ワードプレスとは?超初心者向け始め方ガイドで最初の一歩を踏み出そう!

はじめてワードプレスに挑戦する方へ、ホームページやブログの作り方から運営までの基本を、やさしく解説します。
- ワードプレスって難しそう……。
- パソコンに詳しくないけれど、大丈夫かな?
- 本当に初心者でもワードプレスでホームページが作れるかな?
このような不安をお持ちのワードプレス初心者の方に向けて、基本知識をわかりやすく説明し、実際の操作画面を画像付きで丁寧に解説します。
記事に沿って操作するだけで、ワードプレスで作成したホームページやブログを簡単にインターネット上に公開できるようになります。ぜひ最後までご一読ください。
なお、この記事では初心者の方にもわかりやすく丁寧に解説しますが、もし「やっぱりワードプレスは難しい!」と感じたら、簡単ホームページ作成ソフト「とりあえずHP」もお試しください。

画像とテキストを入れ替えるだけで、プロがデザインしたおしゃれなホームページを簡単に作成できます。
目次
WordPressとは
ワードプレスは、無料で利用できるコンテンツ管理システム(CMS)で、ホームページやブログを簡単に作成・管理できます。専門的な知識がなくても、直感的に操作できるので、初心者にもやさしいシステムです。
さらに、ワードプレスにはサイトの機能を簡単に追加できるプラグインや、デザインを自由にカスタマイズできるテーマが豊富です。

たとえば問い合わせフォームを追加したり、SEOを強化するプラグインを導入したりと、初心者でも簡単に高度な機能を取り入れることができます。
テーマを選べばプロ並みのデザインを瞬時に取り入れることができ、さらにカスタマイズも自由自在。自分だけのオリジナリティ溢れるホームページやブログを短時間で作成することが可能です。
ワードプレスは個人ブログから大規模な商用サイトまで、幅広い用途に対応できる多機能性と柔軟性から、世界中で広く利用されています。
現在、世界のウェブサイトの約63%がワードプレスを採用しており、日本ではそのシェアが83%に達しています。出典:コンテンツ管理システムの使用統計と市場シェア , 日本語を使用するウェブサイトにおけるコンテンツ管理システムの分布 , (最終閲覧日2024年8月21日)
このようなデータから、ワードプレスは世界中の初心者からプロまで、多くのユーザーに支持されているといえます。
WordPressのメリット・デメリット
ワードプレスを利用する場合の、メリットとデメリットを以下にまとめました。
| メリット | デメリット |
|---|---|
| 無料で使える | セキュリティのリスク |
| 情報が豊富 | テーマやプラグインの互換性問題 |
| デザインや機能をカスタマイズできる | サイトが遅くなることがある |
| SEOに強い設計 | 管理や運営の難しさ |
| 多言語サイトが簡単に作れる | デザインのバランスを保つことが難しい |
詳しく解説していきます。
メリット
メリット1.無料で使える
ワードプレスは無料で使えるソフトウェアで、基本的な機能がすべて無料で使えます。以下、無料で使える機能をご紹介します。
- ブログ記事や固定ページ(例:「お問い合わせ」ページなど)を簡単に作成・編集できる
- ワードプレスは無料で使えるテーマが多数用意されている
- 画像や動画などをサイトに簡単にアップロードして、記事やページに挿入できる
- 多くの無料プラグインを使って、サイトにさまざまな機能(例: お問い合わせフォーム、SEO、セキュリティ強化など)を追加できる
- タイトルや説明文を設定して、検索エンジンに見つけてもらいやすくする基本的なSEO対策ができる
- 複数のユーザーを登録して、サイトの管理や記事の投稿などの役割を割り当てることができる
このような機能を使って、無料で自分だけのホームページやブログを作成し、運営できます。

メリット2.情報が豊富
ワードプレスは世界中で多くの人が使っているため、困ったときに役立つ情報やサポートが豊富にあります。初心者でもコミュニティやフォーラムを利用すれば、簡単に解決方法を見つけられます。
わからないことがあれば、インターネットで検索するだけでも、多くの解決策が見つかるでしょう。無料で質問できる「WordPress 日本語フォーラム」もぜひ活用してみてください。ワードプレス初心者の方でも、きっと問題を解決できます。
メリット3.デザインや機能をカスタマイズできる
ワードプレスには、たくさんのテーマ(デザインテンプレート)やプラグイン(追加機能)が用意されており、それらを使ってサイトの見た目や機能を自分の好きなように変えることができます。
シンプルでおしゃれなホームページも作れますし、商品を販売するための本格的なオンラインショップも作成可能。さまざまなタイプのホームページやブログを簡単に作ることができますので、自分だけのオリジナリティ溢れるホームページやブログを作成できます。

メリット4.SEOに強い設計
ワードプレスはホームページやブログが検索エンジンで上位に表示されやすい仕組みを持っています。たとえばページのタイトルや見出しが検索エンジンに理解されやすいように構成されています。
SEO(検索エンジン最適化)に便利なプラグインも豊富で、初心者の方でも使いやすいものがたくさんあります。「Yoast SEO」や「All in One SEO Pack」といったプラグインは、SEOに必要な設定などが簡単に行え、検索結果に表示されやすくなるといわれています。

SEOについて詳しく知りたい場合は、以下の記事をご覧いただくと理解が深まります。
メリット5.多言語サイトが簡単に作れる
ワードプレスでは多言語サイトを比較的簡単に作れます。なぜならプラグインを使うことで、多言語対応がスムーズに行えるからです。通常、多言語対応する場合は、複数の言語でコンテンツを作成・管理する必要があり、各言語に合わせた翻訳や文化的な配慮が求められます。
しかしワードプレスでは「WPML」や「Polylang」といった多言語対応プラグインを使うことで、その難しさを大幅に軽減できます。これらのプラグインを利用すれば、言語ごとのページ作成や翻訳の管理が簡単になり、多言語サイトの構築がスムーズに進みます。初心者でも設定が比較的簡単なので、多言語サイトを作るときに役立つツールです。
次はデメリットを見ていきましょう。
デメリット
デメリット1.セキュリティのリスク
ワードプレスにはセキュリティのリスクがあります。ワードプレスが世界中で多くの人に利用されているため、悪意のある第三者に狙われやすいからです。
たとえばセキュリティ対策が不十分なワードプレスサイトが狙われ、データが盗まれたり、サイトが一時的に停止してしまうこともあります。実際に、そうした被害の報告も少なくありません。
しかし心配しすぎる必要はありません。ワードプレスを安全に使うためには、以下の基本的な対策を行うことでリスクを大幅に減らせます。
- プラグインやテーマの定期的な更新
- バックアップの設定
- 強力なパスワードの設定
- セキュリティプラグインを導入
これらの対策をしっかり行えば、ワードプレスを安全に使うことができますので、安心して取り組んでみてください。

デメリット2.テーマやプラグインの互換性問題
ワードプレスでは、テーマやプラグインを使ってサイトを自分好みにカスタマイズできますが、これらの互換性に問題が起きることがあります。たとえばワードプレスを最新バージョンにアップデートしたときに、使っていたテーマやプラグインがうまく動かなくなることも。これによりサイトが正しく表示されなくなったり、機能が使えなくなることもあります。
対策としては、アップデート前にバックアップを取ること。テーマやプラグインの互換性を事前に確認することで、こうした問題はかなり防げます。
もし問題が発生しても、バックアップがあれば元に戻せます。準備をしっかり行うことで、安心してワードプレスを使い続けられますよ。

デメリット3.サイトが遅くなることがある
ワードプレスを使うと、サイトが遅くなることがあります。プラグインを使いすぎたり、大きな画像や動画を多く使うと、サイトの読み込みが遅くなってしまうからです。読み込みが遅いホームページやブログは、訪れたユーザーが待ちきれずに離れてしまうことがあります。
サイトが遅くならないようにするためには、プラグインは本当に必要なものだけを使い、画像はアップロード前にサイズを小さくするなどの工夫をしましょう。

画像を圧縮したい場合は、無料で使える以下のサイトがおすすめです。

これらの簡単な対策をすれば、ワードプレス初心者の方でもサイトの速度を保つことができ、安心して使い続けられます。
デメリット4.管理や運営の難しさ
ワードプレスはとても便利ですが、管理や運営が少し難しく感じることがあります。難しく感じる原因は設定や機能が多く、使いこなすには少し時間がかかるからです。
たとえば、テーマやプラグインの設定を間違えると、サイトがうまく動かなくなったり、セキュリティのリスクが高まることがあります。また、定期的な更新やメンテナンスも必要です。
ですが心配しなくて大丈夫です。ワードプレス初心者の方でもしっかり使いこなせるように、このあとの「超初心者向け!WordPressの始め方」の章で詳しく解説します。まずは簡単な設定から始めて、少しずつ慣れていきましょう。そうすれば、安心してワードプレスを使い続けられますよ。
デメリット5.デザインのバランスを保つことが難しい
ワードプレスでは、デザインを自分好みにカスタマイズできますが、全体のバランスを保つのが少し難しいことがあります。テーマを変更すれば基本のデザインは変えられますが、文字の色や画像の選び方は自分で決める必要があるからです。
いろいろな色や画像を組み合わせると、全体のデザインがバラバラに見えてしまうこともあります。
デザインの一貫性を意識してテーマを選び、使う色を絞ることで、初心者でもバランスの取れた美しいサイトを作ることができます。少しずつ工夫しながら、自分の理想のデザインに近づけていきましょう。

WordPressにかかる費用
ワードプレスでホームページやブログを始めるには、いくつかの準備が必要です。以下に、必要なものとその費用について、わかりやすく説明します。
WordPressを始めるために必要なもの
| 必要なもの | 詳細 |
|---|---|
| パソコン | インターネットに接続できるパソコンが必要 |
| インターネット接続 | 安定したインターネット接続が必要 |
| ドメイン | ウェブサイトの住所となる(例:pr.toriaez.jp)のようなドメインが必要 |
| ホームページやブログを公開するためのサーバー | ホームページやブログのデータを保存し、インターネット上に公開するための場所を借りるサービスが必要 |

