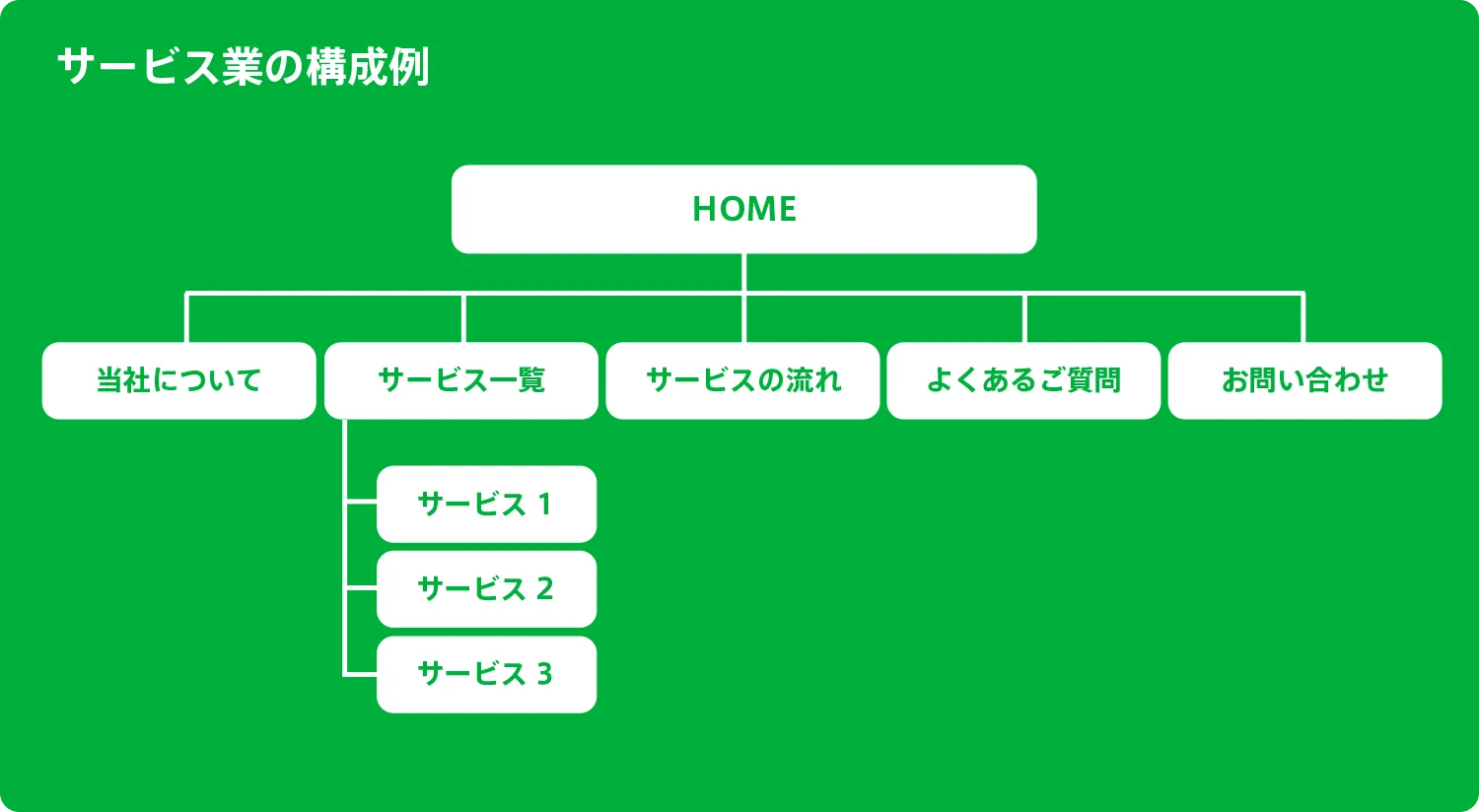
サービス業の構成例
サービス業といっても、事業内容は多岐に渡ると思いますが、ここでは例としてクリーニング、家事代行など生活サービスを想定したホームページの構成をご紹介します。
まず、サービス業は無形商品であるため、どんなサービスでどのような流れでいくらかかるのか、サービスの内容そのものをわかりやすく伝えることが何よりも大切です。よって、サービスの一覧だけでなく、相談から提供当日までの流れ、よくあるご質問と回答などを掲載して、閲覧者に安心していただけるような情報発信を心がけましょう。

| 当社について | 代表者のあいさつ、会社の基本情報などを掲載 |
|---|---|
| サービス一覧 | 提供サービスの一覧、各サービスの価格や提供内容の詳細ページ |
| サービスの流れ | お問い合わせ〜見積もり〜ご契約など提供までの流れを説明 |
| よくあるご質問 | よく寄せられる質問に対する回答をQ&A形式で掲載 |
| お問い合わせ | お問い合わせフォームを設置し、いつでも連絡を受けられるように |
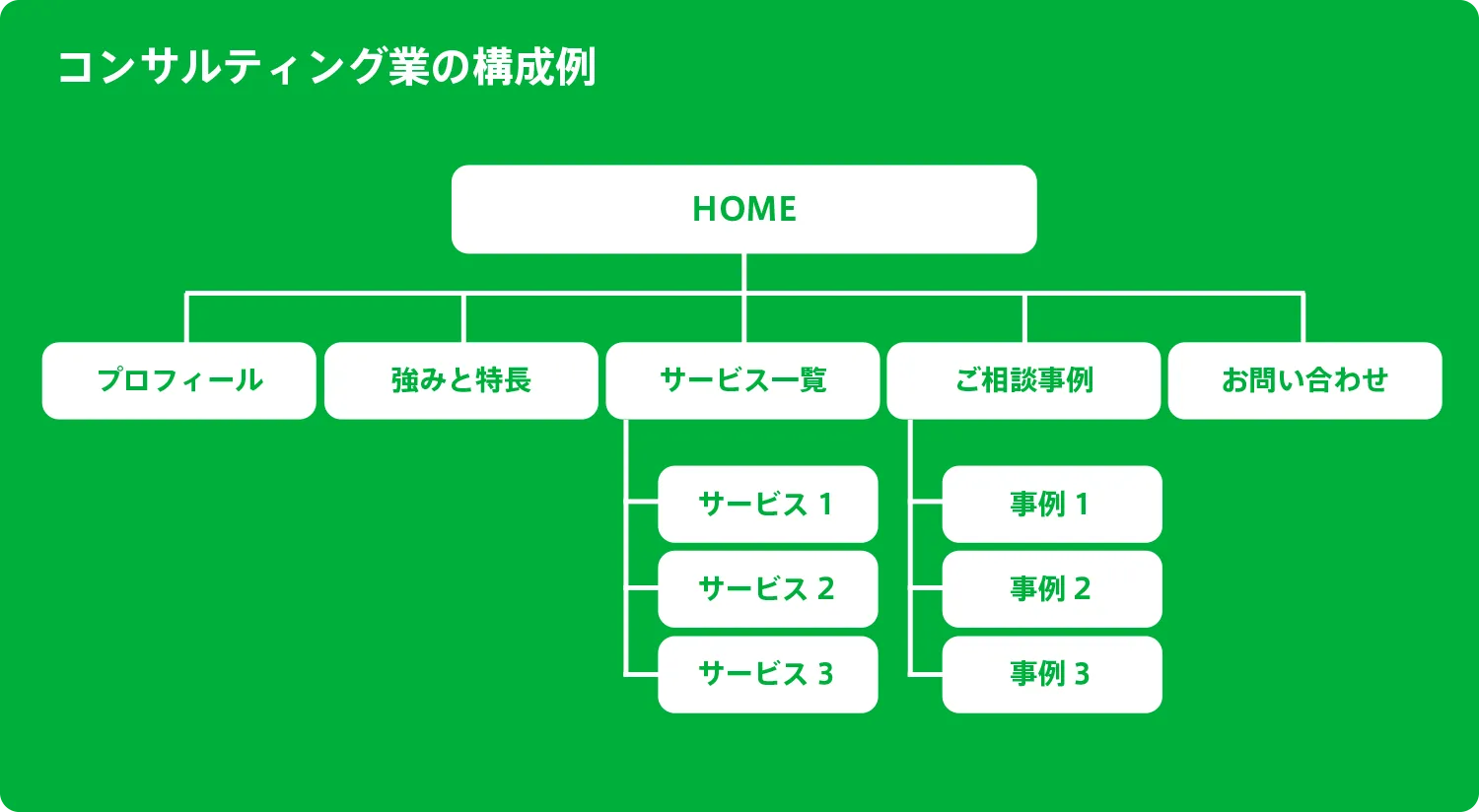
コンサルティング業の構成例
士業・専門家サービス等、コンサルティング業の場合、「商品=人」ですので、最も大切なことは「人の信頼」を伝えることです。
具体的には、コンサルタントのプロフィールが重要です。きちんと撮影したプロフィール写真と、経歴やこれまでの実績を掲載するページをつくりましょう。また、コンサルタントとしての強みと特長、どのような事例があるかなどもわかりやすく構成することがおすすめです。

