
「ロゴマーク」に合わせたデザインの選び方
みなさんのお店や会社には、「ロゴマーク」はありますか?
ロゴマークとは、店名や会社名、商品名など、名前を特別にデザインしたもの。これで第一印象が決まるといっていいくらい、とっても大事な要素です。
さて、とりあえずHPでは、このロゴマークを表示することができます。…が、せっかくのロゴマークが、選択するテンプレートによっては馴染まないこともしばしば。
今回は、「ロゴマークに合わせたテンプレートの選び方」をご紹介します。
1.色に合わせる
ロゴマークの色とテンプレートの色をあわせると、まとまった印象を与えることができます。
テンプレートにはいろんな色が使われているものも多いですが、基本的にはメインとなっている色があります。
何色がメインの色なのか自分ではわからない場合は、テンプレートを選ぶときに「色から選ぶ」を選択し、自分のロゴマークの色と同じ色にチェックを入れてみましょう。

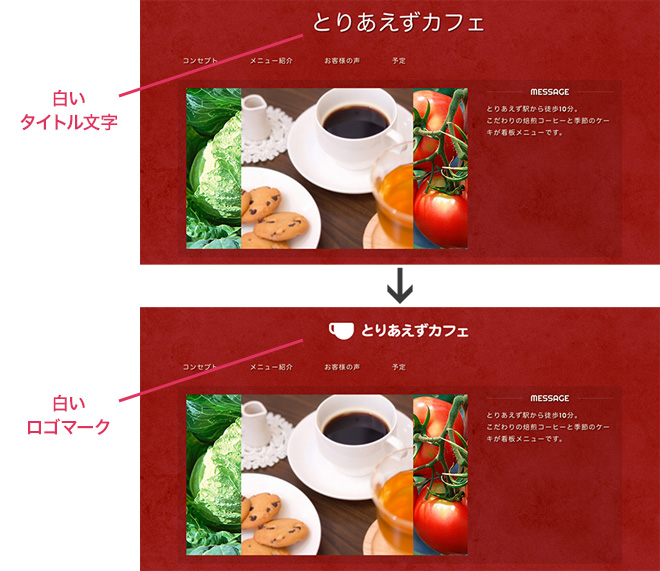
また、メインカラーと合わせる他に、「テンプレートのタイトル文字の色」と合わせる方法もあります。

テンプレートのタイトル文字の色は、プロのデザイナーがそのテンプレートをデザインするときに決めた色。つまり、デザインに沿った配色にすることができるのです。
どんな色が合うのかよくわからない、そんな時はこの2つの観点を参考にしてみてください。
2.書体に合わせる
ロゴマークの書体とテンプレートに使われている書体の種類を合わせると、雰囲気を揃えることができます。
日本語の書体には、大きく分けて「明朝体」と「ゴシック体」の2つがあります。また、英語の書体では「セリフ体」、「サンセリフ体」の2つに分けることができます。次の図のように、横線に比べて縦線が太くセリフ(ウロコとも呼ばれるかざりのようなもの)があるものが「明朝体」「セリフ体」、線の太さが均一でセリフがないものが「ゴシック体」「サンセリフ体」です。

書体が与える印象は太さや形などによって異なってはきますが、一般的に明朝体は「女性的」「大人っぽい」「信頼感」「高級感」のような印象があり、ゴシック体は「男性的」「子どもっぽい」「親近感」「力強い」のような印象を与えます。そのため、ロゴの書体とテンプレートに使用されている書体を合わせることで、雰囲気を揃えることができるのです。


ロゴマークはフォントで打った文字の形を加工していたり、手描きの文字が使用されているものもありますが、「線の太さに違いがあるか」「ウロコがあるか」という観点から明朝体とゴシック体のどちらに属すのか、分類してみてください。
3.形に合わせる
形といってもさまざまですが、ここでは「丸い」か、「角張っている」かを基準にします。これは単純に丸や四角の図があるか、というわけではなく、例えば文字や図の角が丸くなっているか角張っているか、でも分類できます。
一般的に「丸い」場合は「かわいらしい」「優しい」「柔らかい」「親近感」印象、「角張っている」場合は「かっこいい」「誠実」「堅い」「高級感」印象を
与えます。
とりあえずHPのテンプレートには、四角の角が丸くデザインされているテンプレートがあります。もしもあなたのロゴが「丸い」なら、そういったテンプレートを選択すると丸がもつ「かわいらしい」「優しい」「柔らかい」「親近感」という印象を強く与えることができます。

おわりに
ホームページを見た人に与えたい印象を明確にすることで、あなたのお店や会社のもつイメージを正しく伝えることができます。ロゴマークが顔ならば、テンプレートは洋服のようなもの。ぜひ、似合う洋服を着せてあげましょう!
関連記事:「ターゲット」に合わせたデザインの選び方
気軽につくれる、素敵なホームページ「とりあえずHP」
とりあえずHPは、素敵なホームページを気軽につくることができるホームページ作成サービスです。
「メールを送る」程度のパソコンスキルがあれば、驚くほど簡単にホームページを作成することができます。
業種ごとに作り込まれたテンプレートデザインや文章のサンプルもあるので、ホームページづくりにあまり時間が割けない人にもおすすめ。大切な時間をホームページ作成に費やすのではなく、本業に集中させることができます。



