ホームページの構成の考え方は?タイプ別の基本構成も解説

ホームページを適切な構成で作成することは、効果を最大化させる上で非常に重要です。
この記事では、ホームページの構成の基本的な考え方を解説した上で、ホームページのタイプ別に構成の具体例を紹介します。
目次
ホームページの構成の考え方
ホームページの構成は、下記の2つの視点から考えることができます。
- ホームページ全体の構成図(サイトマップ)
- ページ単位での構成
以下で、それぞれ詳しく解説します。
ホームページ全体の構成図(サイトマップ)
はじめに、ホームページ全体でどのようなページを用意し、それぞれをどのように繋ぐかを整理する必要があります。
会社の公式ホームページを例にとって考えてみましょう。
まず、ホームページにどのような内容のページが必要かを洗い出します。
例えば、会社のホームページであれば下記はほとんどのケースで必要になるでしょう。
- トップページ
- 事業紹介ページ
- 会社概要ページ
- お知らせの一覧ページ
- お知らせの個別ページ
- 採用情報ページ
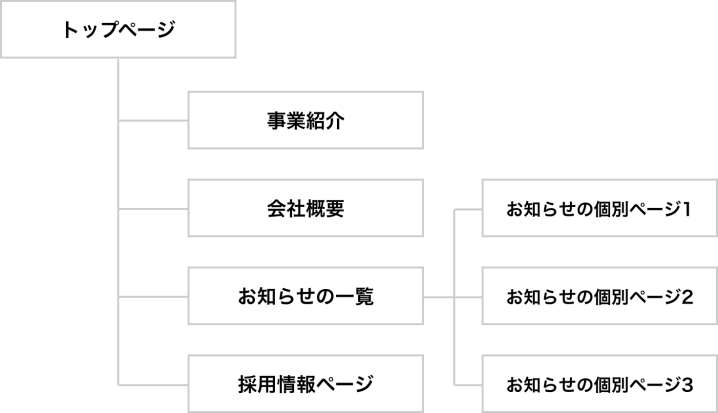
このように必要なページをリストアップしたら、それぞれをどのような階層構造の元で繋いでいくかを考えます。
今回の例で言うと、第一階層である「トップページ」の下に「事業紹介ページ」「会社概要ページ」「お知らせの一覧ページ」「採用情報ページ」があり、さらに、お知らせの一覧ページの下に「お知らせの個別ページ」がある形が自然です。

上記のように、ホームページ全体の構成をツリー上で表現した図をサイトマップといいます。
サイトマップを作る作業は、ホームページの構成を考える第一ステップです。
全体の構成図に当たりますので、このステップを正しくこなすことがホームページの効果を最大化させる上で大切になります。
また、この段階で設計を間違えると、後から大きな改修が必要になり、結果的にかかるコストが増えてしまうリスクもあるため、慎重に考える必要があります。
ただ、そうは言っても、「そもそもどのようなページが必要かよくわからない」「ページをリストアップできても、それをどう階層構造に落とし込めばよいかわからない」などとお考えになる方もいらっしゃると思います。
そのような方向けに、この記事の後半ではホームページの具体的な構成をタイプ別に解説しているので、ぜひチェックしてみてください。
ホームページの基本構成をタイプ別に解説ホームページの基本構成をタイプ別に解説
また、誰でも簡単にホームページを作れるソフト「とりあえずHP」なら、ホームページによく掲載するページが最初からいくつか設定されています。
自分でゼロから考える必要が無いので、構成を考える自信が無い方にはおすすめのサービスです。
興味がある方は↓から詳細をご覧ください。
ページ単位の構成
全体の構成を考えたら、次はページ単位の構成を設計しましょう。
特に、トップページは下記の理由から重要性が非常に高いため、適切な構成に落とし込む必要があります。
- アクセスが集中しやすく、成果に及ぼす影響が大きい
- ホームページの顔であり、全体の印象を左右する
以下では、トップページの構成を考える上で大切な5つのポイントを解説します。
ポイント1:興味喚起
ホームページに訪れた人がページのすべての内容を読み込むことはまれです。
むしろ、最初の数秒で「このホームページには自分が求めていた情報が掲載されている」と感じてもらうことができなければ、すぐに離脱されてしまうことがほとんどです。
つまり、一瞬で興味喚起できる要素が構成に組み込まれている必要があります。
そのために効果的なのが、下記の要素です。トップページの最上部には、このような文言やビジュアルを配置し、訪問者の興味喚起を図りましょう。
- 強みや特長を端的に表す文言
- 実績を表す文言
- ページの内容やターゲット像をイメージしやすいビジュアル
ポイント2:意欲醸成
興味を喚起できたら、その興味をさらに大きなものに醸成する必要があります。
言い換えると、「これは自分が求めていたものかも」という状態から、「これはまさに自分が求めていたものだ!」というところまで興味を引き上げることが重要です。
