自分でホームページ制作する方法【おすすめツール・体験談も】(2025年版)

※この記事は、2025年9月19日に内容をアップデートいたしました。
「会社やお店のホームページを持ちたいけど、制作会社に頼むと高そうだし、自分で作れるのかな?」そう感じている方は多いのではないでしょうか。
実際、ホームページ作成サービスをお試し利用された方を対象に、アンケートおよびデータ集計を行ったところ、自作でホームページ公開ができた方と、挫折してしまった方に、くっきりと別れているという結果が出ました。
そして、多くの方が、「業者に依頼しようとしたが、見積もりが高額」「知識がない自分でも本当に作成できるのか?」「本業が忙しく時間の確保が難しい」といった悩みや不安を抱えていることもわかりました。
この記事では、初心者が「自分で」ホームページを作る際に知っておきたい基本から、実際の体験談、完成したホームページ例、代表的なツールと価格、ホームページ作成手順の実演、はじめてホームページ作成する際の注意点までをまとめました。
あなたに合った方法がきっと見つかるはずです。
\ホームページの自作におすすめのツール/
目次
なぜ「自分でホームページを作りたい人」が増えているのか?
今、ホームページを自作したいという人が、急速に増えています。
その理由は、主に以下の3点です。
- 制作会社に依頼すると高額になりがちで、中小企業にはコスト負担が大きい
- 初心者でも直感的に操作できるホームページ作成ツールが登場
- 副業や小規模ビジネスをはじめる人が増加
つまり、「自作でも十分に見栄えの良いホームページが作れる時代」になっていて、特に、使いやすいホームページ作成ツールは、人気が高まっています。
自分でホームページを制作する3つの方法
自分でホームページを制作する方法は、大きく分けると「ホームページ作成ツールを用いる方法」「HTMLデータを記述する方法」「はじめはプロに依頼し、続きから自分で制作する方法」の3通りがあります。
Web制作のプロではない人が、自社のビジネスのためのホームページを自分で作成するという観点では、基本的には「ホームページ作成ツールを用いる方法」が王道です。
ここでは、まず3通りの方法それぞれのメリット・デメリットを理解しておきましょう。
おすすめホームページ作成ツールを用いる方法
| メリット |
|
|---|---|
| デメリット |
|
ホームページ作成ツールは、デザインや機能も発展しており、現在とても人気が高く、主流の制作方法となっています。
しかし、作成ツールを提供している会社は、国内外に非常に多く存在していて、選択肢が豊富である分、何を選べばよいか、わかりにくい面があります。
本記事ではこの後、どのようにホームページ作成ツールを選べばよいかについて解説していきます。
HTMLデータを記述する方法
| メリット |
|
|---|---|
| デメリット |
|
Web制作のプロを目指している場合は、HTMLと呼ばれるホームページ構築のためのプログラム言語を習得する必要があります。そうではない場合は、特にHTMLを深く学習する必要はありません。
ただし、ホームページ作成ツールを利用する場合も、HTMLの知識があると、デザインや機能をよりよくカスタマイズできる場合もあり、知っていて損するということはありません。
はじめはプロに依頼し、続きから自分で制作する方法
| メリット |
|
|---|---|
| デメリット |
|
ホームページの基本部分をプロのWebデザイナーに依頼し、その後の文章や画像の投稿や、ページの増殖などを自分で行うようなコラボレーション型の制作方法もあるでしょう。
一部のホームページ作成ツールの提供会社では、「制作代行サービス」なども行っている場合があり、ホームページの立ち上げ段階はプロに依頼し、更新や編集はホームページ作成ツールで自分で行うようなスタイルも、一考の価値はあるでしょう。
【データ紹介】初心者が「ホームページの自作に成功する確率」
「ホームページ作成に関する知識がまったくない状態の初心者が、本当に自分で作成できるのか?」という点が、最も気になることかもしれません。
そこで当社では、独自の調査を実施しました。
ホームページの自作に挑戦した方が、実際どのくらいホームページを公開することができているのかについて、参考にしていただけるデータを集計しましたので、その結果をお伝えします。
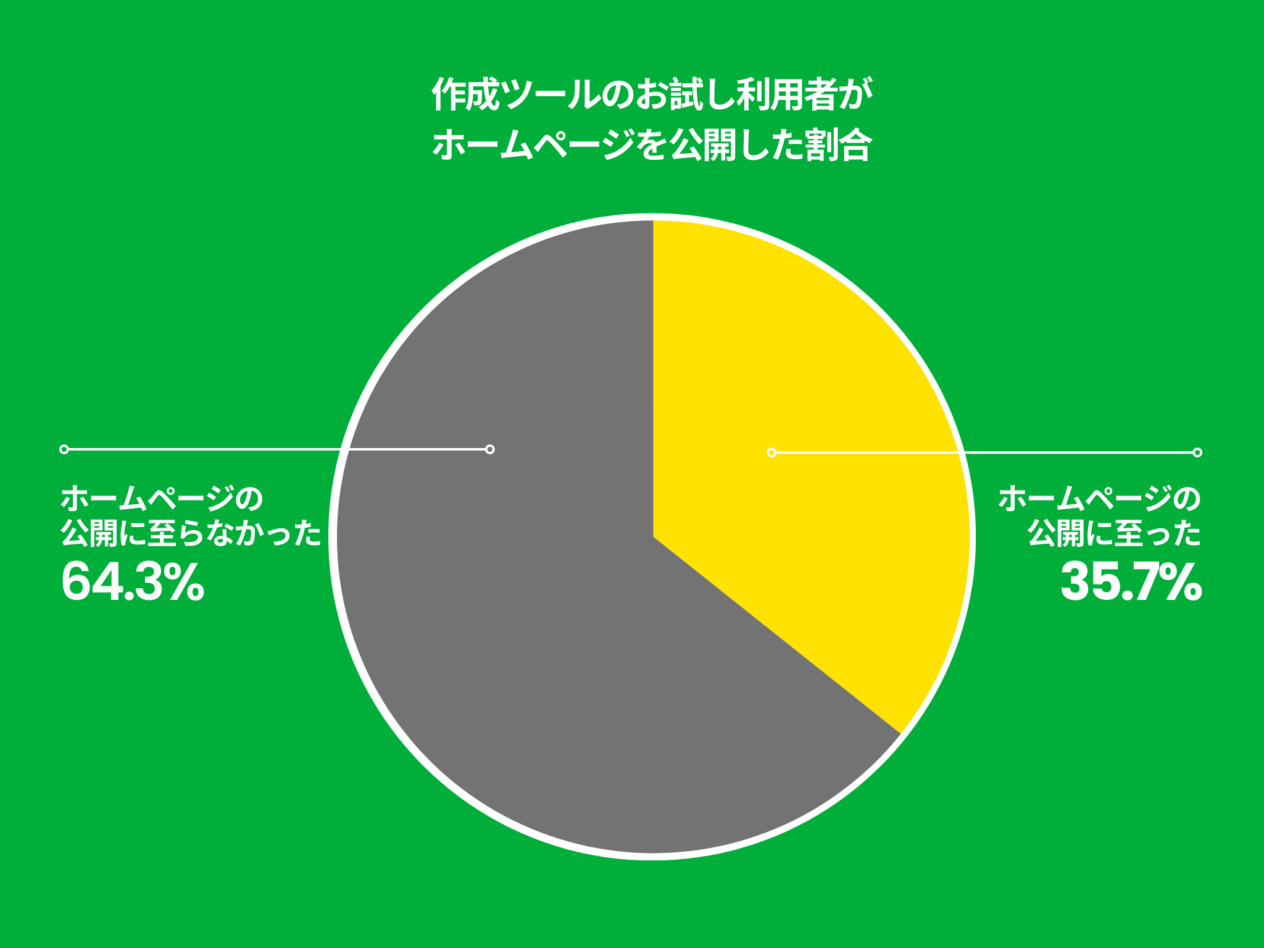
作成ツールのお試し利用者が、ホームページを公開した割合