費用の内訳
ワードプレス自体は無料で利用できますが、ホームページやブログをインターネット上に公開・運用するには以下の費用がかかります。
| 費用 | 詳細 |
|---|---|
| ドメイン | ・年間約1,000円から10,000円程度 ・価格はドメインの種類や取得先によって異なる |
| サーバー | ・年間約3,000円から30,000円程度 ・サービスの提供元やプランによって異なる |
合計費用
ワードプレスでホームページやブログを運営するための平均的な初期費用は、ドメインとサーバーを合わせて年間約10,000円から40,000円です。この範囲内で、自分の予算に合ったプランを選びましょう。
これらの基本的な要件を理解し、必要な準備を整えることで、ワードプレスサイトをスムーズに立ち上げることができます。
超初心者向け!WordPressの始め方
「ワードプレスでホームページやブログを作りたい」「どこから手をつければいいのかわからない……。」という方のために、超初心者向けにワードプレスの始め方を解説します。
ドメインの取得からワードプレスのインストールまで、すべてのステップをなるべく専門用語を使わずにわかりやすく説明していきます。
WordPressブログを始める手順
ワードプレスでホームページやブログを始める手順は以下です。
手順の概要
- ドメインの取得
- サーバーの契約
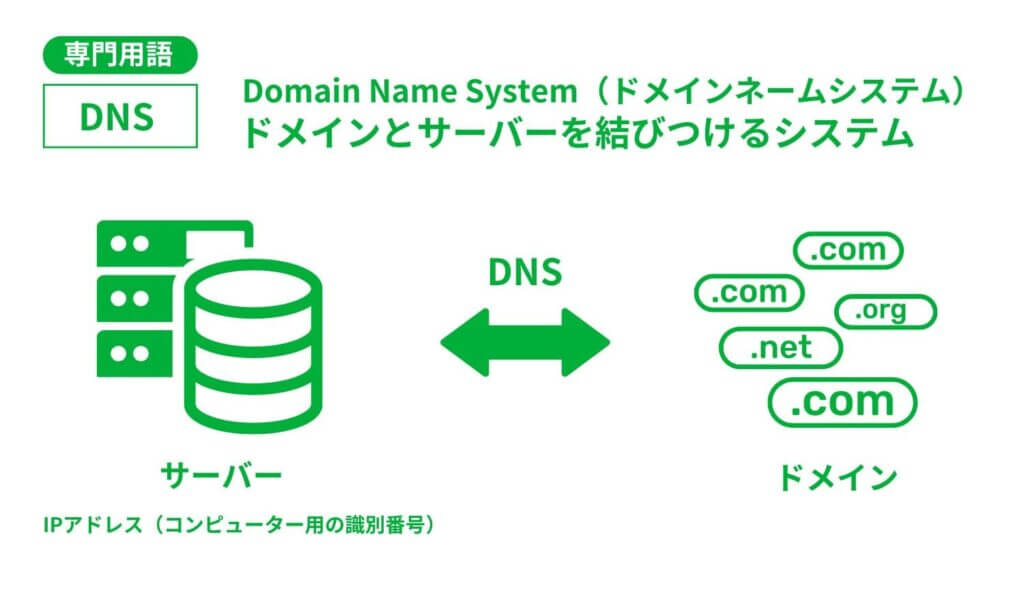
- ドメインとサーバーを結びつける設定(DNS設定)
- ワードプレスのインストール
今回は、エックスサーバーを使ってワードプレスでホームページやブログを始める手順を解説していきます。エックスサーバーを利用すると、ドメインを無料で取得できるうえに、ドメインとサーバーを結びつけるDNS設定も自動で行ってくれます。
DNSとは、ドメインとサーバーを結びつけるシステムのこと。実はドメインを取得するだけでは利用できないのです。ホームページのアドレスとして使いたい場合は、ウェブサーバーと結びつける必要がありますし、メールアドレスとして使いたい場合は、メールサーバーと結びつける必要があります。

本来は自分でドメインとサーバーを結びつける設定を行う必要がありますが、エックスサーバーの「WordPressクイックスタート」なら自動で設定してくれます。

エックスサーバーは、安定性と高速性に優れたレンタルサーバーとして広く推薦されています。ワードプレスを快適に運用するための機能が充実しており、簡単な操作でセキュリティの強化やバックアップが可能です。また、サーバーの応答速度も速く、SEOにも効果的です。
エックスサーバーの「WordPressクイックスタート」を契約する
エックスサーバーの「WordPressクイックスタート」を使えば、ドメインの取得から設定、SSL証明書の導入、ワードプレスのインストールまで、すべてを自動で設定してくれます。

以下、エックスサーバーの契約手順を画像付きで解説します(画像は2024年8月22日の情報になります。最新情報はエックスサーバーの公式サイトでご確認ください)。
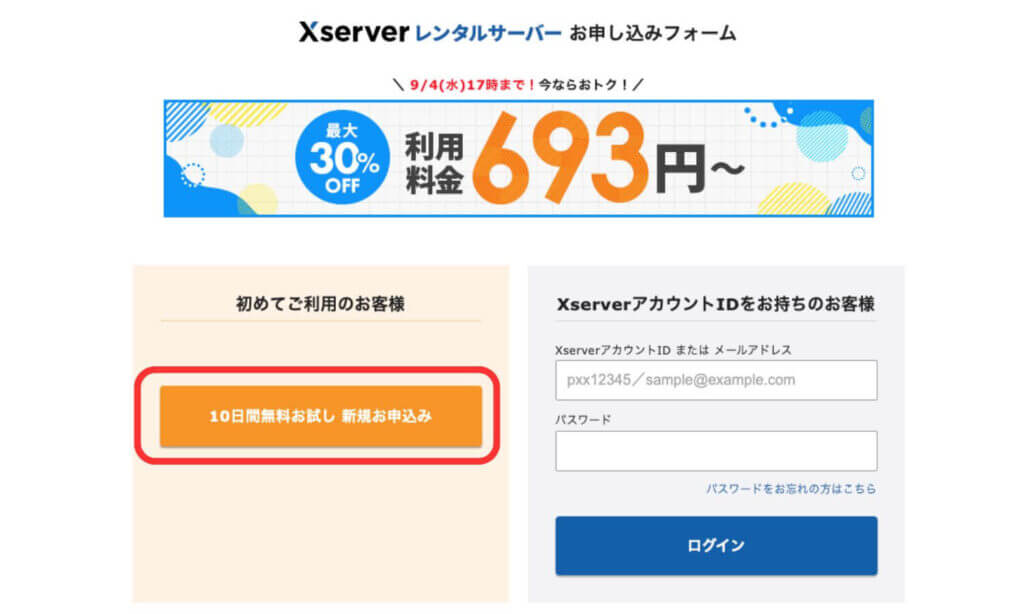
- エックスサーバーの公式サイトから「申し込み」をクリック

- 「初めてご利用のお客様」から新規お申し込みに進む

- お申し込み内容を入力する

①サーバーIDとは、サーバー契約を識別するための固有のIDのこと。自動で付与されますが、好きな文字列での設定も可能(半角英数字、3〜12文字以内)。
- FTPサーバーへの接続で利用
- https://サーバーID.xsrv.jp というURLでサイトの公開もできる(使わなくてもよい)
②プランは事業規模にもよりますが、「スタンダードプラン」が人気。契約後、あとから上位プラン(プレミアムプランなど)への変更可能なため、ここでは「スタンダードプラン」を選択。
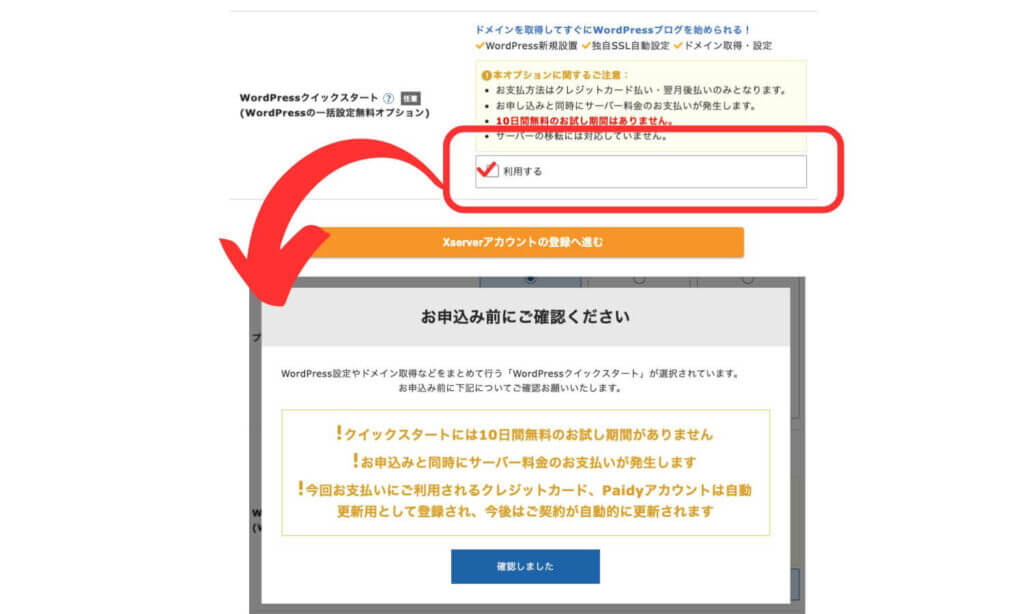
- 「WordPressクイックスタート」を「利用する」にチェックを入れる

エックスサーバーの「WordPressクイックスタート」を利用すると、ワードプレスのインストールや、ドメインの取得・設定などを一括で行ってくれます。
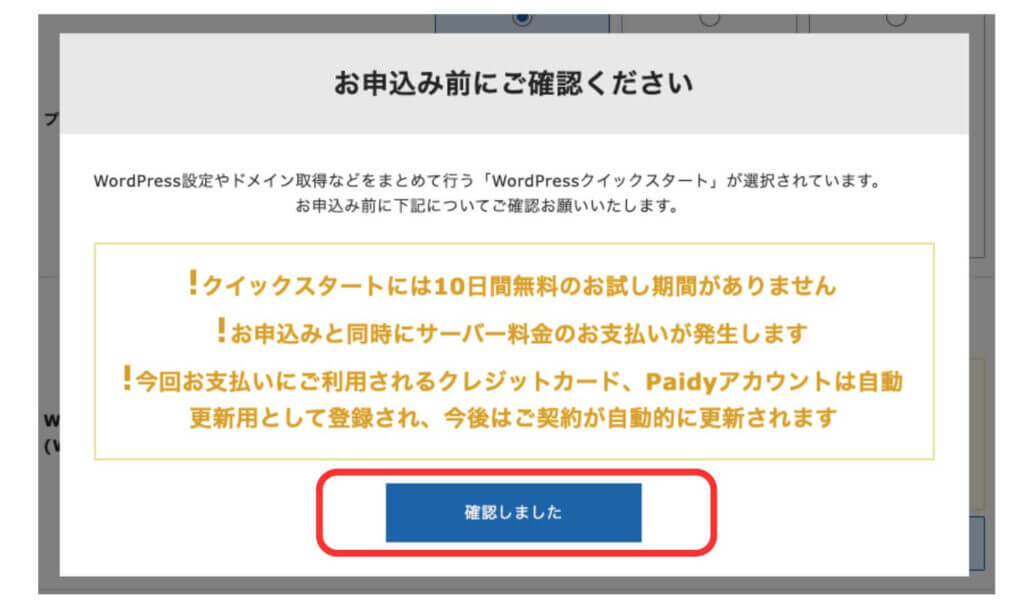
「WordPressクイックスタート」を「利用する」にチェックを入れると、注意事項が表示されます。
- 10日間の無料お試し期間はない
- 申し込みと同時にサーバーの料金の支払いが発生
- 契約は自動更新となる
上記を確認し、問題がなければ、青いボタンの「確認しました」を押します。

