
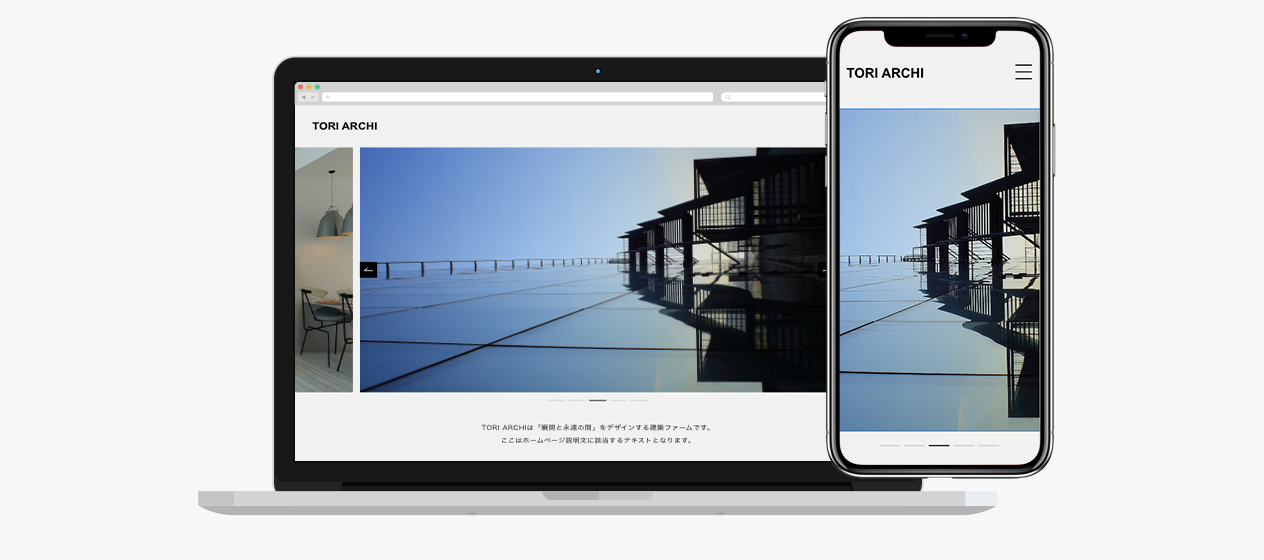
建築家、デザイナー、クリエイティブな職種に!画像をクールに魅せるギャラリー系テンプレート
クリエイティブな画像を用いて作品やサービスを表現したい方にマッチするクールなデザインです。
モノトーンカラーを使用しており、落ち着いたホームページが素敵に仕上がります。
トップページではメインのスライド画像に加えて、コンテンツエリアにもスライド画像を配置できるデザインとなっておりますので、言葉・文字で表現するより、サイトを訪れた方にたくさんの画像・作品集を見てもらいたい。そんな方にぴったりのテンプレートとなっています。
あなたの作品や商品の魅力を存分に表現でき、サイトを訪れた方を魅了するデザインテンプレートです。


このテンプレートの選び方
業種から選ぶ > 趣味・サークル系 > designers_photo
