「この接続ではプライバシーが保護されません」|エラーの原因と対処法

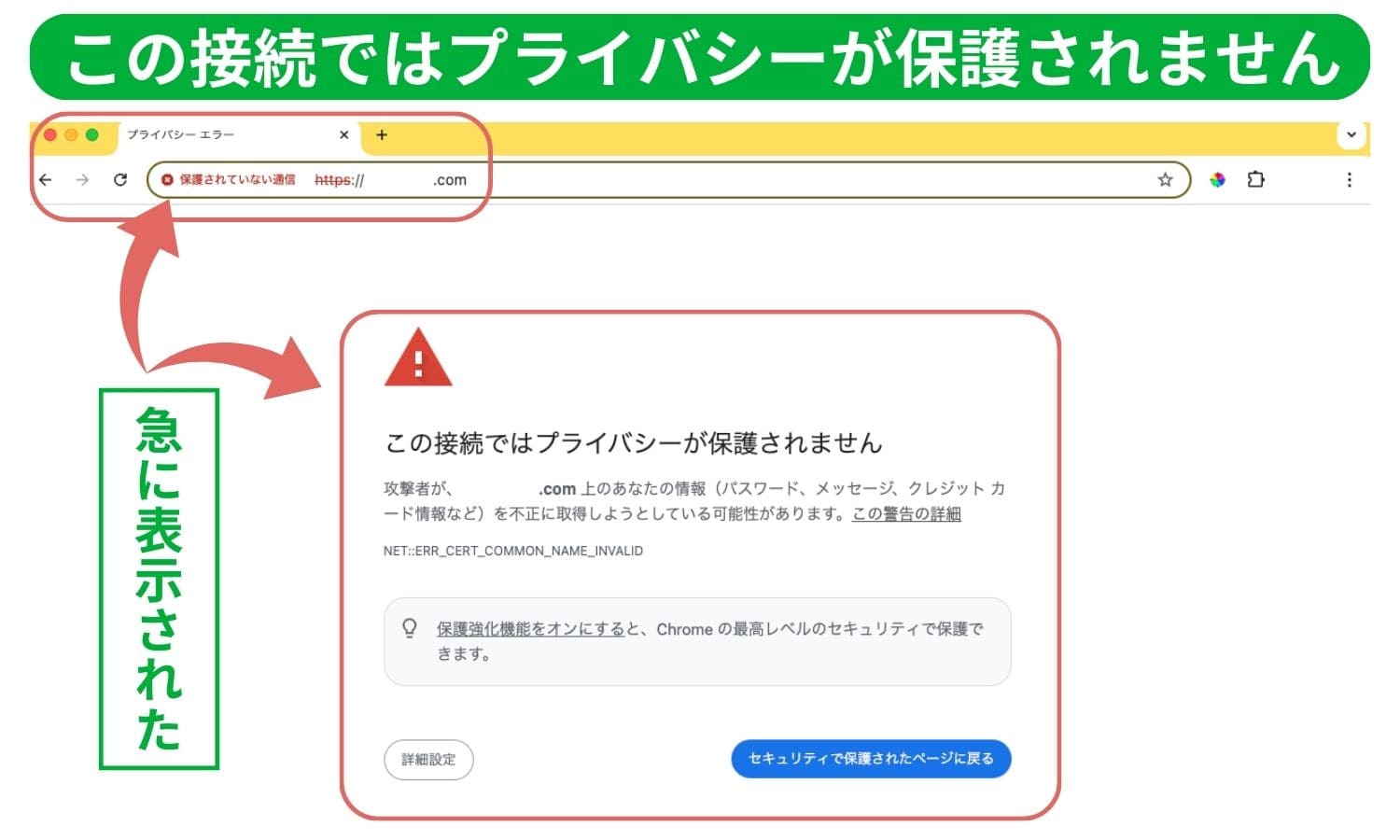
インターネットを使っていると、「この接続ではプライバシーが保護されません」というメッセージが急に表示されて驚いたことはありませんか?
