よくあるご質問
画像を横並びにしたい場合はどうすればよいですか?
ホームページ上で画像を横並びに表示させたい場合は、「ファイルアップロード」機能と「表の挿入」機能を組み合わせてご利用いただく方法をおすすめしております。
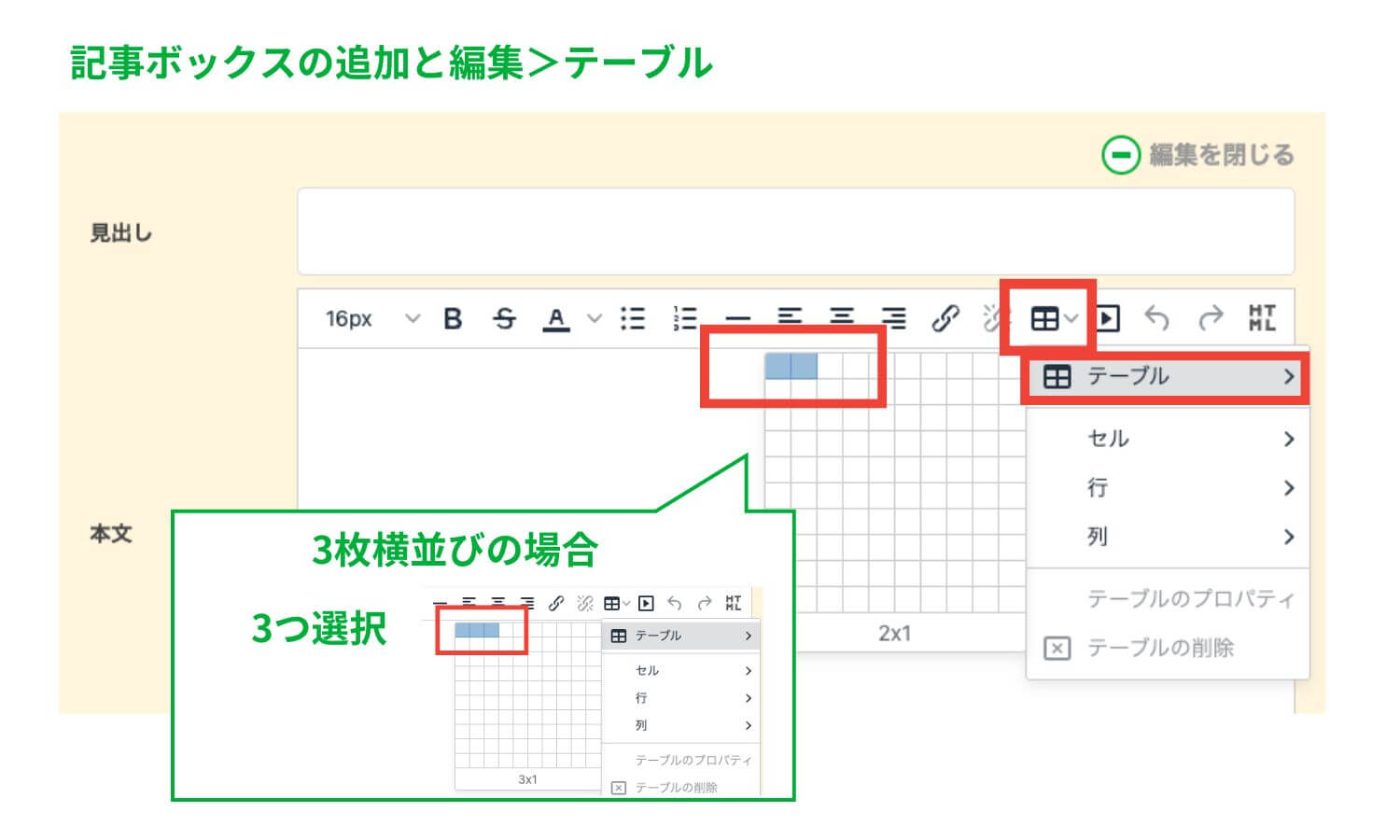
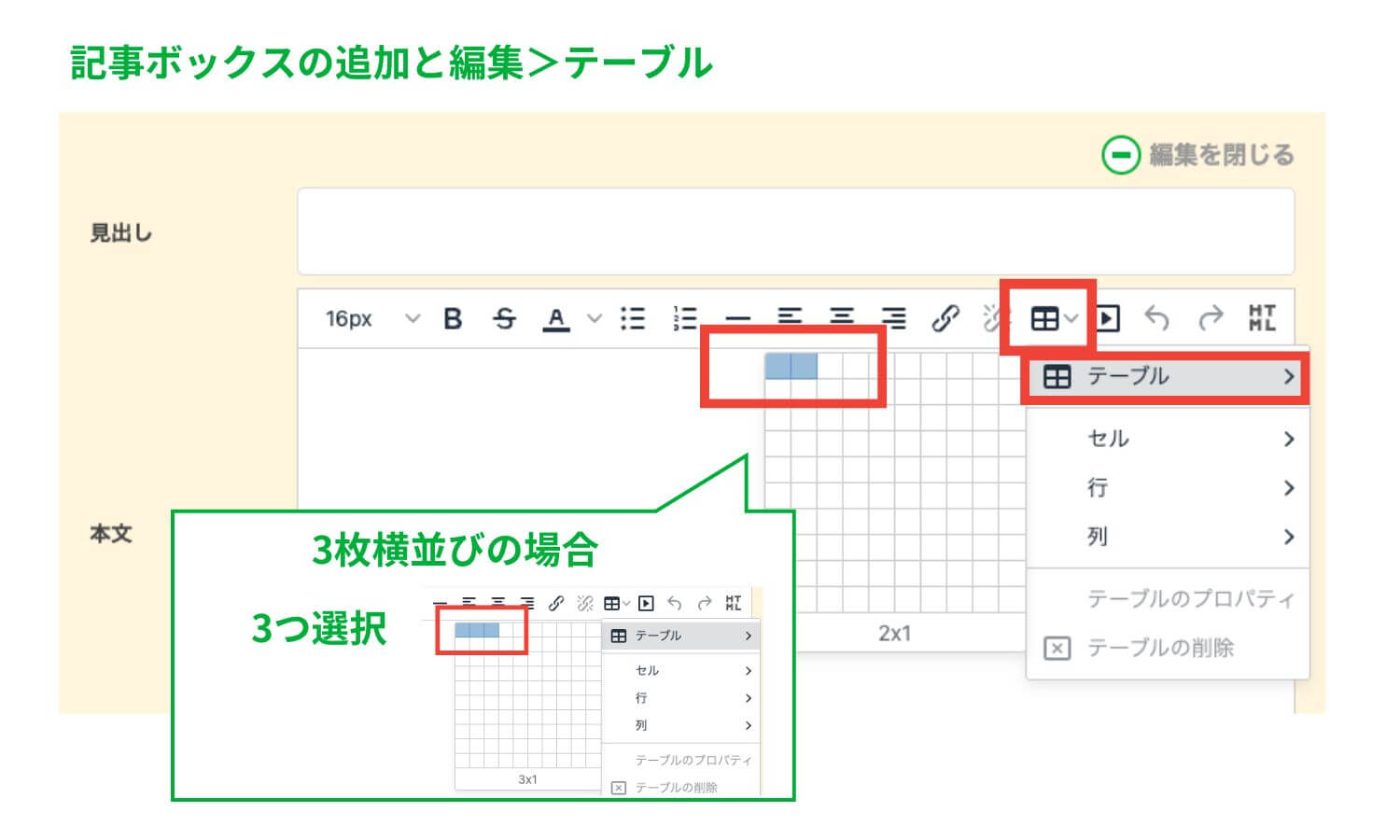