調査内容
当社が提供する作成ツールのお試し利用者が、2ヶ月間でホームページを公開した件数および、公開に至っていない件数を集計
結果
ホームページの公開に至った割合:約35.7%
ホームページの公開に至らなかった割合:約64.3%
調査期間
2023年7月1日〜2025年6月30日(24ヶ月間)
対象母数
8,209人
この結果から、ホームページ作成ツールを利用して、実際にホームページを公開するまでにたどり着いた人は、約35.7%ということがわかりました。
一方、公開に至っていないのは約64.3%で、その中には、「上手く時間が確保できなかった」「業者に依頼することにした」「ツールの操作より、ホームページに投稿する文章や写真の用意が難しかった」などの理由があることもわかりました。
ホームページを自作し、実際にインターネットに公開するところまで到達する人は、以下の3つの条件が必要になると考えられます。
ホームページの自作に成功するための条件
- ①最低限のITスキル:作成ツールを自分で使える程度のパソコン操作ができる
- ②時間の確保:ホームページ作成のために割く時間が確保できる
- ③コンテンツの用意:ホームページに投稿する内容の用意(文章や写真など)ができる
ホームページ公開に至る人が約35.7%というと、少し低いような印象もあるかもしれません。
しかし、実際には、①ではなく、②と③の条件でつまづく人が多いようです。
逆にいえば、「②ホームページ作成のために時間」が確保できて、「③ホームページに投稿する文章や写真」は自分で用意できる人であれば、ホームページの自作は十分に可能であるともいえます。
\自作が難しければ、低価格でプロに依頼もできる/
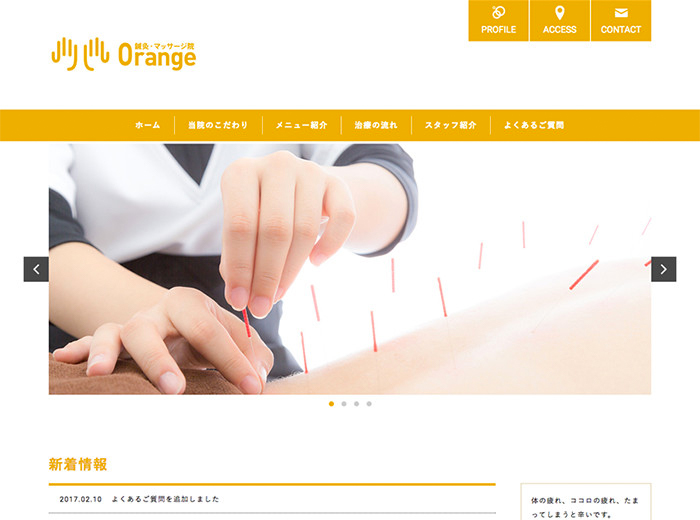
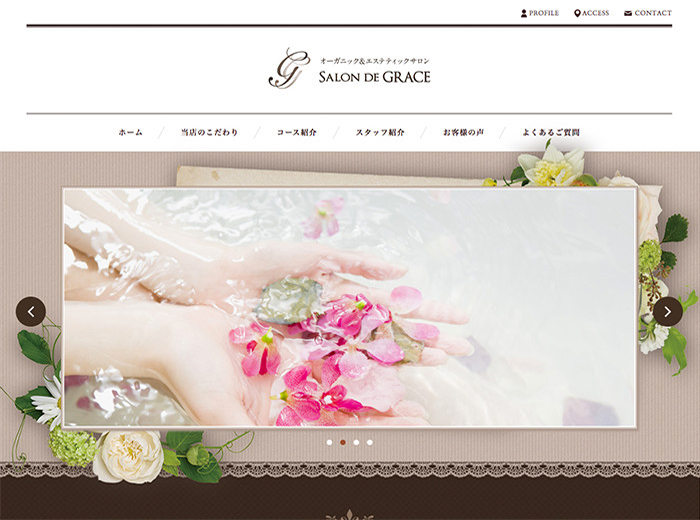
【体験談&事例】自作の体験談と実現したホームページ例
次に、ホームページを作成した方の実際の体験談を紹介いたします。

建築会社/株式会社ワクコエテ 様
はじめは知り合いのWeb制作会社に依頼をしましたが、自分のイメージがうまく伝わらず、またコンテンツ作りに苦労して、頓挫してしまいました。
しかし、新規の商談の際、自社の公式サイトがないことで負い目を感じることも。
自分で作成できるツールがあると知り、本当に簡単に作成できることに感動しました。

クリニック(皮膚科)/平和島皮フ科 様
クリニックの開業にあたり、ホームページのことに詳しい知人からWordPressを使って自作できると聞き、挑戦してみました。しかし、私はパソコン操作が得意でないこともあり、思うように進まずに断念。
もっと使いやすいソフトがないか探していたところあるツールと出会いました。デザインが豊富でワンタッチで切り替えることができて簡単、何より価格も自分にとって手頃で安心できました。

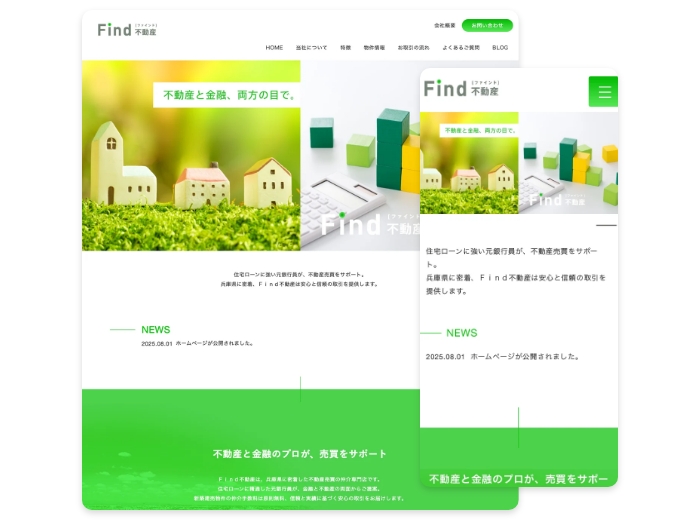
不動産会社/Find不動産 様
創業にあたり、ホームページが必要だと感じていました。いくつかの制作業者から見積もりを依頼しましたが、どこも非常に高額で迷っていたところ、自作ができるというツールに出会いました。手頃な価格ながらも品質面で信頼できそうだと感じ、導入を決めました。
決め手になったのは、予算に合っていたことに加えて、ホームページの立ち上げをプロがサポートしてくれるサービスが充実していたこと。無事に満足のホームページが公開できました。

心理カウンセラー/鈴木心理カウンセリング 様
これまでは無料のホームページ作成ツールを使っていましたが、事業に合わない広告が表示されてしまうことが悩みでした。その後、サポートがしっかりしている作成サービスに乗り換え、試行錯誤しながらホームページを作成しました。自分で更新もでき、ストレスのないホームページ環境が手に入っています。

施工会社/UMGG 様
ホームページは必要だと感じていましたが、なかなか第一歩が踏み出せずにいました。そこで価格が手頃で使いやすそうなツールを試してみることに。
しかし、途中で思うように時間が取れず、億劫になってしまい放置気味になっていたところ、作成ツールのオプションサービスで、プロに制作を依頼することができることがわかり、申し込みました。
結果的に、明るい印象で見やすいホームページに仕上がったと感じています。
このように、ホームページ作成ツール等を利用し、完全に自分で作成できた方もいれば、途中でプロへの依頼を選択した方もいます。
体験談からも、自分にあった作成方法を選択することが大切であることが見えてきます。
【タイプ別に紹介】おすすめのホームページ作成ツール
先述の通り、自分でホームページを作成する場合は、原則的に「ホームページ作成ツール」を使うことになります。
ホームページ作成ツールには、様々なタイプのものがあり、それぞれに特長があります。
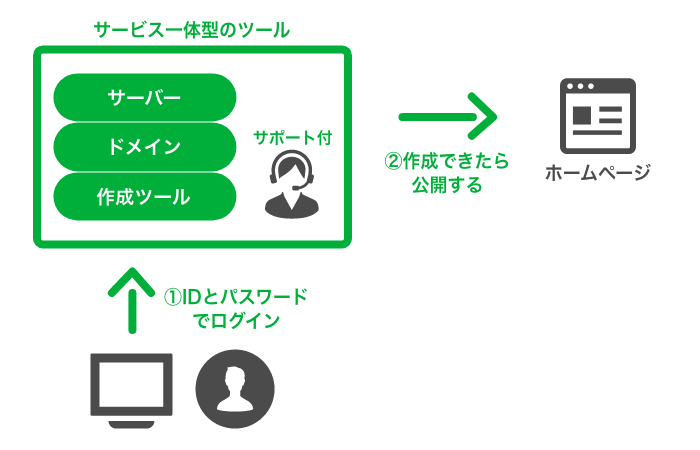
おすすめサービス一体型のツール