色から選ぶ > 灰・グレー > designers_photo
こちらも参考に
このテンプレートの特徴
- デザインセンスやクリエイティブな活動をホームページを通して表現したい方にマッチ
- 画像を主役としたレイアウトのため、作品集やフォトギャラリーのようなホームページが実現
- 複数枚の画像をスライド形式で配置したり、1枚を大きく配置するなど、多彩なレイアウトが可能
こんな業種におすすめです
- 建築家
- 写真家
- デザイナー
- イラストレーター
- インテリアデザイナー
- 料理研究家
- 創作家
「トップページ」の使い方のコツ
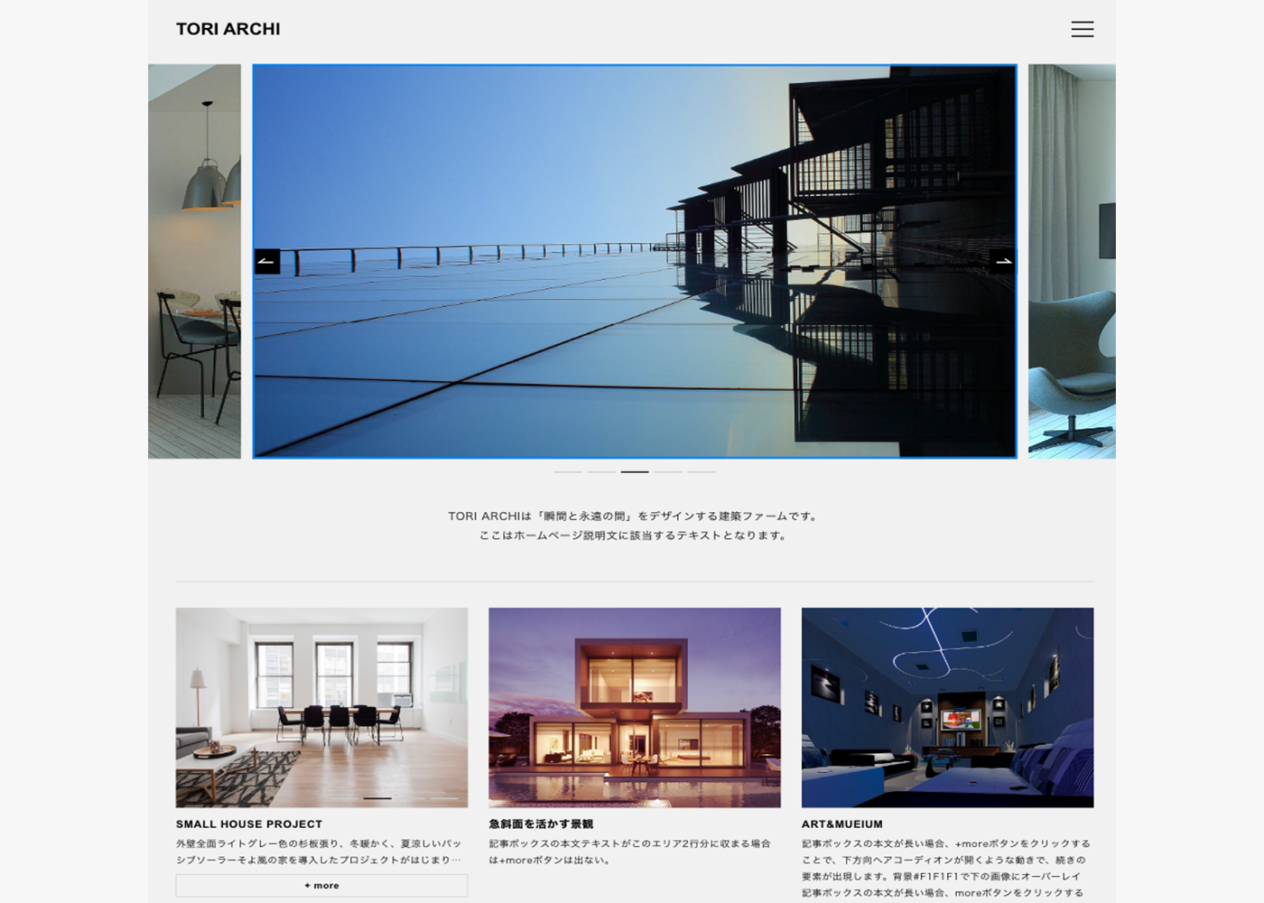
トップページのスライド画像は、もっとも表現したい画像を配置しましょう。あなたの代表作となる画像を投稿すれば、美しいトップページが実現できます。