| プロフィール | コンサルタントの自己紹介、プロフィールを掲載 |
|---|---|
| 強みと特長 | コンサルタントとしての強みや得意分野などをPR |
| サービス一覧 | どのような相談に対応できるか、サービスをラインナップ |
| ご相談事例 | 過去の対応事例や実績を具体的に掲載 |
| お問い合わせ | お問い合わせフォームを設置し、いつでも連絡を受けられるように |
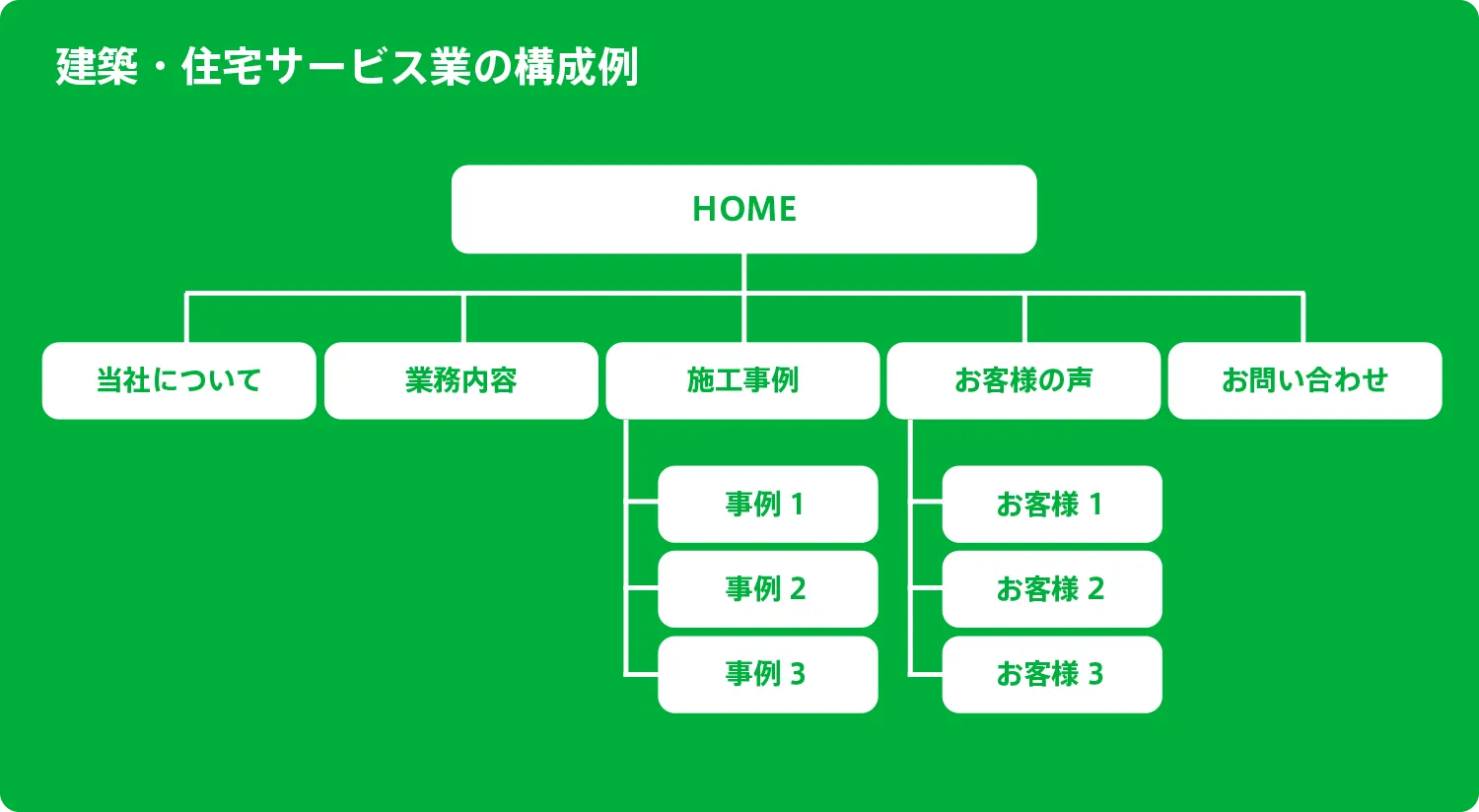
建築・住宅サービス業の構成例
建築や住宅関連の場合は、概ねお客様と高額な契約を結ぶことになる業種のため、具体的な事例やお客様の声など、実績をわかりやすくまとめることで信頼につながりやすくなります。
施工事例では、単に施工写真を紹介するだけではなく、どのようなご要望や検討があったか、その結果どのような施工方法を選択したのかなど、プロセスを説明するテキストとともにページを作成するとよいでしょう。過去のお客様の声なども、安心材料になりますので、協力してもらえるとなおよいと思います。

| 当社について | 会社の理念、大切にしていること、代表者メッセージ等 |
|---|---|
| 業務内容 | 新築、リフォーム、耐震改修など対応できることを明記 |
| 施工事例 | 実際の施工事例を写真だけでなく、説明を丁寧に付記して紹介 |
| お客様の声 | お客様に協力いただき、写真と喜びのコメントを掲載 |