- サーバーの契約期間を選ぶ

スタンダードプランを選択した場合は、サーバーの契約期間は「12ヶ月」にしましょう。そうすると、ドメインが無料で利用できます。
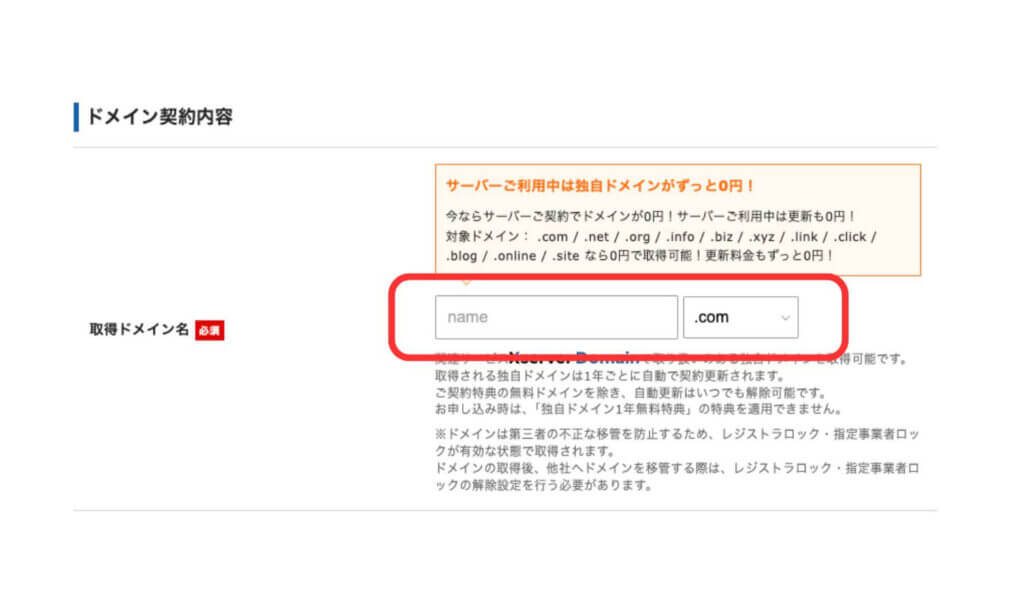
- ドメイン名を入力

ドメイン名は、好きな文字列を指定することができます。たとえば(例:toriaez.jp)というドメインの場合で説明すると、「.」より前の(toriaez)の部分の文字列は自由に決めていただき、「.」より後ろの(jp)の部分は、決められたものの中から選択します。

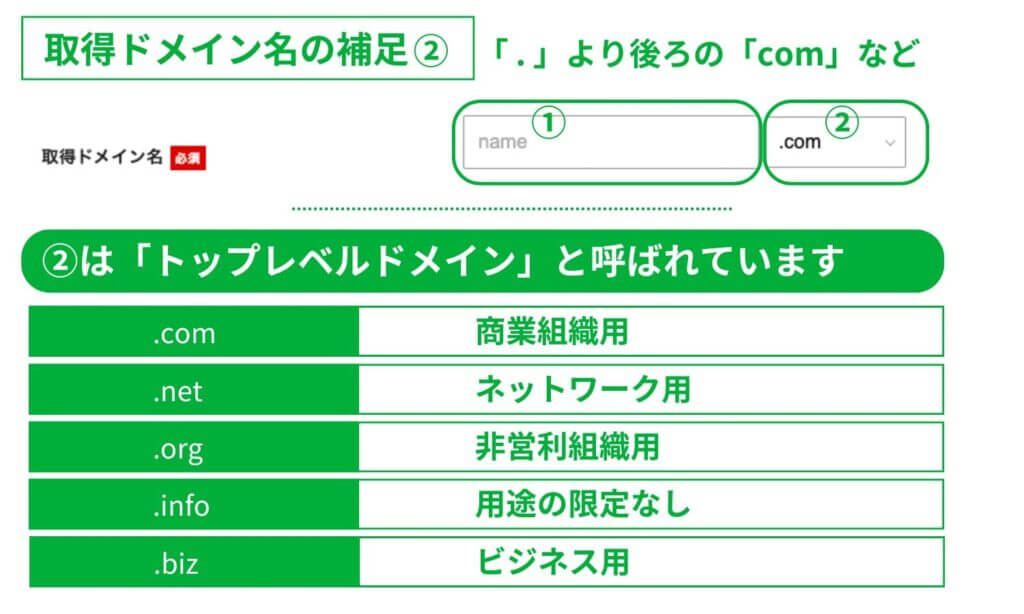
「.」より後ろの「com」などは、「トップレベルドメイン」と呼ばれています。とくにこだわりがない場合は、「.com」「.net」「.jp」がおすすめ。個人や企業など、一般的に広く使われています。


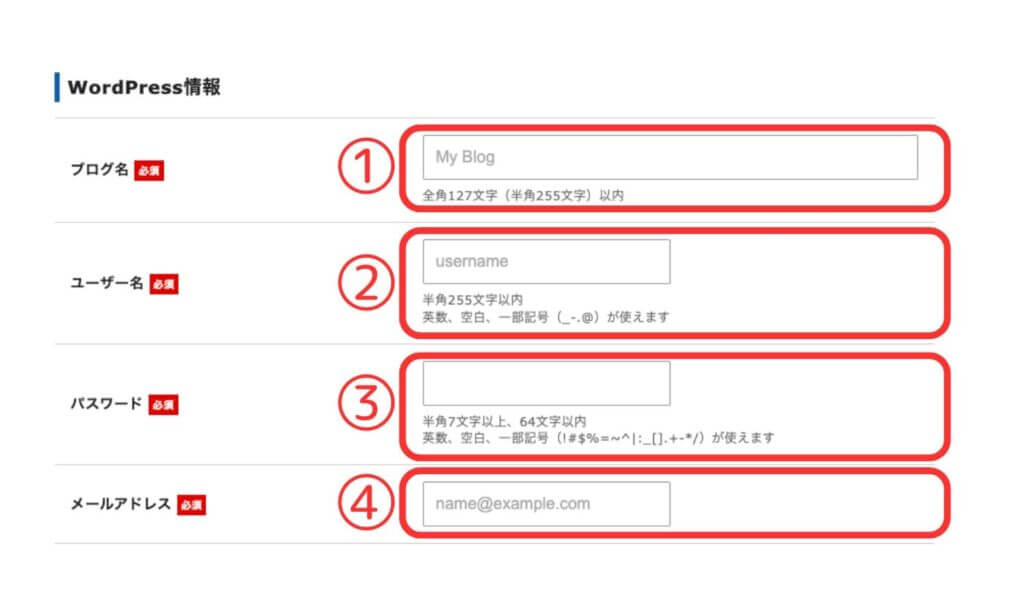
・WordPress情報の入力

ワードプレスに必要な情報を入力します。
- ブログ名:後から変更可能なため仮タイトルでOK
- ユーザー名:半角255文字以内、英数、空白、記号(_-.@)が利用可能
- パスワード:半角7文字以上、64文字以内、英数、空白、一部記号(!#$%=~^|:_[].+-*/)が利用可能
- メールアドレス

パスワードは推測されにくいものを設定してください。以下のようなサイトを利用するのもおすすめです。
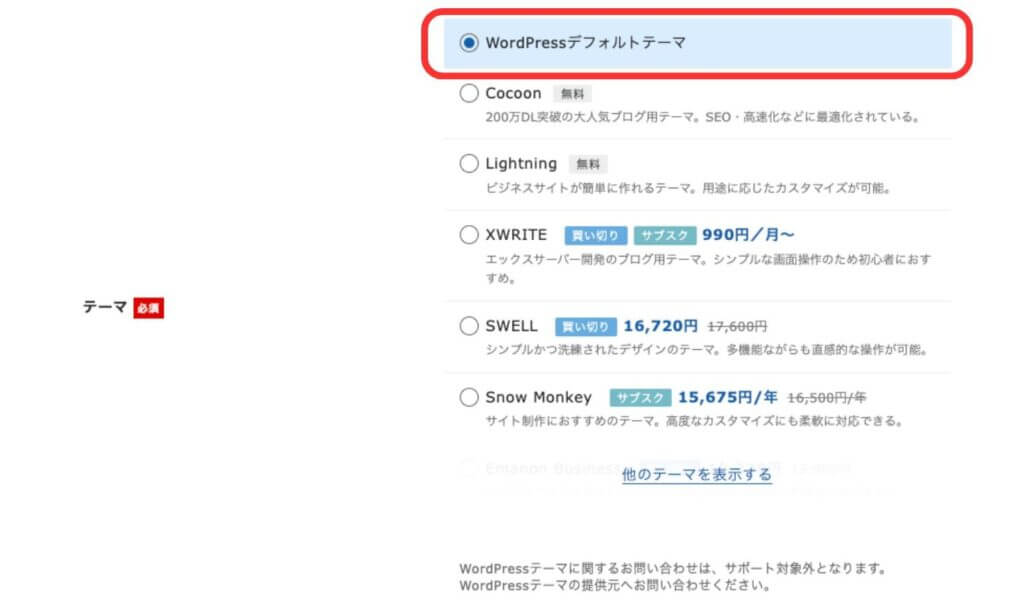
- テーマを選ぶ