ホームページ作成に必要な環境があらかじめ用意されており、サーバーやドメインがあらかじめセットアップされているため、初心者や詳しくない人でもはじめやすいツールです。
IDとパスワードでログインし、文字や写真を投稿していくだけで、自分でホームページを作っていくことができ、特別な学習をする必要なく、ホームページを自作できます。
また、ツールによっては、スマホだけでも作成できるため、パソコンを所有していない方でも、ホームページを作成することができます。
サービス一体型のツールの利用料金
多くのサービスでは、用途に応じて複数のプランが用意されています。ビジネス用途の場合は、概ね月々3,000円〜1万円程度の費用となります。詳しくは各サービスの公式サイトで確認してください。
※注意:各サービスサイトの料金ページでは、独自ドメインの取得が別となり、料金表示に含まれていないケースもあります。
サービス一体型のツール例
Wix
世界シェアTOPのツールで、知名度・機能性も高い。中級者以上に向いている。
Jimdo
AIビルダーという自動生成機能を活用したホームページが作成公開できる。
とりあえずHP
操作画面がシンプルで使いやすく、初心者にも最適。国内サービスでサポートも充実。
Studio
デザイン性の高いサイト制作が可能で、プロWebデザイナーも利用する新進のツール。
Strikingly
シンプルな1ページサイトを短時間で作れる、中国発のホームページサービス。
Ameba Ownd
ブログやSNSとの連携に強く、趣味や個人サイトの運営に最適な作成サービス。
ペライチ
ランディングページ(1ページのHP)をノーコードで作成することが得意なサービス。
Googleサイト
Googleアカウントがあれば無料で利用可能で、社内資料や簡易サイトに便利。
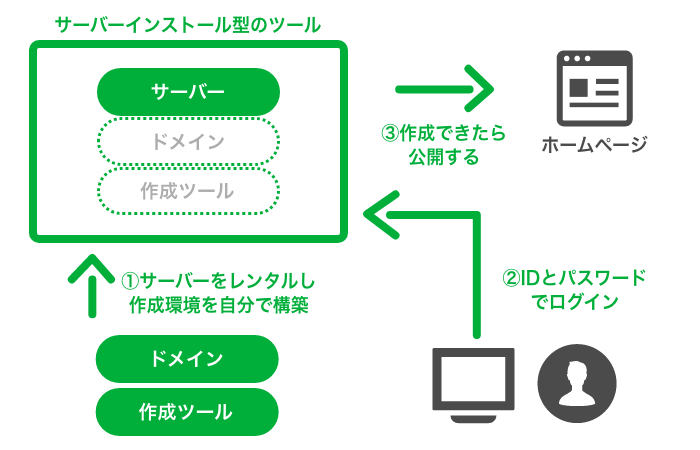
サーバーインストール型のツール

レンタルサーバーを自分で契約し、サーバーへツールをインストールして利用するタイプのツールです。
サーバーやツールなどの設定を自分で行うことになるため、ホームページ作成環境を整える部分で、やや知識が必要になります。
一度セットアップすることができれば、比較的拡張性の高いホームページの制作運営が可能になります。プロの制作会社でも、このタイプの作成ツールを利用することが多いです。拡張性や機能面において優れており、特にWordPressは世界中のホームページで利用されている有名なツールです。
サーバーインストール型のツールの利用料金
サーバーインストール型のツールの多くは、オープンソースと呼ばれる形式で配布されており、無料でダウンロードできます。一方、レンタルサーバーの費用が毎月かかってきます。サーバーインストール型の代表的なツールはWordPressで、WordPressがインストールできるタイプのレンタルサーバーは、おおよそ1,000円〜1万円程度となります。
サーバーインストール型のツール例
WordPress
世界シェアNo.1のCMSで、拡張性・自由度が高く、ブログから企業サイトまで幅広く対応可能。
MovableType
日本での利用実績が豊富なCMSで、静的HTML生成による表示速度とセキュリティ性が強み。
Concrete CMS
直感的な編集画面を持ち、ドラッグ&ドロップで更新できるオープンソースCMS。
Joomla!
多言語対応に強く、ポータルサイトや大規模な会員制サイト構築にも利用されるCMS。
Drupal
高い柔軟性と拡張性を持ち、大規模・複雑なシステムや官公庁サイトに採用される堅牢なCMS。
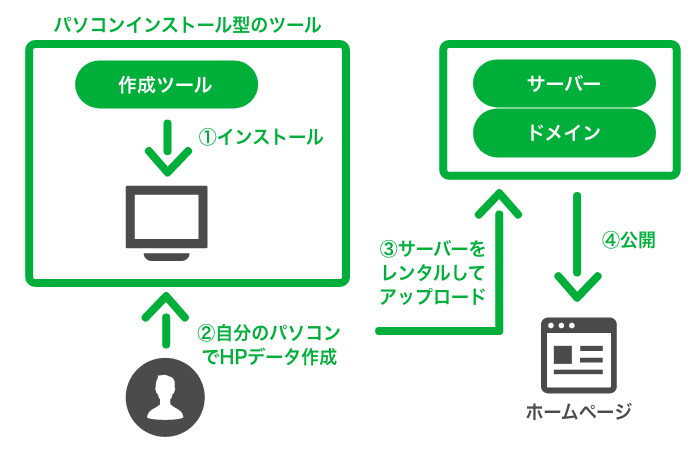
パソコンインストール型のツール

ソフトをパソコンにインストールして利用するタイプのツールです。
クラウド技術が発展する以前からある伝統的なスタイルのツールで、技術的にはやや古い印象がありますが、なじみのある人も多いと思います。
Windows版、Mac版などがあり、利用できる環境に制限がありますので、自分のパソコンで利用可能かを購入前に確認する必要があります。
パソコンインストール型のツールの利用料金
パソコンインストール型のツールは、月額制ではなく、買い切り型のものが多いです。ツール自体は買い切りできますが、やはりレンタルサーバーの費用が別途必要になります。各ツールごとに価格は異なりますので、詳細は公式サイトで確認してください。
パソコンインストール型のツール例
ホームページビルダー22
国内で長く利用されてきた老舗ソフトで、テンプレートから本格制作まで対応。
SIRIUS2
アフィリエイトや小規模マーケティングに特化したソフトで、SEOを意識した設計が強み。
Dreamweaver
Adobe製のプロ仕様ツールで、コード編集とビジュアル編集の両方に対応するソフト。
目的特化型のツール

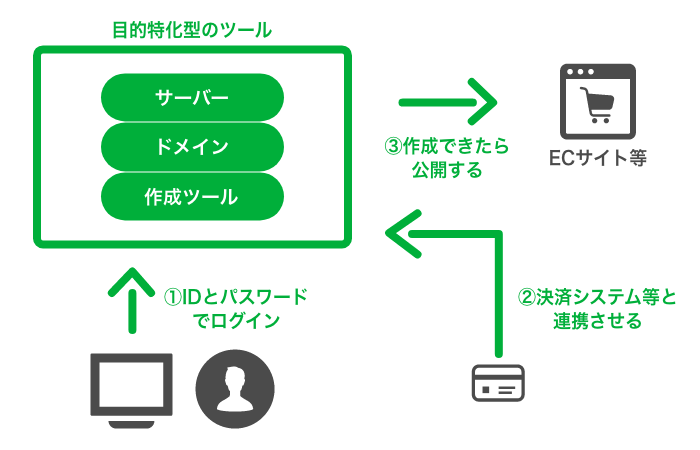
ECサイト(ネットショップ)や、予約サイトなどの制作に特化した、目的型のツールもあります。
仕組み自体は、サービス一体型ツールと同じで、ドメインやサーバーなどホームページ作成環境がセットアップされています。
ネット上で物販をしたい、来店予約を受け付けたいなど、ホームページの目的が限定的であれば、このようなツールを選択することもよいでしょう。
目的特化型のツールの利用料金
サービス一体型と同様に、基本的には、サービスの利用料金が月々必要になります。ECサイトに特化したツールの場合は、買い物が発生した際の決済料金の数%が手数料として徴収される形となっているケースもあります。詳細は各サービスの公式サイトで確認してください。
目的特化型のツール例
BASE(ECサイト)
無料から始められる国産ECサイト作成サービスで、小規模ショップに適している。
Shopify(ECサイト)
世界シェアNo.1のECサイトツールで、多機能で本格的なネットショップに対応。
SelectType(予約サイト)
予約システムが得意のサービスで、サロンや教室の予約管理に適している。
RESERVA(予約サイト)
予約管理に特化したサービスで、サロン・ジム・クリニックの予約管理に適している。
スマホで作成できるツール