| お問い合わせ | お問い合わせフォームを設置し、いつでも連絡を受けられるように |
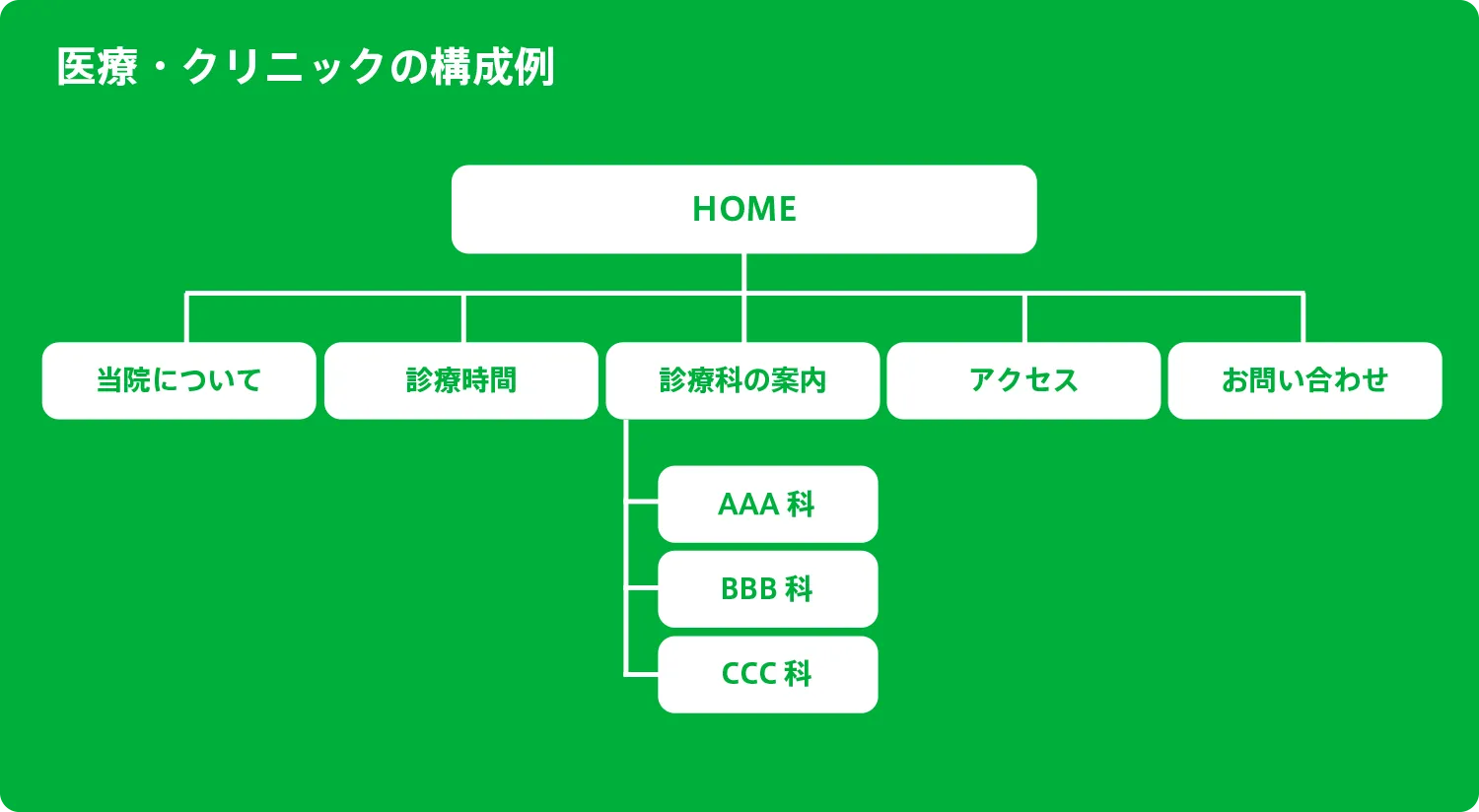
医療・クリニックの構成例
医療系やクリニックのホームページの場合は、来院する方にとっての必要情報を掲載することが多くの目的になります。よって、どのような情報があると、患者様やそのご家族がわかりやすいかという点に着目して、ホームページの構成を考えるとよいでしょう。
たとえば、診療時間やアクセスなどは必須の情報となります。これから来院する方にとって、安心して訪問できる情報、事前にお知らせしておきたいと思う情報を掲載することが大切です。

| 当院について | クリニックの概要、院長のあいさつなどを掲載 |
|---|---|
| 診療時間 | 外来の受付時間、面会時間など、来院する人に知らせたい情報 |
| 診療科の案内 | 何科の診療が行えるのか、一覧にして伝える |
| アクセス | 病院までのアクセス、最寄り駅、地図等を掲載 |
| お問い合わせ | お問い合わせフォームを設置し、いつでも連絡を受けられるように |
ホームページの構成は、業種ごとに比較的オーソドックスな形があり、基本に忠実にしておくことがおすすめです。
同業の会社のホームページなども参考にしながら、わかりやすい構成と掲載内容を検討してみるようにしましょう。
会社創業時のホームページで押さえておきたい6つのポイント