ワードプレスのテーマを選択します。後から変更できますので、「WordPressデフォルトテーマ」を選んでいただければ大丈夫です。

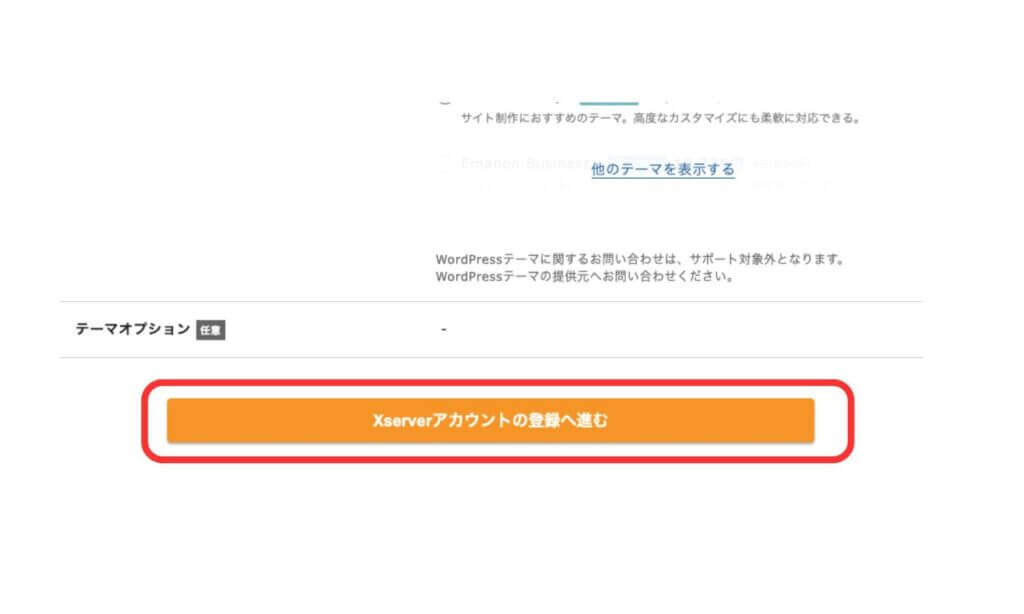
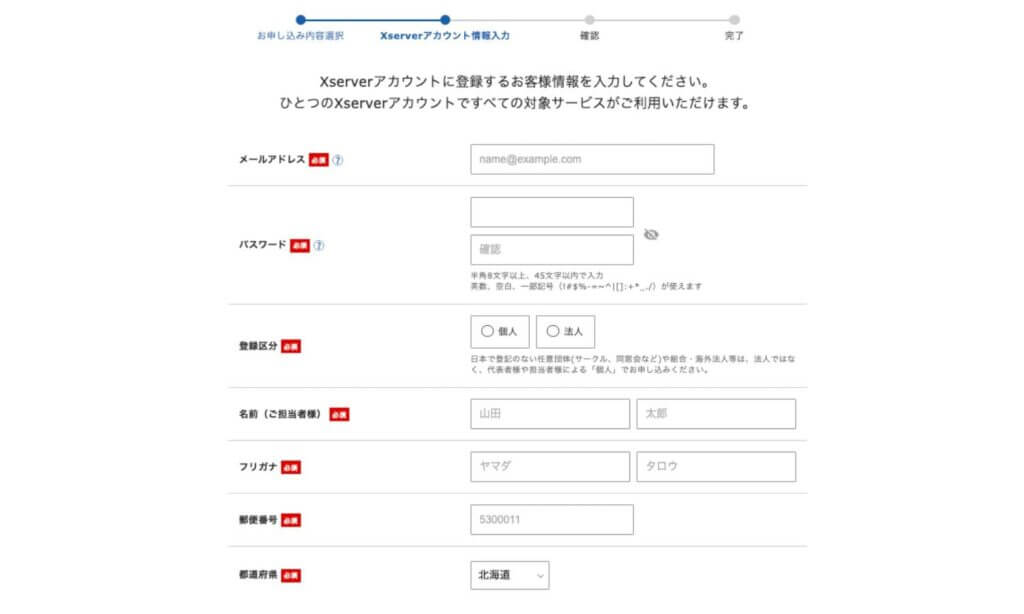
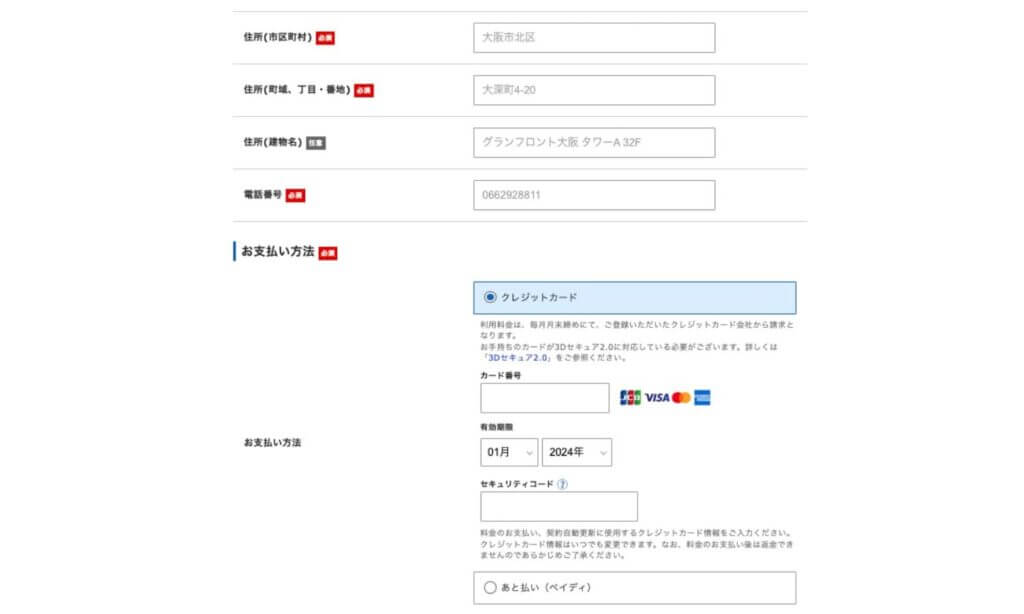
- Xserverアカウントの登録

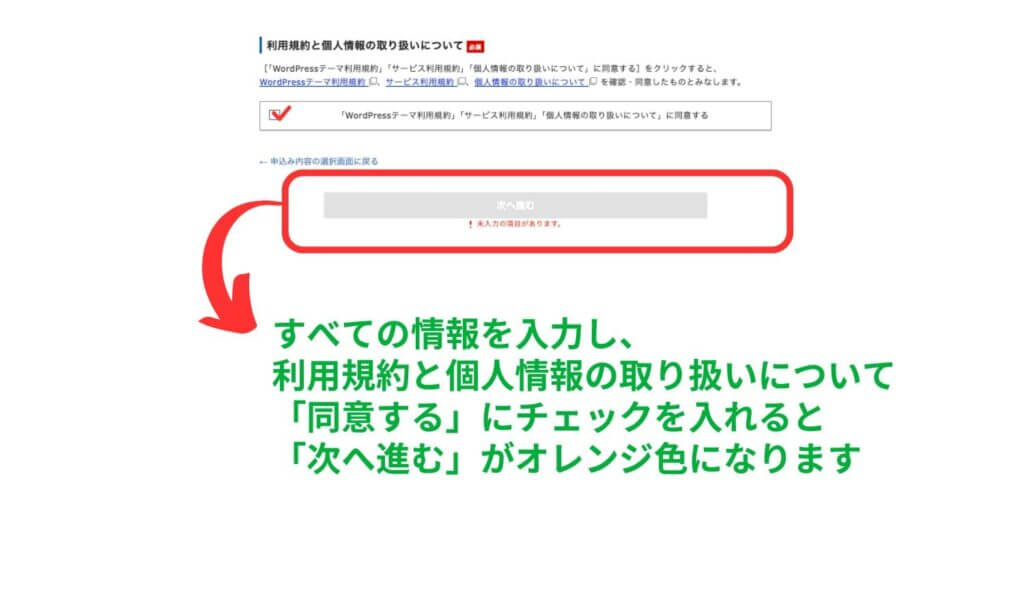
必要な情報をすべて入力後、Xserverアカウントの登録へ進んでください。



「次へ進む」を押すと、メールアドレス宛に認証コードが送られますので、入力して次に進みます。その後、SMS・電話認証による本人確認を行い、認証すれば申し込み完了です。
あとは実際にワードプレスにアクセスできるようになるのを待つだけです。早ければ数分、最大でも24時間でアクセス可能になります。

WordPressの使い方
ドメインの取得からワードプレスのインストールまで終了したので、次はワードプレスの使い方を解説します。こちらもなるべく専門用語を使わずにわかりやすく説明していきますので、ぜひ最後までご覧ください。
管理画面へのログイン方法
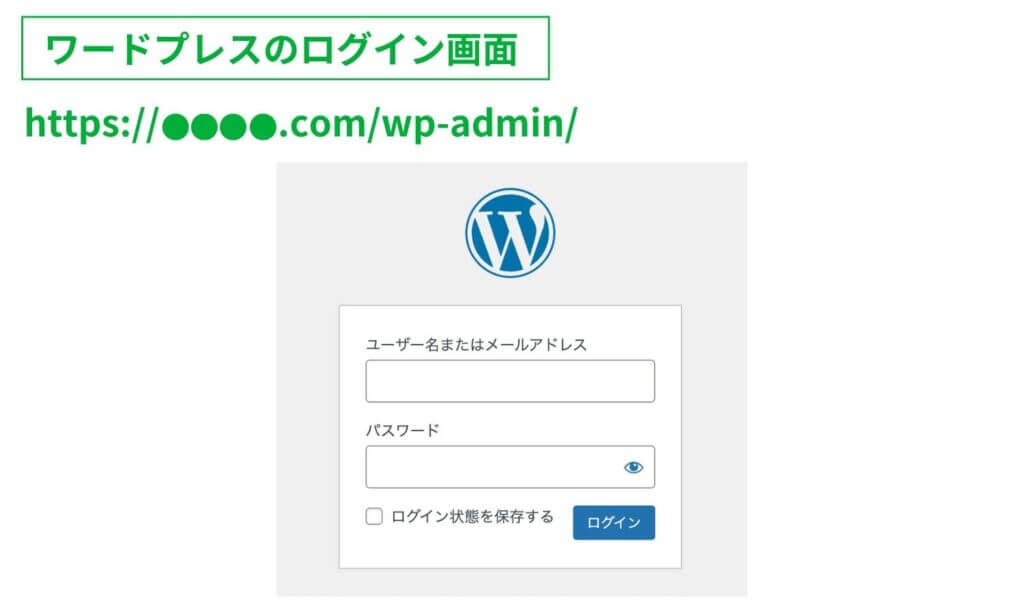
ワードプレスでホームページやブログを運営するためには、まず管理画面にログインする必要があります。
エックスサーバーの「WordPressクイックスタート」でワードプレスをインストールした場合は、登録したメールアドレス宛にログイン情報が届いていますので、そちらを確認してください。