スマートフォンだけでホームページ作成ができるツールがあります。
スマホのブラウザ(iPhoneの場合はSafariなど、Androidの場合はGoogle Chromeなど)で利用するタイプのものと、専用のアプリをスマホにインストールして利用するタイプがあります。
スマホで作成できるツール例
とりあえずHP(ブラウザ型)
専用アプリは不要、スマホのブラウザだけで作成でき、パソコンとの併用も可能。
Crayon(アプリ型)
スマホ作成に特化したツールで、専用アプリをダウンロードして利用する。
ホームページ作成ツールの価格比較
ホームページ作成ツールには、無料で利用できるプランが用意されている場合もありますが、その多くは機能が限定されていたり、広告が強制的に表示されるものです。
また、各社の価格表示は、プランと機能の組み合わせがそれぞれ異なっており、単純な価格表示だけでの比較は、参考にならないので注意が必要です。
目先の価格(の安さ)だけで選んでしまうと、作成できるページ数が少なかったり、独自ドメインが使用できないなど、商用のホームページとして不足があり、結果的に高いプランの選択が迫られてしまうなどのリスクがあります。
ここでは、商用のホームページを想定し、中小企業や個人事業主の方が必要とする機能や容量を前提条件として、価格を比較してみたいと思います。
具体的には、以下の条件を満たすことがプランで各サービスの価格を調べてみました。
価格の比較条件
「20ページ以上の作成」+「独自ドメイン利用」+「SEO対策」が可能であるビジネス向けのプラン
| サービス | 適したプラン | 表示価格(月額)※1 | 年間想定費用※2 |
|---|---|---|---|
| Wix | ビジネス | 2,700円 | 約35,400円 |
| Jimdo | SEO PLUS | 4,250円 | 約54,000円 |
| とりあえずHP | ライト | 3,200円 | 約38,400円 |
| Studio | ビジネス | 5,460円 | 約68,520円 |
| ペライチ | ビジネス | 3,582円 | 約45,984円 |
※1:価格は各社公式サイトに記載の内容を参照しており、税抜で記載しています。正確な情報は各サービスの公式ページで確認ください。
※2:年間想定費用は、表示価格の12ヶ月分に加え、独自ドメインが別料金の場合は+3000円(JPドメインの年間更新費用を想定)を加算しています。
※月払い/年払いで価格が異なる場合は、「月払い」の価格を記載しています。
※比較対象は、サービス一体型のツールを中心にピックアップしています。
上記はあくまでも価格の比較です。サポートの充実度や対応力、実現したいデザイン品質が可能かなど、価格だけでは見えない部分も、合わせて検討材料にしてみることをおすすめします。
自分でホームページを作る5ステップ(実演つき)
それでは次に、ツールを使ったホームページ作成を実演してみたいと思います。
今回は「とりあえずHP」を使用した流れをご紹介します。初心者でも、感覚をつかめばスルスルとホームページが作成できることがわかると思います。
まずは、ホームページ作成ツールがどのようなものか、以下の動画で確認してみましょう。
いかがでしょうか?
思ったよりも簡単そうに感じた方も多いと思います。
やってみようかなと思った方は、以下のステップに沿って、無料お試しアカウントを作成し、実際に手を動かしてみましょう。
- STEP1 無料お試しアカウントを作成
- STEP2 好みのデザインを選ぶ
- STEP3 ホームページ名を変えてみる
- STEP4 記事ボックスを作成してみる
- STEP5 デザインを変更してみる
STEP1 無料お試しアカウントを作成
とりあえずHPの公式サイトにアクセスし、「無料でお試し」のオレンジ色のボタンをクリックします。その後2つのフォームの必要項目に入力して送信すると、30日間無料で利用できるアカウントが発行されます。
※これから解説する手順は、スマホでも同様の操作で実施することができます。

オレンジ色のボタンをクリックすると、無料体験申し込みフォームが表示されるので、まずはメールアドレスを送信してください。

その後、下記のフォームが表示されるので、必要事項を入力してください。このフォームを送信すると、自動的にとりあえずHPの画面に移動します。

以上で無料登録は完了です。
STEP2 好みのデザインを選ぶ
とりあえずHPは200種類以上のデザインテンプレートがあり、いつでも選び直すことができます。とても簡単で楽しい作業ですので、まずはデザインを選んでみましょう。