このエラーメッセージは、ブラウザが「このウェブサイトの安全性に問題があるかもしれない」と判断したときに表示されるメッセージです。エラーが出る原因には、ウェブサイト側の設定の不備や、ユーザー側の接続方法など、さまざまなケースが考えられます。
この記事では、このエラーメッセージが表示される原因や解決方法を、わかりやすく説明します。Webサイト運営者向けに、サイトの安全性を向上させる「常時SSL化」のメリットと導入手順も解説します。エラーメッセージが出たときに役立つ情報として、ぜひ最後までご一読ください。
目次
「この接続ではプライバシーが保護されません」というエラーが出る理由

「この接続ではプライバシーが保護されません」というエラーが表示される理由は、そのWebサイトが「安全な通信」ができていないためです。通常、安全なサイトは「https」という形式で始まり、特別な証明書(SSL証明書)を使って、情報を暗号化してやりとりをしています。このエラーは、SSL証明書に問題があるか、暗号化がされていないことを示しています。
このエラーが出た場合、あなたが入力した個人情報や支払い情報が、他の人に見られる危険があることを意味します。重要な情報を入力する前に、サイトの安全性を確認するようにしましょう。
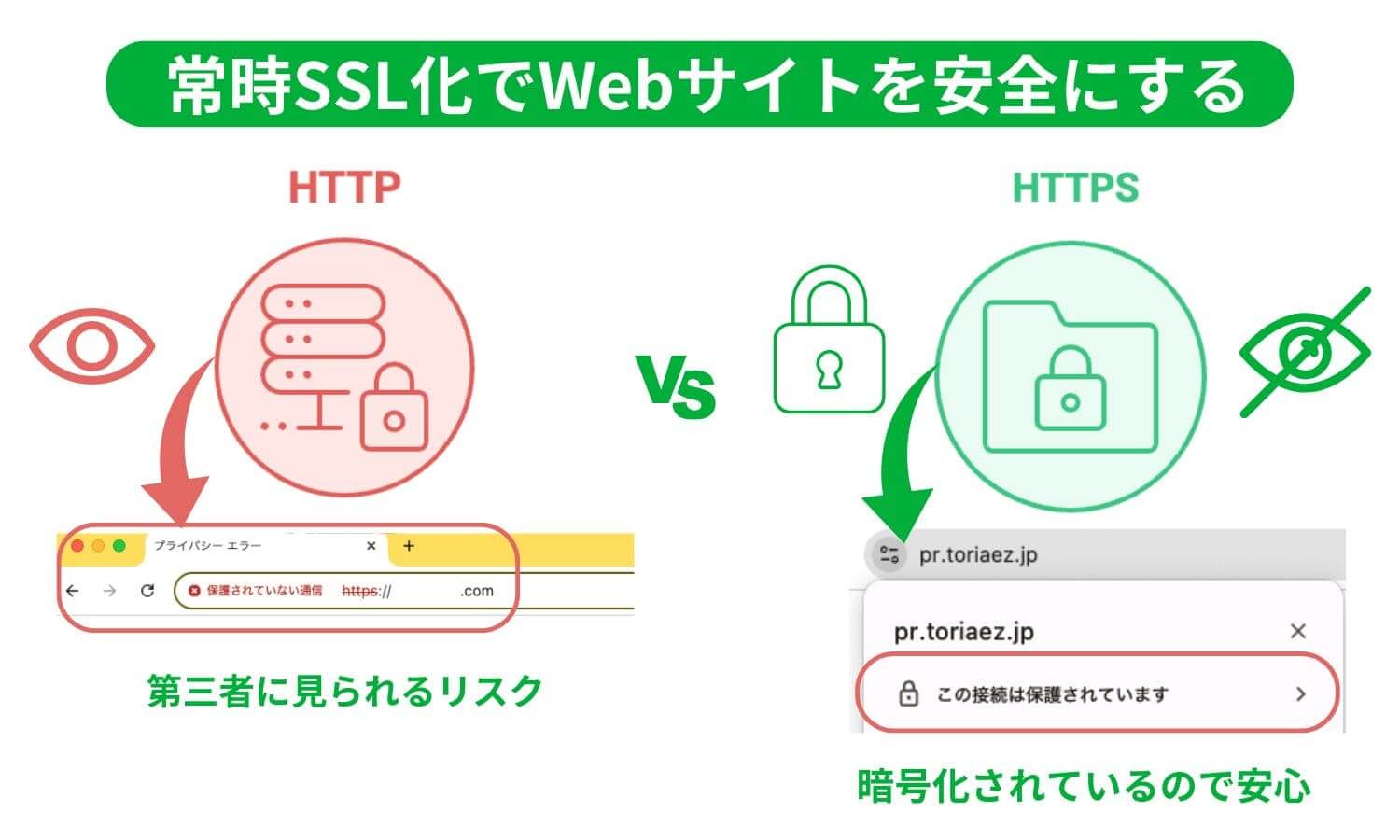
httpとhttpsの違いを理解することで、このエラーの理由がさらにわかりやすくなります。
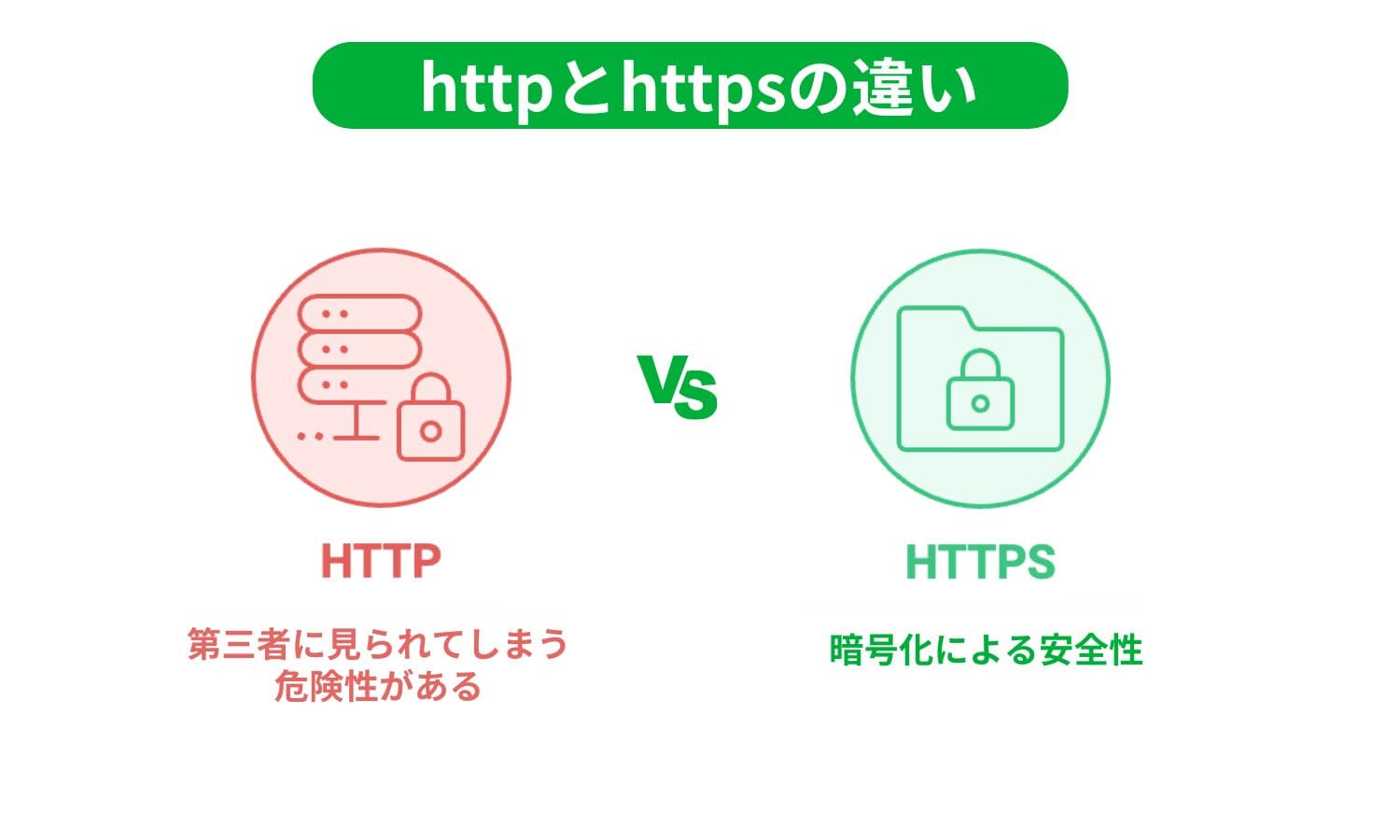
httpとhttpsの違いとは?
Webサイトのアドレス(URL)を見ると、「http://」や「https://」で始まっていることがあります。これにはインターネットの安全性に関わる大切な違いがあります。

| http | https |
|---|---|
| データが暗号化されずにやり取りされる仕組み | 安全にやり取りされる仕組み |
| 通信中の情報を第三者に見られる可能性あり | 特別な技術(SSL/TLS)でデータが暗号化 |
http (Hypertext Transfer Protocol)
「http://」は、データが暗号化されずにやり取りされる仕組みです。そのため通信中の情報を第三者に見られてしまう可能性があります。
https (Hypertext Transfer Protocol Secure)
「https://」は、SSL/TLSという特別な技術を使ってデータが暗号化され、安全にやり取りされる仕組みです。銀行やショッピングサイトのように個人情報を入力するサイトでは、情報を守るために「https://」を使うことが一般的です。

httpsで始まるWebサイトに起こる場合