ログインページが表示されたら、ユーザー名とパスワードを入力すると、ワードプレスの管理画面(ダッシュボード)に入ることができます。
管理画面は、サイト全体を管理するための中心的な場所。新しい記事の投稿やデザインの変更、サイトの設定を行うことができます。
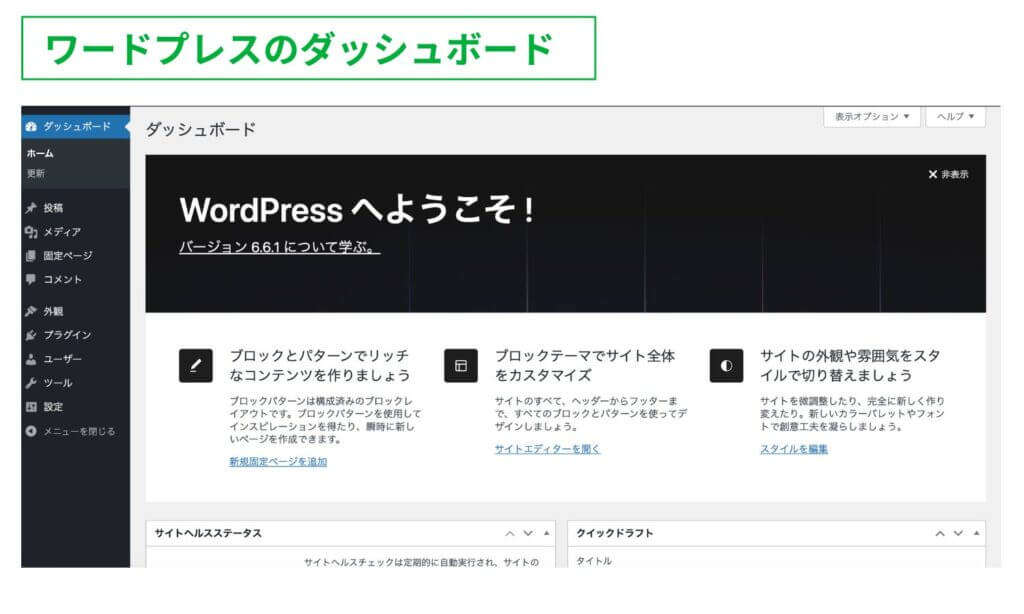
WordPressのダッシュボードの確認

ダッシュボードはワードプレスの「コントロールパネル」です。ホームページやブログの最新情報や統計、コメント、ニュースなどが一目でわかるように表示されます。初心者の方でも使いやすいようにわかりやすく整理されています。
初期設定
ワードプレスをインストールしたら、まず初期設定を行いましょう。ホームページやブログの名前や説明文の設定、URLの形を整える、コメント管理方法などを設定します。これらの設定をしっかり行うことで、サイトが見やすくなり、訪れたユーザーにとっても使いやすいものになります。
具体的な手順は以下の通りです。
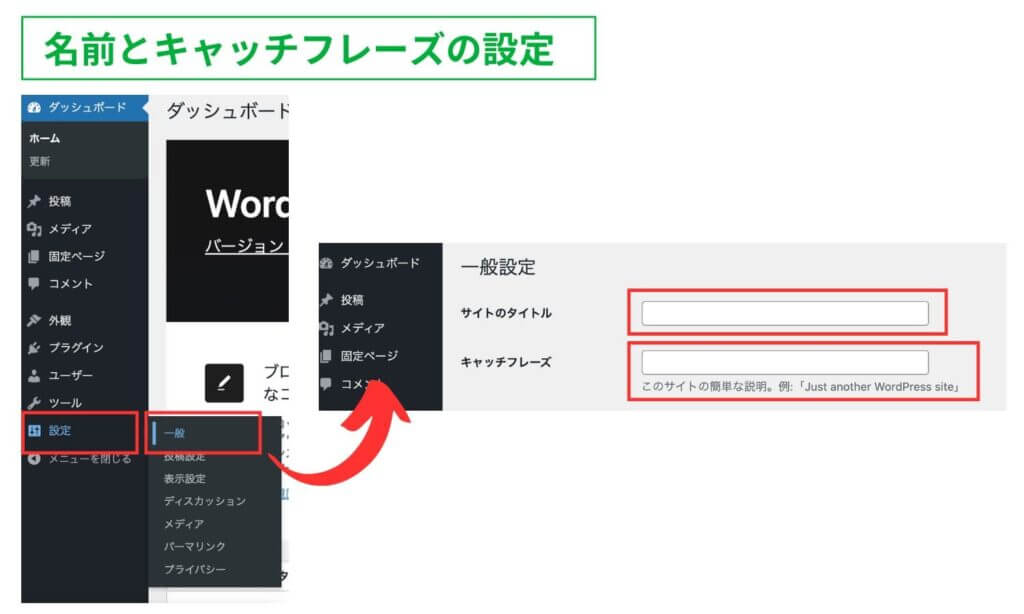
- サイトの名前と説明を設定
ワードプレスの管理画面で「設定」→「一般」を選び、サイトのタイトル(名前)とキャッチフレーズ(説明)を入力します。 - URLの形を整える
「設定」→「パーマリンク設定」で、URLの見え方を選びます。 - コメントの管理を設定
「設定」→「ディスカッション」で、コメントが投稿されたときの管理方法を設定します。 - 画像のサイズなどを調整
「設定」→「メディア」で、画像がアップロードされたときのサイズや表示方法を調整します。
これらの設定をしっかり行うことで、ワードプレスでの運営がスムーズになります。管理画面の使い方や投稿の方法を理解して、はじめてのワードプレスを成功させましょう。
順番に解説していきます。
1.サイトの名前と説明を設定
ワードプレスの管理画面で「設定」→「一般」を選び、サイトのタイトル(名前)とキャッチフレーズ(説明)を入力します。

サイトのタイトルは会社名やお店の名前を入力しましょう。キャッチフレーズは事業内容を記載すると書きやすいです。ただし長文は伝わりにくいので、20文字くらいを目安に考えましょう。

サイトのタイトルの付け方は、以下のページを参考にしてください
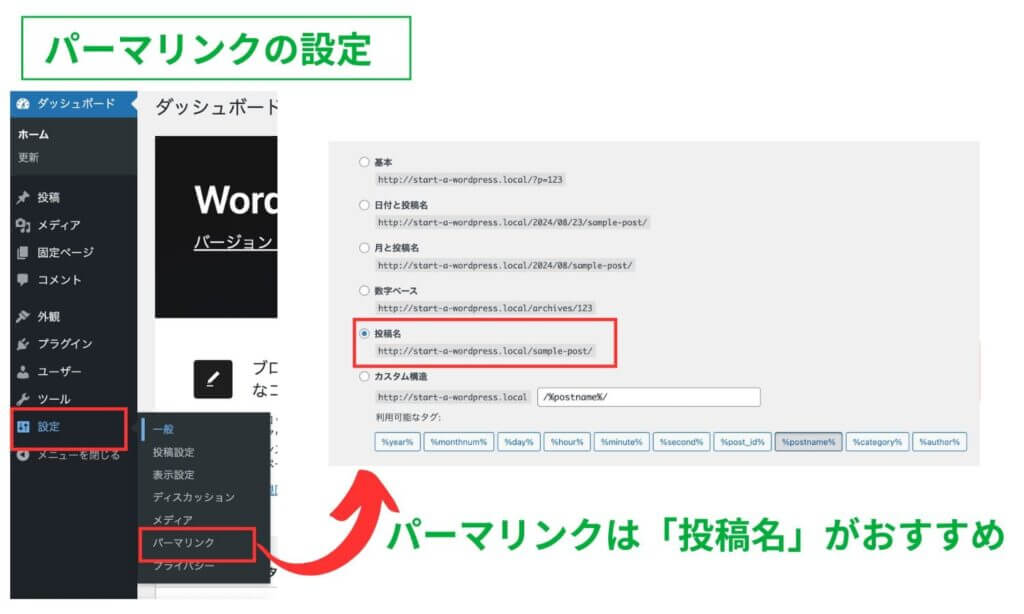
2.URLの形を整える
「設定」→「パーマリンク設定」で、URLの見え方を選びます。

パーマリンクとは、ブログの各投稿やページのURLのこと。分かりやすく覚えやすいURLを設定することで、訪れたユーザーにも検索エンジンにも優しいサイトになります。ワードプレスでは、「設定」メニューから「パーマリンク」を選び、「投稿名」の形式にすると、タイトルがそのままURLになるので、覚えやすく親しみやすいURLが作れます。
なおページURLの作成にはコツがありますので、後ほど「ページ作成」の章で詳しく説明します。
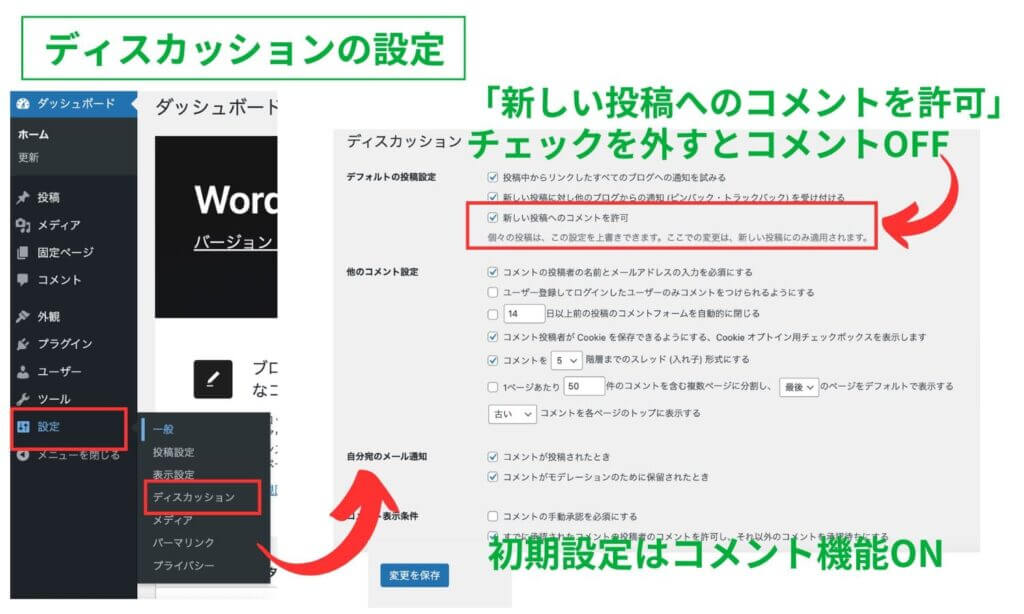
3.コメントの管理を設定
「設定」→「ディスカッション」で、コメントが投稿されたときの管理方法を設定します。