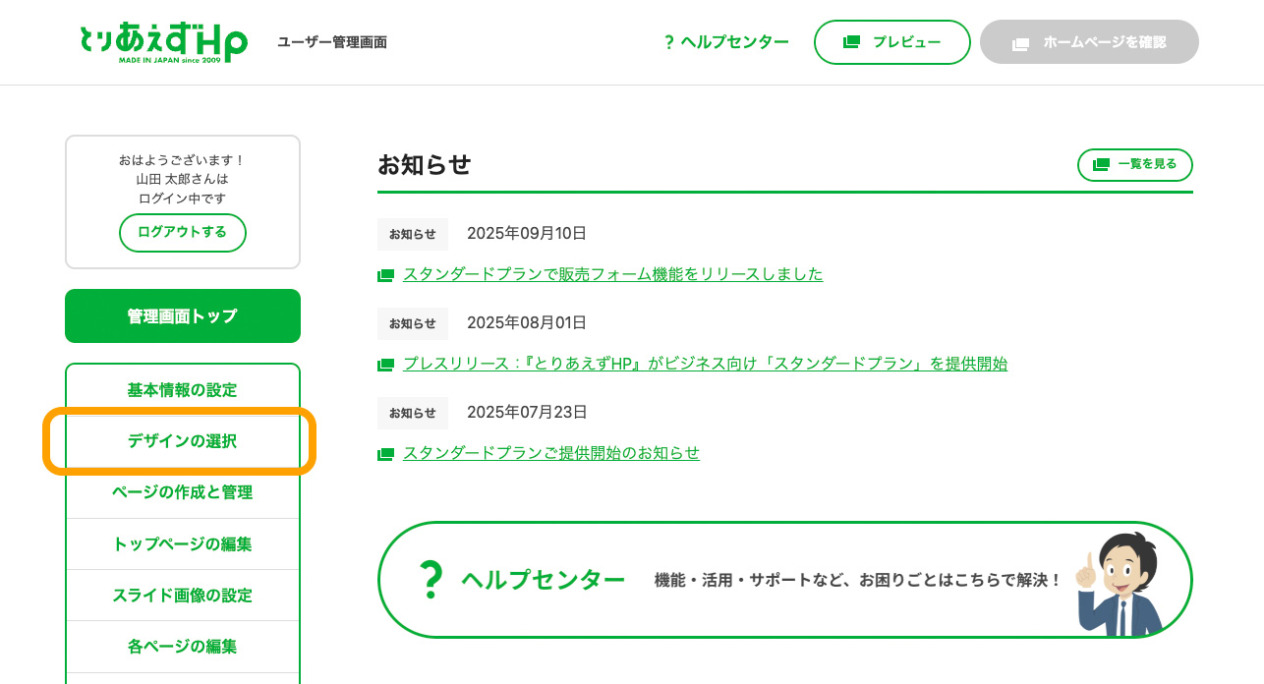
ログイン後、左のメニューから「デザインの選択」をクリックします。

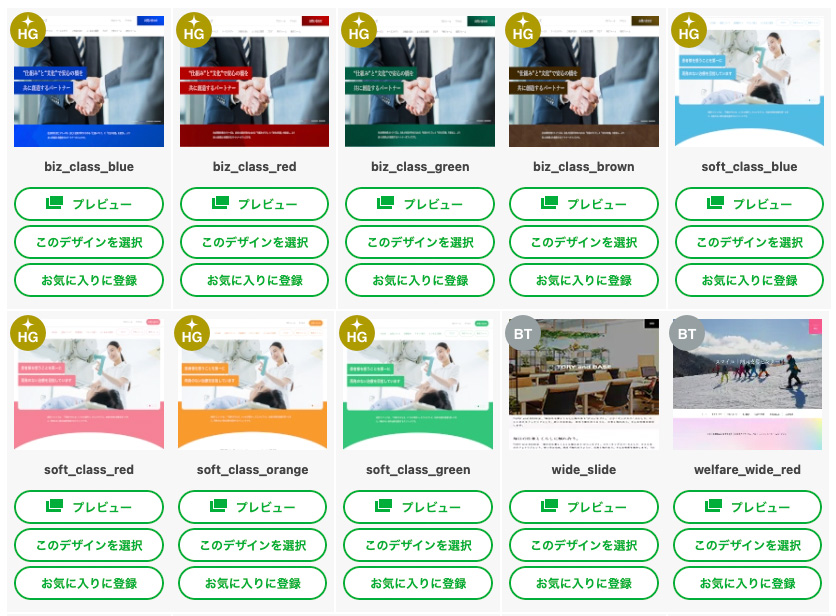
200種類以上のテンプレートが簡単に検索できます。好みのものが見つかったら、「このデザインを選択」をクリックするだけで、ホームページのデザインを着せ替えることができます。
STEP3 ホームページ名を変えてみる

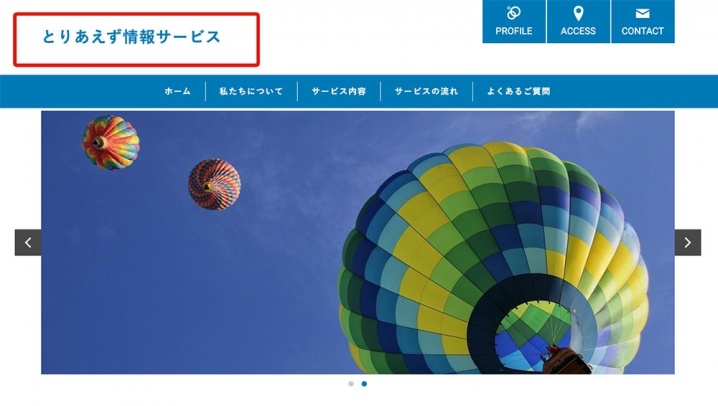
管理画面右上の「プレビュー」をクリックしてみると、現在のあなたのホームページを見ることができます。

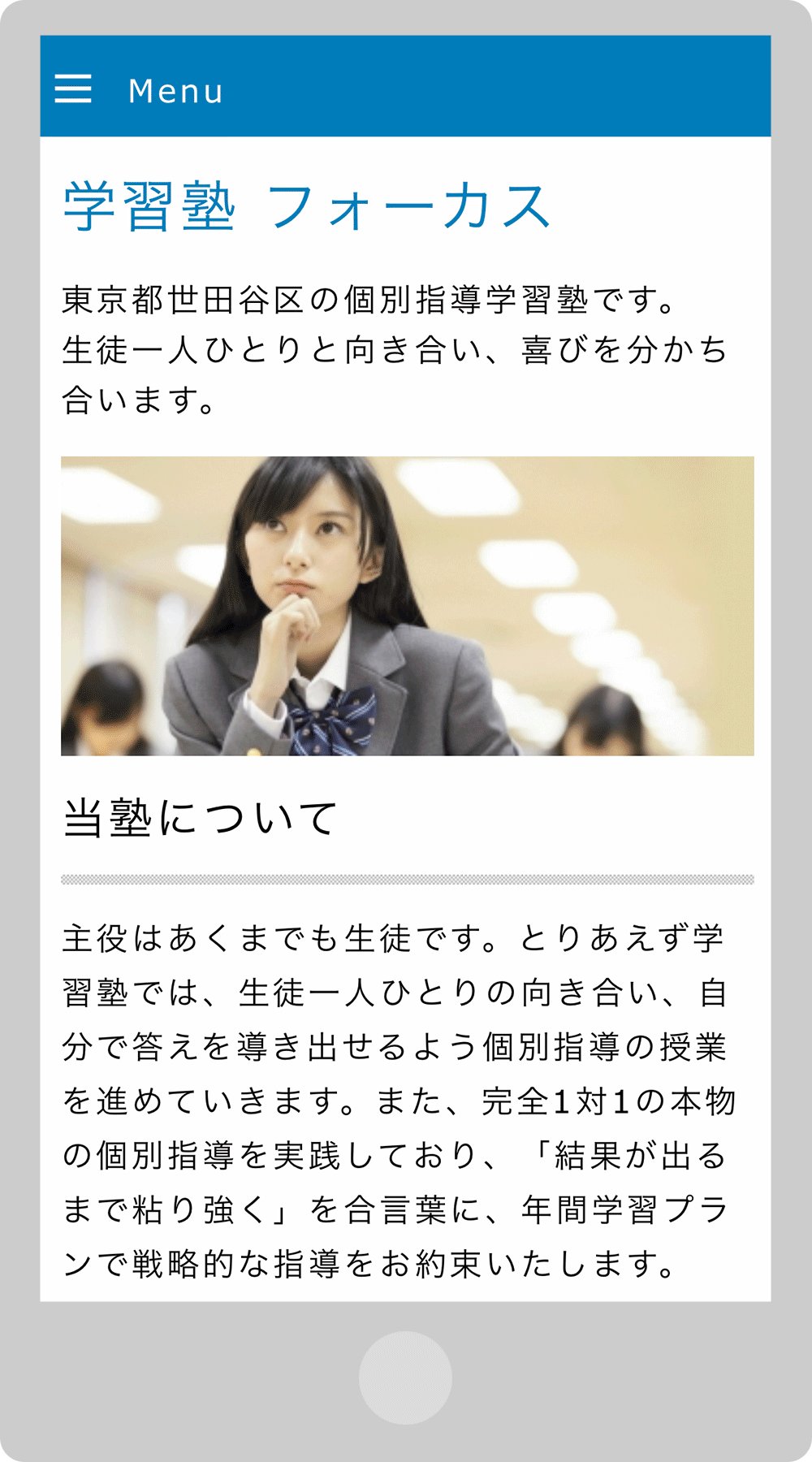
現在のホームページ名は「とりあえず情報サービス」と記載されていました。
管理画面に戻り、「基本情報の設定」をクリックします。


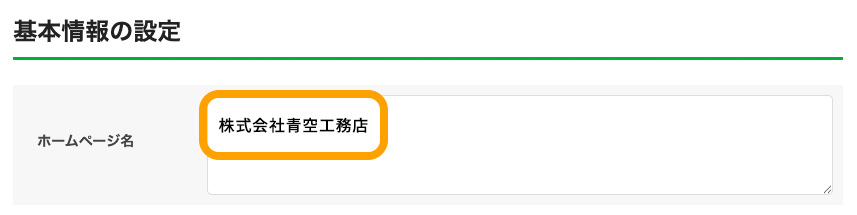
基本情報の設定の「ホームページ名」という欄を、「株式会社青空工務店」と入力修正し、緑のボタン「上記の内容で設定」をクリックします。
そして、右上の「ホームページの確認」をクリックしてみます。

すると、このように簡単に、ホームページ名を修正することができました。
STEP4 記事ボックスを作成してみる
次は、ホームページに文章や写真を掲載してみたいと思います。とりあえずHPの場合は、「記事ボックス」という機能があり、とても簡単に使うことができます。
ここでは、トップページに記事ボックスを追加してみたいと思います。