「https」で始まるWebサイトにエラーが表示されるなら、SSL証明書に問題がある可能性を疑います。証明書の有効期限が切れていたり、設定に誤りがあると、ブラウザが「この接続は安全ではない」と判断し、エラーを表示します。
エラーの原因はサイト運営者の設定ミスや、ユーザー側の接続環境による場合もあります。SSL証明書は、Webサイトの安全性を保証するために重要な役割のため、無効になるとブラウザがエラーメッセージを表示します。原因を理解し、適切な対処法を見つけることが大切です。
「この接続ではプライバシーが保護されません」というエラーの原因
「この接続ではプライバシーが保護されません」というエラーが表示される原因は、大きく分けて次の2つです。
- SSL証明書の期限切れ(運営側の問題)
- アクセスしているURLが違う(閲覧側の問題)
1つずつ解説します。
SSL証明書が期限切れ(運営側の不具合)
SSL証明書には有効期限があります。Webサイト運営者が更新を行わないと期限が切れてしまいます。期限が切れてしまった場合は、ブラウザが「安全性が確認できない」と判断してエラーメッセージを表示します。
この場合は、Webサイト運営者が証明書の更新を行うことで解決できます。
アクセスしているURLが違う(閲覧側の不具合)
閲覧者が正しいURLではなく、偽サイト(フィッシングサイト)にアクセスした場合にも、このエラーが出ることがあります。フィッシングサイトは、正規のサイトと似たURLでユーザーを騙そうとするため、アクセスする際にはURLが正しいかどうか確認することが重要です。
公式サイトと異なるリンクをクリックすると、SSL証明書が適用されていないページにアクセスする可能性がありますので注意しましょう。

「この接続ではプライバシーが保護されません」というエラーの対処法
「この接続ではプライバシーが保護されません」というエラーが発生したときの対処法をご紹介します。まずは運営側の解決策、その後に閲覧側の解決策を紹介しますので、該当する部分をご覧ください。
まずは簡単な方法から試し、順を追って対策を進めてください。
運営側の解決策
このエラーが運営者側で発生している場合、SSL証明書に関する問題を解決する必要があります。以下の手順で対応しましょう。
1.サーバーにインストールされているSSL証明書の期限を確認
サーバーの管理画面でSSL証明書の有効期限を確認します。期限が切れている場合は、早めに更新手続きを行いましょう。多くのサーバー会社ではSSL証明書の自動更新機能を提供しています。次回の更新のために、設定しておくと手間が省けて便利です。
2.サーバー会社に問い合わせる