会社の創業時、または設立から間もない段階では、ホームページの作成に高額な費用をかけてしまい、本業に差し障ってはいけません。なるべく低価格で、なおかつ創業段階で必要十分なホームページを立ち上げるようにしましょう。
ここでは、まずホームページの立ち上げ段階で押さえておくべき6つのポイントを解説していきます。
①ホームページの構成をわかりやすく整える
会社ホームページは、わかりやすさがとても重要です。どんな会社か、どんな事業をやっているか、取り扱い商品は何か、商品の特長はどんなことか、など、会社の基本情報とともに、はじめてホームページを見に来た人に対し、整理された情報を提供することが大切です。
そのためには「ホームページの構成」をわかりやすく整えましょう。本記事の前章でも業種別に基本的な構成を紹介していますので、参考にしてみてください。
簡単ホームページ作成ツール「とりあえずHP」では、自分でホームページのメニューやページ構成を簡単に作成することができます。ホームページを自分で作成したいと考えている方は、以下の動画を参考にしてみてください。
②デザインは自社や業種のイメージに合わせる
ホームページのデザインは、自社の特長や業種のイメージに合わせて考えることが大切です。
たとえば、医院・クリニック系のホームページで、鮮やかな赤をメインの色にした場合は、「血の色」を想起させてしまいますので、不適切です。クリニックには、ブルーやグリーン系の配色のホームページが多いのは、印象から清潔感や安心感につながりやすいためです。