左メニューより、「トップページの編集」をクリックします。

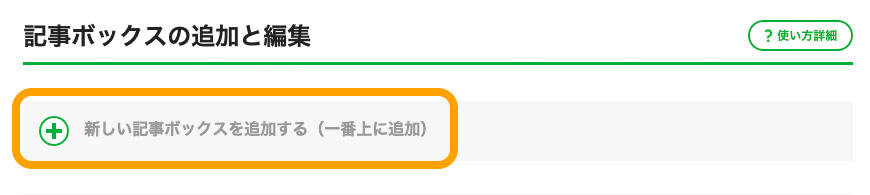
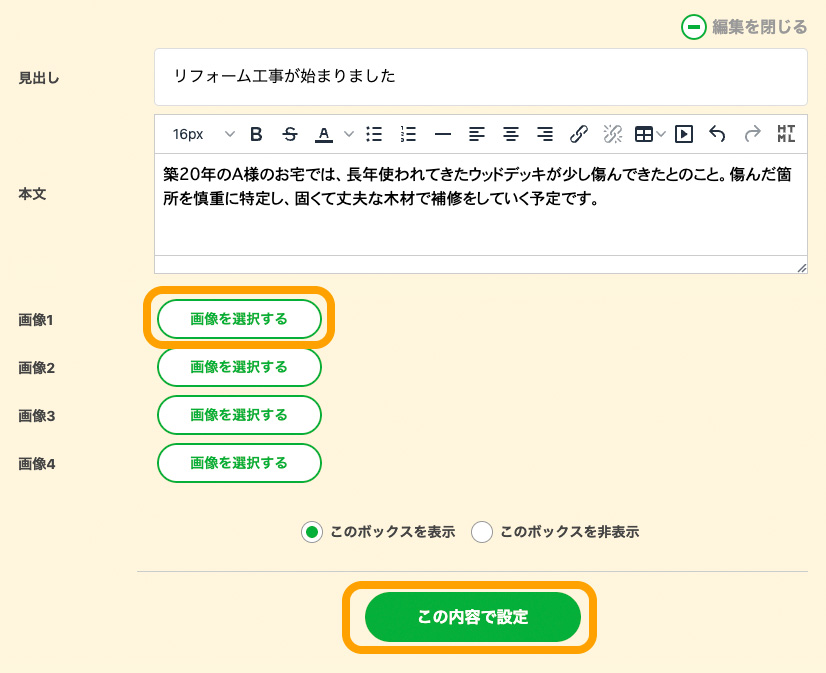
ページの中ほどにある「新しい記事ボックスを追加する」をクリックします。すると、以下のようなウインドウが開きます。

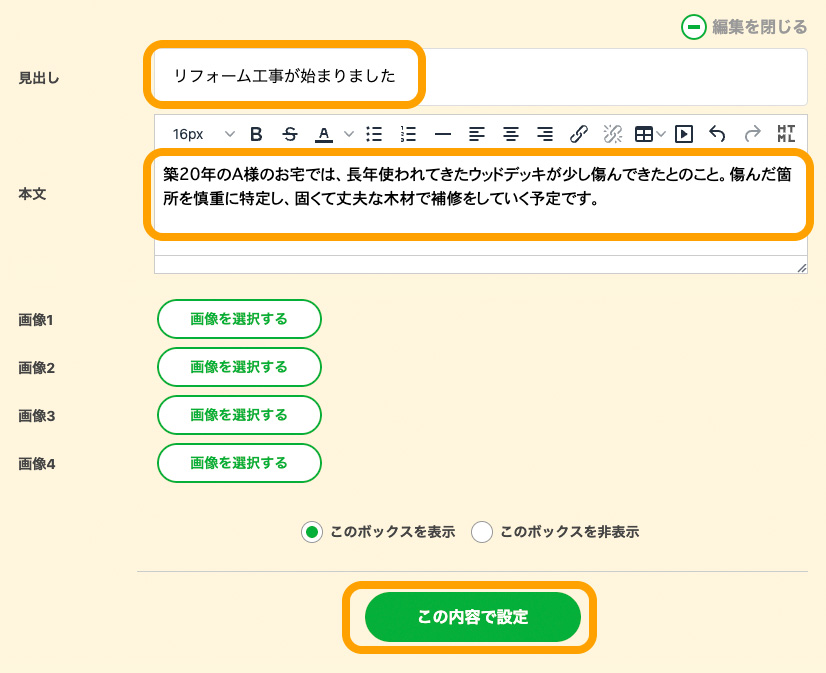
「見出し」と「本文」にそれぞれ、文章を入力してみましょう。あとからでも簡単に修正できますので、今は適当な文章でOKです。
入力したら、緑のボタン「上記の内容で設定」をクリックし、管理画面の右上にある「プレビュー」をクリックしてみましょう。すると、

