
意外と知らない?フリースペースの活用方法
メインエリアやサイドエリアにあるフリースペースは、 自分の好きなことを自由に書いたり貼ったりできるスペースです。
このスペースを、皆さんうまく活用されていますか?
今回は意外と知られていない、アクセスカウンター、ブログパーツ、バナー画像などの設置方法や、お店のホームページなどでよく見られる「営業時間のご案内」や「サービス可能なエリアの紹介」などのテキスト文章を、フリースペースをうまく使って作成する方法をご紹介したいと思います。
フリースペースの場所を確認してみよう
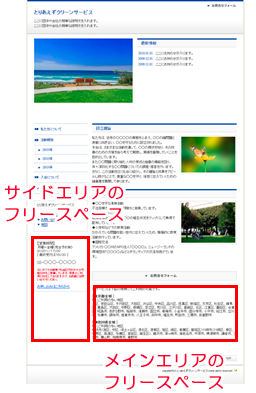
フリースペースに記事を掲載すると、画面左右の下側の空いたスペースに、投稿した内容が表示されます。
フリースペースの投稿や編集については、 以下の使い方ページが参考になりますで、まだ一度もフリースペースをお使いになられたことのない方は、適当にテキストを投稿してみるなどして実験してみると感覚的にイメージしやすいと思います。是非お試しください。
また、サイドエリアのフリースペースについては、すべてのテンプレートで使えるわけではなく、テンプレート名
「green_class」「green_tree」「simple_dot」などは、テンプレートデザインの特性からメインエリアのみ使うことができます。

アクセスカウンターを設置してみよう
ホームページを開設すると、ページのアクセス数など気になりませんか? そんな時は、フリースペースを活用してアクセスカウンターを設置してみましょう。
無料で使えて、初心者に優しいアクセスカウンターの配布サイトを幾つかご紹介したいと思います。
設置方法は、上記の配布サイトより必要なタグを入手し、管理画面のフリースペースからHTMLソースエディタを使って投稿します。
HTMLソースエディタについては以下の使い方ページ(項目6、7)が参考になります。
ファイルアップロードを活用しよう – アップロードした「画像ファイル」を使う
ブログパーツを設置してみよう
ブログのサイドエリアなどでよく見かけるブログパーツ。 便利な機能やかわいいデザインなど、設置も簡単でご自身のブログに設置している方も多くおられるのではないでしょうか? 時計や天気予報、ニュースのヘッドライン、占いなど、様々なパーツが提供されてますので、 サイトのちょっとしたアクセントにも活用できそうです。
ブログパーツは、ブログだけで使われるものと思われがちですが、ホームページでも使うことができます。(とりあえずHPでもフリースペースに貼り付けて使うことができます。)以下はお天気情報のブログパーツになりますが、他にも「時計 ブログパーツ」や「野球ランキング ブログパーツ」「Jリーグ ブログパーツ」などで検索してみると、さまざまなブログパーツがみつかります。
ブログパーツポータルサイト:お天気ブログパーツ(外部サイト)
設置方法は、上記の配布サイトより必要なタグを入手し、管理画面のフリースペースからHTMLソースエディタを使って投稿します。
HTMLソースエディタについては以下の使い方ページ(項目6、7)が参考になります。
ファイルアップロードを活用しよう – アップロードした「画像ファイル」を使う
バナーを設置してみよう
フリースペースをバナーなどの広告エリアとして利用してみてはいかがでしょうか?
ファイルアップロードを活用すれば、サイドエリアやメインエリアのフリースペースにバナー画像を貼りつけることができます。
バナー画像の作成には画像編集ソフトを使うのが一般的ですが、専用ソフトをお持ちでない場合でも「バナー工房」などのWEBサービスを活用すると、初心者の方でも無料で簡単にバナー画像を作成することができるのでオススメです。
このサイトで作成したバナー画像は商用利用OKですので、ビジネスサイトを運用されている方も安心して利用することができます。
作成したバナー画像は、「ファイルアップロード機能」を使って画像をアップロードし、 フリースペースに画像のタグを挿入したり、リンクを付けたりして設置します。
ファイルアップロードを活用しよう – ファイルをアップロードする
ファイルアップロードを活用しよう – アップロードした「画像ファイル」を使う
テキストを装飾して「メリハリ」をつけてみよう
とりあえずHPでは、記事ボックスでテキストを編集する時に文字を大きくしたり色を付けたりする機能がついていてフリースペースでもテキスト編集ができるようになっています。
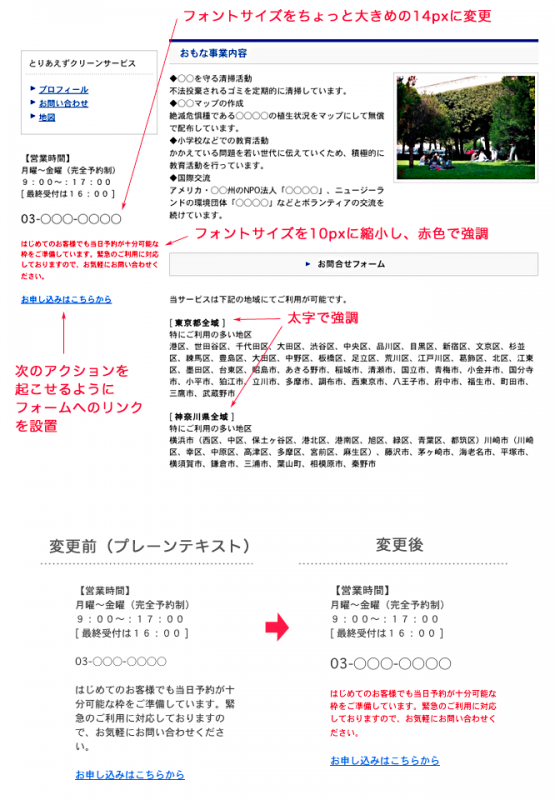
下の例ではビジネスサイトなどでよく見かける「営業時間」や「サービス地域」に関する情報をこのテキスト編集機能を使って見やすく編集してみました。
閲覧者が営業時間を確認したいときに「電話番号」や「お問い合わせ」に関する注意事項などに自然と意識が傾くように文字にアクセントを加えています。