SSL証明書の更新や設定が不安な場合、サーバー会社のサポートに問い合わせると安心です。初心者の方にとっては、自分で設定するのは少し難しく感じるかもしれません。サポートを利用してみるのもオススメです。

閲覧側の解決策
閲覧者側でもいくつかの対処法を試せます。パソコンでの操作がしやすいように、具体的な手順を紹介します。1から順番に試してみましょう。
1.ページを再度読み込む
一時的なエラーの可能性があるため、ページを再読み込みしましょう。
| Windows | ・ブラウザの画面上で右クリック→「再読み込み」を選ぶ ・キーボードの「F5」キーを押す |
| Mac | ・画面上の再読み込みボタンをクリック ・キーボードの「Command + R」を押す |
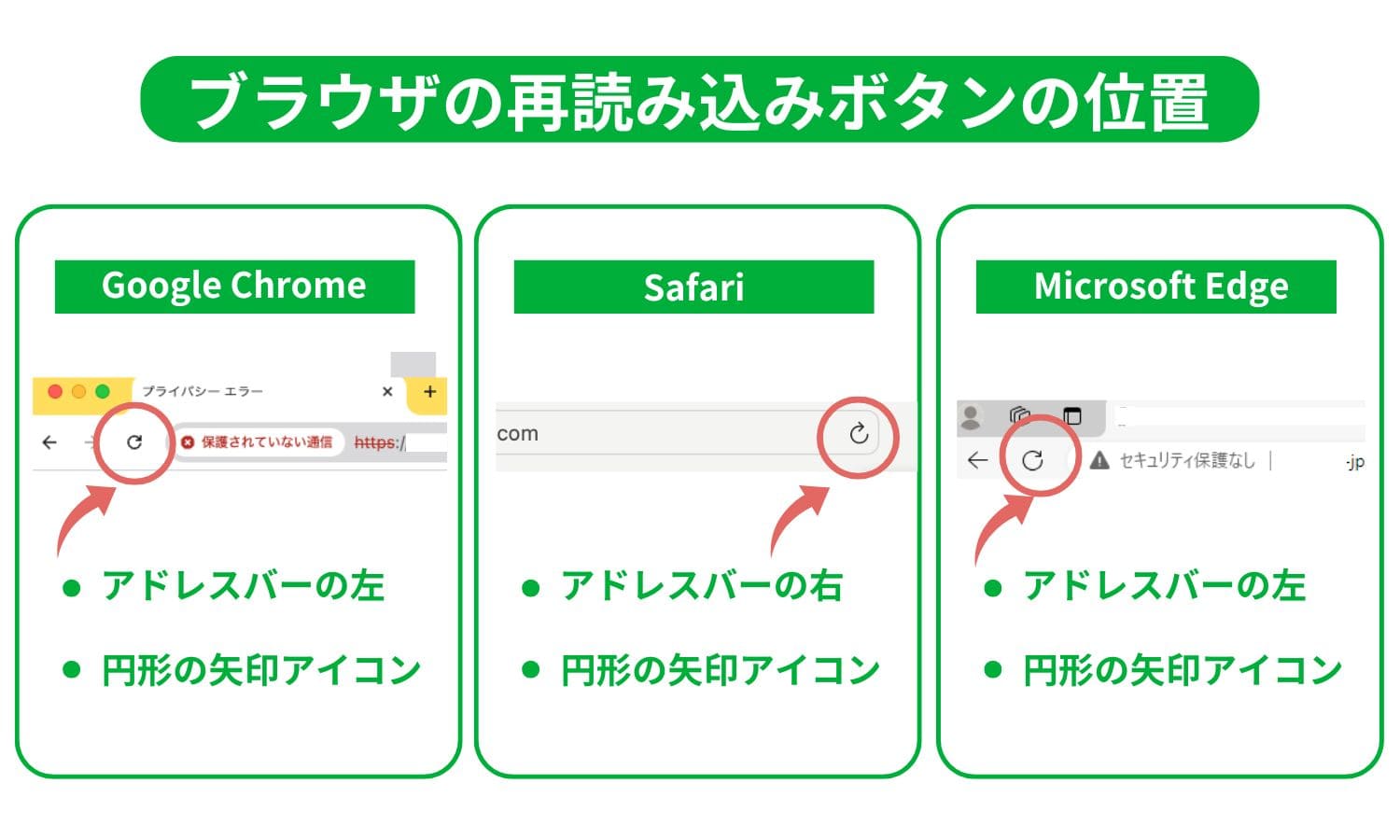
再読み込みボタンの位置

| Chrome | アドレスバーの左側にある円形の矢印アイコン |
| Safari | アドレスバーの右端にある円形の矢印アイコン |
| Edge | アドレスバーの右側にある円形の矢印アイコン |
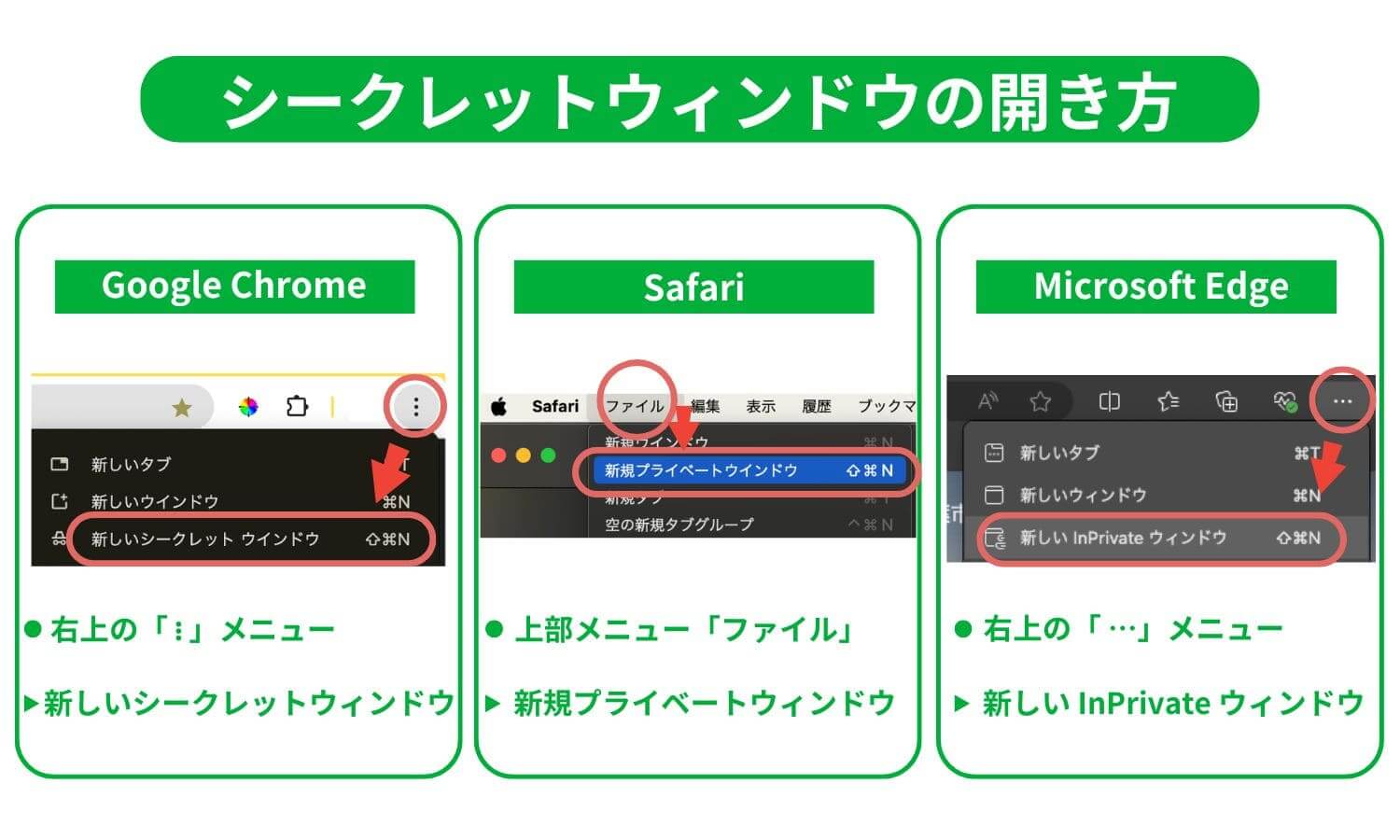
2.ブラウザのシークレットウィンドウで開く
通常のブラウザ画面では、過去の情報が残っているためにエラーが解消されないことがあります。シークレットウィンドウを使うと、過去の情報(キャッシュやクッキー)を使わずにページを確認できます。
ブラウザの設定からシークレットウィンドウを開き、URLを入力してアクセスしてみましょう。

| Chrome | 右上の「 ⋮ 」メニューから「新しいシークレットウィンドウ」を選びURLを入力 |
| Safari | 画面上部のメニューから「ファイル」→「新規プライベートウィンドウ」を選び、URLを入力 |
| Edge | 右上の「 … 」メニューから「新しい InPrivate ウィンドウ」を選びURLを入力 |
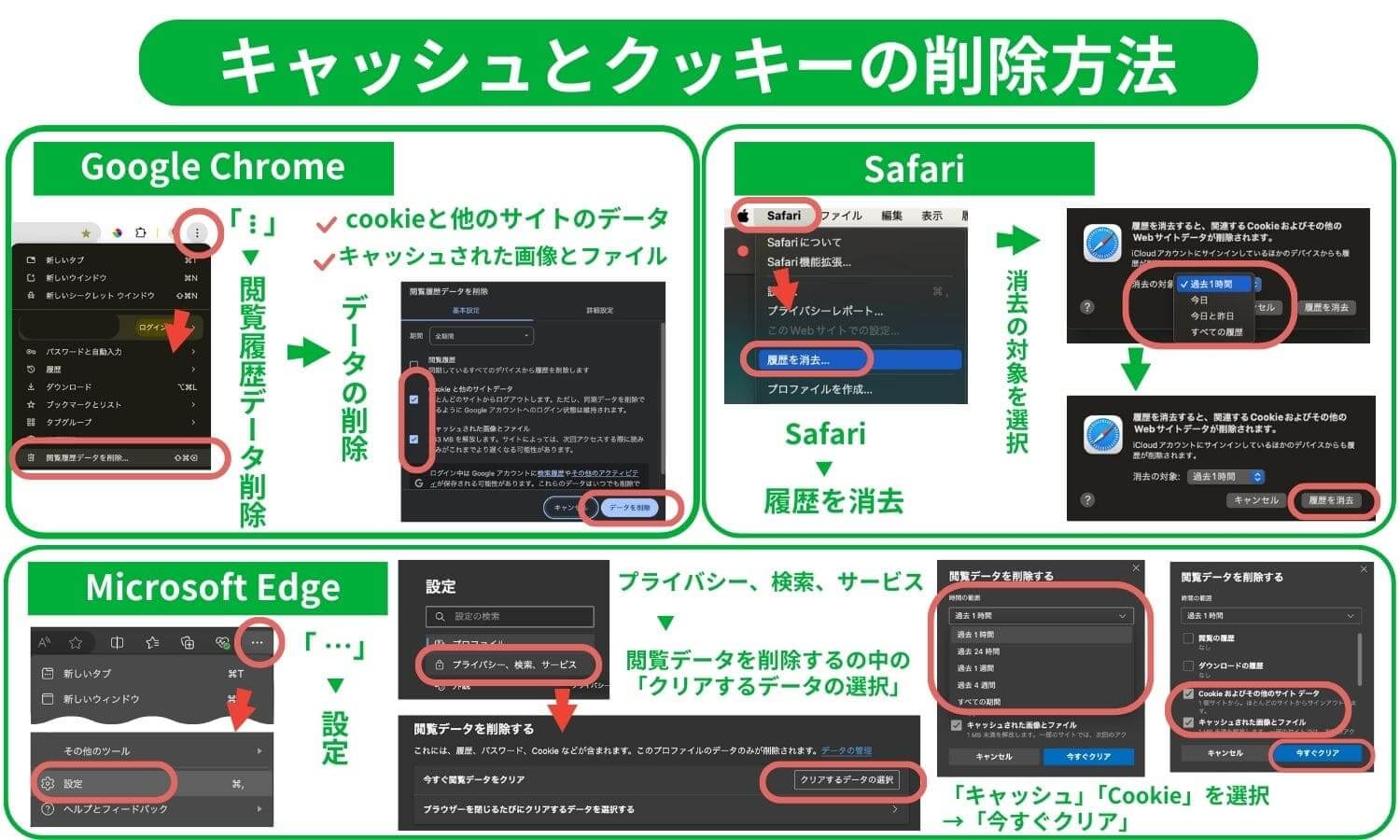
3.ブラウザのキャッシュとクッキーを削除してみる
古いデータが原因でエラーが発生することがあります。解消するためには、ブラウザのキャッシュとクッキー(Cookie)を削除します。ブラウザの設定からキャッシュとクッキーを削除し、最新の状態で再度アクセスしてください。

| Chrome | 右上の「 ⋮ 」メニューから「閲覧履歴データの削除」を選ぶ 「Cookieと他のサイトデータ」「キャッシュされた画像とファイル」にチェックを入れて 「データを削除」をクリック |
| Safari | 画面上部の「Safari」→「履歴を消去」を選ぶ→「消去の対象」を選択→「履歴を消去」 |