食品販売の会社のホームページでは、涼しげな青を使ってしまうと、食欲減衰の効果につながってしまいかねないためおすすめできません。逆に、赤や黄色は食欲増進につながりやすいと言われています。マクドナルドのロゴマークが赤と黄色であるのは、そのような心理効果を利用しているとも言われています。
このように色の選択やデザインは、自社の業種や与えたい印象から考案することが大切です。
プロのデザイナーにオリジナルのデザイン制作を発注するのもよいですがその分の費用がかかりますので、会社創業時は、デザインテンプレートが豊富に用意されているホームページ作成サービスを利用することもおすすめです。
③トップページに最新情報を掲載する
会社のホームページは、新規のお客様、既存のお取引先、公的機関の担当者、金融機関の担当者など、あらゆる人に見られる機会があります。そのために、ホームページのトップには、必ず最新のお知らせを掲載するようにしておきましょう。
新商品の発売、イベントへの出展、採用募集、営業時間、休暇のお知らせなど、会社の大切な活動をタイムリーにホームページに掲載することで、「活気のあるよい会社だ」という印象を与えることができます。
ホームページ作成ツールを利用すれば、簡単にトップページにお知らせを掲載することもできます。
④お問い合わせフォームを設置する
ホームページには必ず「お問い合わせフォーム」を設置しましょう。時々、会社のメールアドレスをホームページに直接掲載している場合を見かけますが、メールアドレスをネット上に公開してしまうと、スパムメールの標的になってしまいかねません。
また、無料で利用できるフォームサービスもありますが、会社のホームページとドメインが異なってしまいますし、フォームから自動送信させるメールに広告が挿入される場合も多いため、信頼性にかけ、おすすめできません。