こちらも参考に
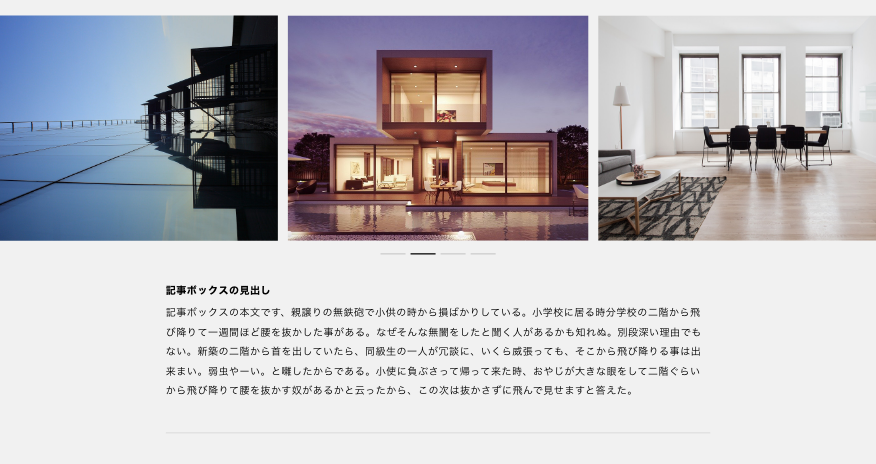
トップページの記事ボックスに投稿した内容は、このように3列で配置されます。作品集の目次のように、各ページへリンクを設定していくことがおすすめです。 あなたのホームページの訪問者に、トップページから気になる作品をクリックしてもらい、作品の詳細を閲覧できるように設定することで、本格的な作品集(ギャラリーサイト)が実現できます。

こちらも参考に
「各ページ」の使い方のコツ
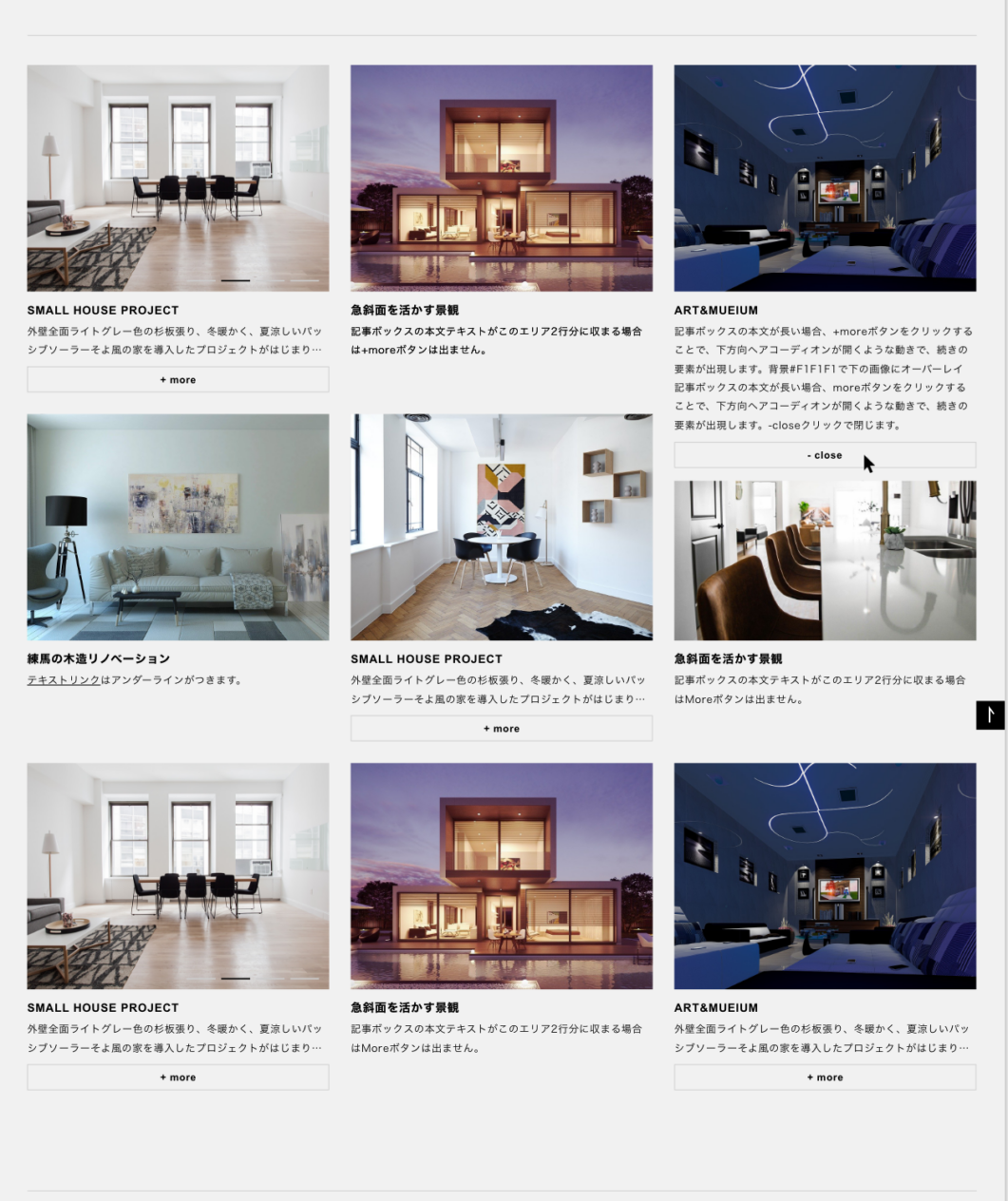
「各ページ」の記事ボックス内の画像は、投稿する画像の数によって自動的にレイアウトが変化します。
記事ボックス内に画像を3つ以上投稿した場合は、以下のようにスライド形式で表示されます(パソコン閲覧時)。