初期設定では、コメント機能がONになっていますので、コメントの投稿を許可しない場合は、「新しい投稿へのコメントを許可」のチェックを外して、「変更を保存」を押してください。

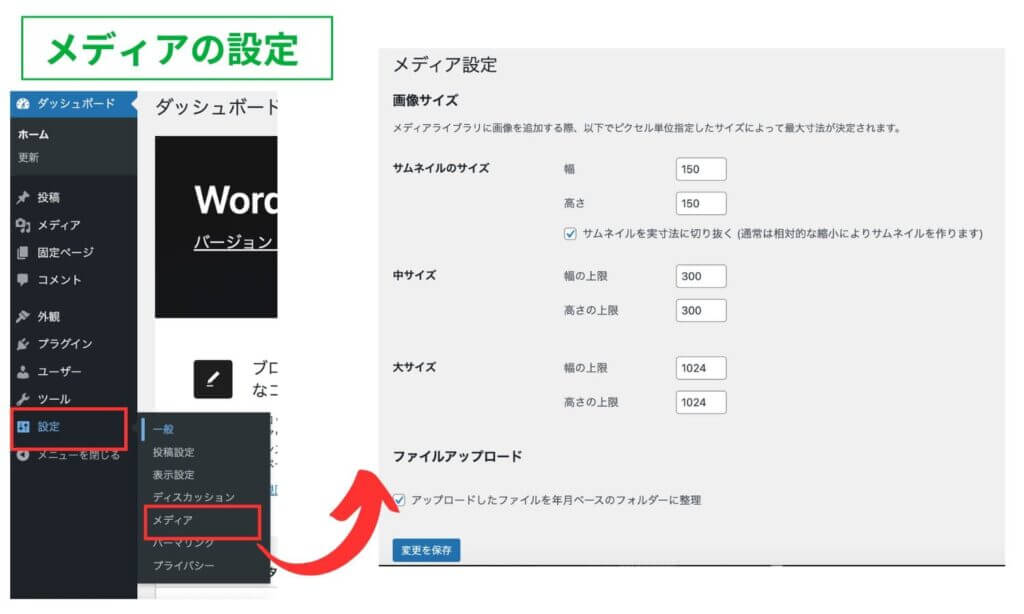
4.画像のサイズなどを調整
「設定」→「メディア」で、画像がアップロードされたときのサイズや表示方法を調整します。

ここで画像のサイズ調整ができます。最初は初期設定のままで問題ありませんので、設定する場所だけ確認してください。
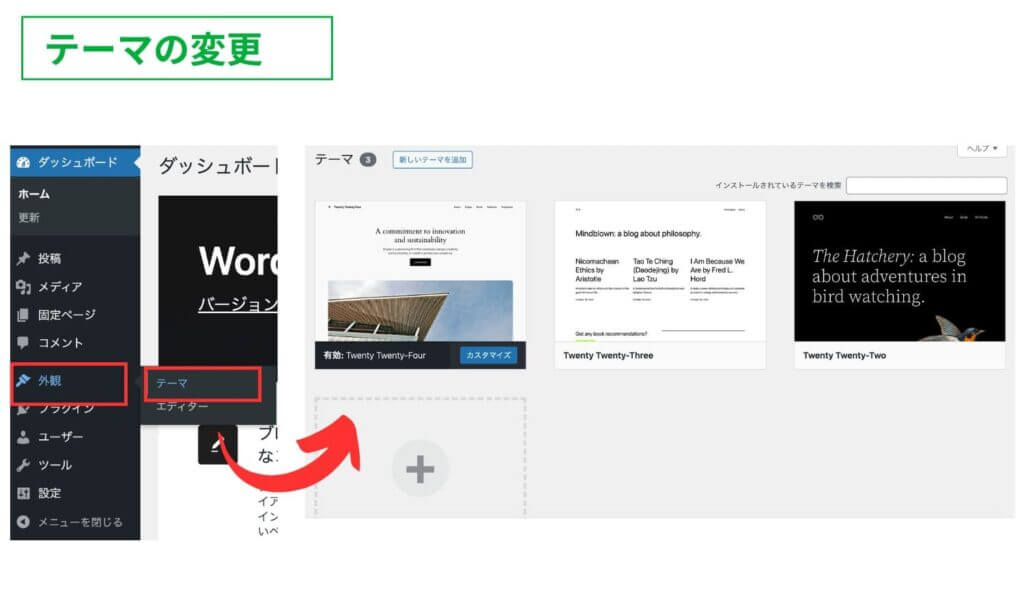
テーマ(デザインテンプレート)を変更したい場合
ワードプレスのテーマを変更したいときは、「外観」→「テーマ」から変更できます。

ワードプレスはさまざまなテーマが無料で利用できます。「新しいテーマ」を押すと、デザインテンプレートがたくさん出てきますので、さまざまなテンプレートをお試しください。

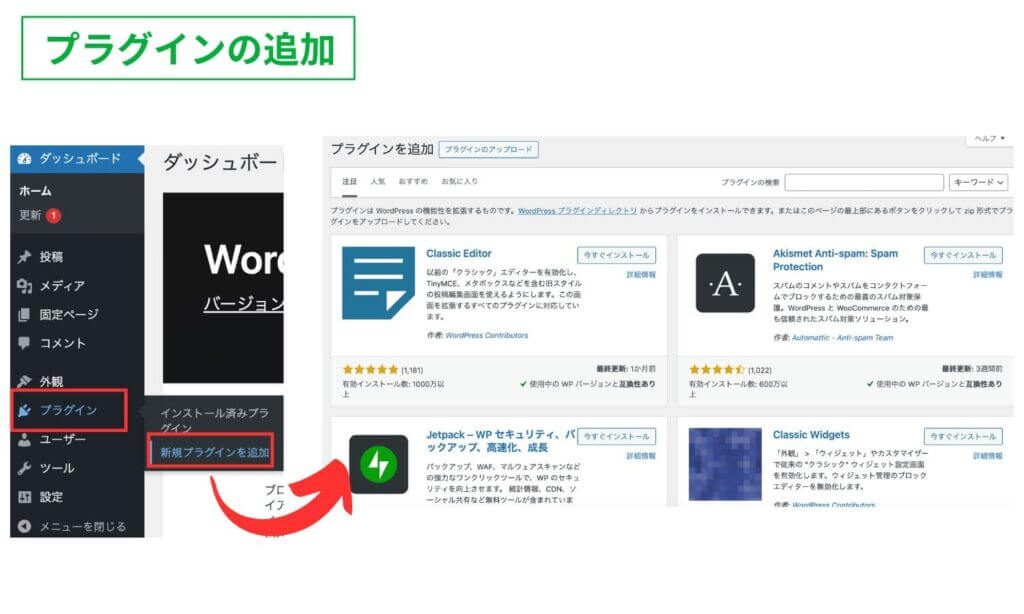
プラグイン(WordPressに追加できる機能)を追加したい場合
プラグインを追加したい場合は、「プラグイン」→「新規プラグインを追加」で新しいプラグインを追加できます。

プラグインはテーマとの互換性が重要です。プラグインを追加する際は、必ずテーマが推奨するものを選びましょう。
ページ作成
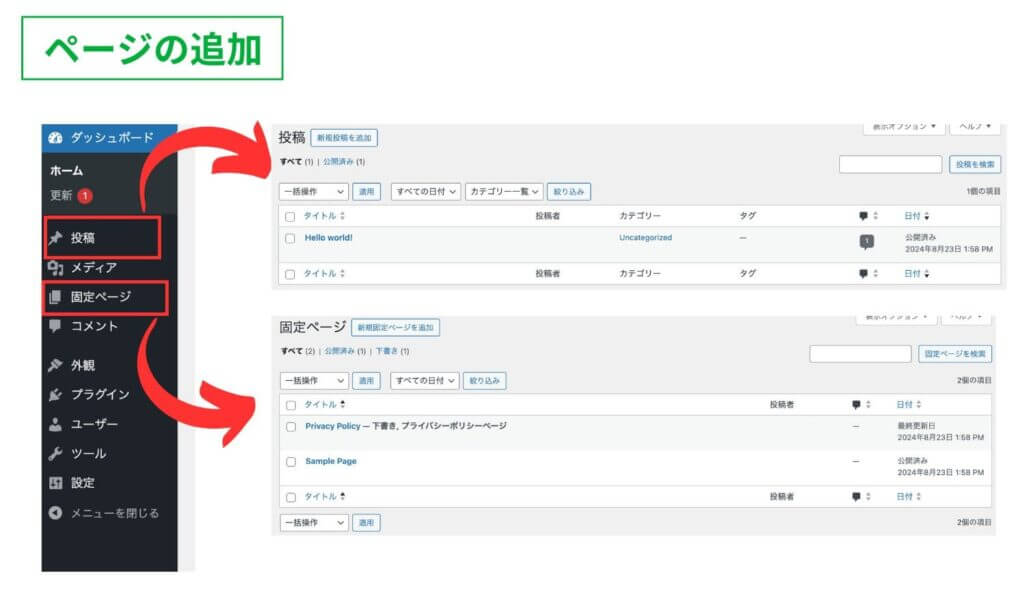
ワードプレスでは、会社の紹介ページやキャンペーン用のページなど、さまざまなページを簡単に作成できます。ページを作るには、ダッシュボードの左側メニューから「投稿」または「固定ページ」から記事を作成します。作成したページは、サイト内のメニューやサイドバーにリンクして表示できます。