| Edge | 右上の「 … 」メニューから「「設定」→「プライバシー、検索、サービス」→「閲覧データを削除する」を選ぶ 「クリアするデータの選択」→「Cookieおよびその他のサイトデータ」と 「キャッシュされた画像とファイル」にチェック→「今すぐクリア」 |
4.ブラウザが最新版になっているか確かめる
古いブラウザではセキュリティが低く、エラーが出やすくなります。ブラウザが最新か確認し、必要に応じてアップデートしましょう。
| Chrome | 右上の「 ⋮ 」メニューから「ヘルプ」→「Google Chromeについて」を選ぶ 最新バージョンの確認と更新ができる |
| Safari | MacOSのシステムアップデートに含まれるため最新OSに更新すると自動的に最新になる |
| Edge | 右上の「 … 」メニューから「ヘルプとフィードバック」→「Microsoft Edge について」を選ぶ 最新バージョンの確認と更新ができる |
5.OSが最新版になっているか確かめる
お使いのパソコンやスマートフォンのシステム(OS:オペレーティングシステム)が古くなると、新しいセキュリティに対応できず、エラーが出ることがあります。安全性を保つために、定期的にシステムのアップデートを行いましょう。
| Windows | 「スタート」メニュー→「設定」→「更新とセキュリティ」から 最新の更新プログラムを確認・実行 |
| Mac | 画面左上の「Appleメニュー」→「システム設定」→「ソフトウェア・アップデート」 最新バージョンがあるか確認し、アップデートを行う |
| スマートフォン タブレット | 「設定」アプリ→「システム」または「ソフトウェア・アップデート」を選ぶ 最新バージョンがある場合は更新 |
6.デバイスを再起動してみる
システムの一時的な問題を解消するため、デバイスを再起動してみましょう。スマートフォンやタブレットでも同様に、電源を切って再度入れると解決することがあります。
7.別のデバイスで試してみる
別のデバイス(スマホやタブレットなど)から同じサイトにアクセスしてみましょう。もし別のデバイスでエラーが発生しない場合、元のデバイスに問題がある可能性があります。
8.異なるインターネット環境で試してみる
職場やカフェの公共Wi-Fiでは、セキュリティ設定が厳しくエラーが出やすいことがあります。別のネットワーク(自宅のWi-Fiやモバイルデータ通信)に切り替えてアクセスしてみてください。異なる環境で問題が解消されれば、元のネットワークにセキュリティの制限がある可能性があります。
常時SSL化のメリットと手続き
常時SSL化とは、Webサイトの全ページを暗号化して安全にアクセスできるようにすることです。URLが「http://」ではなく「https://」で始まると、通信が暗号化されているWebサイトだと判断できます。