横並びにさせたい画像の個数に応じて、同じ数のセルを持つ表を挿入してください。
(例:画像3枚を横に並べる場合は、3列1行の表を作成)

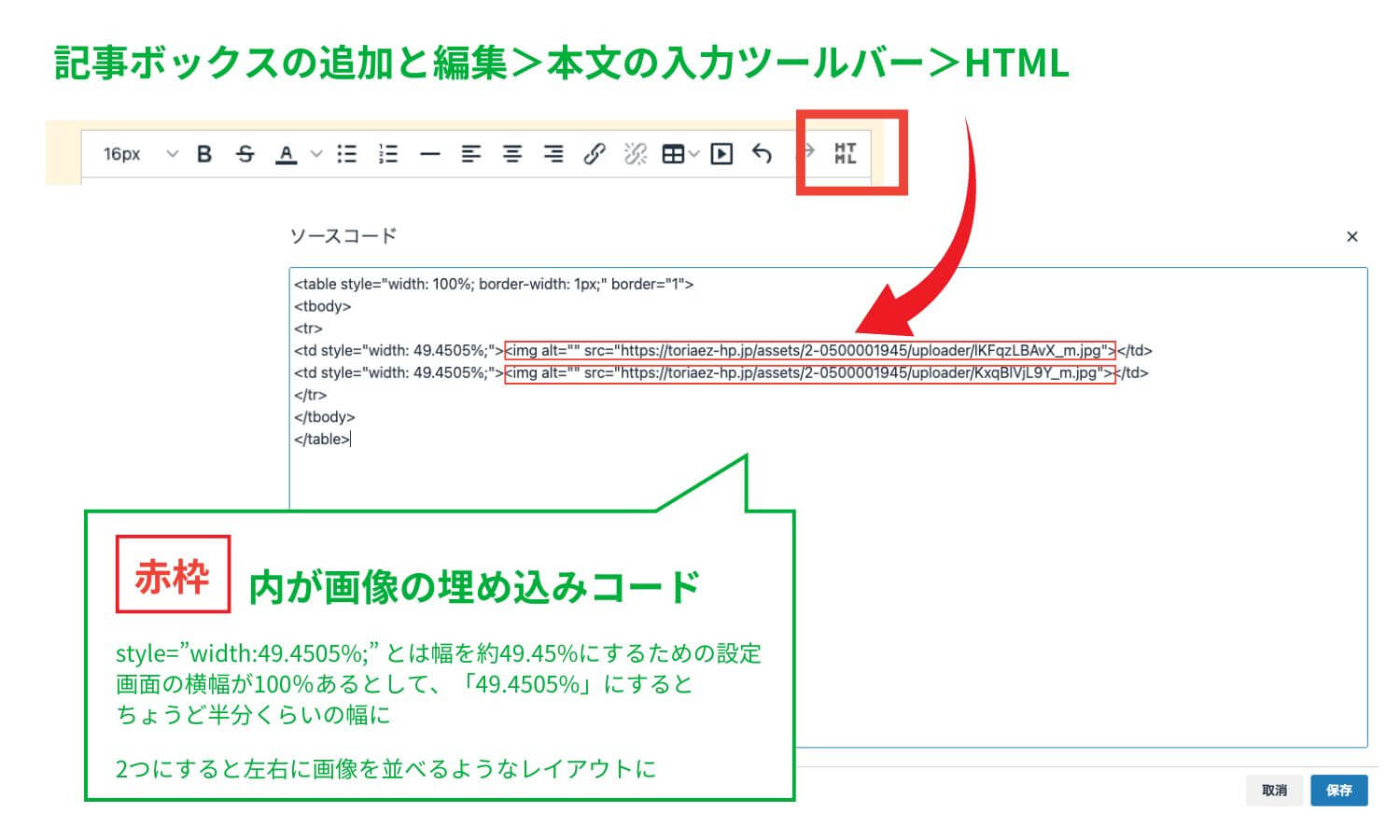
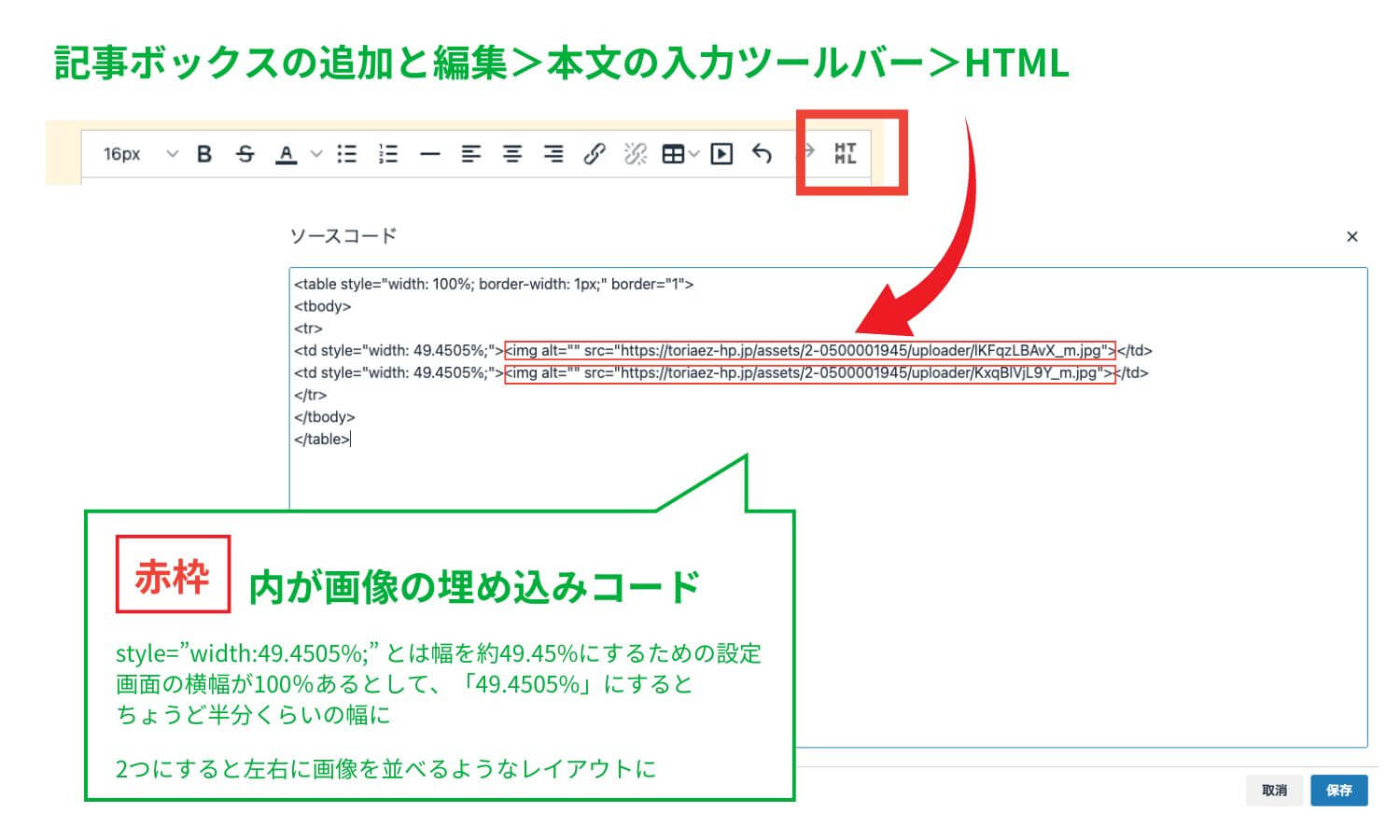
「HTML編集」ボタンをクリックしてください。
表示されたHTMLの中で、各
※保存を押すのを忘れずに