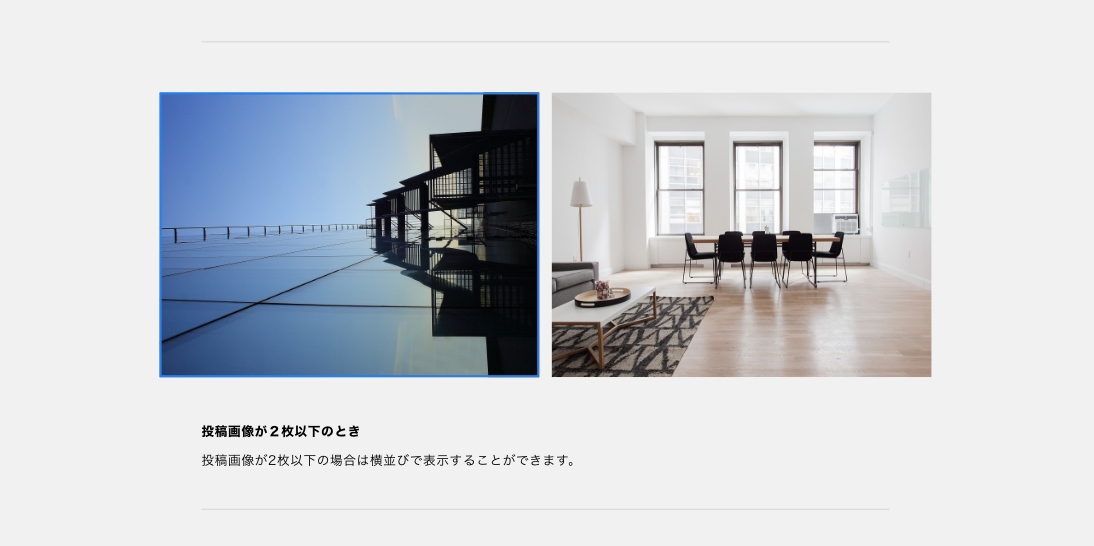
記事ボックス内に画像を1〜2つ投稿した場合は、以下のように横並び(スライドはしない)で表示されます。

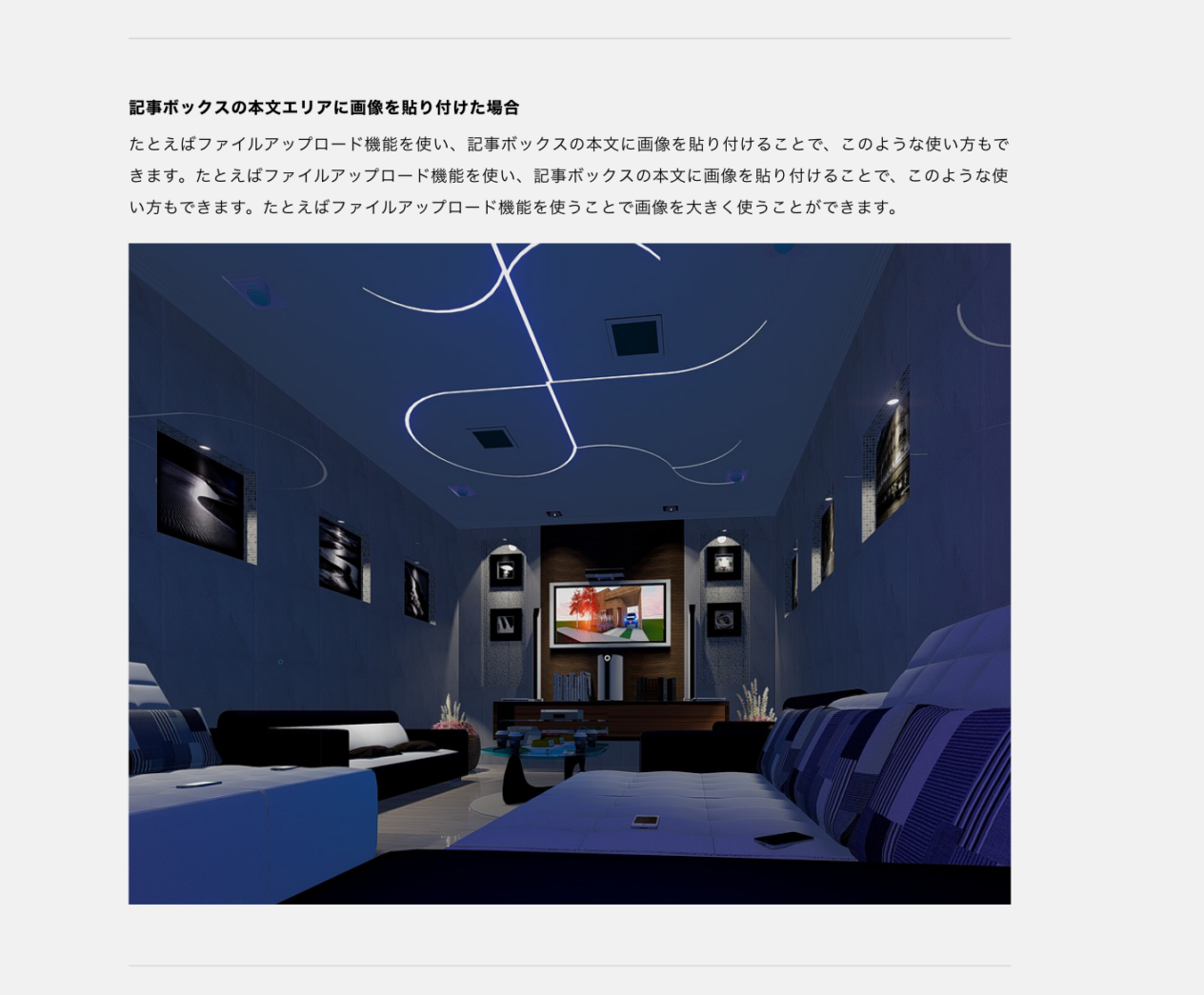
ファイルアップロード機能を活用し、記事ボックスの本文エリアに画像を貼り付けた場合は、1枚で大きく表示させることも可能です。

こちらも参考に
上手に使いこなすポイント!
このテンプレートは、画像を主役としたレイアウトになっています。ホームページのフレームがシンプルでモノトーンのため、どんなテイストの画像でもマッチしますが、投稿する画像の縦横比を統一しておくことが重要です。
縦横のサイズがバラバラの画像を投稿すると、直線的に美しく揃っているレイアウトに段差が発生するため、なるべく、画像の縦と横のサイズを揃えた状態で、投稿することがおすすめです。
また、この記事の上でも解説していますが、トップページは各ページへのリンク集のように使い、長い文章は投稿せずに、「この作品を見る」「詳しくはこちら」などのリンクを設置し、各ページへ誘導すると、わかりやすくまとまります。
気軽につくれる、素敵なホームページ「とりあえずHP」
とりあえずHPは、素敵なホームページを気軽につくることができるホームページ作成サービスです。
「メールを送る」程度のパソコンスキルがあれば、驚くほど簡単にホームページを作成することができます。
業種ごとに作り込まれたテンプレートデザインや文章のサンプルもあるので、ホームページづくりにあまり時間が割けない人にもおすすめ。大切な時間をホームページ作成に費やすのではなく、本業に集中させることができます。