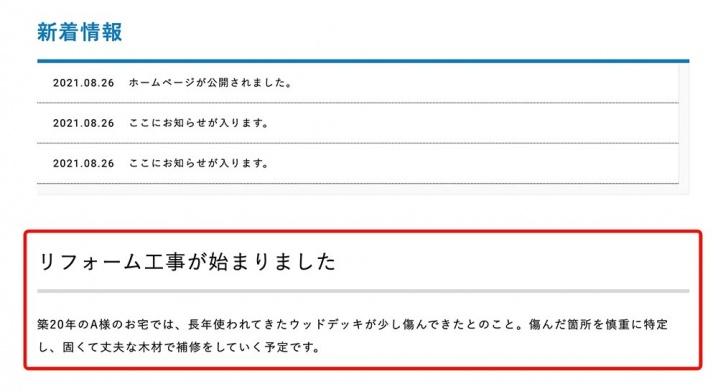
ホームページに、このように記事を追加することができました。
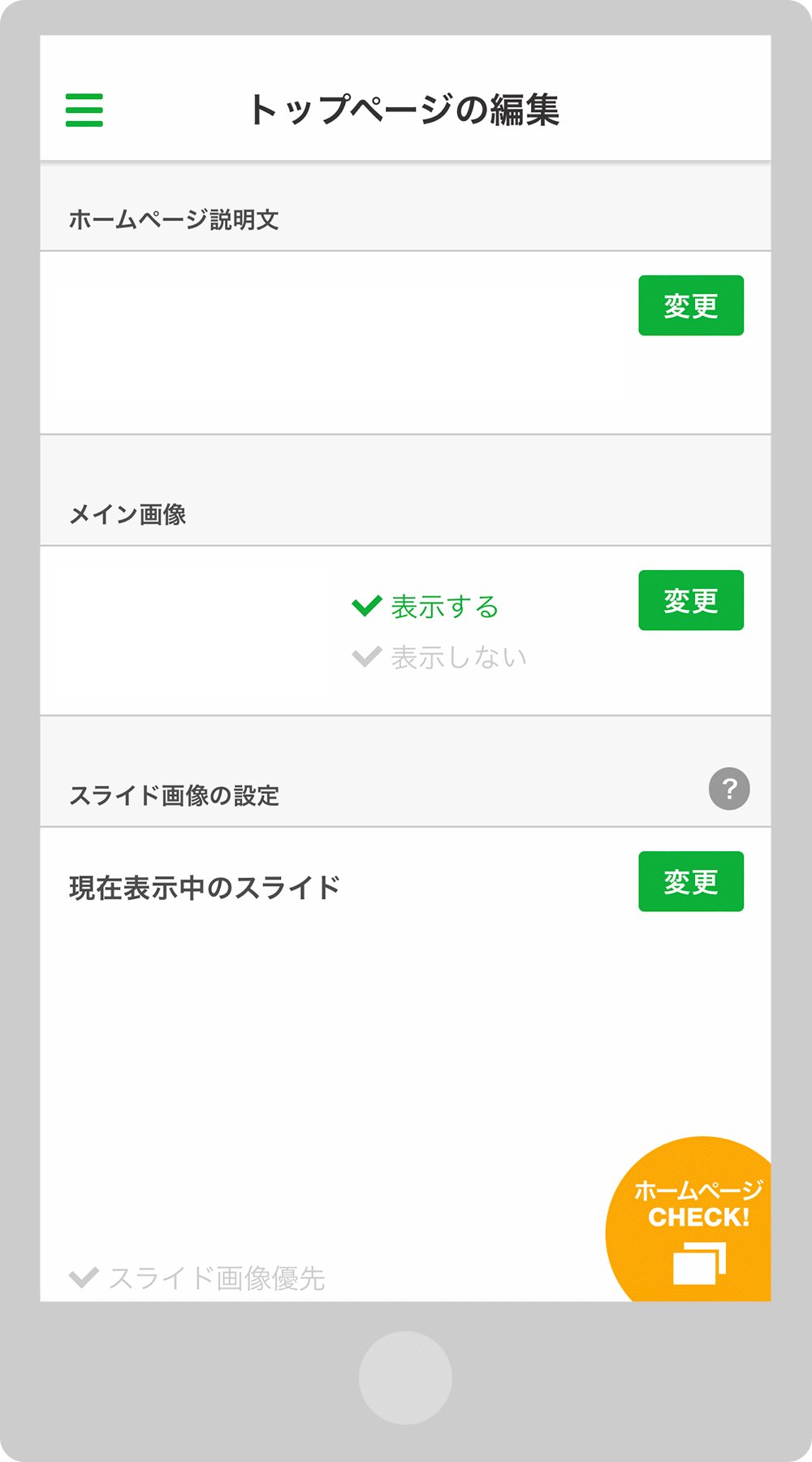
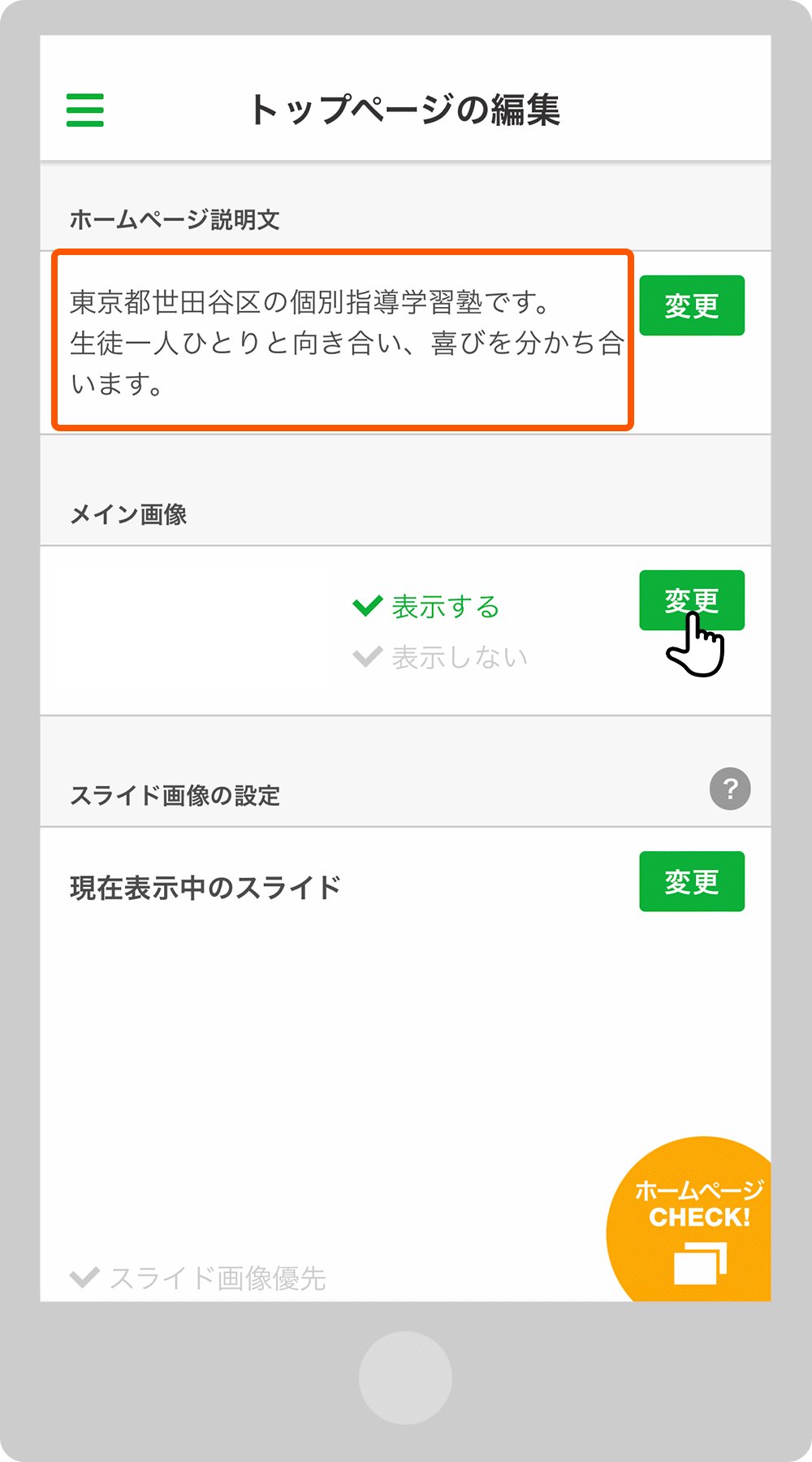
次は、この記事に画像も挿入してみたいと思います。管理画面に戻り、先ほどと同様「トップページの編集」に行くと、追加した記事ボックスがあります。

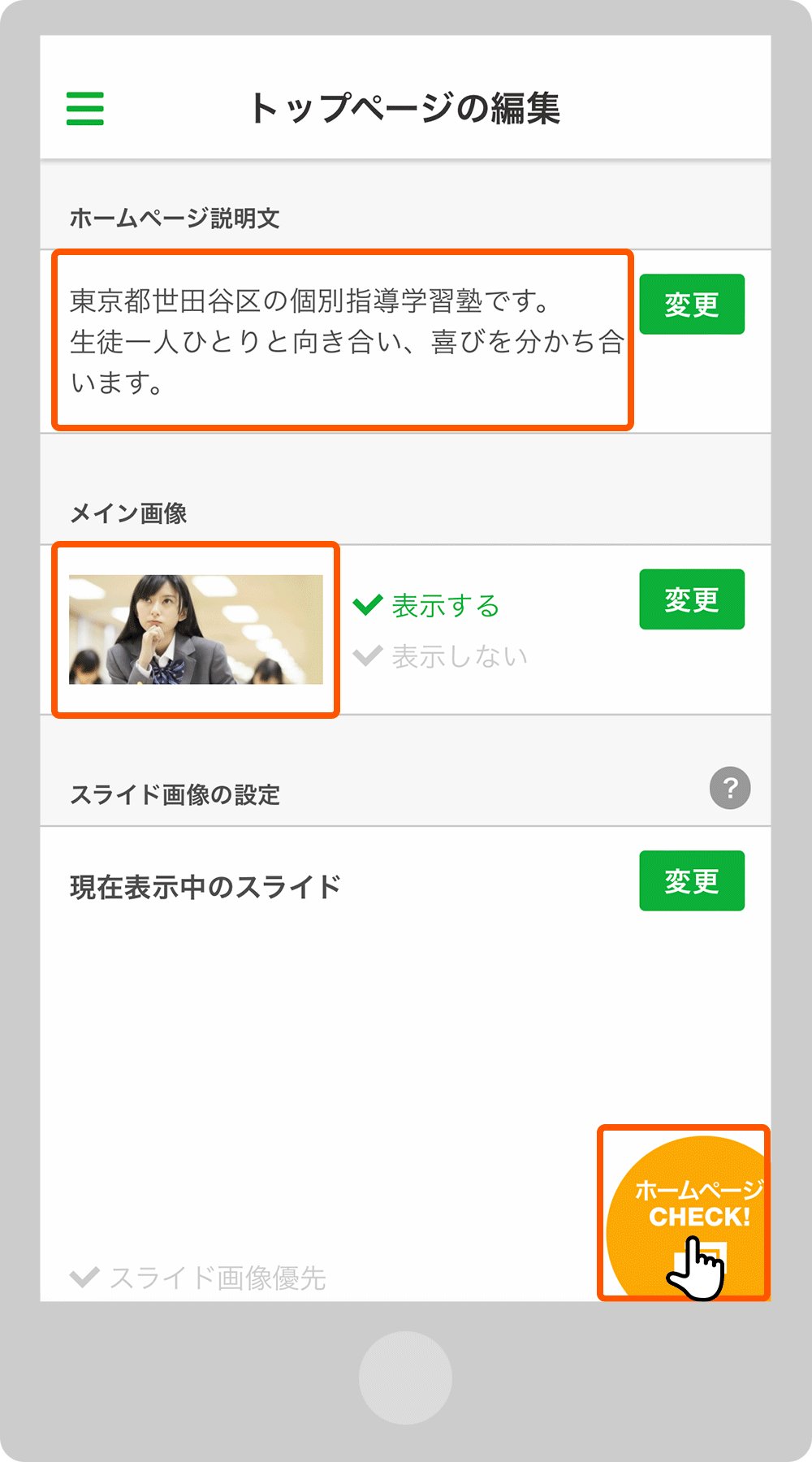
「画像を選択する」をクリックし、あなたのパソコンやスマホの中に保存されている画像ファイルを選びます。後からでも画像は変更したり、削除することもできますので、今は適当な画像でOKです。画像を選択したら、「上記の内容で設定」をクリックします。
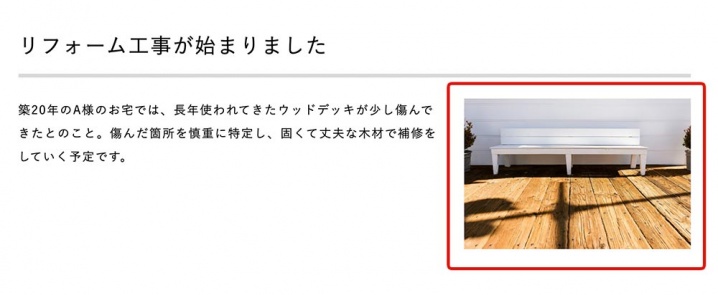
もう一度、管理画面の右上にある「プレビュー」をクリックしてみましょう。すると、