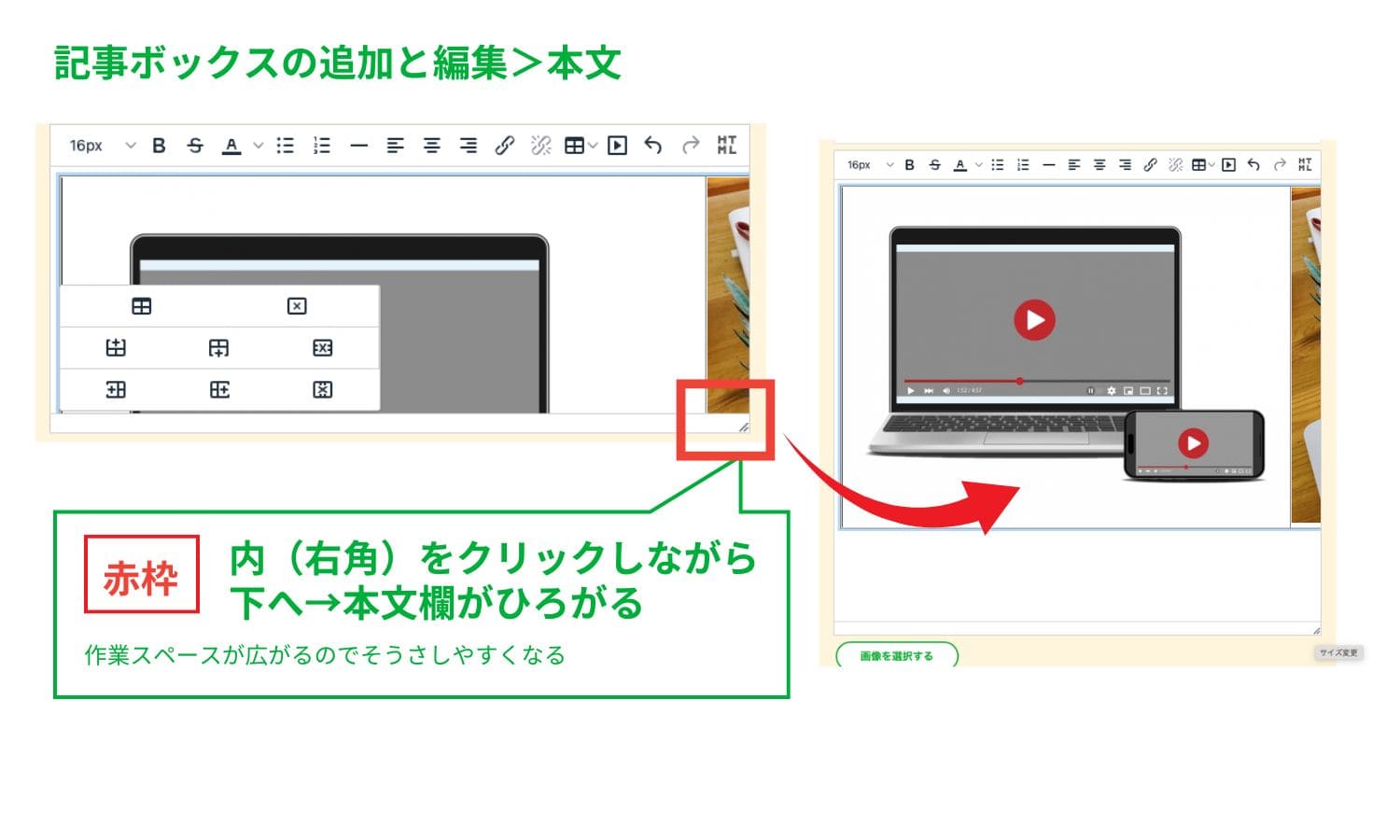
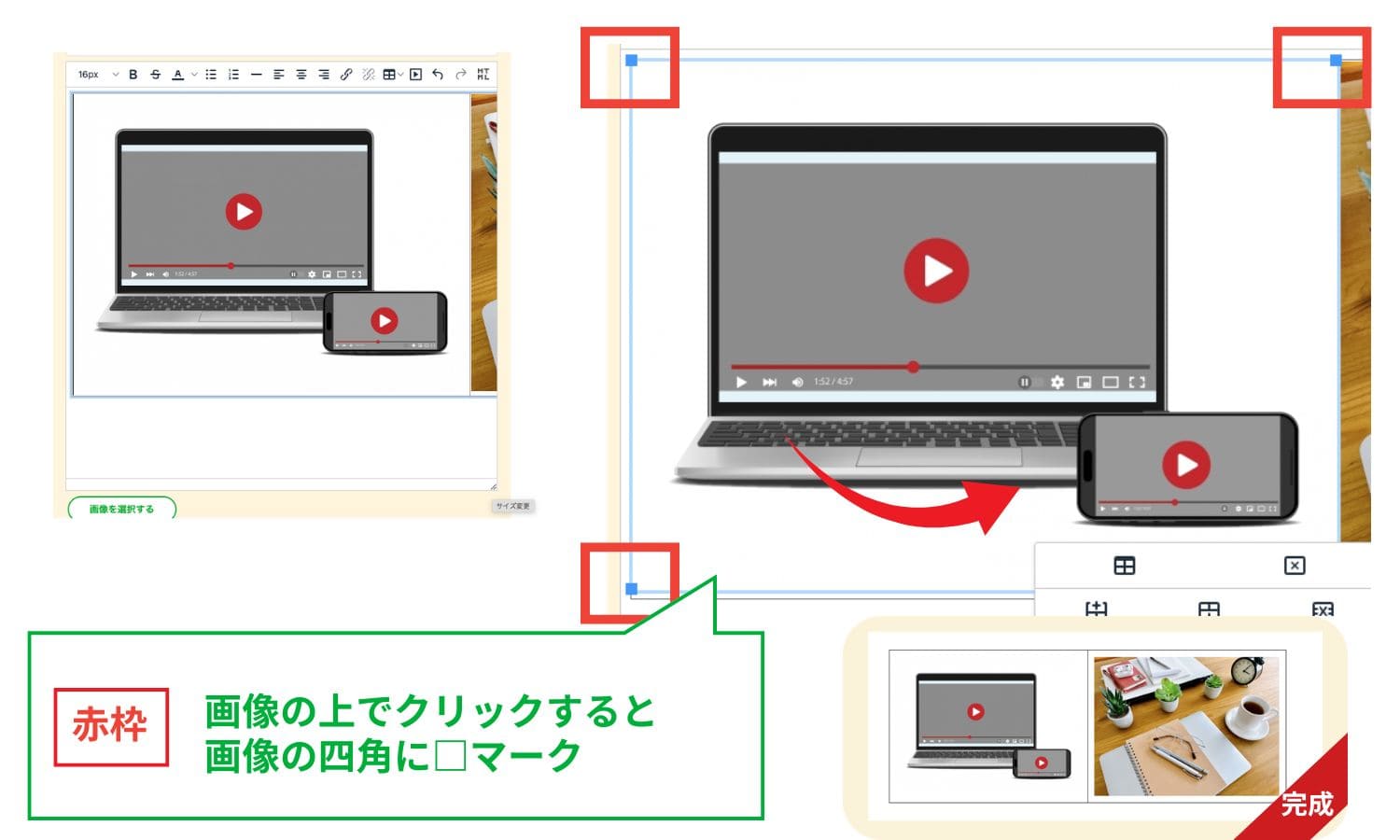
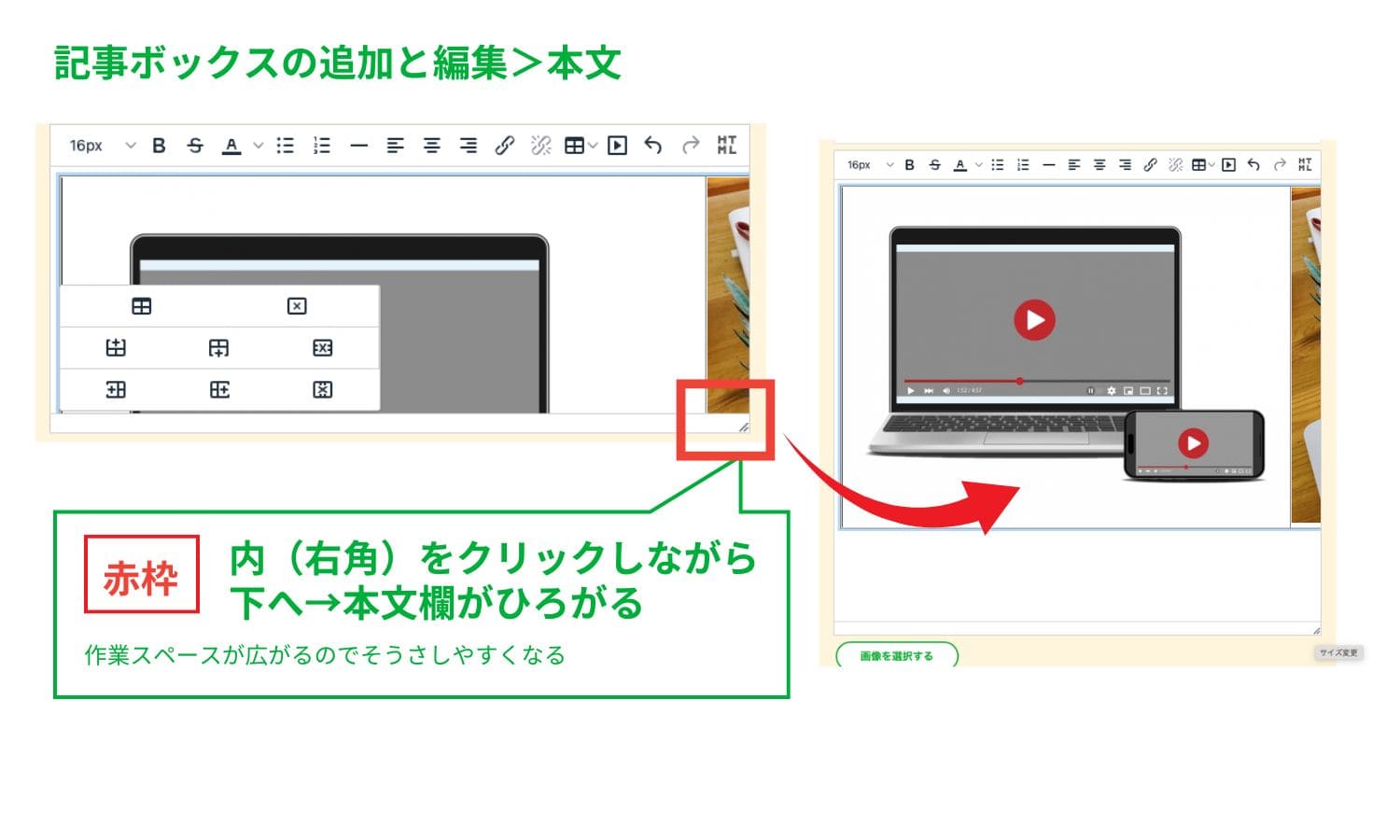
表の中に画像が表示されたか確認します。表示が小さくて確認しにくい場合は、本文欄の右角をクリックしながら下に引っ張ると、本文欄が広がります。 画像の上でクリックすると、画像の四隅に□マークが表示されます。