
撮る前に決めておく? 写真を上手に撮るコツ
ホームページにおける写真は、デザインや文章と同様にサイト全体の雰囲気を決定づける大きな要素です。写真に少し気をつけるだけで、ホームページの印象はがらりと変わります。
とはいえ良い写真をとるために、デジカメを使いこなせるように勉強するのは難しいですよね。でも、実はちょっとした知識やコツを知っておくだけで、これまでとは全く違う写真を撮ることができます。
今回は誰でも実践できる“写真を上手に撮るコツ”をご紹介します。
1.写真で何を伝えるか決めておこう
まずは、写真を撮る前に“写真で何を伝えるか”を予め決めましょう。
飲食店であれば楽しげで落ち着いた雰囲気、病院や鍼灸院であれば信頼感や清潔感、といった具合にホームページを訪れた人に伝えたいことを検討しておきましょう。
2.目的に合わせて被写体を決めよう
伝えたいことが決まったら、どんな被写体で表現するかを決めましょう。
飲食店であれば、店内のインテリアやお客さんが寛いでいる様子、おいしそうな料理の写真によってお店の雰囲気を伝えることができます。また、病院であれば、綺麗に片付けられた診療室、お医者さんや看護師さんの優しい笑顔などで信頼感や安心感を伝えることができます。
△料理とテラス席の写真で、ゆったりくつろげるお店の雰囲気を伝えた例
3.写真の背景に気をつけよう
被写体が決まったら、さあ撮影!と、その前にもう一つだけ気をつけてほしいポイントがあります。それは、被写体の背景です。
家族や友人の写真を撮ったけれど帰って見てみると知らない人が背景に入ってしまっていたり、 写って欲しくない物が写ってしまっていたりという経験ありませんか?
写真には必ず背景があるので、自分の撮りたくないものがフレームに入ってしまうことがあります。そのため撮影する前に被写体の背景を設定するといいでしょう。
お店や事務所であれば不要なものが写らないよう撮影前に綺麗に片付けることが必要です。
またモノの写真の場合にはモノ自体の形状や色を伝えたいのか、モノが使われている様子を伝えたいのか、目的によって背景を変えましょう。
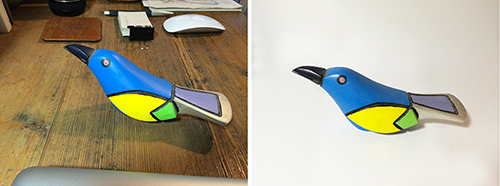
たとえば左下の写真は何気なく机に置いて撮影したもの、右下は背景に白い紙を敷いて撮影したものです。 同じモノを撮影していますが、前者は使用している状態を、後者はモノのカタチを伝えるといった具合に、全く違った印象になります。目的に合わせて背景を決めましょう。
4.被写体の向きや位置に気をつけよう
同じ被写体でも向きや位置によって印象が大きく変わります。
たとえば同じ人の顔でも正面を向いた笑顔ではウェルカムな雰囲気を、真剣に料理をつくる際の横顔は真面目で誠実な雰囲気を表現することができます。
また、お店や事務所など、空間の写真を撮る際には天井と床の水平や壁の垂直に気をつけましょう。ポイントは壁の垂直なラインや天井や床の水平なラインを見つけてアングルを決めることです。水平垂直が揃っているだけで、すっきりと整った印象になります。
下の二つの写真は同じ空間の写真ですが、左は水平垂直が揃っていないのに対し、右は壁のラインが垂直に揃っていて、より綺麗な空間に見えます。
5.枚数は多めに撮っておこう
撮影に慣れないうちはブレてしまったり、1回ではなかなかいい写真は撮れません。同じアングルでも何枚か写真を撮っておくようにするといい写真が撮れる確率が高くなります。
余裕があれば、遠くから撮ったり近づいてアップで撮ったり、表情の違うバージョンを撮るなど、できるだけ色々なパターンで撮っておくと後で選びやすくなるので、是非チャレンジしてみて下さい。
まとめ
デジタルカメラというと難しくて取っ付きにくい、と感じる人も多いと思いますが、写真撮影の前に予め何を伝えたいかを考えておくと、 目的にあった良い写真を撮ることができます。また、何を撮ればいいか、が決まっていると撮影自体もスムーズに進みます。是非試してみてください。
気軽につくれる、素敵なホームページ「とりあえずHP」
とりあえずHPは、素敵なホームページを気軽につくることができるホームページ作成サービスです。
「メールを送る」程度のパソコンスキルがあれば、驚くほど簡単にホームページを作成することができます。
業種ごとに作り込まれたテンプレートデザインや文章のサンプルもあるので、ホームページづくりにあまり時間が割けない人にもおすすめ。大切な時間をホームページ作成に費やすのではなく、本業に集中させることができます。