SSLを使うと、ページごとに安全な通信が可能になりますが、「常時SSL化」にすることで、サイト全体のどのページでも暗号化が維持されます。たとえばネットショップで一部のページがSSL化されていないと、クレジットカード情報だけでなく、他のページの情報も漏洩するリスクが高まります。
サイト全体を常時SSL化することで、訪問者が安心して利用できる環境が整います。それでは常時SSL化のメリットと設定手順について詳しく見ていきましょう。
常時SSL化のメリット
常時SSL化のメリットは次の2つです。
- データの安全性が向上
- 検索順位が上がりやすくなる
1.データの安全性向上
SSL証明書を導入すると、Webサイトに入力された情報(名前やパスワードなど)が暗号化されます。第三者に見られにくくなるため、ユーザーは安心してサイトを利用できます。
2.検索順位が上がりやすくなる
Googleなどの検索サイトは、SSL化(https対応)されているWebサイトを評価するため、検索結果で上位に表示される可能性が高まります。より多くの人にサイトを見てもらいやすくなる効果も期待できます。
常時SSL化の手続き方法
Webサイトを常時SSL化するための具体的な手順を紹介します。SSL証明書の準備から設定まで、順を追って説明します。
1.SSL証明書を用意する
まずはSSL証明書を購入または取得します。SSL証明書には、有料と無料のものがあり、次のような選び方が一般的です。
| 商用サイトや企業サイト | ・信頼性が重要 ・有料のSSL証明書推奨 |
| 個人ブログや小規模サイト | ・無料のSSL証明書がよく利用される ・簡単に取得でき、導入コストがかからない(サーバー代は必要) |
サーバーを提供している会社によっては、SSL証明書を直接提供していることもあります。たとえば、レンタルサーバー会社の「XServer」や「さくらのレンタルサーバ」では、管理画面から手軽にSSL証明書を申し込めます。
2.サーバーにSSL証明書を設定する
SSL証明書を用意したら、SSL証明書をサーバーに設定します。設定はサーバーの管理画面から行いますので、サーバーの種類によって操作方法は異なります。
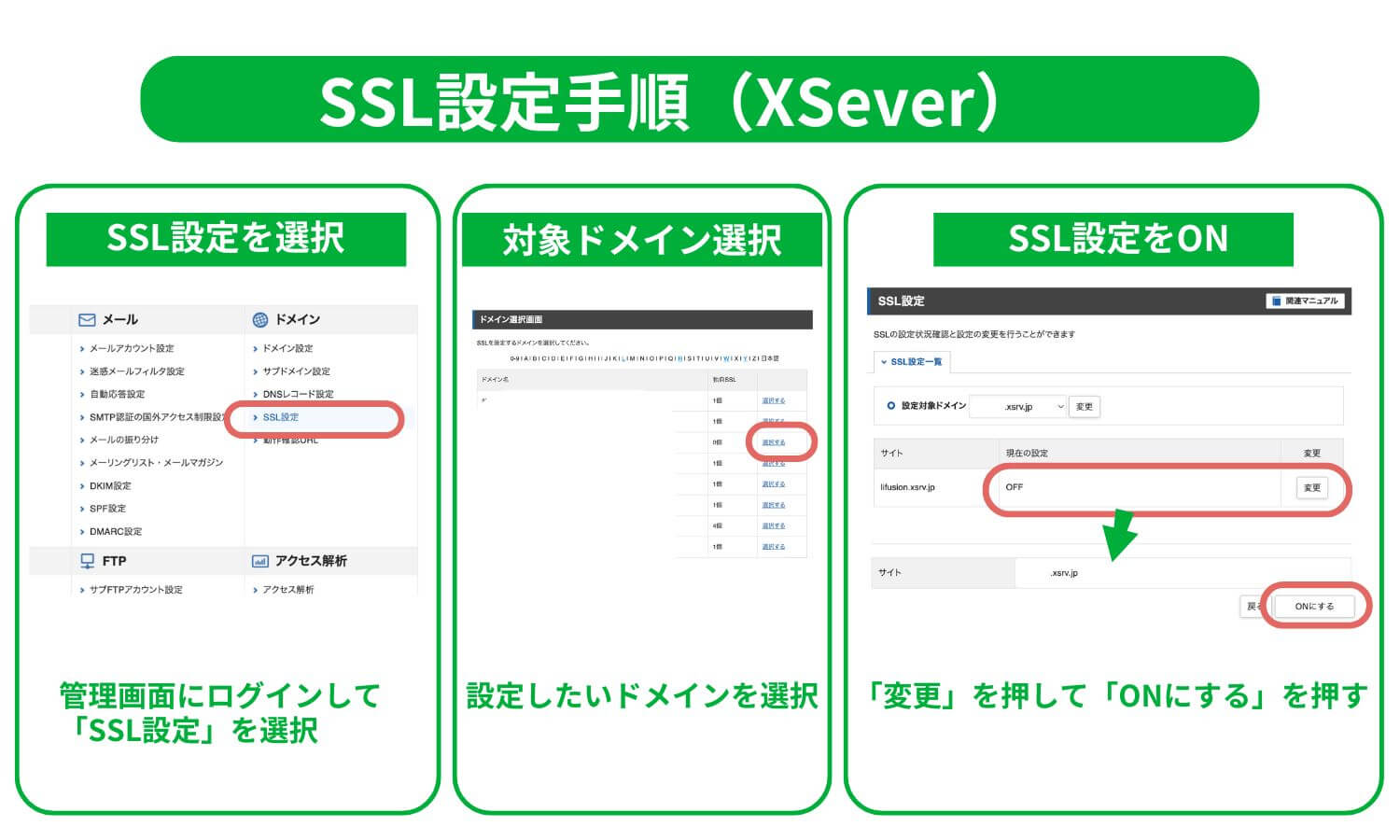
例として、レンタルサーバーの「XServer」での設定手順を簡単に説明します。

- XServerにログインして、管理画面にアクセス
- 「SSL設定」という項目を選び、対象のドメインを選択
- 「無料独自SSL設定を追加」または「SSL証明書の設定」から、SSL証明書のインストール手続きを行う
3.リダイレクト設定を行う