そうすることで、自社へのお問い合わせの獲得などの具体的な成果を得ることに近づきます。
そのために効果的になる要素の例は下記の通りです。
- 強みや特長の詳細を伝えるコンテンツ
- 利用イメージを具体化するコンテンツ
- 得られる効用をイメージしてもらえるコンテンツ
会社やサービスの内容により取捨選択は必要ですが、基本的にこれらはページの前半に配置することを検討するとよいでしょう。
ポイント3:信頼感の醸成
意欲を醸成できたら、次は信頼感を高めることが重要です。
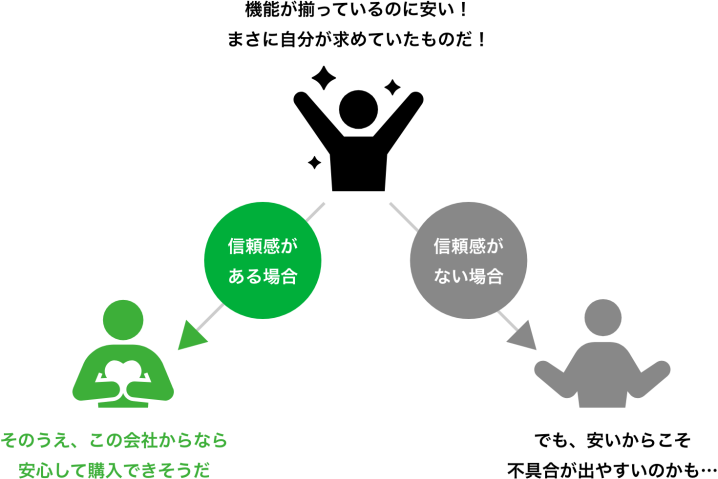
例えば、「このサービスは機能が揃っているのに安くて、まさに自分が求めていたものだ!」と思ってもらえたとしましょう。
しかし、それと同時に「この会社からなら、安心して購入できそうだ」とも感じてもらえなければ、「安いからこそ不具合が出やすいのかも…」などの不安を抱かせてしまうかもしれません。

そのため、以下に挙げる要素をしっかりと提示し、訪問者からの信頼を得られるページを作りましょう。
- 会社の実態や実績がわかる情報(設立年月、所在地、主要取引先、メディア掲載履歴など)
- 実際のお客様からの評価・感想
ポイント4:懸念の払拭
意欲や信頼感を醸成できたら、次の段階として細かな懸念点や気になるところを丁寧に解消していくことが大切です。
例えば下記の要素を構成に含めると、不明点が解決したり、問い合わせ/購入後の具体的な流れをイメージできるようになるため効果的です。
- よくある質問
- ご利用の流れ
ポイント5:行動の後押し
購買や問い合わせをする上で、最後の一歩が中々踏み出せないことは往々にしてあります。
そのため、「ホームページが目的とする最終的な行動を後押しする要素」も大事なポイントになります。
以下に挙げるのは、その観点から高い効果が見込める要素になります。問い合わせ/購入などの導線の近くに一文添えるような配置の仕方がおすすめです。
- お試し(無料トライアルなど)
- 期間限定(「◯◯まで10%割引」など)
- ハードル排除(「お申し込みは1分で完了」など)
- サポート(電話・メール・チャットサポートなど)
ホームページの基本構成をタイプ別に解説
ここまで、ホームページの構成の基本的な考え方について解説してきました。
ここからは、「全体的な考え方はわかったけど、自分のホームページの構成を具体的にどう設計すればよいかはまだ曖昧」という方に向けて、下記の4つのタイプ別に基本構成の具体例を解説します。
- 企業のホームページ(コーポレートサイト)
- サービスの販促ホームページ(サービスサイト)
- ネット通販型のホームページ(ECサイト)
- 人材採用のためのホームページ(採用サイト)
企業のホームページ(コーポレートサイト)
企業のホームページは、もっとも用途が広く、色々な立場の人が訪れる可能性があるホームページです。
例えば以下のような用途・目的が考えられるでしょう。
- (特にBtoBのサービス事業の場合)自社の顧客を獲得する
- インターネット上の「会社の名刺」として、広く法人概要を伝える
- 株主やメディア関係者に自社の業績や取組などをアピールする
- 採用候補者に自社の仕事内容や環境などを伝える
目的が違えば、最適な構成も変わります。そのため、「特に重要視する目的は何なのか」を事前に明確化しておくことが大切です。
例えば、自社事業の顧客獲得が目的なら導入事例や価格情報などが重要になりますし、採用目的であれば当然採用ページの充実度を高める必要があります。
以下に、具体的な構成要素の候補を列挙するので、目的に合わせて取捨選択してみてください。
- トップページ
- 事業紹介
- 各事業の概要
- 事業の専用サイトがあれば、そこへの導線
- 会社概要
- 社名
- 設立年月日
- 所在地
- 代表取締役
- 事業リスト
- 資本金
- 従業員数
- 主要取引先
- 許認可情報
- メディア掲載履歴
- ビジョン、ミッション
- 沿革
- 事例・実績
- お知らせ
- 会社ブログ
- 採用情報
- 募集要項
- 職種紹介
- 社員紹介
- 働くことで得られるメリット
- 選考プロセス
- 代表メッセージ
- オフィス紹介
- コンタクトフォーム
- IR
- プライバシーポリシー