このように、記事ボックスに対し、画像を挿入することができました。
STEP5 デザインを変更してみる
最後に、デザインテンプレートを変更してみたいと思います。
とりあえずHPでは、200種類以上のテンプレートを、後からでもいつでも、自由に着せ替えることができます。文章や写真を投稿してホームページの中身を作り込んだあとでも、その内容は残ったままで、見た目のデザインだけを簡単に変更することができます。
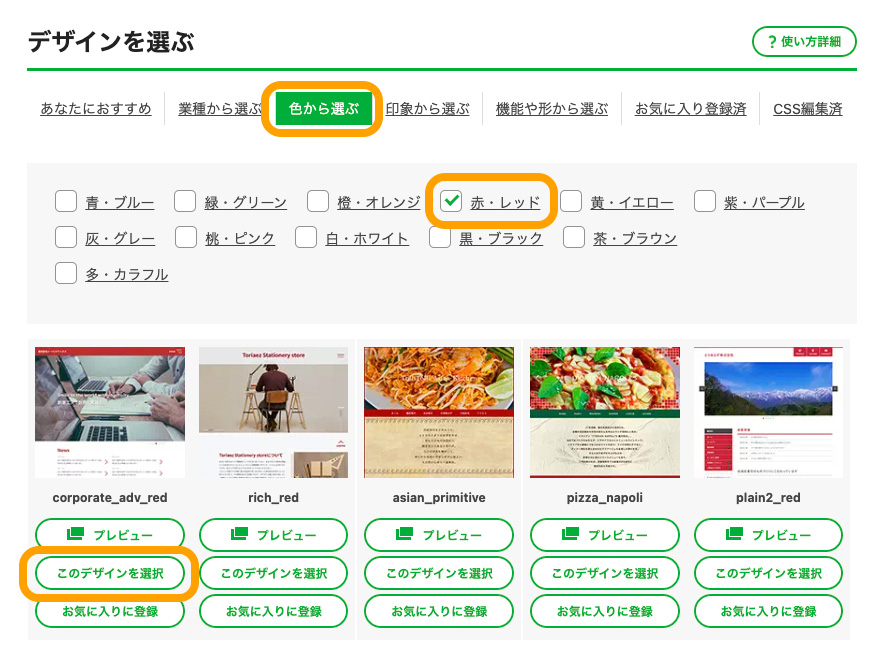
もう一度、管理画面の左メニューから「デザインの選択」をクリックしましょう。

「色から選ぶ」をクリックし、さらに「赤・レッド」を選択してみます。
今は仮に、左上に出てきたデザインを選んでみたいと思います。「このデザインを選択」をクリックします。
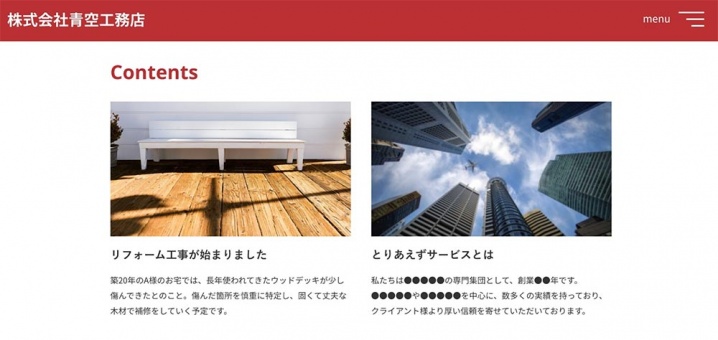
管理画面の右上にある「プレビュー」をクリックしてみましょう。すると、

ホームページ名の「株式会社青空工務店」や、作成した記事ボックス「リフォーム工事がはじまりました」はそのままに、赤いデザインに切り替わったことがわかります。
このように、とりあえずHPは、文章や画像を投稿して、ホームページを作っていた後からでも、デザインを選び直すことができます。レイアウトが崩れるなどもありません。
作りながら内容やデザインをいつでも修正できるので、初心者にとって、安心しながら作業を進めることができます。
はじめてホームページ作成する際の注意点
優秀なツールであれば、機能面や価格面では大きな差がないこともあり、選択肢が多い分どうしても迷ってしまいがちです。
最後に、自分でホームページを制作する場合、つまり、ツールや作成方法を決める場合の注意点をまとめておきましょう。
本業の時間を奪われないか?
制作にかかる費用に目が行きがちですが、ビジネス用途のホームページであればなおのこと、「自分の本業の時間を奪われないか」は、最も大切にすべき観点です。
タイムイズマネーという言葉があるように、大切な時間をホームページ制作に注ぎすぎてしまい、悪戦苦闘してしまっては本末転倒。
無理のない費用であることとともに、ホームページの作成や公開までに割く時間や労力をなるべく少なくすることを念頭において、方法を選択するようにしましょう。
操作はしやすいか、ストレスを感じないか?
ホームページは作成したら終わりではなく、事業を継続する上で、常に情報を更新して運営していくものになります。
「うちのホームページは名刺代わりにあればよいので、更新はしない」と思っている方であっても、商品やサービスを一部変えることになった、会社やお店を移転したので住所を変更したいなど、必ず書き換える必要が出てくるものです。
その際に、ホームページ作成ツールの使い方が難しい、以前やったけど忘れてしまった、また勉強し直す必要があるなど、ストレスを感じるようなことがないようにしたいものです。
「自分にとって操作しやすい、簡単に更新できる」というツールを選択することがおすすめです。
困ったときに頼れるサポートがあるか?
制作時点では困ったことがないとしても、ホームページは持ち続けていくものですので、何かトラブルがあったときに相談したり、サポートしてもらえる環境があることも大切です。
ITが本業ではない方の場合は時に、「転ばぬ先の杖」を用意しておくことを心がけておきましょう。
セキュリティ対策に不安はないか?
また、ホームページはインターネットに公開するものですので、セキュリティ対策にも留意しておく必要があります。ホームページを改ざんされてしまったり、個人情報を抜き出されてしまうなどのトラブルが起こってしまうと、会社やお店の信用にも関わってしまいます。
セキュリティ対策がしっかりしているサービスや環境を選ぶことも、大変重要です。
まとめ|自分にあった方法を選べば「自作」でも十分できる
いかがでしたでしょうか?
この記事の内容で、少しでもあなたのホームページ作成が前進していれば嬉しく思います。
最も大切なことは「自分にあった方法をきちんと選択する」ことです。
またホームページは作成することだけではなく、その後の運用もついて回ります。
自分にとって使いやすいツールを選択すること、また、本業が忙しくて時間が取りにくい方は、ホームページの立ち上げ時は「プロに依頼する」ことも選択肢のひとつかもしれません。
ホームページは自分にあった方法を選べば、初心者でも十分、自作できます。
あなたのホームページ作りを応援しています。
4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ 簡単に自分で作れるホームページ作成ソフト /