□マークをドラッグすると、画像の大きさを変更できます。
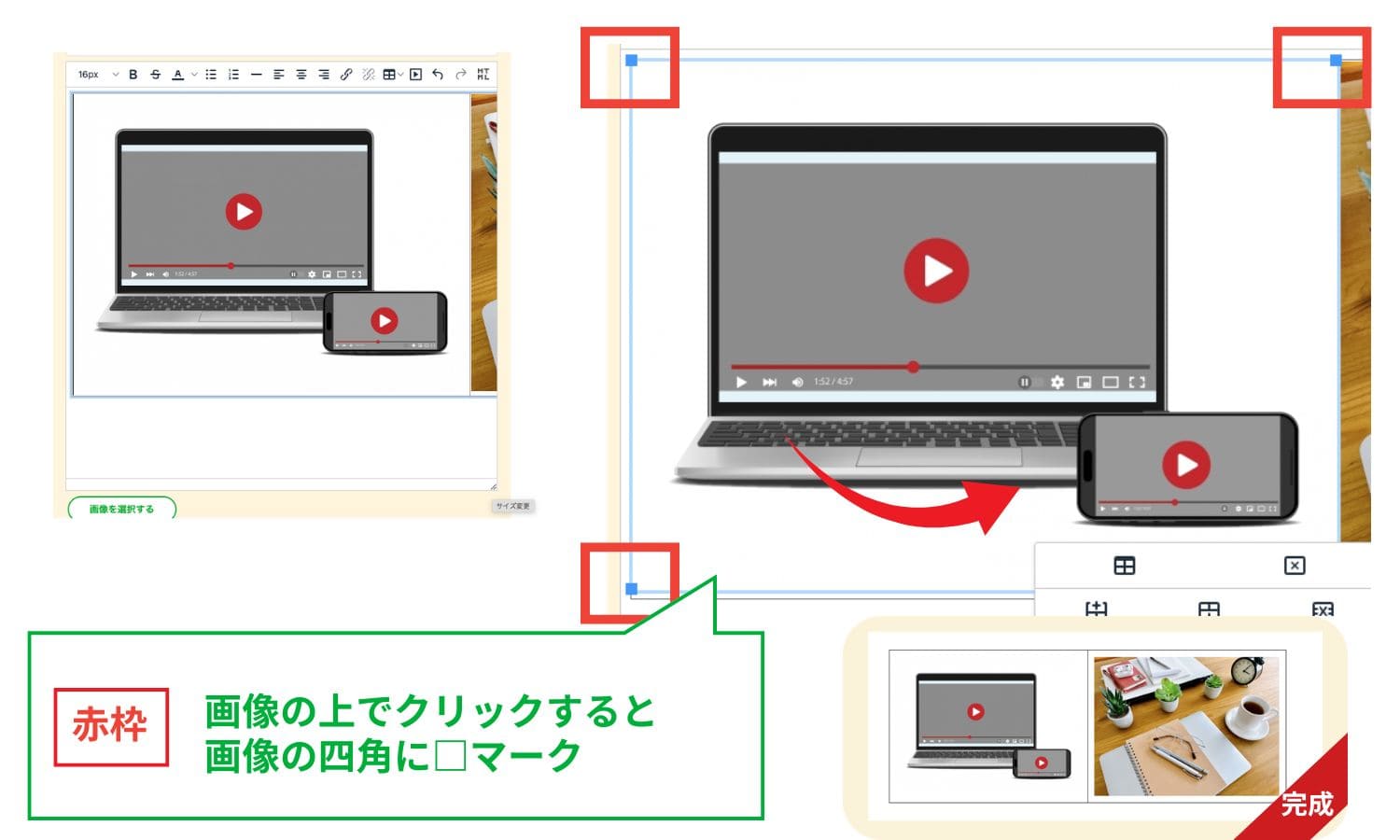
画像の上でクリックすると、画像の四隅に□マークが表示されます。□マークをドラッグすると、画像の大きさを変更できます。

サイズ調整が完了したら、「上記の内容で設定」をクリックしてください。