- 事業紹介
- ※上記がそのまま基本構成というわけではなく、候補として考えられる要素を列挙したものになります。そのため、ここから必要なものを取捨選択することを前提としています。
また、企業のホームページについては以下の記事で詳しく解説しているので、併せてチェックしてみてください。
サービスの販促ホームページ(サービスサイト)
サービスの販促のためのホームページは、文字通り販売促進に特化したホームページです。
販売対象のサービスのよいところをいかにわかりやすく伝えるかがポイントになります。
その観点で効果的な内容を列挙したのが以下のリストです。ページ数が多くなり過ぎても重要な情報が埋もれてしまい逆効果なので、サービスの性質を踏まえてしっかり取捨選択することを推奨します。
- トップページ
- 特長
- 機能紹介
- 料金
- 導入事例、お客様の声
- よくある質問
- 導入の流れ
- 運営会社(会社のホームページにリンクを貼る形も可)
- お知らせ
- ブログ
- 資料ダウンロード
- コンタクトフォーム
- プライバシーポリシー
- 特定商取引法に基づく表示
- 利用規約
- ※上記がそのまま基本構成というわけではなく、候補として考えられる要素を列挙したものになります。そのため、ここから必要なものを取捨選択することを前提としています。
ネット通販型のホームページ(ECサイト)
いわゆるECサイトと呼ばれるタイプのホームページです。
自社の商品を直接購入することができる形式が基本になるため、クレジットカードなどの電子決済機能を持たせる必要があります。
また、リピート型の商品の場合は会員登録機能も必要になるでしょう。
総じて、ホームページの中では高度な機能の実装が求められる高コスト型の種別です。
考えられる構成要素を列挙すると下記のようになります。
- トップページ
- 商品一覧
- 商品詳細
- 買い物ガイド
- キャンペーン情報
- カート、決済
- 会員ページ
- お知らせ
- ブログ
- 運営会社(会社のホームページにリンクを貼る形も可)
- コンタクトフォーム
- プライバシーポリシー
- 特定商取引法に基づく表示
- 利用規約
- 商品一覧
- ※上記がそのまま基本構成というわけではなく、候補として考えられる要素を列挙したものになります。そのため、ここから必要なものを取捨選択することを前提としています。
人材採用のためのホームページ(採用サイト)
採用に関する情報を企業ホームページから独立させて、専用サイトにしたものです。
「あなたの会社で働くこと」をいかに具体的にイメージさせられるかがポイントになります。
具体的には構成としては、以下のような要素が選択肢になります。
- トップページ
- 募集要項
- 事業紹介
- 職種紹介
- 社員紹介
- ビジョン、ミッション
- 働くことで得られるメリット
- 選考プロセス
- 代表メッセージ
- オフィス紹介
- よくある質問
- 説明会
- エントリーフォーム
- プライバシーポリシー
- ※上記がそのまま基本構成というわけではなく、候補として考えられる要素を列挙したものになります。そのため、ここから必要なものを取捨選択することを前提としています。
ホームページの構成図を作る時に便利なツール
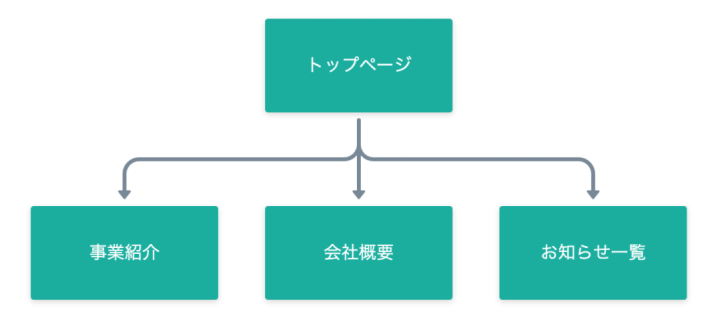
ホームページの構成を作る時におすすめなのが、Whimsicalというツールです。無料で使用できる上に、構成を作成する上で非常に使いやすい機能が揃っています。
例えば、下記のようなツリー図を直感的な操作で簡単に作成でき、サイトマップを考える上で大変便利です。

また、ワイヤーフレームというページ単位の設計図を作成するための機能も備わっています。
まとめ
本記事では、ホームページの構成の考え方・タイプ別の構成例・構成を作る時に便利なツールについて解説してきました。
構成を考えるのは難しいことですが、この記事で解説した考え方や具体例を活用して、効果的なホームページを作っていきましょう。
4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ 1日100円台で利用できる!本格ホームページ作成ソフト /