「投稿」と「固定ページ」の違い
「投稿」はブログ記事のように、新しいものが追加され、時系列で並びます。「固定ページ」は常に同じ内容のページに使います(例:お問い合わせページ)。
以下、特徴をそれぞれまとめました。
| 投稿 | 固定ページ |
|---|---|
| ブログ記事として利用(最新情報が上に表示) | 常に内容が同じページ(時系列に依存しない) |
| カテゴリやタグで整理できる | メニューにリンクされる |
| ニュース、レビュー、手順を説明する記事など | お問い合わせ、会社概要などサイトの基本的な情報 |
投稿と固定ページは使い方が異なりますが、ページの追加や編集、削除の方法は同じです。今回は投稿画面を使って説明します。
投稿機能の使い方(新規追加・編集・削除)
ワードプレスでは、記事の追加や編集、削除がとても簡単です。
- 新しい記事を追加する:ダッシュボードのメニューから「投稿」を選び、「新規追加」をクリックします。
- 記事を編集する:「投稿一覧」から編集したい記事を選んで、編集画面に進みます。
- 記事を削除する:不要な記事を「ゴミ箱」に移動して削除します。
それぞれ順番に見ていきましょう。
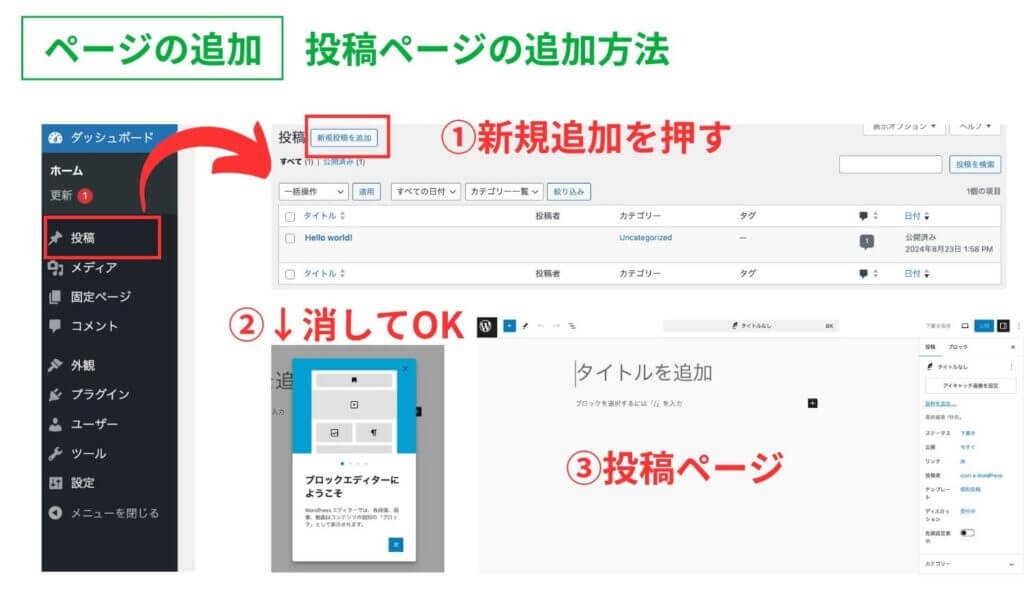
- 新しい記事を追加する
投稿ページに新しい記事を追加する場合は、ダッシュボードの「投稿」→「新規追加」の手順です。「ブロックエディターにようこそ」という画面が出る場合がありますが、こちらは消してかまいません。


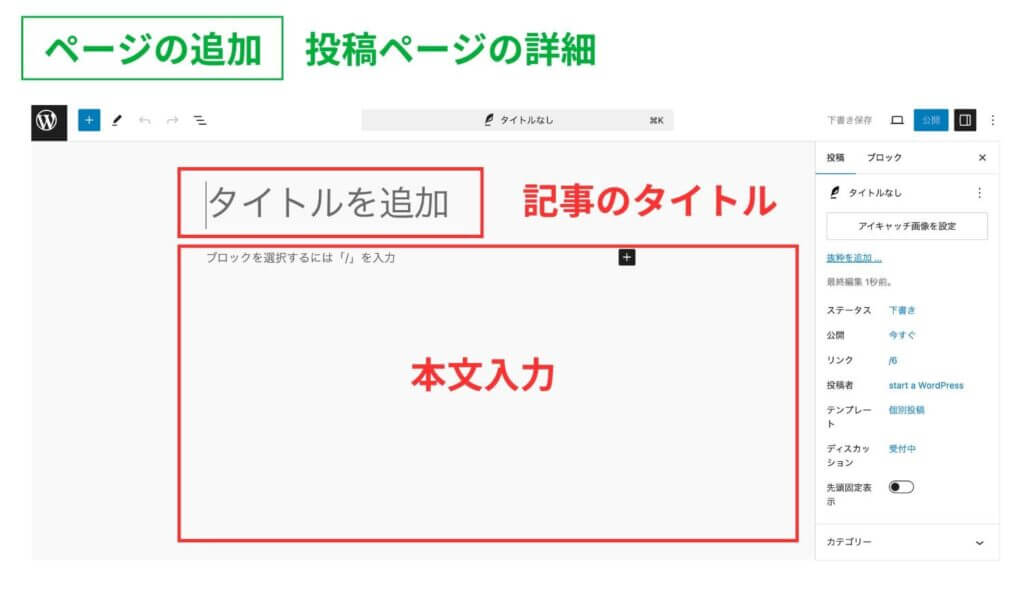
次に投稿ページの具体的な説明です。

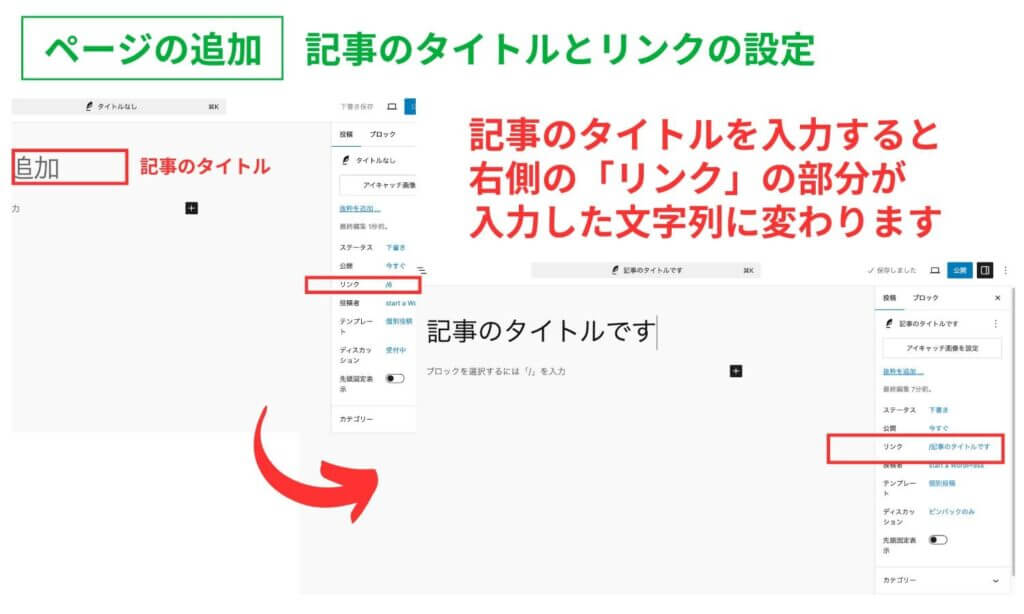
「タイトルを追加」の欄には、記事のタイトルを入力し、その下には本文を入力します。タイトルと本文入力にはコツがありますので、順番に解説します。まずは記事のタイトルについてです。

記事のタイトルを入力すると、右側の画面の「リンク」という場所が、入力した文字列に変わります。これは、初期設定で「パーマリンク」の設定を「投稿名」に設定したからです。
今回は「タイトルを追加」という場所に、「記事のタイトルです」と入力したため、右側の「リンク」の場所も「記事のタイトルです」に変更されています。