なお、選択しているデザインテンプレートによっては、「3.画像サイズを調整する」の手順で行っても、画像サイズの変更ができない場合があります。
操作の流れ
1.表を挿入する
横並びにさせたい画像の個数に応じて、同じ数のセルを持つ表を挿入してください。
(例:画像3枚を横に並べる場合は、3列1行の表を作成)

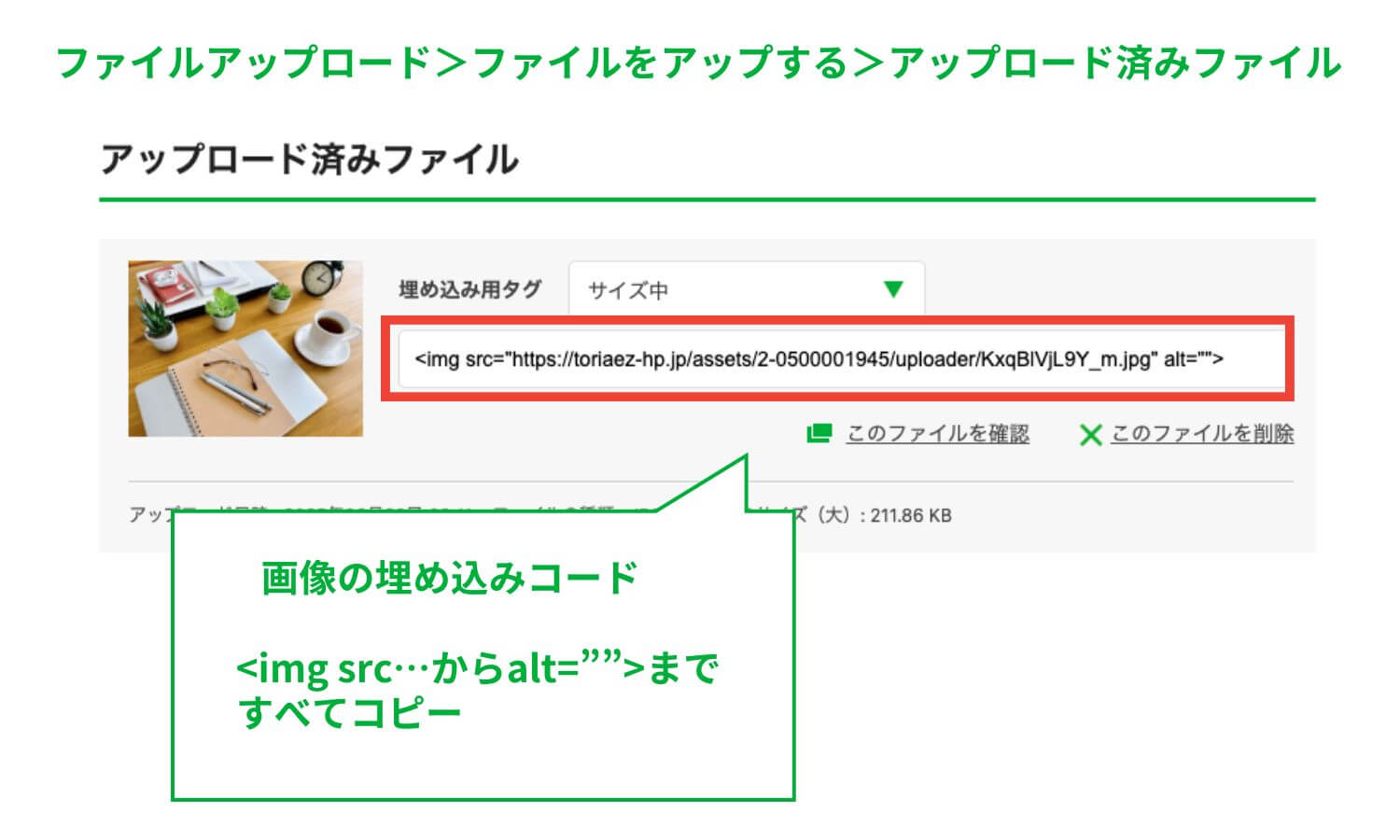
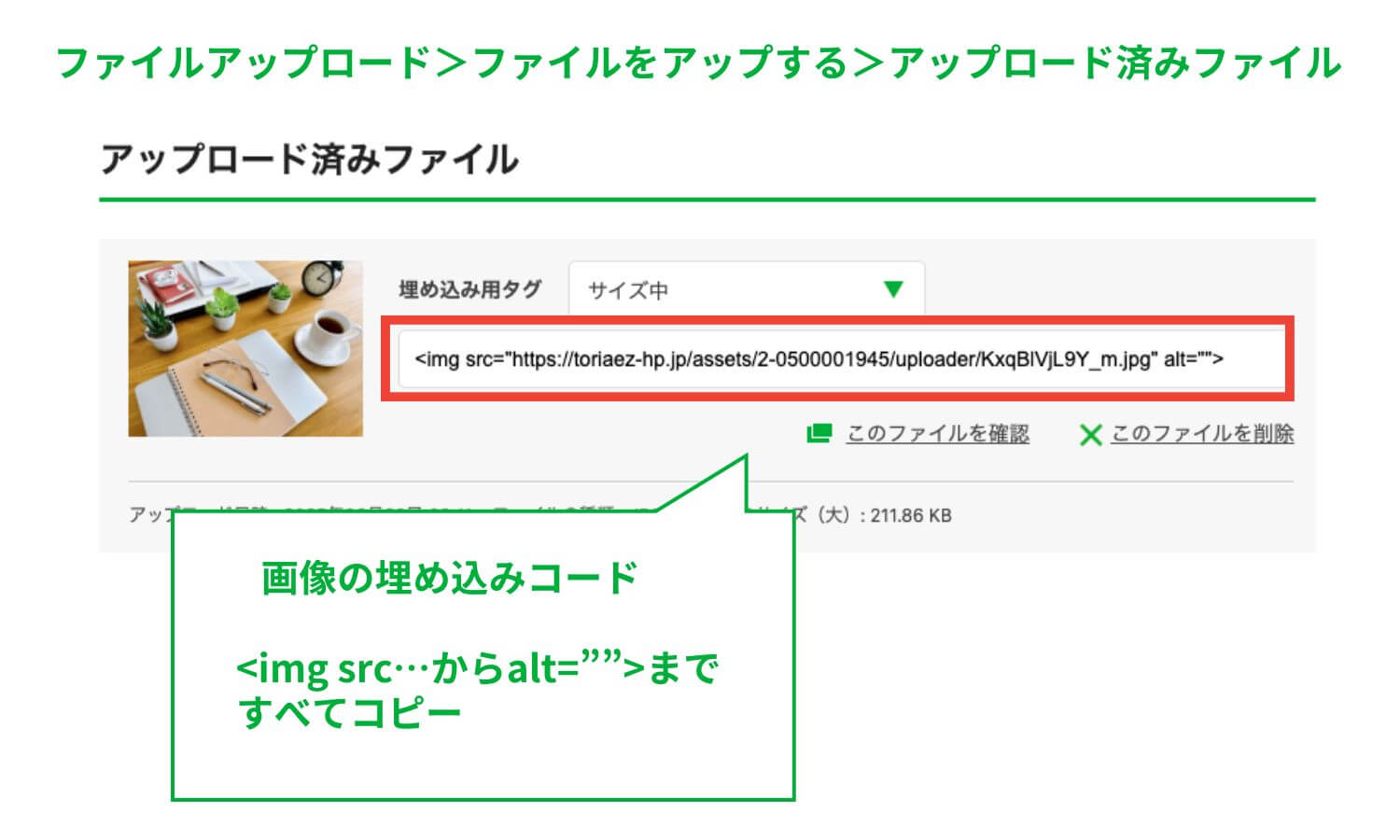
2.画像の埋め込みコードを貼り付ける
「HTML編集」ボタンをクリックしてください。
表示されたHTMLの中で、各
<td></td>タグ内に画像の埋め込みコードを貼り付けます。※保存を押すのを忘れずに

HTMLの例
<table style="width: 100%; border-width: 1px;">
<tbody>
<tr>
<td>ここに画像の埋め込みコードを貼り付けます</td>
<td>ここに画像の埋め込みコードを貼り付けます</td>
<td>ここに画像の埋め込みコードを貼り付けます</td>
</tr>
</tbody>
</table>
3.画像サイズを調整する
表の中に画像が表示されたか確認します。表示が小さくて確認しにくい場合は、本文欄の右角をクリックしながら下に引っ張ると、本文欄が広がります。
 画像の上でクリックすると、画像の四隅に□マークが表示されます。□マークをドラッグすると、画像の大きさを変更できます。
画像の上でクリックすると、画像の四隅に□マークが表示されます。□マークをドラッグすると、画像の大きさを変更できます。
サイズ調整が完了したら、「上記の内容で設定」をクリックしてください。
なお、選択しているデザインテンプレートによっては、「3.画像サイズを調整する」の手順で行っても、画像サイズの変更ができない場合があります。