SSL証明書を設定した後は、httpでアクセスした場合でも自動でhttpsに切り替わるように、リダイレクト設定を行います。リダイレクト設定を行うことで、サイトを訪問したユーザーが常に安全なhttpsでアクセスできるようになります。
| 自動設定 | ほとんどのサーバー管理画面では、SSL設定とともにリダイレクト設定も自動で行われる |
| 手動設定 | サーバーの「.htaccess」ファイルに特定のコードを追加 わからない場合は、サーバー提供元のサポートに問い合わせると安心 |
有料SSLと無料SSLの料金比較
SSL証明書には、有料と無料のものがあり、発行場所によって選べる種類が異なります。まずは、SSL証明書を発行できる場所について簡単に説明します。
SSL証明書を発行する場所
| レンタルサーバー | レンタルサーバー(XServer、さくらのレンタルサーバ等)で管理画面からSSL証明書を申し込める 無料の「Let’s Encrypt」や、企業向けの有料SSLを簡単に導入できる・設定も手軽 |
| 認証局 | SSL証明書を発行する専門の企業(「DigiCert」や「GlobalSign」など) 高い信頼性や補償が必要な企業サイト向け |
無料SSLの特徴と料金
個人ブログや小規模なサイトに適しており、レンタルサーバー内の無料SSLを利用するのが一般的です。
| 費用 | SSL証明書自体は無料で利用できる(別途レンタルサーバー代必要) |
SSL証明書自体は無料で利用できますが、レンタルサーバーの利用料は別途かかります。多くのレンタルサーバーでは、自動更新機能も付いているため、証明書の更新手続きの手間がかかりません。
有料SSLの特徴と料金
企業サイトやネットショップなど、安全性が重要なサイトに適しています。発行時にドメイン所有者の確認を行う場合が多く、信頼性が高いため、Webサイトの信頼度が向上します。サポートや補償が充実している点も特徴です。
| 費用 | 年間で数千円から数万円程度が一般的 |
年間で数千円から数万円程度が一般的です。レンタルサーバー経由で購入するか、認証局(DigiCertやGlobalSignなど)から直接購入できます。
企業や高い信頼性を必要とするサイトには有料SSL、個人ブログや非営利のサイトには無料SSLがオススメです。
SSL化の注意点
SSL化を進める場合、気をつけたいポイントが3つあります。設定ミスがあるとユーザーの安全性やWebサイトの評価に影響するため、以下のポイントを確認しましょう。
1.すべてのページでhttpsが適用されているか確認する
SSL化が完了したら、すべてのページが「https://」で始まっているか確認しましょう。一部が「http://」のままだと、ユーザーが暗号化されていないページにアクセスしてしまう可能性があり、安全性が損なわれることがあります。