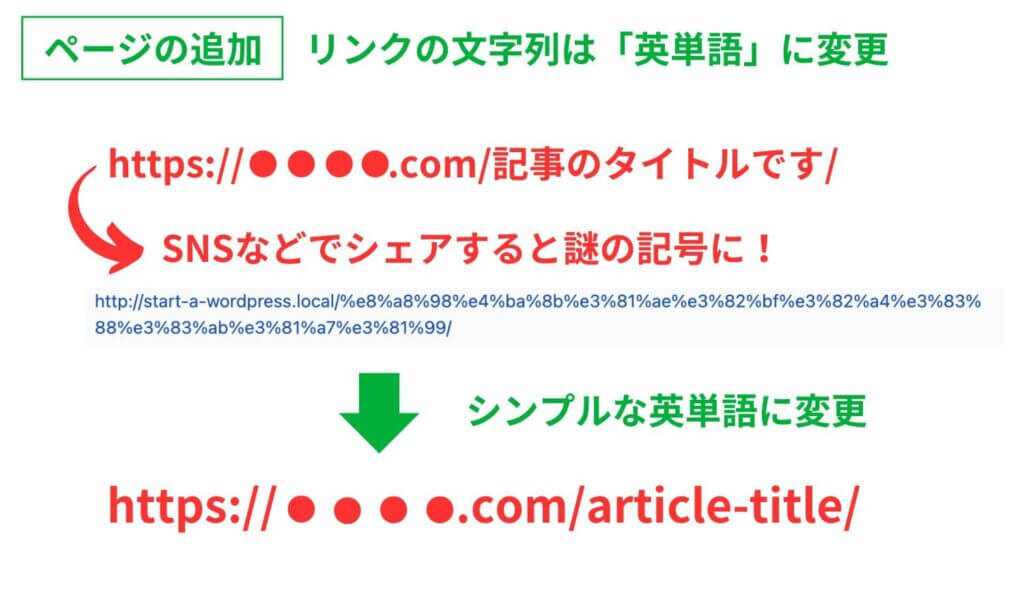
上記の画像のように、日本語のURLが含まれていると、英数字や記号の並びに変わってしまうことがあります。これは使っているパソコンやスマートフォン、アプリ、ブラウザの種類によって、日本語が表示されないためです。英数字や記号の羅列では、URLを見たときにどのような内容が記事に書かれているかわからないため、シンプルな英単語への変更をおすすめします。
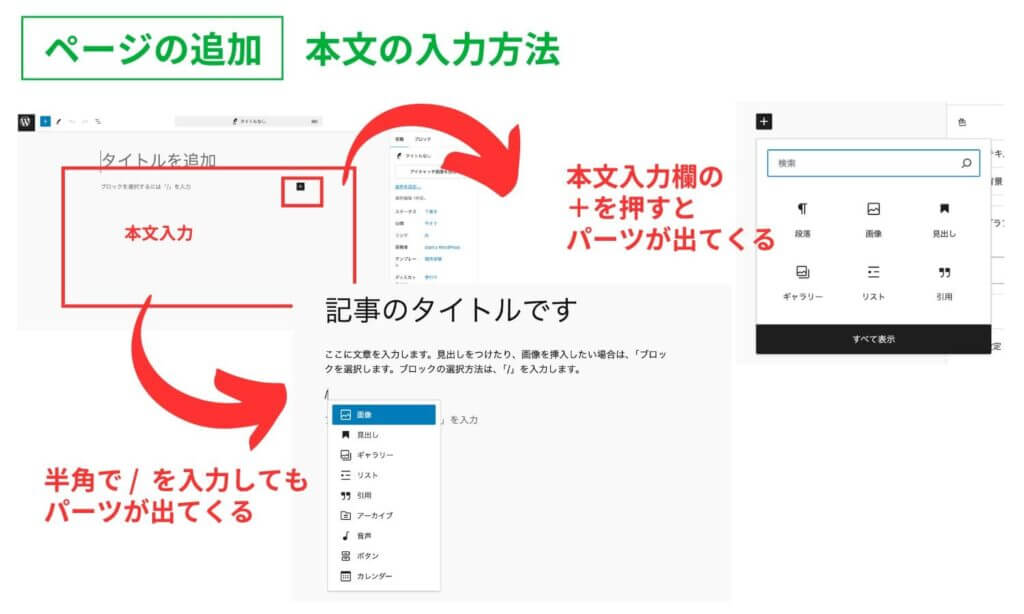
次は本文の入力について解説します。本文の入力は、「タイトルを追加」の下の部分から入力を始めます。見出しをつけたり、画像を挿入したい場合は、ブロックと呼ばれるパーツを選択して、記事を作成します。

ページは、訪れたユーザーに大切な情報を伝えるための基本的な部分です。見やすいページを作ると、何度も見てくれるようになり、ビジネスにつながる行動を促すこともできます。また、ページに適切なキーワードを含めることで、検索エンジンに見つけてもらいやすくなりますので、サイトのアクセスが増える効果も期待できます。
次に、記事を編集する方法を確認しましょう。
- 記事を編集する
記事を編集する場合は、「投稿一覧」から編集したい記事を選んで、編集画面に進みます。下の画像で確認してください。

最後に記事を削除する方法を確認しておきましょう。
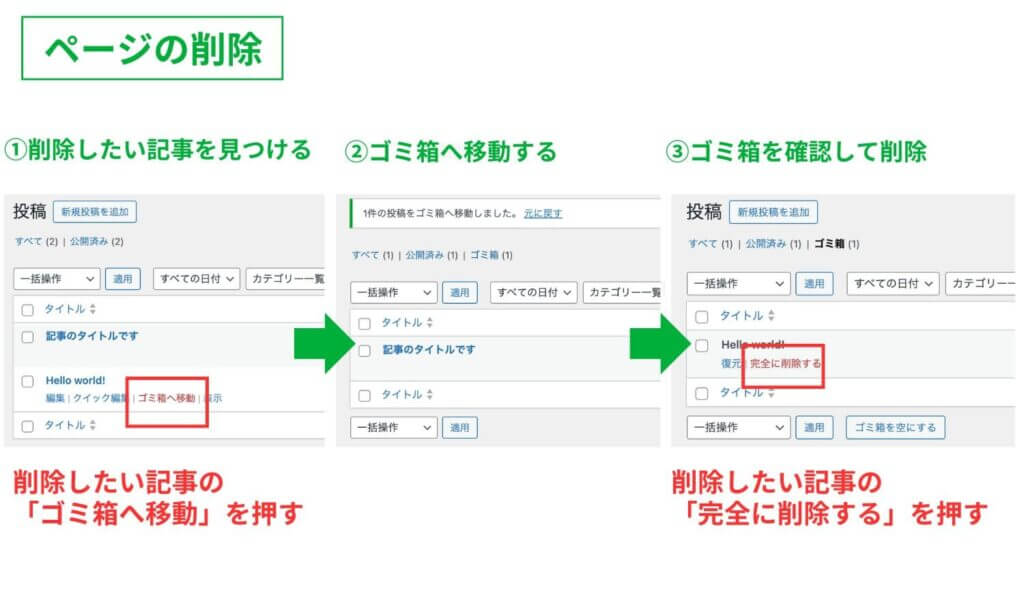
- 記事を削除する
ワードプレスをインストールすると、「Hello world!」という件名の記事が投稿されています。こちらの記事はサンプルで投稿されているため、削除しておきましょう。削除方法は、不要な記事を「ゴミ箱」に移動して削除します。


WordPressについてのよくある質問
ワードプレスについてのよくある質問は以下です。
- 超初心者が独学で始める場合、どれくらいの時間が必要ですか?
- 無料で使えますか?
- サーバーはどう選べばよいですか?
- ドメインはどう選べばよいですか?
- テーマはどう選べばよいですか?
順番に解説します。
超初心者が独学で始める場合、どれくらいの時間が必要ですか?
ワードプレスを初めて使う超初心者が、自分で基本的なホームページやブログを作るには、だいたい1週間から1ヶ月くらいかかります。この間に基本的な操作を覚えて、サイトの設定や簡単なデザイン変更ができるようになります。
ワードプレスは、最初に覚えることがたくさんありますが、使いやすい画面やオンラインの解説が充実しているので、初心者でも学べます。YouTubeやUdemyなどのプラットフォームを活用して、自主学習を行えば、1週間から1ヶ月ほどで基本的なホームページやブログは作れるようになります。

「とりあえずHP」は業種に合った文章付きのデザインテンプレートを用意しています。早い方ならたったの数時間でホームページが完成しています。
無料で使えますか?
ワードプレスは無料で使えるソフトです。誰でも自由にインストールして利用できます。このソフトを使えば、デザインを自分で変えたり、機能を追加したりすることもできます。
ただし、サイトをインターネット上に公開するためには、ドメインやサーバーに費用がかかります。それでもワードプレスの基本的なソフト自体は無料なので、費用を抑えてホームページやブログを自分で始めたい方にもぴったりです。

初期費用は7,920円(税込)、月額3,520(税込)円で利用できますので、かなりコストが抑えられると喜ばれています。
サーバーはどう選べばよいですか?
ワードプレス用のサーバーを選ぶなら、「エックスサーバー」がおすすめです。エックスサーバーは、日本国内で人気が高く、性能が安定しており、初心者にも使いやすいサポートが特徴です。
エックスサーバーは、ワードプレスに最適化されていて、高速なサイトの読み込みや高い稼働率を保証してくれます。また、自動バックアップ機能やPHPのバージョンを選べる機能など、ワードプレスを運営するうえで便利な機能が充実しています。
エックスサーバーは、使いやすく信頼性も高いので、ワードプレス初心者にもぴったりです。

「とりあえずHP」ならサーバーの管理が不要。ユーザー様は記事の更新や本業に集中できます。
ドメインはどう選べばよいですか?
ドメインを選ぶなら、エックスサーバーのドメイン無料キャンペーンを利用するのがおすすめです。このキャンペーンを使えば、初期費用を抑えつつ、信頼性の高いサービスを受けることができます。
ドメイン名は、あなたのホームページやブログの名前であり、訪れたユーザーに与える第一印象です。覚えやすく、ビジネスに関連するドメイン名を選ぶことで、サイトの印象や検索エンジン対策(SEO)にもよい影響を与えます。エックスサーバーでは、特定のプランを契約すると、無料でドメインを取得できるキャンペーンを行っています。
出典:独自ドメイン永久無料特典|Xserver , (最終閲覧日2024年8月22日)

テーマはどう選べばよいですか?
ワードプレスのテーマを選ぶときは、サイトの目的やデザインに合ったものを選ぶことが重要です。テーマはサイトの見た目や機能を左右するため、慎重に選びましょう。
エックスサーバーでは、初心者から上級者まで使いやすい人気テーマが多数用意されています。例えば、「Cocoon」はシンプルで高速、SEO対策に強い無料テーマで、多くのブロガーに支持されています。「Lightning」は、ビジネスサイト向けに最適化されたテーマで、企業サイトを簡単に作成できます。「SWELL」は、直感的な操作が可能で、デザインの自由度が高く、ブログやメディアサイトに人気です。また、「XWRITE」はライティングに特化したテーマで、文章主体のサイトを作るのに適しています。
テーマを選ぶ際は、デザインだけでなく、機能性やSEO、操作のしやすさを考慮して、自分のサイトに最適なテーマを選びましょう。
まとめ
この記事では、ワードプレスをはじめて使う方に向けて、ワードプレスのサイトを立ち上げるための基本をご紹介しました。重要なポイントを以下にまとめます。
- ワードプレスとは?
無料で使えるツールで、ホームページやブログを簡単に作成・管理できます - ワードプレスでホームページやブログを始める手順
エックスサーバーを使えば、ドメイン取得からインストールまで簡単に行えます - 初期設定のポイント
ホームページやブログのタイトルや説明文を設定して、SEOを意識しましょう - サーバーとドメインの選び方
エックスサーバーは信頼性が高く、ドメイン無料キャンペーンを活用するのがおすすめです - テーマの選び方
「Cocoon」「Lightning」「SWELL」など、目的に合ったテーマを選びましょう
この記事が、ワードプレスでホームページやブログを始めるときの手助けとなり、はじめてのワードプレスサイトの運営がスムーズに進むことを願っています。

弊社で提供しているホームページ作成ソフト「とりあえずHP」なら、文章と画像を入れ替えるだけで、ホームページが簡単に作れます。
プロのWebデザイナーが作った、デザインテンプレートを使えるので、見た目もおしゃれですよ。
無料で体験できますので、ぜひ触ってみてください。
4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ WordPressより簡単なHP作成ソフト /