テキストの編集については、以下の「とりあえずHPの使い方」に詳しく掲載されているので参考にしてみてください。
フリースペースに枠を付けてさらに見やすくしてみよう
少し上級者向けの内容になりますが、フリースペースに枠を付けてあげると更に存在感と読みやすさがアップします。
また、内容を区切るという意味でも枠で囲まれているとブロック単位で内容を認識しやすくスッキリ纏まって見えたりもしますよね。
以下にサイドエリア用に作成したサンプルの内容を一部掲載させていただきますので、ご自由にお使いください。

▽サンプルコード ——————————
<div style=”border: 2px dotted #CCCCCC; padding: 10px;”>
<p><span style=”font-size: small;”>【営業時間】</span> <br />月曜〜金曜(完全予約制)<br /> 9:00~:17:00 <br />[ 最終受付は16:00 ] <br /><br /><span style=”font-size: medium;”>03-○○○-○○○○</span><br /><br /><span style=”font-size: x-small; color: #ff0000;”>はじめてのお客様でも当日予約が十分可能な枠をご準備しています。緊急のご利用に対応しておりますので、お気軽にお問い合わせください。 </span> <br /><br /><a href=”/form.html”>お申し込みはこちらから</a></p></div>
△サンプルコード ——————————
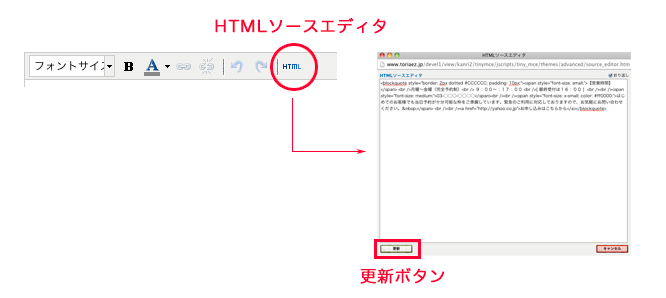
1.サンプルコードの内容を、エディターの「HTMLソースエディタ」画面に貼付けて更新ボタンを押します。

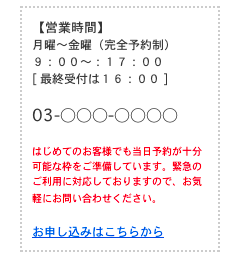
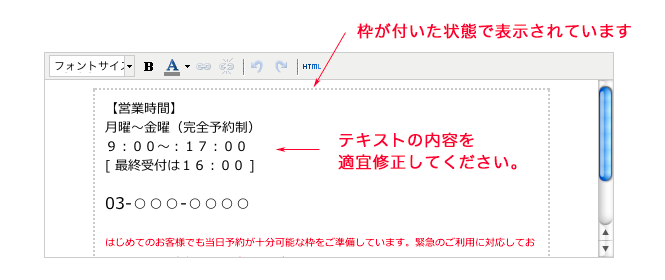
2.下のように枠がついた状態で内容が表示されますので、テキストの内容を適宜修正します。

3.「上記の内容で設定」ボタンを押して保存をします。

まとめ
いかがでしたでしょうか?アクセスカウンターやブログパーツなど、必要なコードさえ準備できれば比較的簡単に設置することができます。また、テキストの装飾や文字サイズにちょっと気を使ってあげるだけで、平坦なテキストをグッと見やすくデザインできることを感じていただけたのではないかと思います。「営業時間のご案内」や「サービス地域」などは、一般的なビジネスサイトによく見られる内容ながら閲覧者にとっても重要な情報の一部です。フリースペースを使うと、このような固定的な内容をトップページもしくはすべてのページ共通で表示させることができるのでとっても便利です。今回のコラムを参考にフリースペースをうまく活用してみてはいかがでしょうか?
気軽につくれる、素敵なホームページ「とりあえずHP」
とりあえずHPは、素敵なホームページを気軽につくることができるホームページ作成サービスです。
「メールを送る」程度のパソコンスキルがあれば、驚くほど簡単にホームページを作成することができます。
業種ごとに作り込まれたテンプレートデザインや文章のサンプルもあるので、ホームページづくりにあまり時間が割けない人にもおすすめ。大切な時間をホームページ作成に費やすのではなく、本業に集中させることができます。



