
ひと工夫でクオリティアップ!ロゴマーク機能の活用法
とりあえずHPでは、ホームページ名をロゴマーク画像に置き換える機能があります。みなさんはもう活用していますか? 今回はこのロゴマーク機能を使って、より完成度の高いホームページにするためのアイデアをまとめてみました。
そもそもロゴマークってなに?
一般的には会社や商品を象徴するようなイメージを図案化・装飾化された文字・文字列・マークなどのことをロゴマーク(ロゴタイプ)といいます。ホームページでのロゴマークの役割は、ホームページを見る人に真っ先に会社や商品のイメージやメッセージを伝えるまさに「ホームページの顔」。しっかりしたロゴマーク画像を選ぶことで効果的に訴求することができます。
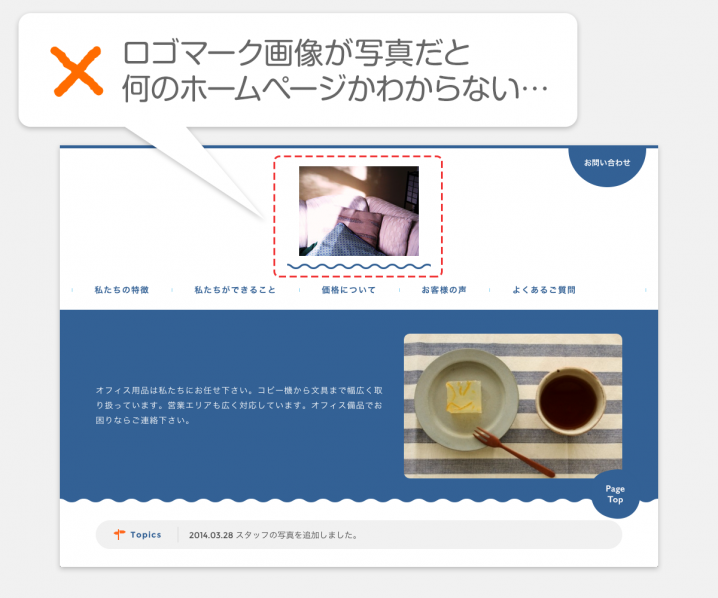
こういうのはNG!
ロゴマークには、ロゴだけでなく風景写真なども設定することができますが、このように風景写真をロゴとして設定するとパっと見て何のホームページかがわからなくなってしまうので注意が必要です。写真を使う場合も最低限ホームページ名はわかるようにする必要があります。

ロゴマークの表示位置について
とりあえずHPのロゴマークは、テンプレートによりますがページの左上か上真ん中に表示されている「ホームページ名」を差し替えて表示することができます。設置の仕方は下記の箇所に詳しく説明していますのでこちらもご覧ください。
1. 今あるロゴを表示する
すでに使っているロゴマークがある場合はそのまま画像を設定しましょう。テンプレートによっては横長のロゴが合うもの、正方形がぴったり収まるものなどいろいろありますので今のロゴにあうテンプレートをいろいろ探してみるのもいいかもしれません。
※ロゴのデータは「.jpg」「.gif」「.png」のいずれかである必要があります。
2. ロゴマークを作ってみる
ロゴマークを新しく作る場合は、グラフィック用のソフトが必要となります。 「ロゴマークは欲しいけど、自分で作るのは難しそう…」という方はフリーソフトでロゴマークを作ることもできます。プロ並み!とはいきませんがある程度見栄えのいいロゴがつくれると思います。 今回はダウンロードしなくてもブラウザ上で簡単にロゴ作成ができるソフトをご紹介します!
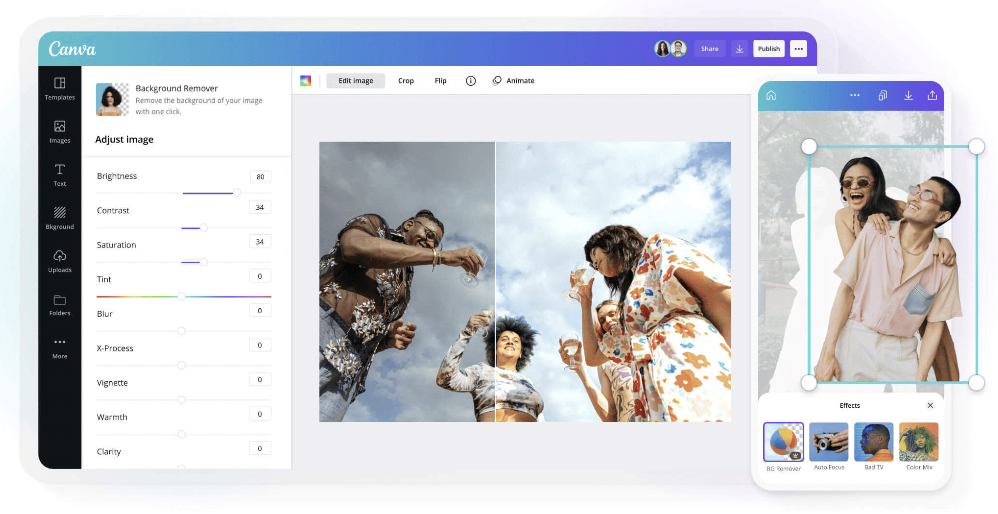
Canva(キャンバ)
Canvaでロゴ作成をする(外部サイト)
Canvaを活用してのロゴ作成方法はこちらからご確認ください!(外部サイト)

Canvaは、画像を自由に編集できる無料オンラインデザインツールです。 写真のサイズ変更やトリミング、フィルター加工、明度や彩度の調整はもちろんのこと、文字や素材を追加することもできます。 SNS投稿やチラシ、ロゴ、プレゼンなど、あらゆるデザインが作成できるテンプレートが豊富に揃っているので、加工した画像を使ってお好みのデザインを作ることも可能です。
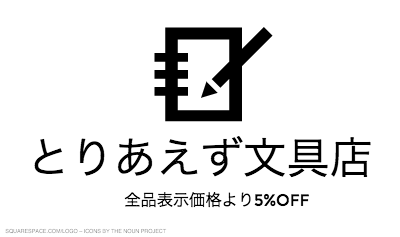
3. ホームページ名+αをロゴに入れる
ロゴマークに「ホームページ名+電話番号」「ホームページ名+キャッチコピー」など、+αの情報を入れてあげるとホームページを見にくるお客さんにとってもわかりやすく、プロっぽい雰囲気になります。上記で紹介したロゴ制作ソフトを使えばホームページ名以外にも文字が入れられるので簡単に制作することができます。

ロゴの下に「全品表示価格より5%OFF」などお店のアピールポイントなどを入れると一気にわかりやすく!
まとめ
ロゴマークはホームページの顔です。上記でご案内したようなアイデアを使えば、とりあえずHPで作ったホームページをよりプロっぽく見せることができます。自分がよく見るホームページがどんなロゴを使っているか、ロゴ周りのキャッチコピーをどんな風に入れているかなど注目しておくとより良い見せ方が見つかるかもしれません。ぜひ工夫してみてください。
気軽につくれる、素敵なホームページ「とりあえずHP」
とりあえずHPは、素敵なホームページを気軽につくることができるホームページ作成サービスです。
「メールを送る」程度のパソコンスキルがあれば、驚くほど簡単にホームページを作成することができます。
業種ごとに作り込まれたテンプレートデザインや文章のサンプルもあるので、ホームページづくりにあまり時間が割けない人にもおすすめ。大切な時間をホームページ作成に費やすのではなく、本業に集中させることができます。