会社のホームページには、同じドメインでお問い合わせフォームを設置するようにしましょう。
⑤Googleビジネスプロフィールに登録する
ホームページは公開してすぐに検索にヒットするわけではありません。検索ロボットがインターネットを回遊して情報を集めており、その検索ロボットが、あなたのホームページのデータを拾い、検索サイトに登録されるのを待つ必要があります。
ただし、自社のホームページを検索エンジンによりヒットしやすくするために、「Googleビジネスプロフィール」に登録することができます。
以下のページでは、Googleビジネスプロフィールに登録する方法をご紹介していますので、参考にしてみてください。
⑥SNSやブログと連携する
インターネットでの集客やマーケティングを考えている場合は、ホームページと連動してSNSやブログを運営することが効果的です。
会社のホームページでは、しっかりと会社のプロフィールを作成しておき、ホームページにSNSやブログをリンクさせて、日常的に発信を行うと、情報に厚みが出てお客様の目に止まりやすくなります。
ホームページ作成ツールを活用して、ホームページにSNSやブログをリンクする方法を以下でご紹介します。
とりあえずHPでSNSリンクを設定する方法
とりあえずHPでホームページとブログを連携させる方法
会社・企業ホームページの作成にかかる費用
ホームページを立ち上げる際の検討事項として、最も気になるのは作成にかかる費用ではないでしょうか?