2.リダイレクト設定を行う
SSL化の導入後、以前のhttpページから新しいhttpsページに自動で移動(リダイレクト)するよう、設定することも大切です。リダイレクト設定を行うと、ユーザーが誤ってhttpページにアクセスしないため、Webサイト全体を安全に利用できます。

3.導入後のテストをしっかり行う
SSL化を終えたら、実際にサイトを見てみて、すべてのページが安全なhttpsで表示されているか確認しましょう。もし設定ミスがあると、ユーザーが「この接続は安全ではありません」という警告を目にすることになり、サイトの信頼性に影響を及ぼします。
なお、SSL設定が不十分だと、検索エンジンがhttpとhttpsのページを別々に認識することがあり、SEO評価が分散されてしまう場合があります。リダイレクト設定や、全ページのhttps適用がSEOにもつながります。
SSL化はユーザーの安心を守るための大切な手続きです。最後まで丁寧に確認することで、より安全なサイトを運営できるようにしましょう。
SSLの管理が不要なサービスも検討しよう
この記事では、「この接続ではプライバシーが保護されません」エラーの原因と対処法をご説明しました。このエラーは、Webサイトの安全性に問題がある場合に表示されます。
主な原因はSSL証明書の期限切れか、誤ったURL(偽サイト)にアクセスしている場合が考えられます。
対処法は以下の通りです。
- 運営側:SSL証明書の更新・設定を確認
- 閲覧者側:再読み込み、シークレットウィンドウ利用、ネットワーク変更など
SSL化(https対応)により、サイトの通信が安全になり、ユーザーが安心して利用できるようになります。検索結果で上位に表示されやすくなるメリットもあります。
Webサイトを運営する立場で、「この接続ではプライバシーが保護されません」というエラーが表示されたのなら、SSL証明書の更新や設定を確認しましょう。
SSL証明書の管理が難しそうに感じる方は、SSLの設定や更新が自動化されているサービスを利用するのも一つの方法です。

SSLの管理に不安がある場合には、「とりあえずHP」のようなSSL管理が不要なサービスもぜひご検討ください。
4万人以上が利用するホームページ作成サービス
「とりあえずHP」は、低価格で高品質なホームページを開設できるサービス。
操作はとてもカンタンで、「メールを送る」程度のパソコンスキルがあれば、初心者でも驚くほど簡単にホームページを作成できます。
また、忙しくて時間が取れない方や、より高品質なデザインを求める場合は、プロに依頼することもできます。
\ セキュリティが万全なHPを簡単に作れるツール /