ホームページの作成は、大きく分けて、業者に依頼する場合と、自社で作成する場合があります。それぞれにかかる費用の目安をご紹介いたします。
ホームページ業者に依頼する場合にかかる費用
ホームページ業者(制作会社)に依頼する場合は、目安として20万円〜100万円ほどの費用が初回にかかります。ホームページを専門とする会社に依頼するため、もちろん費用はかかりますがその分、品質の高いホームページを入手することができるでしょう。
注意したい点は、業者にも技術的な差があること、見積もり価格にもばらつきがあること、扱う業種に得意・不得意があることなどから、相性の良し悪しもあり、依頼先を正しく選定することは簡単ではありません。
また、ページの更新やメンテナンスに関する運用費も、業者に依頼する度に必要になります。ホームページの作成と運用にかかる費用、信頼できる業者との出会いなど、諸条件が噛み合う場合は、メリットが大きいと言えます。
自社で作成する場合にかかる費用
自社で作成する場合は、ホームページ作成サービスを利用することが現実的です。ホームページ作成サービスは、様々なプランが用意されているケースが多く、目安として月々2,000円〜5,000円程度のプランがビジネス利用として適しています。
HTMLなどの専門技術を習得して、業者と同じ方法で作成することも不可能ではないですが、現在は、多くの会社がホームページ作成サービスを利用しており、ノーコードで(HTMLなどの扱わずに)自社内で作成・運営する方法が普及しています。
創業時や小規模の会社ホームページの場合は特に、ホームページ作成サービスを利用することで、リーズナブルかつスピーディーに、そして信頼性も担保できるホームページを入手することができ、マッチ度が高いと言えます。
ホームページ作成に関する費用は、依頼先や方法別に、以下でも詳しく解説しています。参考にしてみてください。
会社の成長に合わせて、ホームページを育てよう
最後に、会社の創業時だけでなく、その後も視野に入れて、ホームページのベストな運用方法について考察し、本記事のまとめとしたいと思います。
忘れてはならないのは、ホームページの作成や運用にかかる費用や時間が、会社の本業を圧迫してはならないということです。
会社にとって、ホームページはもちろんとても大切なものではありますが、それはあくまでも、本業を成功させるための情報発信ツールという位置づけです。
そのことを前提に、最後に会社ホームページの適切な在り方を解説いたします。
創業時は、「小さく、スピーディーに」自社で作成する
会社の創業タイミングは、なにかと忙しい時期です。また売上や利益が十分に見込めているケースは少ないので、業者に依頼せず、自社で作成することをおすすめします。
その際、あれもこれもと欲張って、ホームページを大きく作ろうとしてしまうと、時間がかかってしまいますので、シンプルに必要最低限の情報で、まずは小さくホームページを立ち上げることを意識しましょう。
ホームページは会社のインターネット上の名刺代わりになりますので、まずは「小さく、スピーディーに」がおすすめです。
2〜3年目は、「ホームページとその周辺」を充実させる
会社創業から2〜3年目は、ビジネスに効果をもたらしてくれるようにホームページを機能させたい時期です。ホームページからの集客を目指すなら、コンテンツの充実とともにSEO対策にも注力していきます。
その際、ホームページだけを考えるのではなく、SNSやブログ、あるいはメールマガジンなど、ホームページとリンクすることのできる周辺の取り組みにも力を入れていきましょう。
成長・拡大期は、「プロや専門業者への相談」を検討する
会社の成長・拡大時期は、本業の売上や利益を大きく伸ばしていくタイミングです。
会社がやるべきことはチャンスを逃さずに、しっかりと本業を成長させていくことになりますので、このタイミングであらためて、ホームページのリニューアルを検討するのもよいでしょう。
信頼できるホームページ業者との出会いがあれば、費用をかけてより充実したホームページを目指すことも一案です。また、自社内にホームページの運用担当者を採用し、よりタイムリーに情報発信を行える体制をつくることもおすすめです。
会社の公式ホームページは、拡大時期にこそ、その重要性が増していきますので、しっかりと運用していける組織をつくりましょう。
いかがでしたでしょうか?
あなたの会社のホームページの参考にしていただければ幸いです。
4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ 企業ホームページを自作できる初心者向けソフト /





